
【ノーコード】STUDIO 3.0を使ってサイト作成
ごきげんよう、YouKiあらため、ノーコード電波です。

ノーコードのWEBサイト制作で今熱いといえば、国産のノーコードツールSTUDIO3.0かなと個人的に思っています。
今まで、WixやホームページビルダーなどHTML/CSSがわからない人でも作りやすいサイトはありましたが、SEO(検索結果)の順位が上がりにくいという悩みを抱えていました。
過去にそういったサイトで作成しているお客様には、WordPressなどでリニューアルをおすすめしてきたのですが、最近はSTUDIOがSEOにも強いということで、「これは使って覚えなきゃ!」と一念発起して利用をはじめました。
※スマホでは使えない
注意点としてはスマホだけではサイト作成は厳しいです。
編集する画面のサイズが小さすぎるのも理由ですが、一番の問題は画像などをドラッグしてサイズ変更などするのですが、スマホのタップだとうまく動作させられず。
スマホだけで使ってみようと思ったときのツイートはこちら
Studioをスマホから使ってみよう!!#ノーコード pic.twitter.com/b6Sh8AfySd
— ノーコード電波&YouKi@新人Vtuber(4/1プロフ変えました) (@youki_web) April 6, 2021
チュートリアルで操作できなくて終わった
— ノーコード電波&YouKi@新人Vtuber(4/1プロフ変えました) (@youki_web) April 6, 2021
Studioさん、アプリないかなー#ノーコード pic.twitter.com/XZA2JbdBjj
はい、即落ち2コマ。チュートリアルで、BOXの大きさを変更できずに詰みました。
つまづいたこと:デザインのテンプレートどこから利用できるの?
何も考えずに新規作成をすると、白紙から作成しか見当たらず。
「デザインテンプレート使いたい!!」って悩んでたボクはめっちゃっ困りました。(ボクだけですかね・・・?)

サイトには「洗練されたデザインではじめよう。」って書いてるのに、デザインが使えないーーー!!ってめっちゃ悩んでました。1日くらい悩んでた。

検索してもデザインテンプレートの選び方とかでてこないし、無料プランだと出来ないのかな?とか考えたのですが、、、
白紙以外のデザインが出てきた?!
下にスクロールすると、デザインテンプレート出てくるんですね(;・∀・)気づかなかった。

新規プロジェクトを作成した時しかデザインテンプレートは選べないのでご注意ください。
最初にベースとするデザインを選択します。「白紙から作成」というのも選択できますが、手っ取り早く、難しいことを考えずにHPを作りたい時は、スマホやタブレットなどにも対応済のレスポンシブデザインで用意されている「テンプレートから作成」を選ぶのがオススメです。
むしろテンプレートを選ばない人は、STUDIOを使わなくてもうまく作れる人かもしれない。
さっそくボクは「テンプレートから作成」を選び作業を進めますね!
2021年4月15日 1時36分
テンプレートの選択。飲食店なのでバーガーショップを利用

このテンプレートを選んだ理由
①トップ
②ニュース(お知らせ)
③ギャラリー(商品並べれそう)
④アクセス(経路)
⑤コンタクト(予約やお問い合わせ)
個別で作る必要があるページ
⑥料金・メニュー
うん、楽ちん。飲食店舗であれば、メニューが追加できればよさそうですね。
追加したい機能
⑦グーグルカレンダー(イベント情報載せたい)
⑧Twitterのタイムライン(お店のアカウントがある)
これくらいなのでSTUDOのチュートリアルを見れば、追加方法も案内されていたし、十分使えると判断しました。
さっそく作成開始 1時56分
まずは①トップの画像を店舗のロゴや食事写真に変更します。
既存の画像を何度かダブルクリックすると、左側にウインドウが出てきます。好きな画像をドラッグ・アンド・ドロップでアップロードしてから、画像をクリックすると画面内の画像が切り替わります。
楽ちん!

