
非デザイナーのためのFigma勉強会
こんにちは。HENNGEデザイナーのSaraです。
HENNGE Design Magazine第二弾では、社内で非デザイナー向けに開催したFigma勉強会の様子をご紹介します。
Figma勉強会の目的
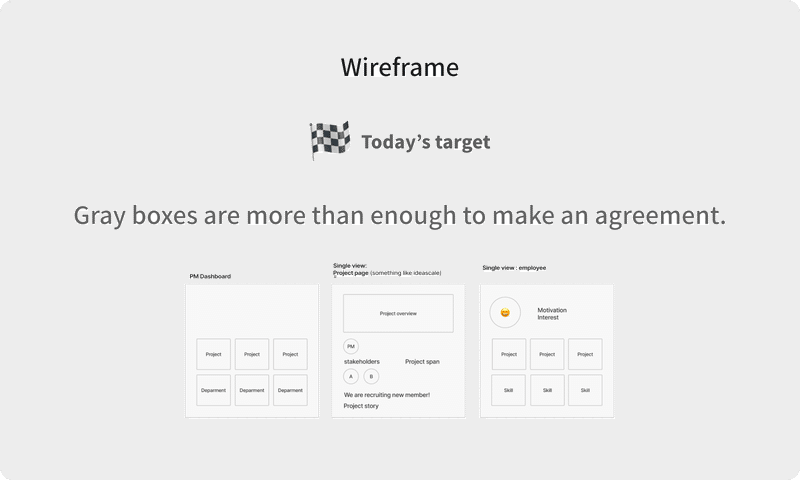
今回の勉強会ではチーム全員がFigma上でワイヤーフレームの作りかたを習得することを目的としました。ワイヤーフレームはチーム内の認識合わせに役に立ち、複雑な仕様が伴う機能の議論を効率よく進められます。
これまでHENNGEでは、ワイヤーフレームはデザイナー単独で作るのが当たり前でした。しかし、ここ最近エンジニアチームが拡大し、デザイナーのリソースが相対的に足りなくなるような状況が増えてきました。そこで、「ワイヤーフレームをチーム全員が作れるようになったら、もっとスピード感のある開発ができるのではないか?」と思ったのが開催のきっかけです。
準備編
事前のFigma習熟度アンケートでは、ほぼ全員閲覧とコメント機能を使ったことがある一方、Figmaを使ったデザイン経験はないということがわかったため、基本操作を覚えるパートを多めにとることになりました。
一方で日常業務への繋がりも欲しかったので、実践編では、練習用の簡易的なUI課題に加え、実際のバックログから題材にできそうなものをPMM*とピックアップしました。
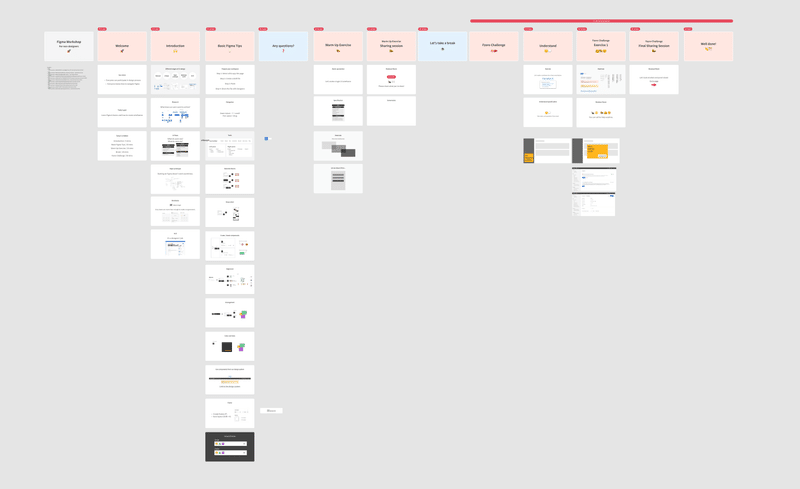
デザインチームでおおよその段取りを決めた後、早速必要な資料をFigma上に作成して行きます。デザインスプリントのプロセス、Figmaのコミュニティで発見したツールの学習教材や、UI初心者向けのDailyUI課題などを参考にしました。
3週間ほどで勉強会の準備を整え、参加者へのリマインドや事前のFigmaファイルへのアクセス可否の確認をとったら、いざ本番です。
*PMM=Product Marketing Manager HENNGEではPdM的な役割も兼任
実践編

概要:
参加者:10名
エンジニア8名(フロントエンド4、バックエンド4)PMM2名ファシリ:デザイナー2名(メイン+サブ)
ツール:zoom, Figma
時間:2時間(休憩10分)
資料:
講義と進行に関するスライドと実践用のワークスペースをFigma上に作成し、参加者に事前に配布しました。参加者はファシリの話を聞きながら自分のFigmaファイルにコピーしたワークスペースで手を動かすことができます。

