
未経験デザイナーを、チームでどう育成するか考える。
こんにちは。
「デザイン×チーム」がテーマのnote 2記事目は「実務未経験で入社したデザイナーをチームはどう育成するか」について探究していきます。

業務で採用を担当したりプライベートでTwitterを見たりする中で、嬉しいことにデザイナーを目指す方が増えていると感じます。
学生さんはもちろん、他業種からデザイナーへの転身を目指す方や、在宅でデザイナーとして働きたいママさんもかなり増えているのではないでしょうか。
近年ではスクールやオンラインでデザインを学ぶ環境が非常に充実していますし、具体的にデザインの勉強を始めてから就職するまでの体験談も、たくさんのステキなデザイナーさんが発信してくれています。
Webデザイナーを目指した1年間の記録をすごく詳細に書いてくれているささはるさんのnoteとか(行動力すごすぎる…!!尊敬…!!)
他業種からデザイナーとして転職し、そして憧れのひとと一緒に働くことになったカスミさんのnoteとか(カスミさんに勇気をもらったひと、たくさんいると思う…!!)
だが!!そんな世の中にも、不足している情報がある。。。
実務未経験で入社したデザイナーを教える、先輩やチーム向けの情報が少なすぎる…!!
(デザイン系の会社としては)中〜大規模の会社さんの充実した新卒研修プログラムの記事などは見かけることもありますが、いかんせん社員数10名未満の会社も多いデザイン系の会社では真似するのが困難なことも多いと思います。
ですが採用後のメンバー育成はチームにとってとても大切なことだと思うので、最大で9名のデザイナーチームでリーダーをしていた自分の実体験や考えを先陣を切って書いてみます。
これをご覧になっている諸先輩方、ぜひ先輩方のノウハウも教えてくださいね!!
ね!!!!(圧力)
前提としてここでは未経験で「Webデザイナー」になったケースについて書いていきます。
【01】未経験デザイナーを採用するメリットを考える
「そもそも未経験の方は採用していません」という会社さんも多いかと思いますが、個人的には「もっ…もっ、たいない…!!」と思います。
会社側にも色々メリットがあると思います。
他社のノウハウに染まっていない自社のワークフローやカルチャーに最適化されたメンバーを育成できるとか、チームに新しい視点がもたらされるとか…
そんな中でも特にメリットだと感じるのが
「未経験者を教える機会ができたことによって先輩メンバーが成長する」
です。
デザイナーもミドル層になると、求められるスキルがシンプルな(表層の)デザインスキルだけでなくコミュニケーションスキルや情報整理、言語化など複雑になってきます。
上記のCyberAgentさんの記事ですと、デザイナーのスキルを27分類されています。
「新卒1〜2年目が身につけるべきスキル」とされている「基礎スキル」はバランス感やアートワークなど表層のデザインスキルの項目が多く、
「3年目以降で、ある程度の自立した動きができるデザイナー」向けの「標準スキル」にはコミュニケーションや情報整理、言語化などの複雑なスキルが含まれています。
もちろんそれらの「標準スキル」を参考図書などから体系的に学ぶことも可能だと思いますが、てっとり早いのは「後輩を教える!」だと思うのです。
後輩とのコミュニケーションの取り方、伝える情報の整理、ノウハウの言語化、後輩のスキルを見極めたスケジュールマネジメント…などなど。
ミドル層のデザイナーが研鑽すべきスキルが、後輩の指導にめちゃくちゃ含まれていると思いません?
