
【WEBデザイン学習日記-112】退職、次のステージへの準備
2024/3/1(金)~の学習日記です。無事に短期間の業務の引継ぎを終え、前の会社を退職しました。3月前半は少しゆっくり過ごしてエネルギーチャージしてから、月内の転職活動終了を目指してWEBデザイン学習&転職活動に励みたいと思います。
☆★☆ ☆★☆ ☆★☆
2024年3月1日(金) マークアップ基礎実践復習:1時間
日本に拠点を移してからご縁があっていただいたフルタイムのお仕事でしたが、毎月生活のために今までの職務経験と興味があることとは無関係な仕事を続けていくことに違和感を感じながらお仕事を続けていました。とは言え生活のために安定した収入は必要なわけでどこであれ仕事は続けないと!という気持ちからなかなか退職に踏み出せませんでした。
子供の受験が終わり、学生生活も落ち着き、去年の5月から入学したWEBデザインのオンラインコースも個人制作まで終え、一区切りついた今の時期こそ新たな一歩に踏み出せるいいタイミングだと思い、思い切って転職のために仕事を辞めることにしました。
年齢のことを考えると次の職場がすぐに決まる保障はなく、無謀な賭けに近いかも知れませんが、このままモヤモヤしながら日々を過ごし日本での貴重な滞在期間を終えると後悔するので、去年から飛び込んだWEBデザインの道で新たに挑戦できるか転職活動をしてみたいと思います。もしどうしても難しく難航するようならば、東南アジアでの職務経験を活かした仕事をメイン業種として方向転換をし、WEBデザインは副業で続けられたらと思います(そしていつかメインに転向できれば尚よし)。どちらも活かせる仕事を見つけられたらベストなのですが。
夜、数日前にSlackに提出したコーディングレビューのフィードバックが返ってきていたので確認しました。メンターの方がわざわざYoutube動画(限定公開)でフィードバックを作成、分かりやすく解説してくださって感動しました。画像に直接幅、高さを指定するのはNG、画像にmax-width:100%を指定すること、高さはpaddingで取るなど非常に勉強になりました。画像に黒いフィルターがかからなかった理由はimgタグに疑似要素をかけていたことが原因でした。解決策としてimgタグをdivタグで囲ったらフィルターが無事かかりました。明日、フィードバック動画を何度も見返して一つずつコーディングの修正をしようと思います。

☆★☆ ☆★☆ ☆★☆
2024年3月2日(土) マークアップ基礎実践復習:4時間
今日はマークアップ基礎実践のコーディングフィードバックを見返しながら、コーディングの修正。自分でコーディングしたものをChrome拡張機能の"Window Resizer"を使用してFigmaの見本と比べて見ると、余白、文字のあしらいなど完全に再現できていなかった箇所を多数発見。。。細切れではありますが、トータル4時間ほど修正作業をしました。
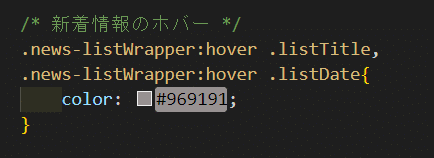
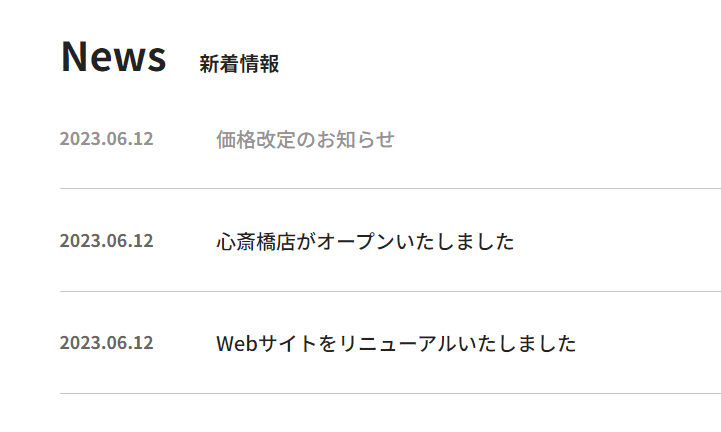
今日は新しいコードのかけ方を覚えました。親要素にホバーすると子要素が可変するコード ↓
ニュースの領域にカーソルが入ると、領域の中にある日付とタイトルの色が変わるようになります。


☆★☆ ☆★☆ ☆★☆
2024年3月3日(日) デザイン考察40分&マークアップ基礎実践のレスポンシブコーディング40分
冬の間に調子に乗って美味しいスイーツを食べていたら、案の定体重が2キロほど増えていました。。。今まで寒さを理由にさぼっていた宅トレを3月1日から再開しました。転職活動と共にダイエットにも励みたいと思います。
夜は久々のデザイン考察。今日は横田農場さんのサイトが目に留まり考察させていただきました。最初に目を引いたのがかわいい手書きイラストとイエローベースに統一された暖かみを感じる配色。サイトの所々にお米の形(画像の形もお米)をしたデザインを施したパーツがあり、サイト全体から何のサイトなのかイメージしやすいサイトだと思いました。フォントも可愛らしくイラストと合っていて何のフォントが使用されているのか気になり検証ツールで調べてみると「FOT-筑紫A丸ゴシック Std」「DNP 秀英角ゴシック銀 Std」というフォントが使用されていました。パーツのデザインも可愛らしく、何枚もスクショし、デザイン貯金させていただきました。

