
#illustrator アピアランスを使いこなせ!イラレでもできるベベル文字編
皆さんおはこんばんチワッス!ゲラです!
さてさて今回のテーマは
アピアランスを使いこなせ!
ベベル文字編
でございます!
ベベル文字って実はPhotoshopのベベルとエンボス機能で作られていることがほとんどなのですが、実はやり方さえ知っていればイラレでも簡単に作れちゃいます!
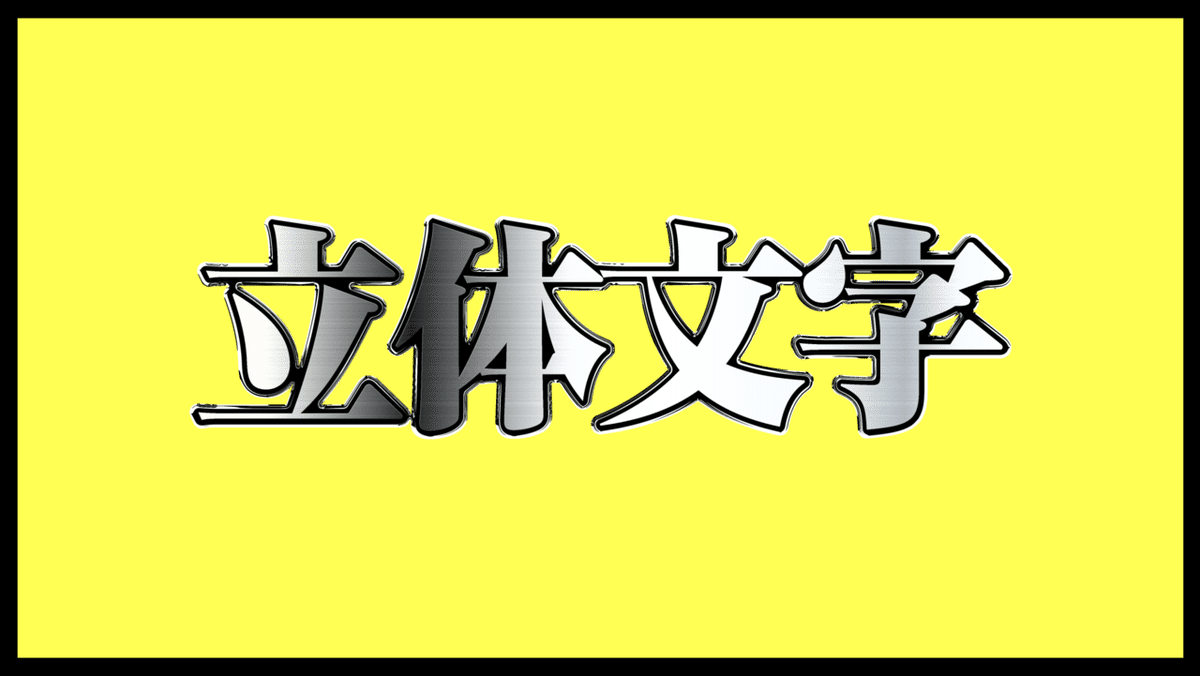
ゲームのタイトルのようなこの立体的な縁取りがめちゃくちゃかっこいいですよね!パチンコ屋さんのチラシによく使われていたりするのを見かけます!
しかもアピアランスで作れるので、いつものようにグラフィックスタイルに登録さえしておけばいつでもワンタッチで立体文字にできちゃいます!
ぜひぜひこのTIPSを参考に一緒に作ってみてみましょう!
事前準備が一つあります!
