
Webデザインの基本 カラー編
イントロダクション
ウェブデザインにおいて、色は視覚的な魅力を引き立てるだけでなく、訪問者にメッセージや感情を伝える重要な役割を果たします。正しい色の選定と使用方法を理解することで、ウェブサイトの効果を最大限に引き出すことができます。以下では、メインカラーの選び方からアクセントカラーの活用法、テキストのコントラストの調整方法まで、カラーに関するベストプラクティスを紹介します。これらのガイドラインを参考にして、効果的で魅力的なウェブデザインを実現しましょう。
前提
この記事はWebデザインの基本を説明していくシリーズの第2話です。
過去の記事を読んでいただくとよりわかりやすくなります。
過去記事一覧
ウェブデザインにおけるカラーのベストプラクティス
カラーの選定と役割
ウェブサイトのパーソナリティに合わせたメインカラーを選びましょう。色は意味を伝える重要な要素です。例えば、次のように色には様々な特徴や性格性があります。
赤:多くの注目を集め、力、情熱、興奮を象徴します。
オレンジ:攻撃的ではなく、幸福、陽気さ、創造性を伝えます。
黄色:喜び、明るさ、知性を意味します。
緑:調和、自然、成長、健康を象徴します。
青:平和、信頼性、プロフェッショナリズムと関連しています。
紫:富、知恵、魔法を伝えます。
ピンク:ロマンス、ケア、愛情を表します。
茶色:自然、耐久性、快適さと関連しています。
黒:力、優雅さ、ミニマリズムを象徴しますが、同時に悲しみや哀しみも表します。
カラートーンの重要性
ランダムに色を選ばず、カラーパレットを使って適切なトーンを選ぶことが大切です。メインカラーとグレーの二種類の色を基本にすると、全体の調和が取りやすくなります。さらに経験を積んだら、ツールを使ってアクセントカラーを追加し、デザインに深みを持たせましょう。
色の多様性と注意点
メインカラーの明るいバージョン(ティント)や暗いバージョン(シェード)を作成して、多様性を持たせることができます。重要な要素にはメインカラーを使い、ページ全体で目立たせたい部分やセクションにはアクセントカラーを使いましょう。ダークな背景には、背景色の明るいバージョンの色を使ってテキストを読みやすくするのがポイントです。また、テキストは完全に黒ではなく、少し明るくすると読みやすくなりますが、反対にあまりにも明るくし過ぎないように、コントラストをツールで確認しましょう。
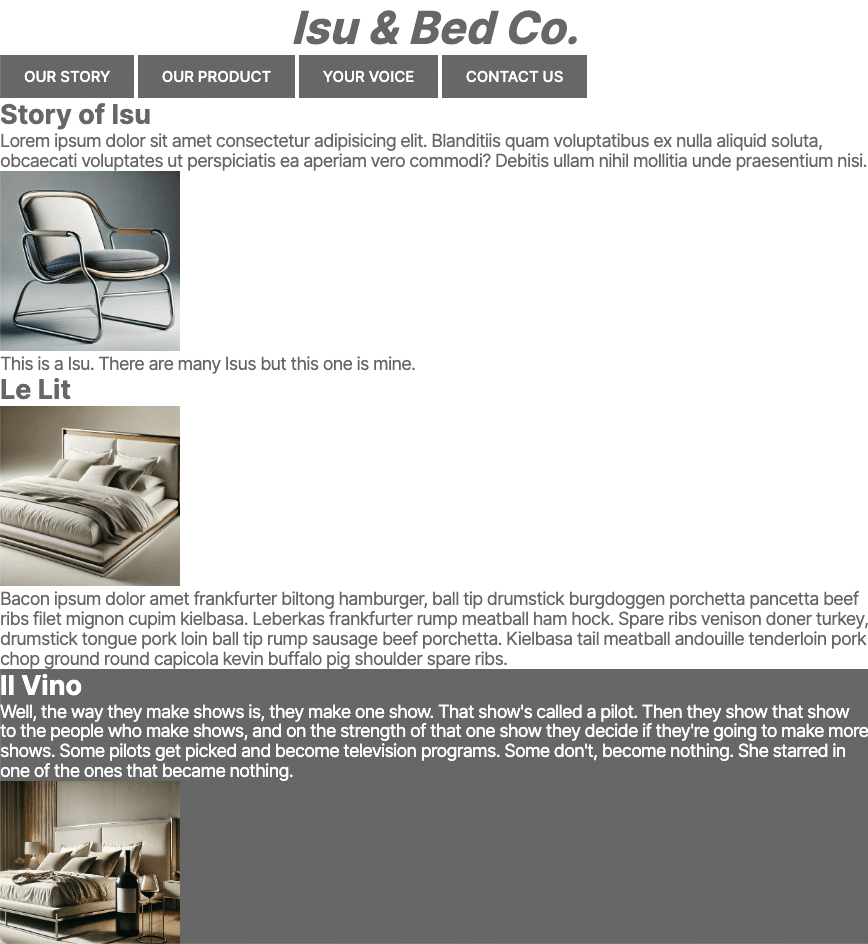
以上のことをスタート材料に試すとこんな感じになります。

HTMLはこんな感じで
(利便性の事情で前回から若干加筆してます)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link
href="https://fonts.googleapis.com/css2?family=Inter:wght@100..900&display=swap"
rel="stylesheet"
/>
<link rel="stylesheet" href="style.css" />
<title>Isu & Bed Co.</title>
</head>
<header>Isu & Bed Co.</header>
<body>
<nav>
<a class="class_button" href="https:www.google.com">Our Story</a>
<a class="class_button" href="#">Our Product</a>
<a class="class_button" href="#">Your Voice</a>
<a class="class_button" href="#">Contact Us</a>
</nav>
<!--Story Telling-->
<div class="Container_StoryOfIsu">
<div class="Container_Words">
<h1>Story of Isu</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Blanditiis quam voluptatibus ex nulla aliquid soluta, obcaecati voluptates ut perspiciatis ea aperiam vero commodi? Debitis ullam nihil mollitia unde praesentium nisi.</p>
</div>
<div class="Container_PhotoOfIsu">
<img src="pics/isu.jpg" alt="isu" width="240px">
<p>This is a Isu. There are many Isus but this one is mine.</p>
</div>
</div>
<div class="Container_StoryOfBed">
<div class="Container_Bed">
<h1>Le Lit</h1>
<img src="pics/bed.jpg" alt="bed" width="240px">
