
ドット絵で行く古迷宮への旅!?(後編)
前回から1週間たってしまいましたが、「ゲームっぽい画作り」のためにダンジョン背景を描く回の後編です。
間が空いたのは豪華な仕込みをしていて……というわけではなく、珍しく風邪をひいて寝込んでいました。なにもかも容赦なく放り投げて寝ていたら、すぐ治りましたけどね。ただ……

正直に言うとこの企画は絵的にとても地味なので"消化回"のつもりでいたのですが、寝込んでいる最中、前編がnote公式マガジンに選ばれるという不意打ちを受けてしまいました。なので、想定外のプレッシャーがかかって当初の予定よりネタが重くなった部分もちょっとあります。
もちろん公式マガジンに選んでいただいたのは嬉しいのですが、note公式による記事紹介の選定基準はけっこう"謎"です。スキが大して多くない記事が紹介されるケースはこれまでもあったのですが、前編だけで後編がないのに紹介されたのは初めてだったと思います。
気がかりなのは、前編を公式で紹介しておいて、そのあと後編が"ヤバ~イ内容"になっても大丈夫なのかということです。
例えば後編で話が急に変わって「いかに岸田総理を暗○して、かつ警察の捜査を"迷宮入り"させるか」を真剣に論じる記事になったら、note担当者も共同謀議の罪でタイホ! されるかもですよ!?
もちろんぼくはそんな記事を書きませんし、書くまでもなくこうも国民を敵に回していると誰か……え、「そういうのをやめなさい!」ですって?
うーん。では仕方ないので、岸田総理を"暗算"する計画はまた今度にして本編に行きましょうか。
えーと……
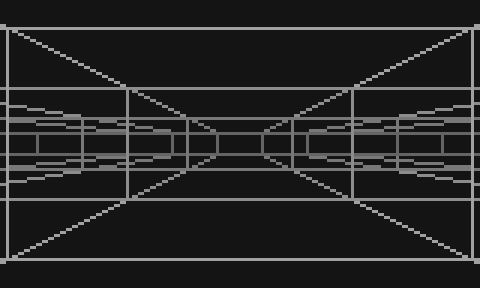
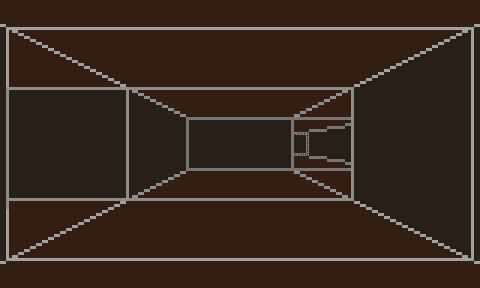
前回は、ワイヤーフレーム・ダンジョンのテンプレートを作るところまで進みました。そうでした。

歩ける場所を決める
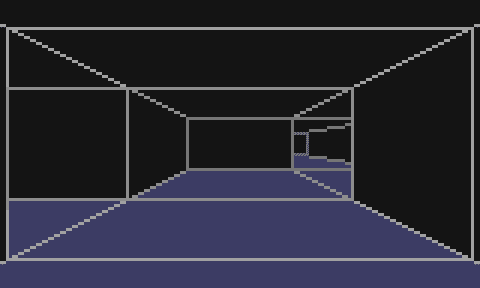
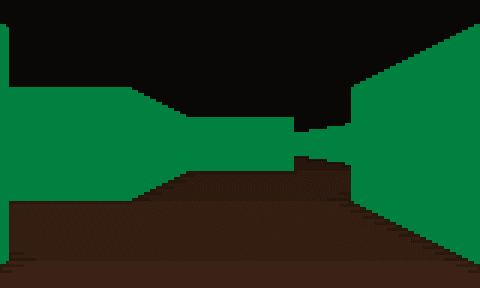
ワイヤーフレームのままでは壁の向こうがスケスケで、"背景"であることを超越してしまいますから、まずはテンプレをもとにして"見せる場所"を決めていきます。