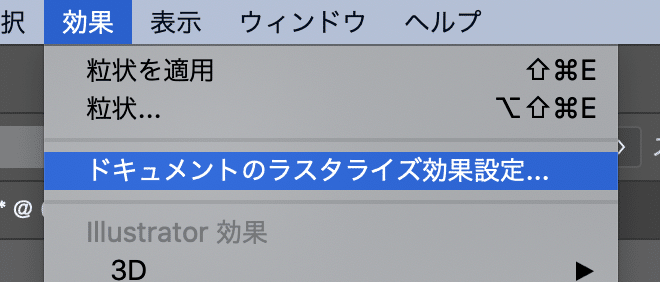
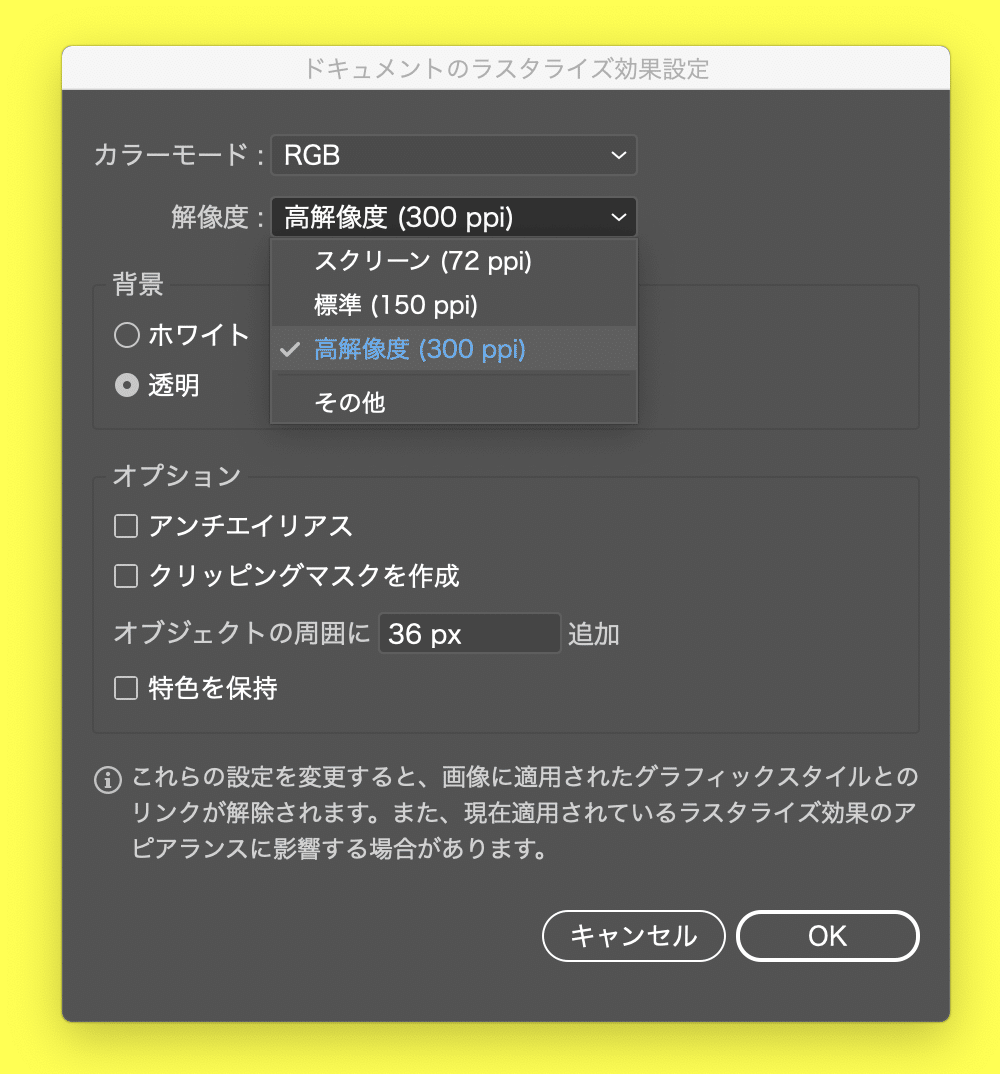
上部効果バーのドキュメントのラスタライズ効果設定をクリックして、解像度の項目を「高解像度(300dpi)」に変更しておきましょう!


それじゃ実際に作っていきますよーーーー!!!