そのため、未経験者を教える機会は既存の先輩メンバーを大きく成長させる機会になり得ると考えていますし、実際に後輩が入ったことで大きく成長したメンバーを何人も見てきました。
【02】未経験デザイナーへの課題を考える
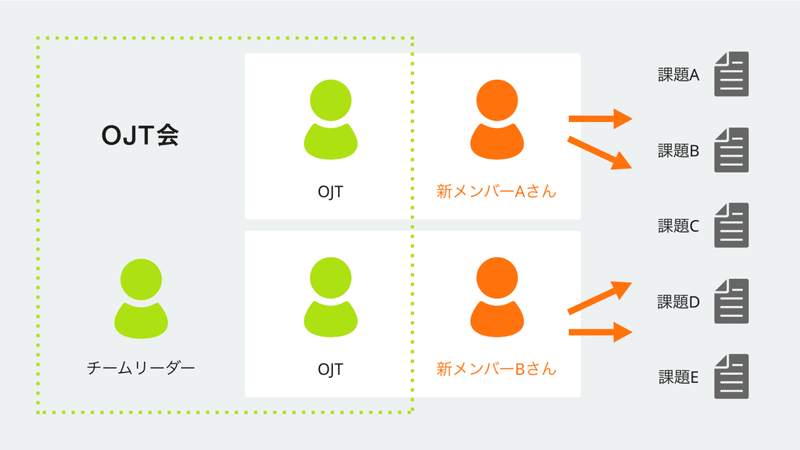
私たちのチームでは、未経験〜ジュニア層の方が入社したときの体制は下記のようにしていました。

未経験〜ジュニア層の方1名に対して1名がOJTに就き、OJT担当とチームリーダーが定例でOJT会を開いて状況やノウハウを共有したり、お悩み相談会をしたりします。
研修期間としてのカリキュラムは特に用意せず(新卒入社の場合は除く)、
なるべく早く実務に入って欲しいので、実務レベルに引き上げるためのトレーニングとして課題を用意していました。
課題はリーダーの自分が作ったものが多いですが、時にはOJTに就いたメンバーに作ってもらったりもしました。感謝。
一気にカリキュラム全部を作ろうとすると重い腰がとてもじゃないけど上がらないと思うので、少しずつ作ってはストックしていくのがコツです。
課題のラインナップはこんな感じ↓で、すべてを行うわけではなく、1人1人のスキルセットや方向性、直近で発生しそうな実務などに沿って合う課題を渡していきます。
●課題ラインナップ:
①バナー作成
②ビジュアル作成
③LP作成
④特別課題
中身を紹介していきます。
①バナー作成:
実務でよく発生するバナー作成を想定した課題で、まずこの課題から始めることが多いです。具体的には…
●外部広告バナー作成
○GDN・YDAバナー作成(300×250pxなど)
○Instagram・Facebookバナー作成(1080×1080px)
●Webサイト内で使用するバナー作成
○MVとして掲載するカルーセルバナー作成
○サイト内に新規でバナーエリア作成
→自分でサイズや載せ方を考えてバナーを追加してみる
課題を通してデザインの4原則や文字組み、配色などの基礎を学んだり、トンマナの選定などについても学んでいきます。
②ビジュアル作成:
例えば「春をイメージしたTwitterのカバー画像を作成」など、テーマに基づいてビジュアルを作成してもらう課題です。
素材を用意しておいて「この素材とこの素材を合成して」のようなサブテーマを入れ込んでおくと良いと思います。
①と比較すると実務での発生頻度は少ないかもですが、この課題は特に「事業会社でインターンやアルバイトをしていた」「UIデザイナーとして少しだけデザイナーの経験がある」といった方に効果的な課題じゃないかなと思います。
なぜかというと、
UIを中心に勉強してきた方だと「ビジュアルを作成する」という機会が少なく、切り抜きや合成、レタッチなどの経験が少ない方が比較的多いからです。一方Webデザインだと
「素材何もないけどいい感じにキービジュアル作ってね、よろしく!」
なんてこともあるあるだと思いますし、アシスタントデザイナーとしても先輩のプロジェクトの切り抜きやレタッチを行うこともあるかと思いますので、そういった業務への備えとしても有用な課題です。
ちなみに、私は課題を作る際に「切り抜きのモチーフが難しすぎる」というミスを犯しました。。。

これな。
「12月だしー、壁もシンプルだしー、これいいっしょー」と思ってこちらの画像を切り抜きの課題に選んだのですが。。。
…もみの木の葉の隙間を切り抜くのめっちゃしんどい!!!!

こういう葉先に囲まれた壁のところね。
その日会社にいたデザイナー全員で「どう切り抜く?」とわちゃわちゃしたのでそれはそれで楽しかったのですが、切り抜きの課題をつくるときは切り抜きの難易度に注意です。
自分はアルファチャンネルから切り抜いてみたのですが細部が追いきれなかった。。。
切り抜きガチ勢のみなさん、上のクリスマスツリーどう切り抜きます?