☆★☆ ☆★☆ ☆★☆
2024年3月4日(月) マークアップ基礎実践のレスポンシブコーディング1時間50分
今までせかせか忙しく働いていて、その反動からかここ数日とてもだらけています💦
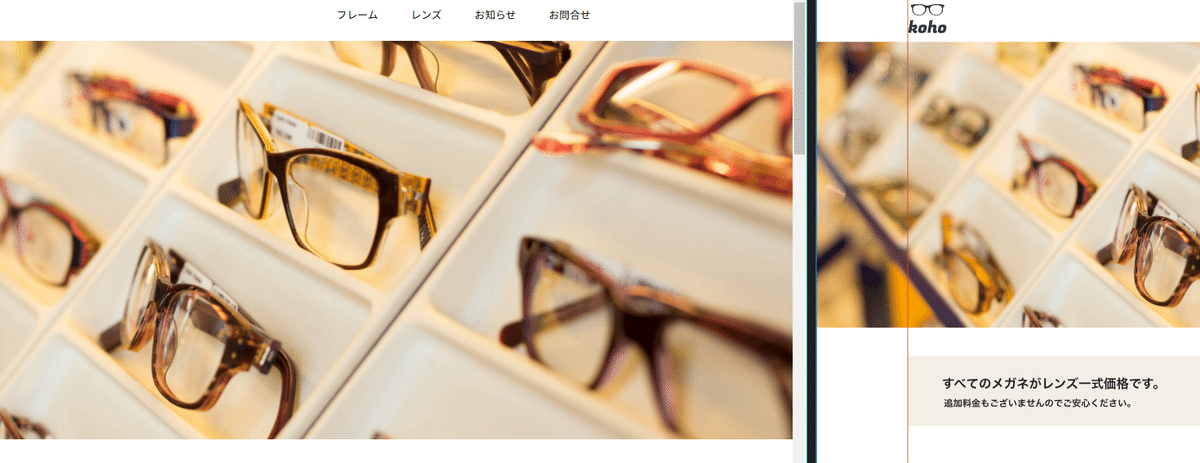
数日前に納品した市場調査の追加調査依頼が来て、夜は追加調査をしていました。また昨日の続きのマークアップ基礎実践(眼鏡屋さんサイト)のレスポンシブコーディングの続き。notionを使用して、パソコン画面とスマホ画面のデザイン画を比べ、どういうCSSが必要かをリストアップしていき、消込をしていくことにしました。
☆★☆ ☆★☆ ☆★☆
2024年3月5日(火) PSで文字組み&デザイン考察:1時間半、求人欄リサーチ
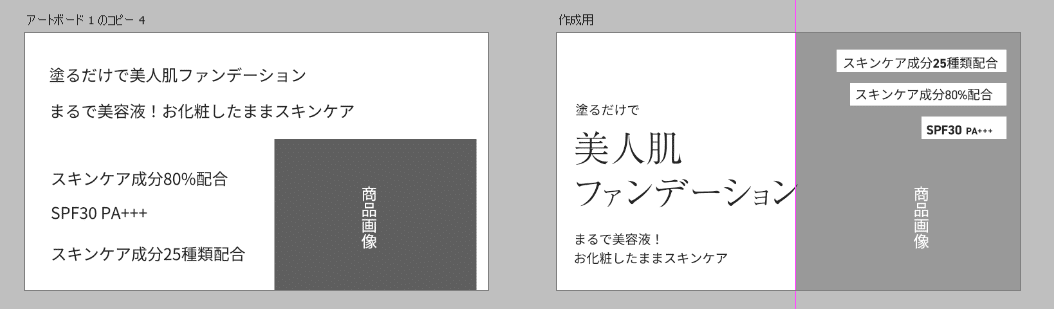
昨日はあまりにだらけすぎたので、今朝は気を引き締めてPhotoshopで文字組の練習。まだしっくりこないのですが、羅列された文字を配置し、どのキーワードを優先すべきか優先順位をつけ、メリハリが出るような文字組にする練習。難しいです・・・・WEB制作デザインやコーディングの作業の方が好きだということを痛感しますが、マルチにできた方がいいのでPSの練習も継続しようと思います。


今までサイトのデザイン考察ばかりしていましたが、今日はバナーの考察をしてみました。BASE BREADのバナーを考察。美味しそうなチョコを練りこんだパンの画像が食欲をそそります。左下にきれいに文字組されており、栄養のことを考えたパンということで「食物繊維」と「たんぱく質」のところが強調されており、健康に気を付けている人は興味をそそられると思いました。バナー考察は考察する箇所が少ないので数分で終わってしまいました・・・

夜は求人欄のリサーチ。今週は3泊4日で旅行に出かけるため、来週から求人に応募を始めようと思っています。その前準備として気になる企業をリストアップし、企業研究(事業内容、勤務条件、残業、通えない場所にある場合フルリモートOKか、自分のスキルが活かせる仕事か、何を学べるか、この企業のどこに惹かれたかなど)をしっかりしようと思います。
☆★☆ ☆★☆ ☆★☆
<3/1(金)~3/5(火)の学習目標>
◎ 毎日30分のデザイン考察を習慣づける
◎ デザイン基礎の座学
◎ 求人欄リサーチ
◎ マークアップ基礎実践コーディングの復習
◎ 近所の野菜直売所のサイトリニューアル(架空)コンセプト作り
☆★☆ ☆★☆ ☆★☆
<今後の目標>
★ 2024年3月末までにWEBデザインでの副業案件を1つ取る!
★ 2024年3月末までに今までの経験を活かし、今後にもつなげられる仕事に転職する
★ WEBデザインの学習と制作活動は地道に続けながら少しずつ実績を積む
★ 2024年中に「色彩検定UC級」、「WEBクリエイター能力認定試験」のスタンダードに合格する
この記事が気に入ったらサポートをしてみませんか?