ーーーーーーーーーーーーーーーーーーーー
【1】
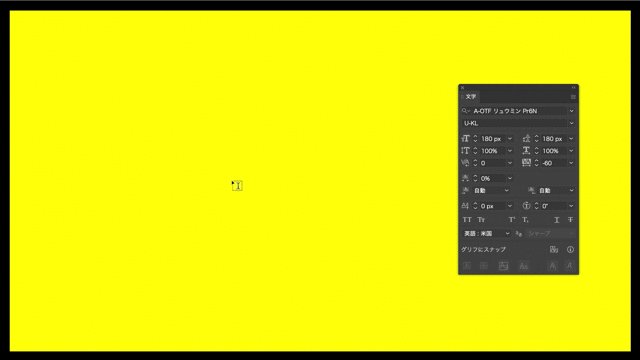
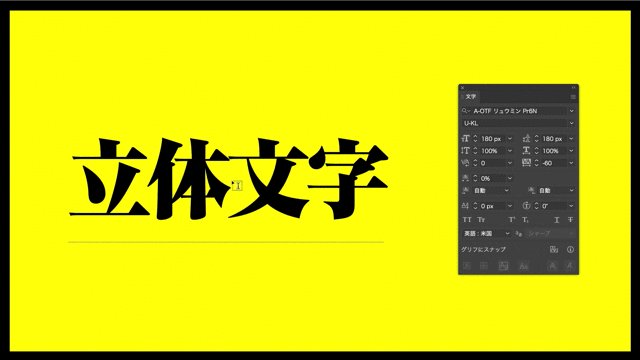
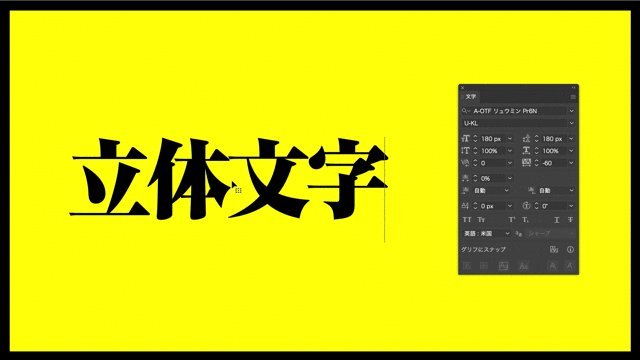
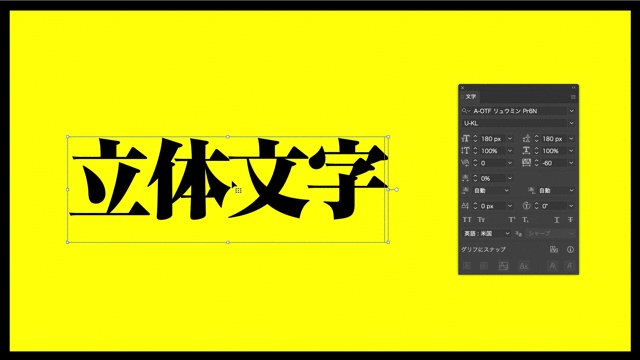
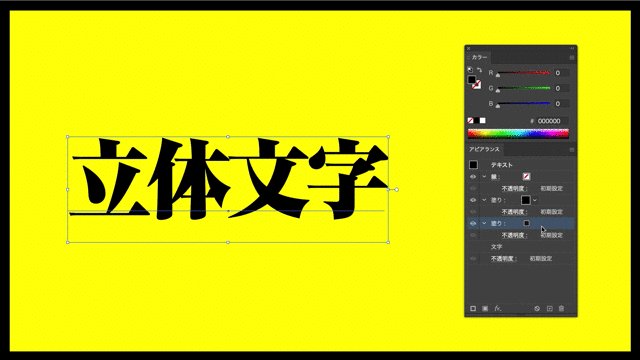
まずはテキストを用意します!フォントサイズは180pxで進めます!

そしていつものお決まりの流れですね!
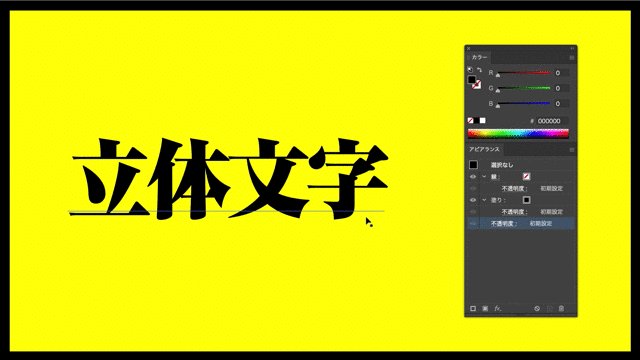
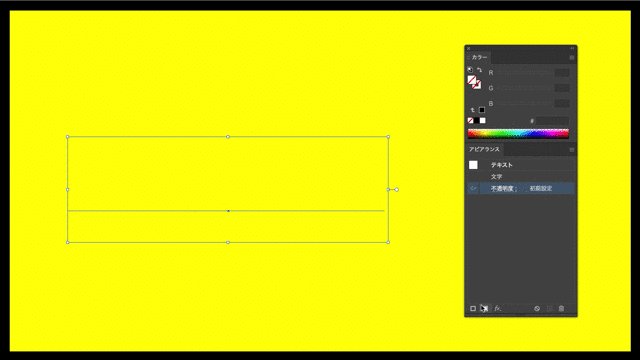
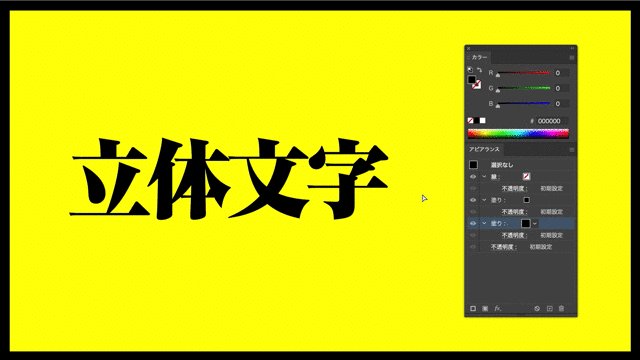
テキストの塗りを一度無しにして、アピアランスパネルから塗りを追加して、黒の塗りが2つになるようにしましょう!

