
【GAS活用術⑫】部活の大会までのカウントダウンをウェブサイトに表示する
Google Apps Script (GAS)を、もっと身近に、日々の暮らしに。
【GAS活用システム⑧】では、部活の予定表をカレンダーに一括登録して、Googleサイトに色分けして表示する方法をご紹介しました。
今回は、そのサイトに以下のように大会までの日単位のカウントダウンを表示する方法を紹介したいと思います。

カウントダウンは、ヘッダー画像の「□□大会まであと 5 日!」の部分ですね。

まぁまぁ地味ですが、購買意欲をかき立てるためのどこぞのサイトのセール開始までのカウントダウンとは違って、部活の大会までのカウントダウンなのでさりげないくらいがちょうどいいかと。。
ということで、今回は派手すぎない、シンプルな日単位のカウントダウンをサイトに埋め込む方法となります。上記の例では、
大会名は「□□大会」、日程は7/20と7/21の2日間として設定
7/15には「あと5日!」、7/19には「あと1日!」と表示される
大会期間中の7/20と7/21には「本日です!」と表示される
大会終了後の7/22以降には「お疲れ様でした!」と表示される

すでにGoogleサイトを使用してウェブサイトを作成済みであれば、10分もかからずに簡単に、シンプルなカウントダウンを表示できますよ。
ちなみに、日付が変わっても、残り日数やメッセージは自動的には変わりませんので、ページの再読み込みをしてくださいね。
scriptタグつきのhtml
GAS活用術といっておきながら、正確にはGASは使用していません。htmlのscriptタグにJavaScriptのコードを記述しています。そのhtmlが↓こちらです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
/* colorの#000000は黒、#FFFFFFは白 */
div { margin: 0; padding: 0; color:#000000; font-size: 120%;
text-align: center; font-family: sans-serif; }
</style>
</head>
<body>
<div></div>
<script LANGUAGE="JavaScript">
let element = document.querySelector('div');
//イベント名・イベント開始日・終了日を設定
const eventName = "□□大会";
const startDate = new Date("2024/07/20");
const endDate = new Date("2024/07/21");
//現在の日時取得・メッセージの初期化
const nowDate = new Date();
let msg = "";
//日数を計算
const daysToStartDate = Math.ceil((startDate - nowDate)/(1000*60*60*24));
const daysToEndDate = Math.ceil((endDate - nowDate)/(1000*60*60*24));
if (daysToStartDate > 0) { //イベント開始日前ならば
msg = eventName + "まであと " + daysToStartDate + " 日!";
}else{
if (daysToStartDate <= 0 && daysToEndDate >= 0 ) { //イベントの期間中ならば
msg = eventName + "、本日です!";
}else{ //イベントが終了したら
msg = eventName + "、お疲れ様でした!";
}
}
element.innerHTML = msg; //HTML上に出力
</script>
</body>
</html>まず、このhtmlの中で、以下の太字の部分の「イベント名・イベント開始日・終了日」を、ご自身のカウントダウンしたいイベントにあわせて変更してください。
//イベント名・イベント開始日・終了日を設定
const eventName = "□□大会";
const startDate = new Date("2024/07/20");
const endDate = new Date("2024/07/21");
なお、イベントの期間が1日だけという場合は開始日と終了日に同じ日を設定してください。
Googleサイトに埋め込む
あとは、このhtmlをGoogleサイトに埋め込むだけです。
Googleサイトで対象のページを表示し、挿入 > 埋め込む をクリックします。

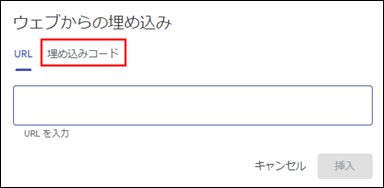
埋め込みコードを選択します。

埋め込みコードにhtmlを貼り付けて、次へをクリックします。

カウントダウンの日数が正しく表示されていることを確認したら、挿入ボタンをクリックします。

サイトに挿入されました!

表示する位置やサイズを調整します。ヘッダーのタイトルの下に配置するといい感じですが、ヘッダーの画像によっては、下記のようにフォントの色が黒だと目立ちません。
フォントの色を白に変更してみましょう。編集アイコンをクリックします。

color:#000000 を color:#FFFFFF に変更します。

フォントの色が白に変更されると、プレビューで表示されなくなりますが、大丈夫です。あってます。保存しましょう。

白に変更されて目立つようになりましたね。

これで問題なければ、公開します。

プレビューで以下のようにスクロールバーが表示されることがあります。この場合、文字の下部が表示されないことがあるので、編集画面に戻って、青い枠の高さを広げて、スクロールバーが表示されないようにしましょう。

公開後、スマホで確認します。必要に応じて、再度レイアウトを調整してください。問題なければこれで完成です。

なお、今回はコードと手順をシンプルにするために、カウントダウンを開始する日、終了する日は設定していません。
つまり、上記の設定をした日からカウントダウンが開始されます。大会が終了して、余韻が残っている間は、「お疲れ様でした!」のメッセージを表示しておき、適当なタイミングで埋め込みを削除してください。
新しくカウントダウンをしたい時は、上記の手順を繰り返します。カウントダウンの効果を高めるためにも、ここぞという大会の時にのみ設定するのがよいでしょう。
おわりに
今回のネタですが、学校から配布された部活の予定表のプリントに、大会までのカウントダウンの数字が書かれていたことから、思いつきました。
ウィジェットなどを使わず、ウェブサイトでお手軽にカウントダウンを表示させる方法を探しましたが、以下のQiitaの記事の手順とhtmlが大変参考になりました。
部活の大会までを秒単位でカウントダウンするのはさすがにやりすぎだと思ったので、日単位でのカウントダウンに変更しました。htmlを短くするため、cssの指定なども最小限にしました。
また、画像は、写真ACの「コートに置かれたバスケットボール」を使用させていただきました。
こんな感じに、体育館や校庭、競技場など、実際の部活の活動する場所の写真の上に、ここぞという大事な大会までのカウントダウンを表示するのはいかがでしょうか。
部活の大会の他にも、体育祭、学園祭など学校でのイベントにも、日単位のカウントダウン、使えそうですね。
簡単なので、ぜひお試しください。
なお、部活の予定表をGoogleカレンダーに一括登録してウェブサイトに表示する方法については、下記の記事で紹介しています。
この記事が気に入ったらサポートをしてみませんか?