テキストもダブルクリックして選択すれば編集できます。

ギャラリーもクリックして画像を選択するだけでOKでした。

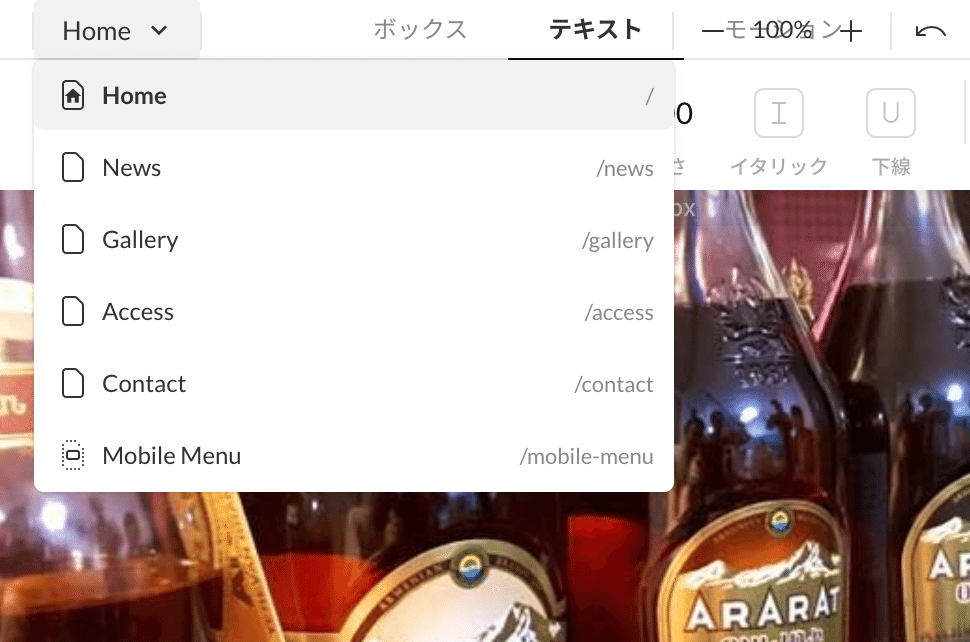
②ニュース
ページの切替は画面左上の「HOME」などページ名をクリックすればOKです。