【2】
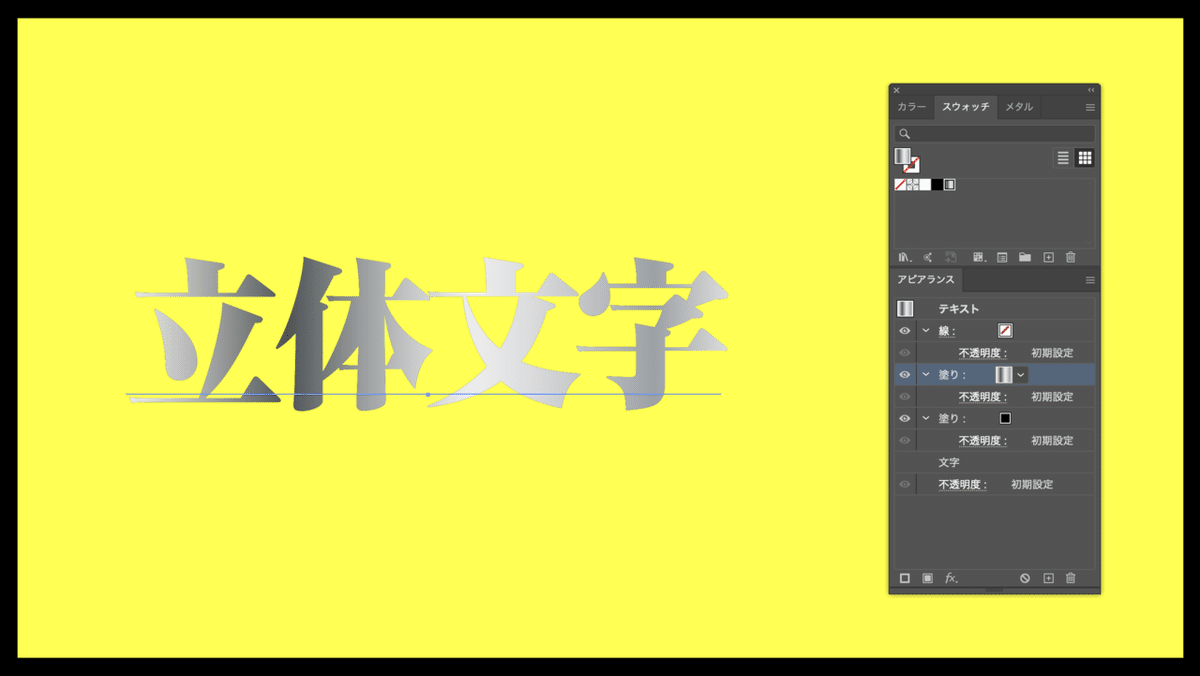
まずは上の塗りに対してグラデーションを適用しましょう!