<p>Bacon ipsum dolor amet frankfurter biltong hamburger, ball tip drumstick burgdoggen porchetta pancetta beef ribs filet mignon cupim kielbasa. Leberkas frankfurter rump meatball ham hock. Spare ribs venison doner turkey, drumstick tongue pork loin ball tip rump sausage beef porchetta. Kielbasa tail meatball andouille tenderloin pork chop ground round capicola kevin buffalo pig shoulder spare ribs.</p>
</div>
<div class="Container_WineBed">
<h1>Il Vino</h1>
<p>Well, the way they make shows is, they make one show. That show's called a pilot. Then they show that show to the people who make shows, and on the strength of that one show they decide if they're going to make more shows. Some pilots get picked and become television programs. Some don't, become nothing. She starred in one of the ones that became nothing.</p>
<img src="pics/bigwinebed.jpg" alt="winebed" width="240px">
</div>
</div>
<footer><p>Copyright © by フルスタコマツ</p></footer>
</body>
</html>CSSはこんな感じです。
* {
margin: 0;
padding: 0;
}
header,
body {
font-family: "Inter", sans-serif;
background-color: #fff ; /* アクセントカラー */
color: #676767 ; /* メインカラー */
}
header {
font-size: 60px;
text-align: center;
font-weight: bold;
font-style: italic;
color: #676767 ; /* メインカラー */
border-bottom: #676767 ; /* メインカラー */
}
.class_button {
background-color: #676767 ; /* メインカラー */
color: white; /* アクセントカラー */
text-decoration: none;
text-transform: uppercase;
font-size: 20px;
font-weight: 500;
padding: 16px 32px;
display: inline-block;
}
h1 {
font-size: 36px;
font-weight: bold;
color: #676767 ; /* メインカラー */
}
p {
font-size: 24px;
line-height: 1.1;
letter-spacing: -1px;
}
footer {
text-align: center;
}
.Container_WineBed {
background-color: #676767 ; /* メインカラー */
color: white; /* アクセントカラー */
}
.Container_WineBed h1 {
color: #fff ; /* アクセントカラー */
}CSSの解説
今回のCSSでは、ウェブサイトの色の使い方について具体的に説明します。このスタイルシートには、メインカラーとアクセントカラーが明確に示されています。
メインカラー
メインカラーは、全体のデザインに一貫性と調和を与えるために使われる主要な色です。このCSSでは、 #676767 (グレー)がメインカラーとして使用されています。この色は、サイトのヘッダー、テキスト、ボタン、背景など、さまざまな要素に適用されています。
アクセントカラー
アクセントカラーは、特定の部分を強調したり、視覚的なインパクトを与えるために使われます。このCSSでは、白色 ( #FFFFFF ) がアクセントカラーとして使用されています。アクセントカラーは、主にテキストや背景色に使われており、特にコンテナやボタンの文字色として使用されています。
カラーの使い方
背景色とテキスト色:
body と header の background-color に白色を使用し、全体の明るいトーンを設定しています。
color プロパティに #676767 を設定し、テキストの色をメインカラーにしています。
ボタン:
.class_button クラスでは、背景色にメインカラー( #676767 )、文字色に白色(アクセントカラー)を設定し、ボタンを際立たせています。
コンテナ:
.Container_WineBed クラスでは、背景色にメインカラー、テキスト色に白色を設定して、セクション全体を強調しています。
このように、メインカラーとアクセントカラーを効果的に使い分けることで、ウェブサイト全体のデザインに一貫性を持たせつつ、重要な要素やセクションを強調することができます。以上、カラーについてでした。
次回は写真とイラストについて説明していきます!
Githubでも公開してるよ!
先ほどのコードはGithubで公開しているよ。
ここ見てね!
この記事が気に入ったらサポートをしてみませんか?