ニュースもテキストと写真を差し替えて終わり。

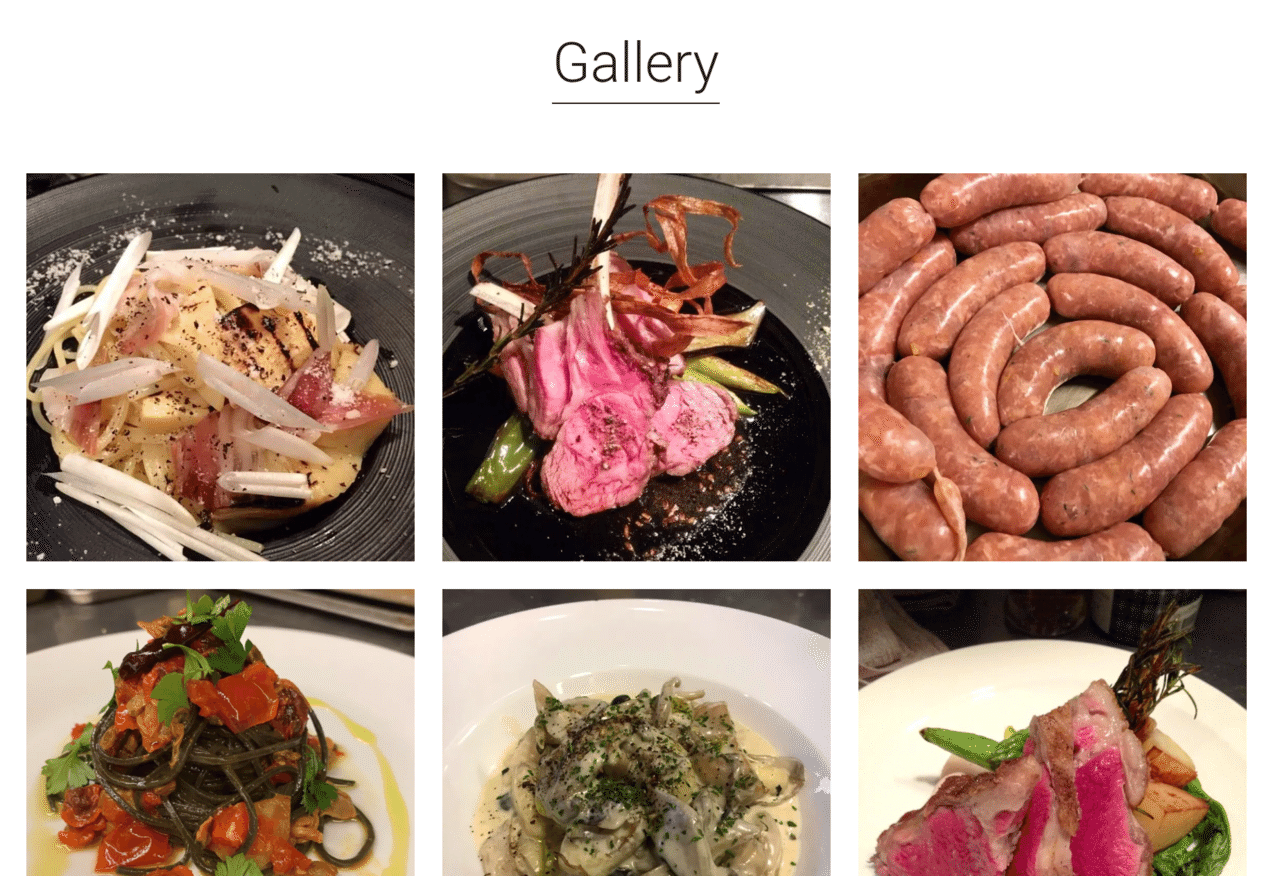