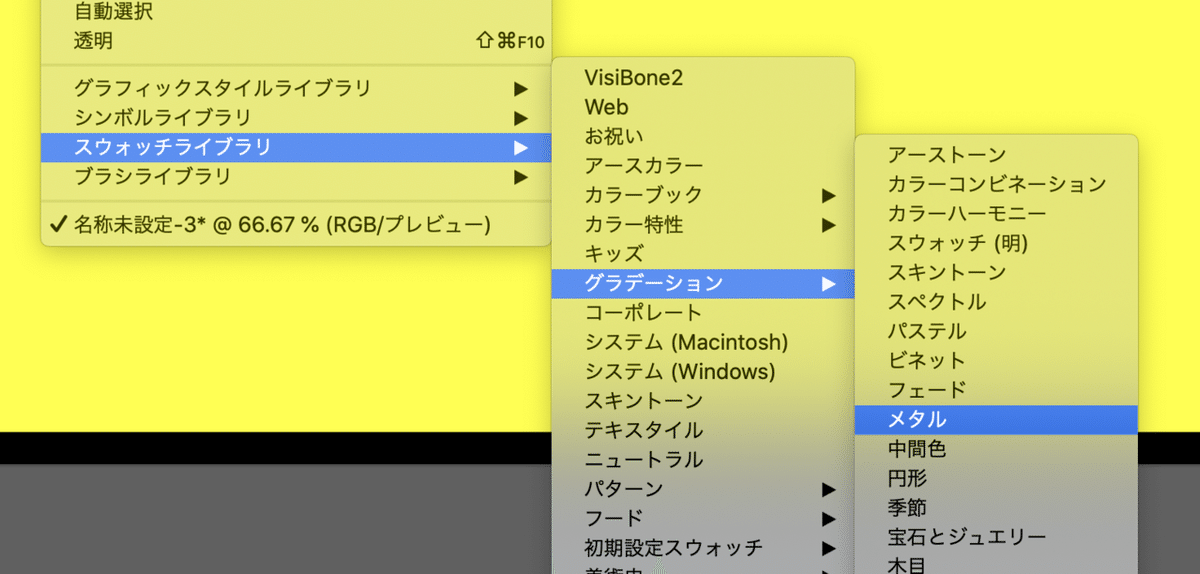
上部ウィンドウメニュー→スウォッチライブラリ→グラデーション→メタル
を選択します。

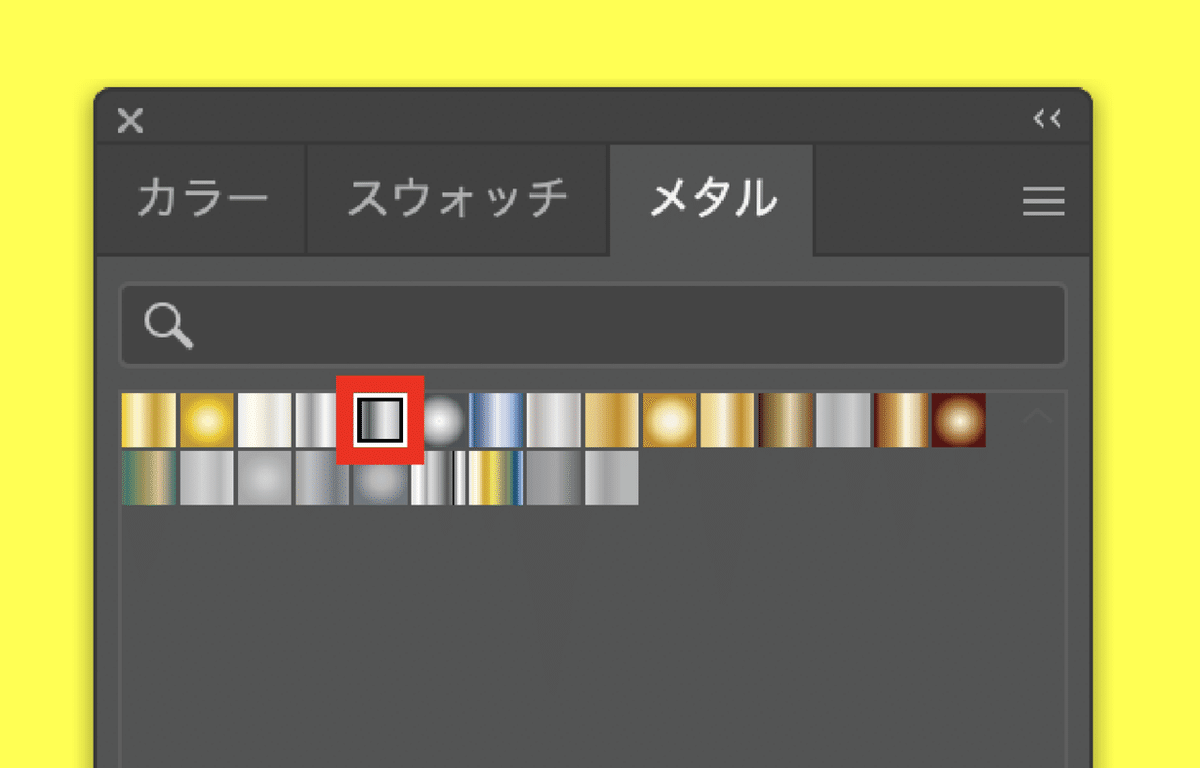
金属系のグラデーションプリセットが表示されるので、上の塗りにスチールのグラデーションを適用します。


【3】