今回はすぐ左に進むことも、ちょっと前から右へ進むこともできる二又通路にしてみました。深く考えずに塗ったわりには、"ダンジョンRPGにおける日常"という感じにできたので、このまま進めます。
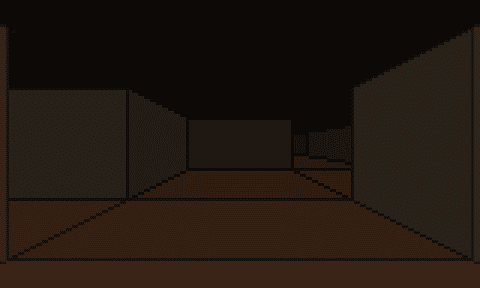
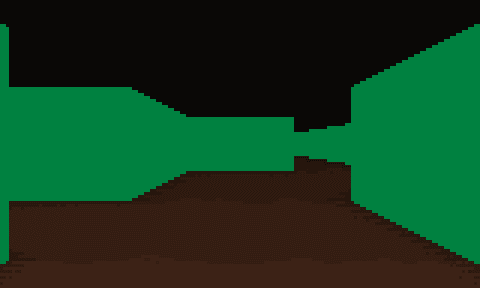
着色してカラーバランスを決める


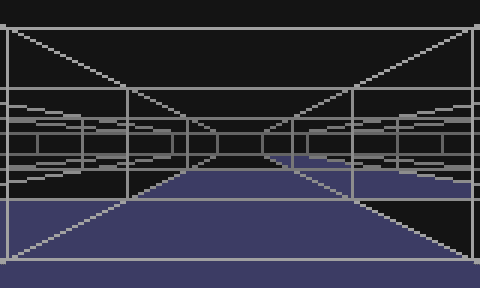
ここで、方針変更をして天井を黒く塗りつぶしました。あとで天井と床を別のものとして差別化する必要性が生じるのを避けたかったのが一番の理由ですが、こうやって天井を抜くと「広い地下洞窟の底」という感じになって逆にシーンとしての情報量が増えるので一挙両得です。

手順⑤では、手前にあるものほど少し明るく、奥へ行くほど少しずつ暗くなるように壁と床の色に段階をつけました。
また、今回描いているのはあくまで背景なので、区切りのラインは控えめの色にしてあまり目立たなくしました。こうしないと画面手前に配置するキャラクターが映えなくなりますからね。
あとは、細部を少しだけ描き込んでいきます。
壁の情報量を増す
いくら背景といっても、画面のうちかなり大きな面積を占める壁面を「単色」「まったいら」にしておくのは気が引けるので、うるさくならない程度に描き込みを増やします。

床や天井(ないけど)との境界をくっきりさせないために、壁面の上下端に暗色を加えました。木と地面など、立っているオブジェクトと床との境付近の色を近づけると、"人工的"かつ"キレイすぎる"感じを抑えて自然な感じにできます。
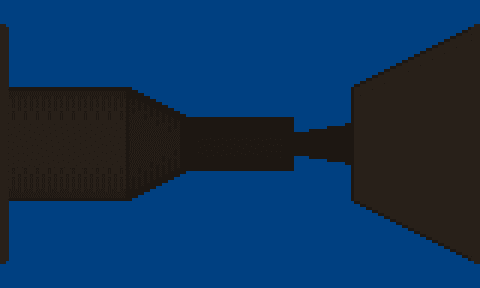
なお、ごく微妙な色差の"より暗い色"を配置していると間違って床にはみ出しても気付かないので、今回は床と天井をマスキング(青)して作業を行ないました。
床の情報量を増す
壁に続いて、床(地面)にも少し手を入れます。今度は逆に、壁をマスキングして作業を進めましょう。


明るさの境界を歪ませたり、端の壁際に汚しを加えることで「床」というよりも「地面(土)」らしさを強調しました。
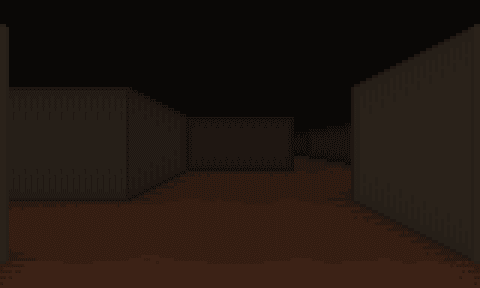
統合して完成……?
最後に、それぞれマスキングして処理していた壁と床を統合します。