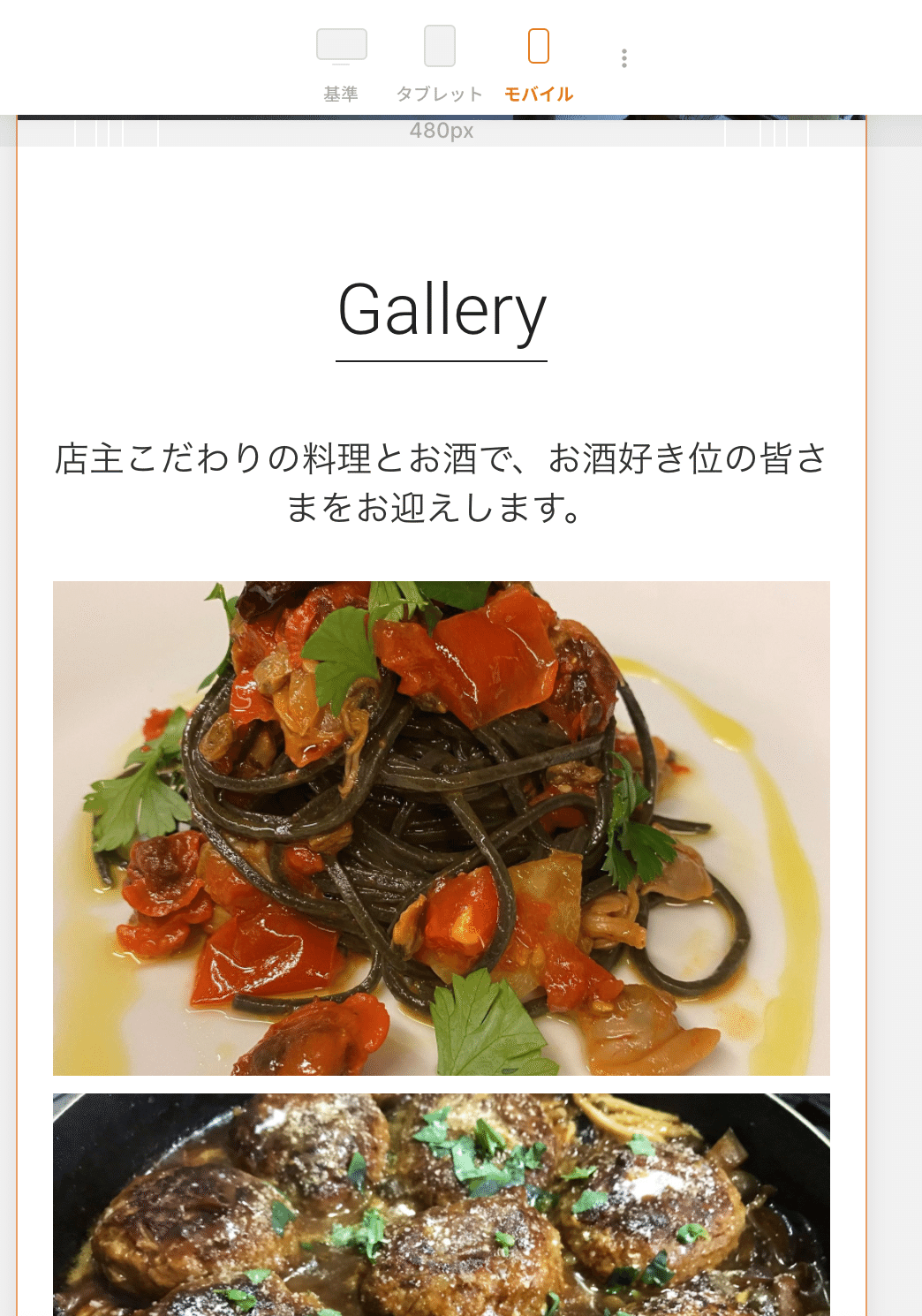
③ギャラリー
画像をひたすら入れて、テキスト追加して完了