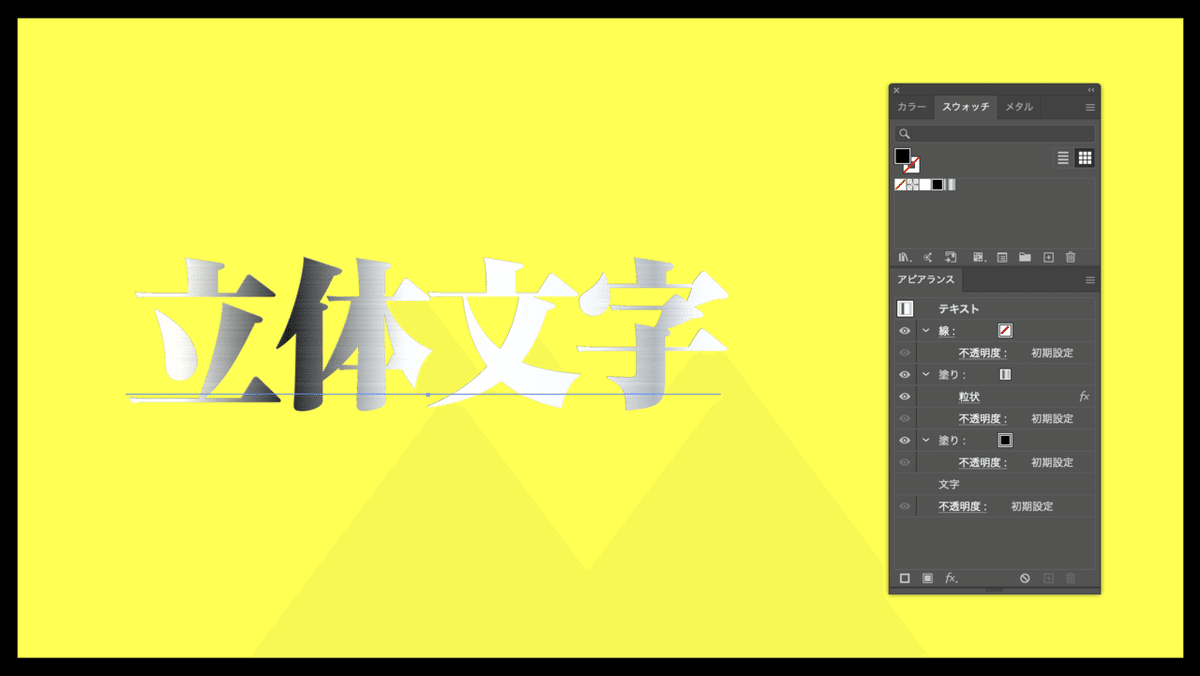
次に金属のヘアラインを表現していきます。
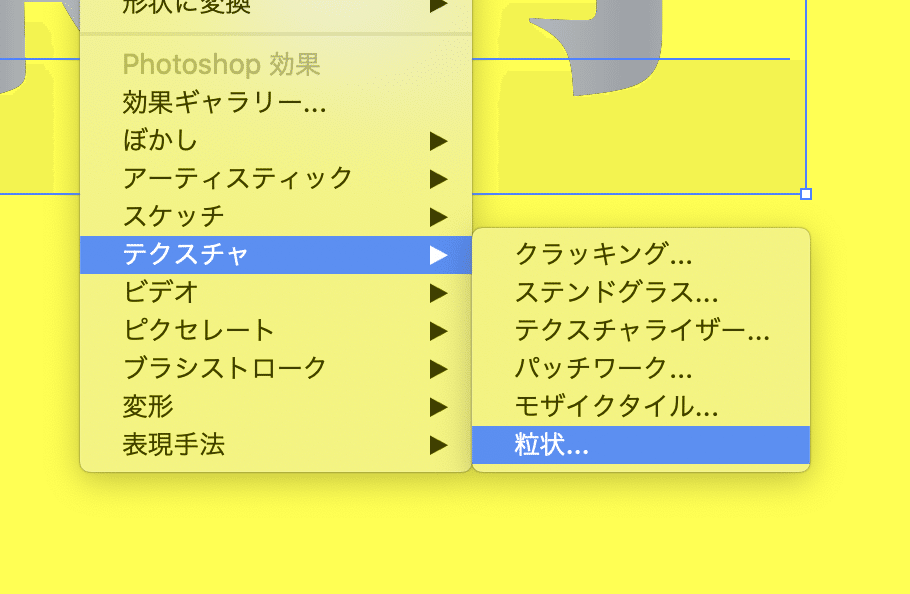
続けて上の塗りに対してアピアランスパネルから
新規効果を追加→テクスチャ→粒状
を選択します。

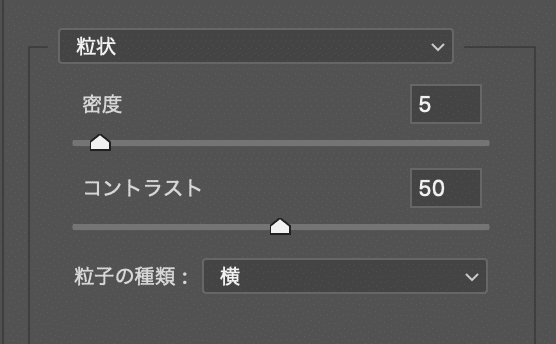