構成:
[講義] UIデザイン入門
UIデザインのプロセス、デザインの粒度(ワイヤーフレームからHi-Fiプロトまで)など、考え方やUIデザイナーの基本的な働き方を簡単にレクチャーしました。UIデザイナーの成果物にも色々あり、今回の勉強会でどの粒度のものを取り扱うのかを伝えることが目的です。[講義+実践] Figmaの超基本操作
Figmaで使用頻度の高いツール類の説明、フレームの作り方、色の付け方、グルーピングとフレーム化の違いなどをFigma上にあらかじめ用意したオブジェクトを触ってもらいながら伝授しました。Figma Shortcut Playbookを参考・アレンジして作成しています。[実践] ウォームアップ: ログインUIを作ってみよう
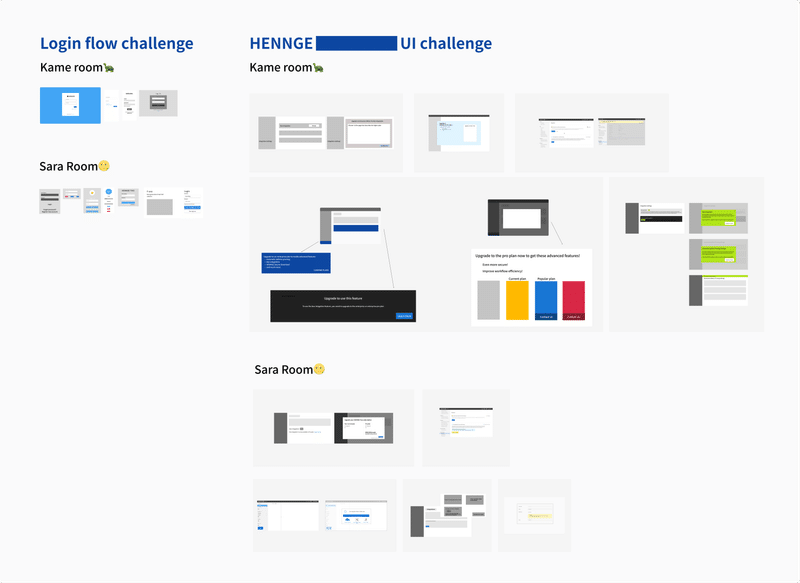
基本操作の振り返りもかねて、簡単なログインUIのワイヤーを作ってもらいました。DailyUIの初回課題にもなっており、シンプルながらも多様なアウトプットが出てくる良いテーマだったと思います。[実践] プロダクトの新機能のワイヤーフレームを作ってみよう
HENNGEプロダクトで実装したいアイデアのワイヤーフレームの作成に挑戦してもらいました。PMMに軽く要件を説明してもらい、Q&Aセッションも挟んで認識合わせをする、という実際の開発プロセスに乗っ取ったフローで行いました。
うまくいったこと
まずはやってみよう!の精神で準備したため荒削りな部分もありましたが、期待以上のアウトプットに感動しました。
参加者全員が開催時間内にFigmaの基本操作を習得できただけではなく、ログインUI、新機能ともにお手本に引っ張られることなく、参加者それぞれの視点で作成したワイヤーフレームをを並べた姿は圧巻です。
普段の議論ではわかりにくい視点の違いを見える化することができました。

もっとうまくできたこと
必要以上の操作や機能を説明するあまり、議論の時間を十分に取れなかったことが大きな反省点です。
多様なアイデアに対して、なぜそうしたのか?どこが違うのか?を深堀りすることがそもそもの目的であったにもかかわらず、デザインシステムのコンポーネントの呼び出し方法など、細かいFigmaの操作の説明の時間を取り過ぎてしまいました。
Figma社的にもFigJam→チームでのブレスト、Figma→デザインツールという棲み分けになっている気もするので、今回の勉強会はFigJamで行い、上級者向けにFigma講習を別途開催するのがよかったかもしれません。
次回以降、スタイルデザインの要素をできる限り排除し、アイデアの違いを深堀りできる設計にしたいと思います。

チームに起こった変化
開催後まもなく、何人かのメンバーがFigmaを使い始めてくれました!
仕様変更の伝達や新機能の提案において、実際にモノがあるとその場ですぐに質問や意見を引き出せるので改めてワイヤーフレームのパワーを実感しました。
Figma勉強会のこれから
勉強会の開催によって、開発プロセスにデザインドリブンな方法をインストールできた実感があります。デザインは技術的なノウハウを持っている人だけの特権ではなく、誰もがデザインマインドを持ってアイデアを見える化し、その妥当性を伝えたり検証したりすることができます。社内のさまざまな部署にこの活動を広め、皆でデザインに参加できる文化を作っていきたいと思います。
HENNGEでは一緒に働く新たなデザイナーを募集しています!
UIUXはもちろん、社内へのデザインマインド浸透や新規事業開発への貢献など、HENNGEデザインには様々なデザイン課題にチャレンジする機会があります。グローバルなチーム、自由な組織でひたむきに課題に向き合いたい方の応募をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?