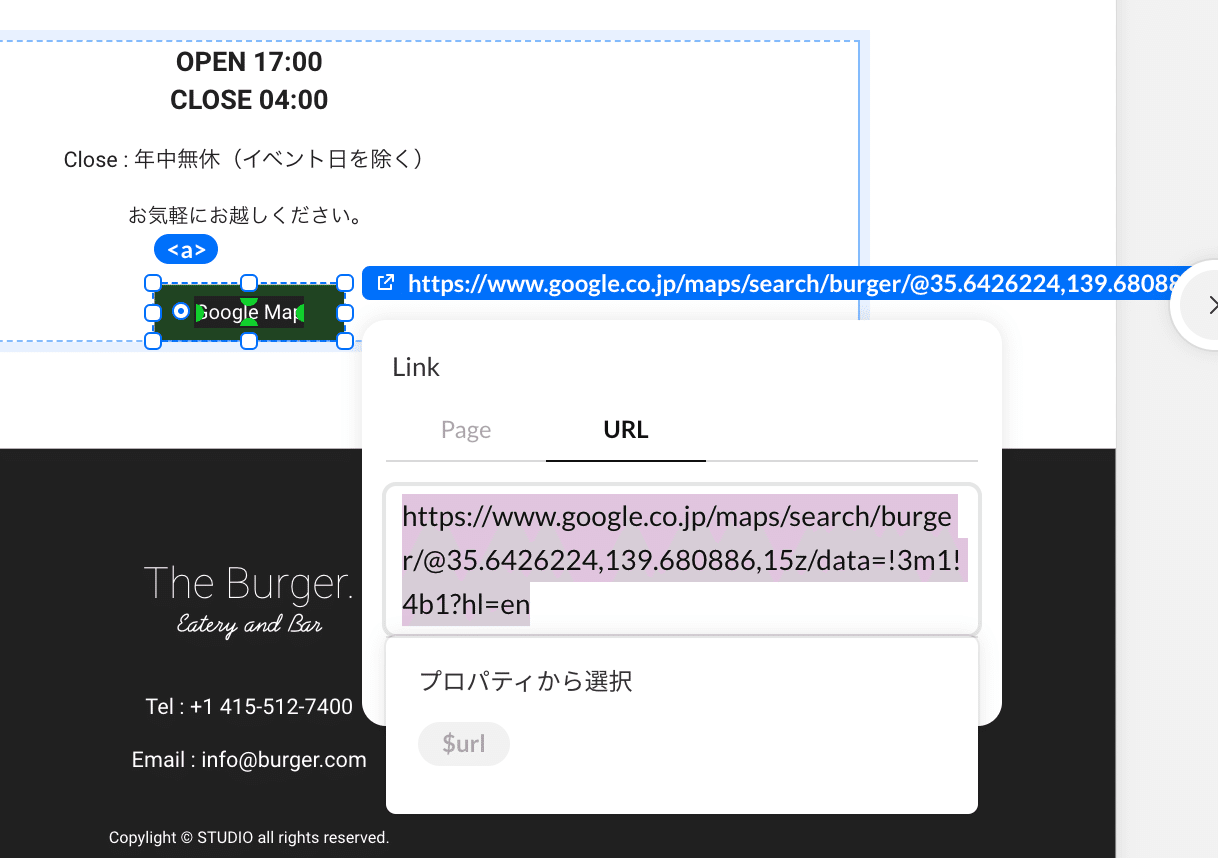
④アクセス(経路)
グーグルマップの埋め込みもコピペでOKなので楽ちんですね。
※全ページ変更しなきゃいけないのでご注意ください

