
ランディングページの作り方
イントロダクション
こんにちは。Web開発の世界へようこそ。この記事では、HTMLとCSSを使って洗練されたランディングページを作成する方法を丁寧に解説します。初心者の方でも、楽しく学びながら、ステップバイステップで理解を深めていくことができるでしょう。
Web開発は、現代のデジタル社会において、創造力と技術力を融合させる素晴らしいスキルです。数行のコードを入力するだけで、無限の可能性を秘めたインターネットの世界に、美しいウェブサイトを作り出すことができます。この魅力的なプロセスを通じて、自分のアイデアを具現化し、他の人と共有する喜びを味わっていただきたいと思います。
今回のテーマはランディングページです。このテーマを通じて、HTMLの基本的な構造とCSSによるスタイリングを学びます。HTMLはウェブページの骨格を形成し、CSSはその骨格に命を吹き込みます。学んだスキルを応用することで、あらゆるウェブサイトをデザインし、ユーザーに感動を与えることができるようになります。
Web開発の第一歩を踏み出すためのこの記事が読者にとって新しい知識と発見の旅となることを願っています。知的な探求心と創造力を駆使して、一緒に魅力的なWebページを作り上げましょう。それでは、楽しく有意義なコーディングの旅を始めましょう!
スコープ
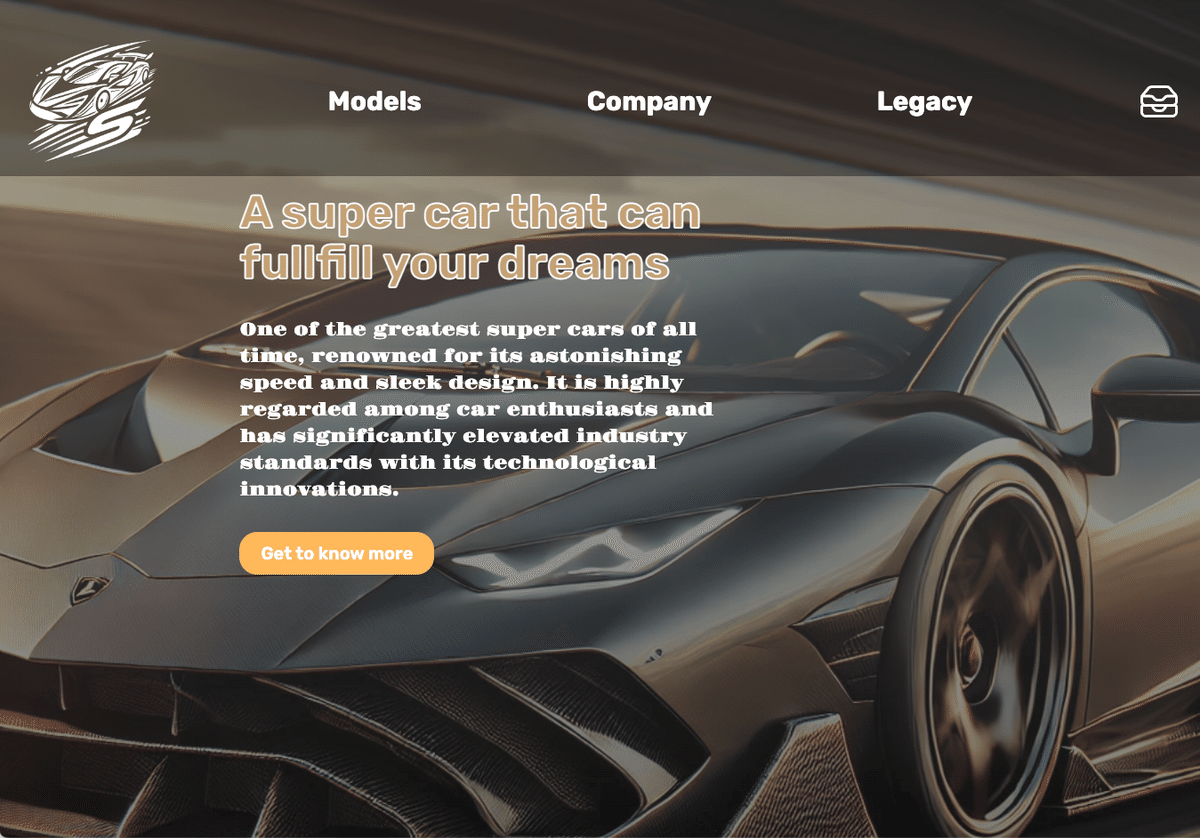
今回は架空のスーパーカーのランディングページを作っていきます。
HTMLとCSSを学ぶことが目的ですので、ガワを作成していくとイメージしてください。JavaScriptを加えたものは請うご期待ください。
必要な材料はGithubに上がっているのでこちらからダウンロードいただけたら幸いです。

HTMLの解説
まずは、HTMLコードの各要素が何を示しているのか、そして応用するとどのようなことができるのかを説明します。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