設定画面が出てくるので、画面右から設定を下記のように変更してOKを選択しましょう。
密度:5
コントラスト:50
粒子の種類:横


【4】
次は下の塗りに対して効果を追加していきます。
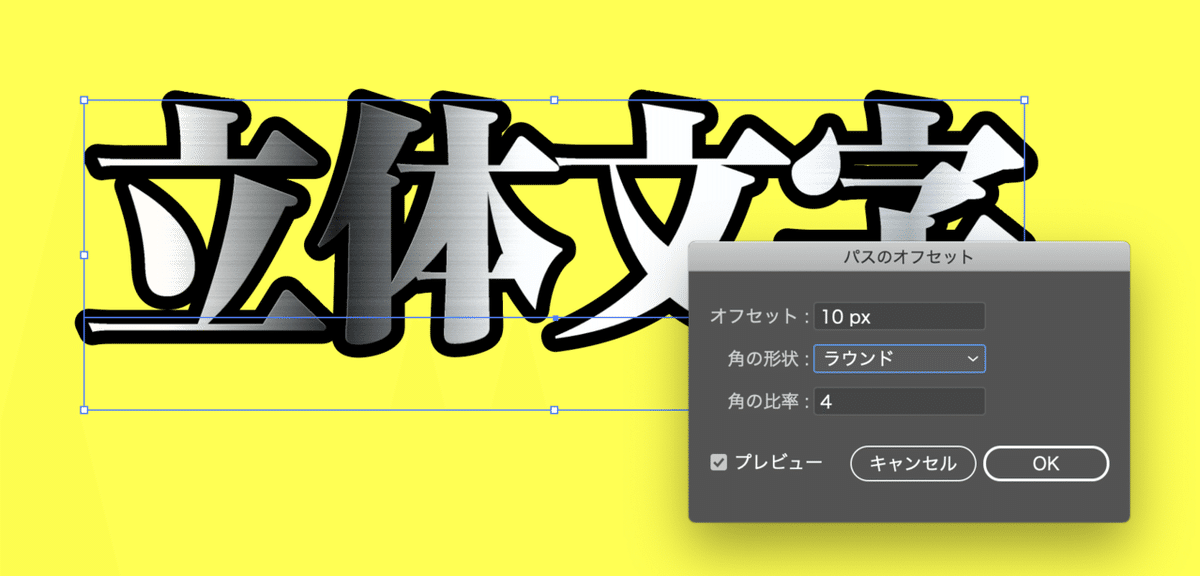
下の塗りを選択して、
新規効果を追加→パス→パスのオフセット
を選択します!
下記のように設定してOKを選択します!