Google Mapsなどリンク追加は、ボタンを押してリンク設定なんですね。

公開用URL設定
今回は無料で作成したので独自ドメインは使えませんが、好きなURLでつくれます。
右上の公開をクリック。

URLを記入して公開(2回目以降は更新)でOK。

Noindex設定方法
2:56
今回は作成途中なので、わすれずにnoindexの設定をします。
手順:右の歯車をクリック→noindexのチェックをONにする

レイアウト確認
スマホやタブレットなど、レスポンシブも特に設定せずに自動で設定されて便利です。確認する際は上のモバイルやタブレットをクリックすればOKです。

ソースコードの確認
ソースコードは圧縮されて1行になるようです。ソースコードを見てもわかりにくいと思いますが、まあSTUDIOを使うなら問題ないですね。

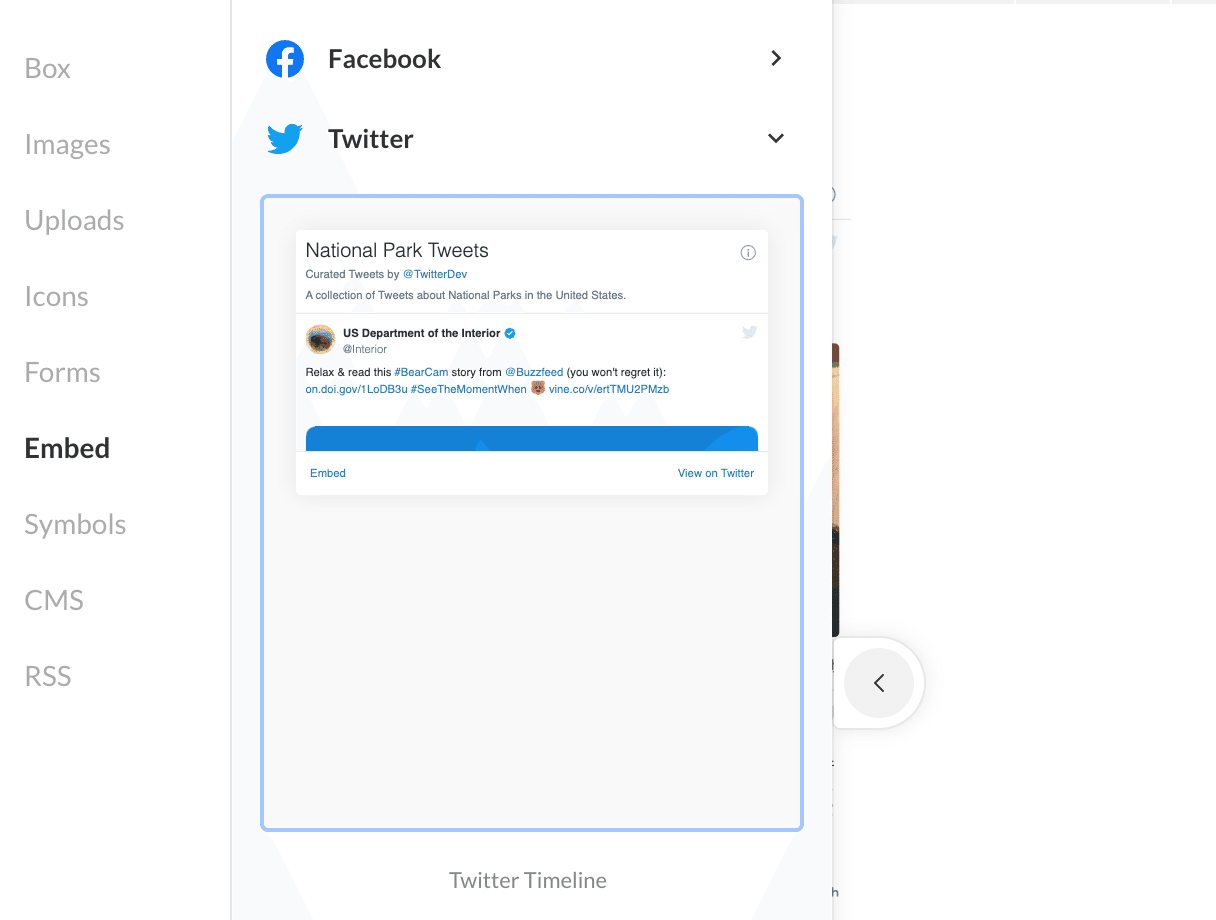
⑧Twitterのタイムライン(お店のアカウントがある)
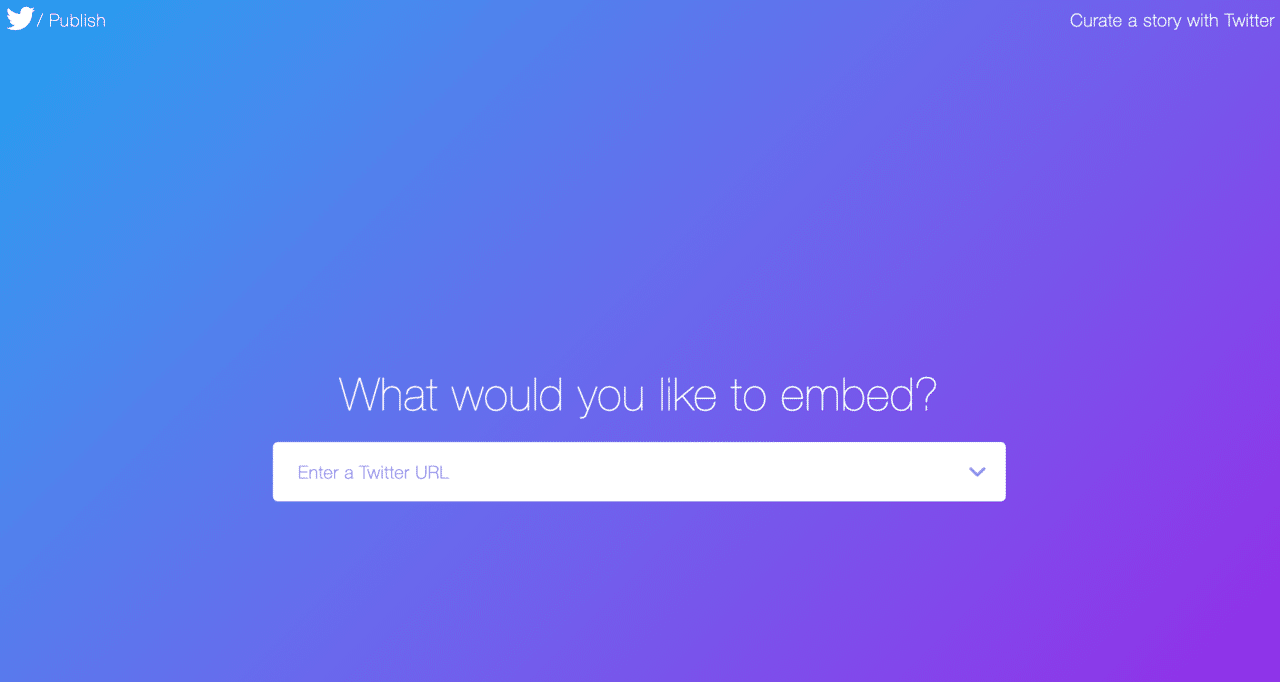
準備:Twitter公式からタイムラインの埋め込みコードを取得。
タイムライン表示したいアカウントのURLを記入。