ちなみに元画像はUnsplashさんのこちらの画像です。
③LP作成:
さて、本題に戻ります。
①や②を経て一定のスキル感が備わってきた場合、LPのデザインをひとりで作れるようになると良いでしょう。
やり方としては架空のプロジェクトを想定してワイヤーフレームを準備したりしていました。
バナーのように決められたサイズのカンバス内にレイアウトするのとはまた違って、大きいサイズや余白のコントロールも必要になりますし、インタラクションの部分ではアフォーダンスに配慮したデザインを考える必要性なども生まれてくると思います。
また、レスポンシブ設計に配慮したデザインについても学ぶことで、より実務での実践レベルに近づいていくと思います。
これについては賛否ありそうですが。。。
個人的には、デザインとコーディングが分業の会社だったとしても、未経験〜ジュニアのうちにいちど自分でサイトをコーディングしてみて、Webの仕様について触れておくのが良いと考えていますので、業務の状況に余裕があればこの課題で自分が作ったデザインをコーディングしてもらうのが良いと思います。
④特別課題:
課題①〜③は実際にアシスタントデザイナーとして実務で発生する可能性の高い業務に問題なく対応できるようになるために準備した課題ですが、こちらは少し毛色が違います。
課題①〜③くらいまでを終える頃には、そのデザイナーさんの傾向や得手不得手が見えてくるようになりますし、見つかった得意分野を伸ばしてあげることで本人の自信や新たな業務へと結びつけることができます。
とはいえアシスタントデザイナーとして与えられる実務だけですと、そういった段階までたどり着くまでに時間がかかることも多いでしょう。
アシスタントのうちはなかなか自分がメインでデザインを担当する機会に恵まれなかったり、会社で受注している案件状況によっては本人の適正に合致したプロジェクトが常にあるとは限らないからです。
そういった場合に、本人の方向性に応じて特別課題をお渡しできると良いと思います。具体的には、
●例ブランディングの方向性に進みたいデザイナーさんに「○○のリブランディングを提案してください」
●例)UI系を極めたいデザイナーさんに「○○のUIのリデザイン案を提案してください」
などです。
現時点のレベルでは簡単にはできない、軽く半泣きになるくらいのレベル感で課題を設定するのが良いんじゃないですかね(問題発言)。
可能であればクライアント役とメンター役で別の人を立てて、悩んだときはメンター役に相談できるようにしてあげると良いでしょう。
難題をクリアした暁には、ものすごく自信に繋がると思います。
【03】未経験デザイナーの育成環境を考える
前述のようにOJT会を開くメリットは、育成中に発生し得るさまざまパターンに対して迅速にノウハウが貯まることなどもあります。
そういった経験を通して、未経験デザイナーを育成する環境として留意すべきノウハウも色々と溜まったので、
特に留意したほうが良いと感じた点を紹介します。
●未経験デザイナー育成時の留意点:
①採用前にOJTと未経験デザイナーの相性を見極められるとベスト
②ハードワーク病からの脱却
詳しく紹介します。
①採用前にOJTと未経験デザイナーの相性を見極められるとベスト:
先輩後輩の間柄は、相性が良ければより成長がグロースしますし悪ければシュリンクしますよね。。。
良くも悪くも、最初に教わる人の影響というのは大きいものです。
未経験者を採用する多くの場合はOJTやメンターがつくと思うので、採用前の面談や面接時に相性の良い先輩を見極めておくと良いでしょう。
…とはいえ、1〜2回の面接や面談で相性を見極めるのは至難の業ですよね。
こちらのスズキアユミさんのnoteにに書かれている「弟子採用」は、入社前の先輩後輩の相性の見極めにめちゃくちゃ良きの事例のひとつだと思います。
あと、どこかの事業会社さんが確か、採用の過程で性格診断を採り入れていて、診断結果を採用後のチーム形成に活かすと言っていたような…聞いた記憶はあるのですがどこの会社さんだったかうろ覚えです。。。
C社さん…だったような…(ググっても出なかった)
思い出したら追記します(適当でゴメンなさい)(でもステキな取り組みだと思ったので書きたかった)。
②ハードワーク病からの脱却:
これ、個人的にはWebデザイナーめっちゃあるあるだと思うのですが、皆さんのところではどうでしょうか?
「ハードワーク」問題。
私はいま35歳で、働き方改革前のハードワーク世代です。
繁忙期は連日徹夜とかタクシー帰宅だったような世代です。
ちなみに私の主人もWeb制作業(フロントエンドエンジニア)をしているのですが、4歳年上の39歳で超ハードワーク世代です。新卒の頃は3週間休みなしで働いていたりしたそうです。
主人と同じ年の他の先輩も、若い時は「1日平均30時間くらい働き、年20日くらい休んでいた(??!!)」という方もいらっしゃいます。
…と、こんな感じでこの業界、身を粉にして働いていた(今も?)方も多いのではないでしょうか。
そして、いま若手の指導にあたる立場の方がハードワーク世代の方であるケースも多いのではと思います。
ハードワーク世代が後輩を育てるときにぶち当たる壁があります。
「後輩もハードワークで育てるべきか」という葛藤です。
だって。自分自身がそうして育ってきたのですから。
育ててあげたい、と思うほどに自分が育ってきた方法を与えてあげたいと思うのは自然なことだと思いますし、実際に私たちのチームのOJT会でも問いとして挙がりました。
デザイナーとしてのスキルを磨くにはとにかく手を動かすしかない、というのは私も同意しますので、ハードワーク自体が悪だとは思いません。
しかし世は働き方改革の時代。1つの会社が個人に与える業務量は確実に以前より減ってきています。
そんな時代。そしてまだ現役のハードワーク世代の先輩。
そんな先輩たちに追いつけ追い越せ、と若手が奮闘する術がハードワークしかなかったとしたら…?と考えると成長戦略としては確実に無理があります。
ここではいったん、ハードワーク自体は悪ではないしデザイナーとしてスキルを磨くにはとにかく手を動かすしかないが、ハードワーク以外での成長戦略も併せて考える必要がある、というまとめにしておき、具体的な成長戦略についてはまた後日公開(19日金曜日公開予定)のnoteで探究しておくことにします。
「えー、そうはいってもハードワークでしか育たないでしょー?」というハードワーク世代の方。大丈夫です!!