オフセット:10px
角の形状:ラウンド

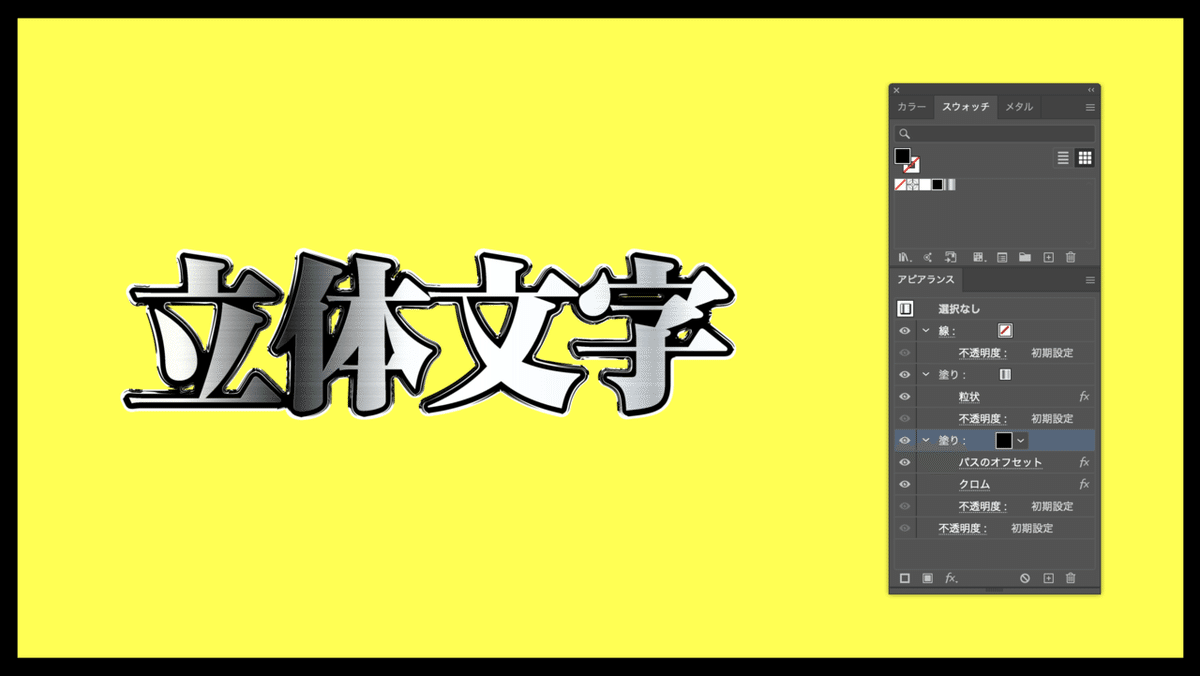
【5】
最後の工程です!続けて下の塗りに対して効果を追加しましょう!
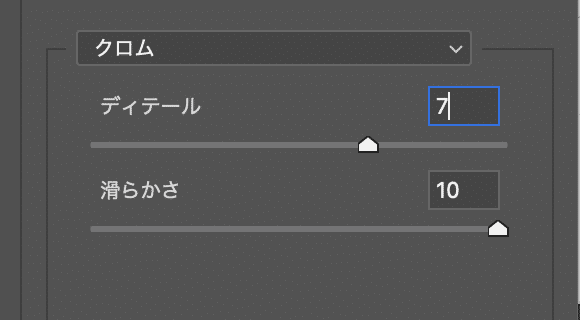
新規効果を追加→スケッチ→クロム
設定画面に移行するので下記のように設定してOKを押します!
ティテール:7
滑らかさ:10

最後の工程で一気に立体文字になりましたねwwwwww

これで完成です!

いかがでしたでしょうか??
立体文字はフォトショだけの専売特許じゃありません!効果をうまく使ってあげればイラレでもできちゃうんですね!タイトルデザインに使ってあげれば目立つこと間違い無しですよ!
ぜひぜひお試しください!!
そんじゃまたなお前らwwwwwwwwwwばいびーwwwwwwwwwww
\デザイナーに超役立つ素材配布アカウント!ぜひフォローお願いします/

Twitterでデザインや創作にめちゃくちゃ役立つ"光素材"を無料配布しております!
僕も仕事でよく使いますがデザインや作品に一瞬でこなれ感を出すことができるめちゃくちゃ便利な素材です!
下記条件を満たすことで、タイムラインに投稿されている光素材を個人商用問わず無料でご使用いただけます。
— 光工房/ヒトノセ|光素材無料配布中 (@hikari_hitonose) October 10, 2022
✨この固定ツイートをRT&イイネ
✨@hikari_hitonoseをフォロー
※使用方法は画像参照
Twitter未公開 & 印刷物や大きな作品にも使える高解像度パック↓https://t.co/G9SOJXsEmo pic.twitter.com/Nfy7Nb0DPw
■固定ツイートをいいね&RT
■本アカウント(@hikari_hitonose)をフォロー
以上の条件を満たすことでタイムラインに投稿されている光素材が個人・商用問わず無料でお使いいただけますのでぜひぜひご活用ください!
使い方はとっても簡単!!こちらの記事をご参照ください!!
\Twitter未公開&印刷でも使える超高解像度版素材はBOOTHにて販売中/
光工房/ヒトノセ BOOTH店
光フィルター素材集 Pack01
光フィルター素材集 Pack02
光フィルター素材集 Pack03
光フィルター素材集 Pack04
光フィルター素材集 Pack05
新作パックも随時追加です♫