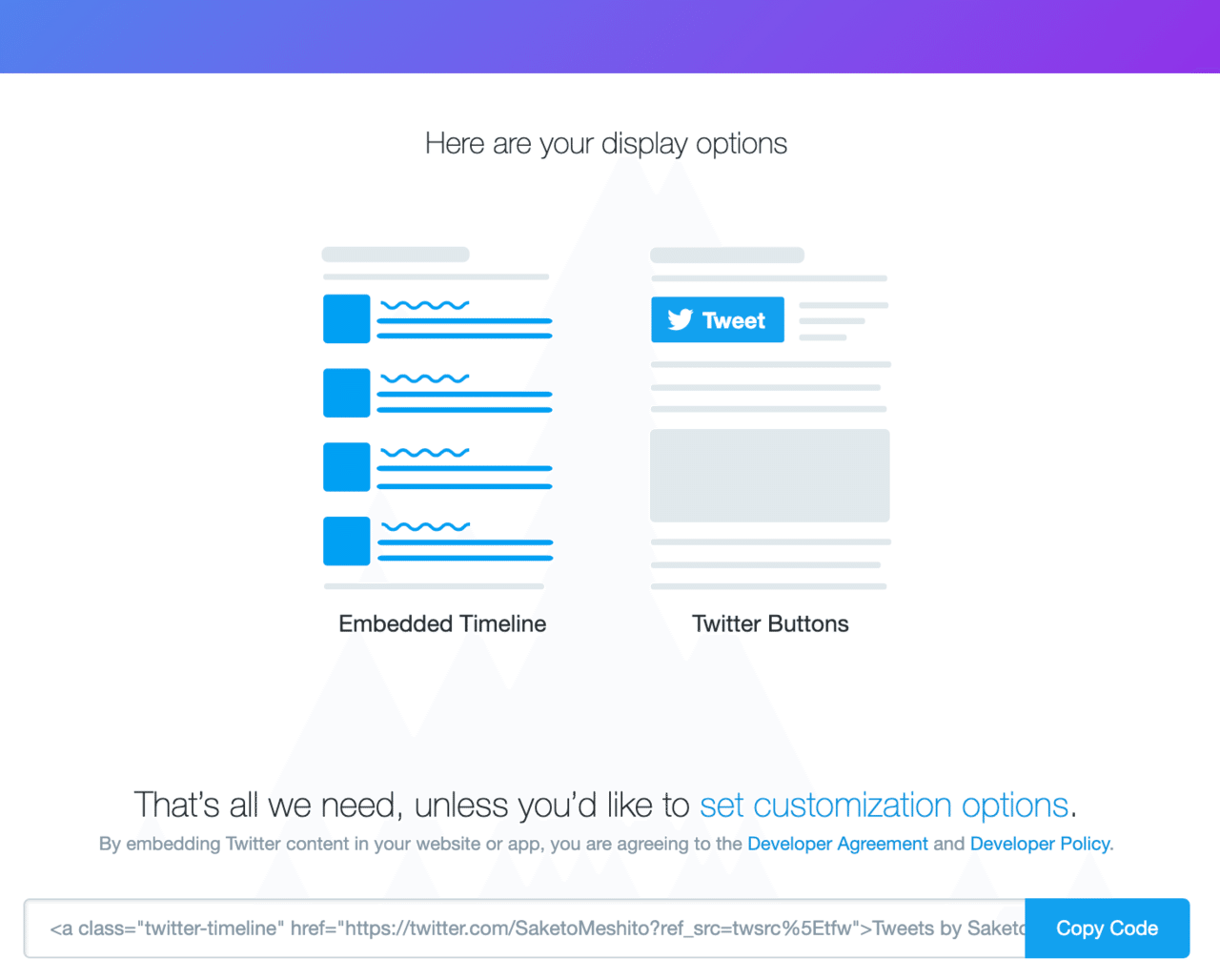
タイムラインを選択して、表示されたURLをコピー。

左側のEmbedからTwitterを選択。

設置後、右側の埋め込みコードに、先程コピーした内容をペースト。

そのまま設置すると、長すぎるので、縦幅の設定をします。
今回は600程度にしておきます。あまりながくても、ページスクロールするのは大変ですしね。
※ドラッグで高さを調整するのもできます

終了3:16
テキスト内容などは仮なので、とりあえず終わり。
1時間程度でそれなりの形にできるので、とりあえずサイトを作りたいって人にはおすすめかもです。
以下は別途追加予定
⑥料金・メニュー
⑦グーグルカレンダー(イベント情報載せたい)
この記事が気に入ったらサポートをしてみませんか?