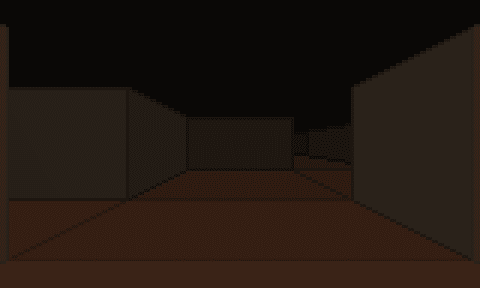
うーん。「あくまで背景だから」とわかってやっているものの、本当に地味ですね。とはいえ、あまり「つまらない」のでは意味がないので、ひと工夫しましょうか。

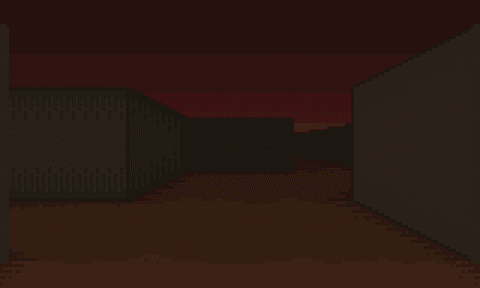
というわけで、空を赤系グラデーションにしてムード的に「ヤバイ感じ」を出してみました。
シーンを作る!
あとは、せっかく背景を作ったのですから、これを活かしてシーンを作ってみましょう。

タイトル絵にもしたこの『バトルシーン』では、今回の赤空背景に、以前合成モンスターデザイン企画で作成した『カボチャ爆弾』を配置し、さらにドット文字の小ウィンドウを加えてみました。
意識していたわけではないのですが、昔のGBA(ゲームボーイアドバンス)あたりにありそうな感じの絵になったのが、GBA好きとしてはうれしいポイントでした。
さて、次にもうひとつ。

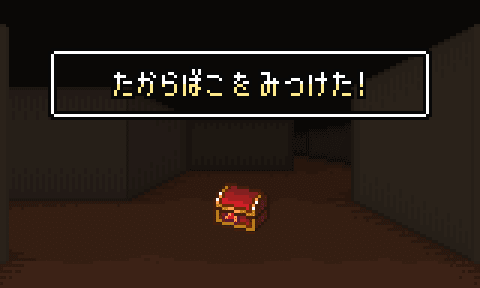
こちらは、あえて"黒空"バージョンを利用して『宝箱出現』シーンを作ってみました。空が黒い方が壁に視線が行くので「探索中」の雰囲気が出ます。

もちろん箱は偽物、中身はミミック! というわけでバトルになるわけですが、この『ミミック登場』では"赤空"バージョンの背景を使用しました。
ゲームとして作る場合も、探索中は"黒空"、バトルになると"赤空"になるのは演出としていいかもしれませんね。近頃のゲームは3D化されてリアリティは高まっていますが、こういう「ウソの演出」による"趣"(おもむき)は減りつつあるのがオールドゲーマーとしてはちょっと残念です。
ところで、ひとつ前の『宝箱出現』の時点で箱から舌が出ていることに気付いていた人はお見事でした!
以上で……
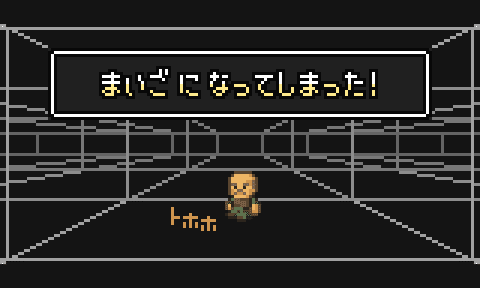
あ、ひとつ忘れていました。この人を放っておくのは気の毒ですから、前回の"アレ"もシーンにしておきましょう。

これはゲームのワンシーンというより、マンガっぽいですね。ただでさえゲームを作りたくなりがちなのに、マンガも描いてみたくなって困ります!
キャラもののドット絵に比べると、背景を描くのはなかなかタイヘンなのですが、一度作ればいろいろな場面に流用できそうです。興味がある人はぜひ挑戦してみてくださいね。ぼくも、もっといろいろな背景を描いていきたいと思います!
(おしまい)
この記事が気に入ったらサポートをしてみませんか?