実際に「実務未経験のデザイナーをハードワークで育てるべきか」という問いに対して「ハードワークでの育成は行わない」という意思決定を行ったことがあり、そこから数年が経ち、立派なデザイナーに成長したメンバーの姿を見た経験があるからこそ、こちらに関しては自信を持って言い切りたいと思います。
【04】番外編:未経験デザイナーの採用ではどこを見てる?
さいきん質問をもらったので、こちらについても書いておこうと思います。
実際に未経験からデザイナーへ転職しようとしている方にも役に立ったら良いな。
もちろん会社によっても異なると思いますが、私が採用担当として未経験〜ジュニア層の方の選考を行う際に確実に見ているポイントがあります。
「巻き込み力・押しかけ力」です!!!!
冒頭でも触れた通り、近年ではスクールやオンラインでデザインを学ぶ環境が非常に充実しているので、「(オンラインのツール)で勉強しています」「(スクール)を卒業予定です」「(デザイン課題系ツール)を○個やりました」といった方は、本当にたくさんいらっしゃるのです。。。
デザインを学習する参入障壁が下がっている分、デザインを勉強しただけでは差別化できない時代になってきています。
だからこそ逆に、例えば勉強した内容を他の人にレクチャーした、とか、もっと勉強したくなって色んなデザイナーさんのところに押しかけましたとか、転職するって決めたんでいまの会社辞めてきちゃいましたとか…(??!!)
自分の机上で終わらず、他の人を巻き込んだり他の人のところに押しかける行動力のある人はとても輝いて見えますし、
実際そういった方は、デザイナーになってからも向上心高く自走できます。
「押しかけ力」の大切さは、先日行われたイベント『MUUUUU.ORGキュレーターに聞く、優れたクリエイターの共通点~QUOITWORKS Inc. ムラマツヒデキ氏~』でも話題に挙がってました。
めちゃくちゃ刺さってます・・グサグサですw
— セラ / Webデザイン勉強中🇨🇿 (@seram_design) December 16, 2020
押しかけテクニックしてみたいなー。でもこんなぺーぺーが・・という感じなので、勇気を出して押しかけてみたいと思います!質問もしてみました!(そしてタイプミスもしたw)@muuuuu_chang #優れたクリエイターの共通点 pic.twitter.com/nTs0JvhyTQ
動画のアーカイブ配信は終了したようですが、
上記URLから、2月17日(水)までは資料がダウンロードできるそうなので、ゼヒ!!(勝手に宣伝)
また、これは未経験〜ジュニア層のデザイナー採用に限った話ではないのですが、採用選考時にそのデザイナーさんの “hope / want to” と “have to” はいつも確認しています。
●hope / want to(将来的にこうなりたい・こういうデザイナーで在りたい)
●have to(そのために今これをすべき)
一緒に働くからには、入社するデザイナーさんも、受け入れるチームも、両方が幸せな採用でありたいですよね。
そのときにとても大事なのが上記だと思っています。
もちろんどちらも100%合致したら最強なのですがふつうそんなことはないので、
選考対象のデザイナーさんがミドル層以上のときはhope / want to重視(そのデザイナーさんが在りたい姿とチームの環境や業務が合うか)、未経験〜ジュニア層のときはhave to重視(いま身につけるべきスキルとチームの業務が合うか)でマッチするか確認することが多いです。
【05】まとめ:未経験デザイナーのゴールは就職ではない、そこからがスタート。
Twitterなどでも未経験からデザイナーを目指す方を多くお見かけするようになりました。
「未経験から就職できました!」と嬉しい報告を拝見することも多くとてもめでたいですが、さらに大事なのは、就職したあとどう成長していくかだと思います。
にも関わらず、受け入れたチーム向けの、具体的にどう育成していくのか?の情報についてはとても少なく、育成方法に困っている先輩デザイナーさんも多いのが現状だと思います。
そんな現状を少しでも打破するために、取り組みを紹介してみました。
どんどん新しい方がデザイナーとして活躍するようになると、私たちの業界もどんどん活性化していくと思います。
ぜひみなさんのチームの育成方法も聞かせてくださいね。
それではまた。
👉 つぎの「デザイン×チーム」のnoteはこちら。
この記事が気に入ったらサポートをしてみませんか?
