
【SEO対策】上位表示を狙う10の方法 1日でわかるSEO その2
WEBの知識ゼロの人でも、SEOって何?からSEO対策までを解説。
「WEB初心者が始めるSEO」の2回目です。
本記事では、記事を書く際にチェックする具体的な
10の方法がわかります。
SEO対策の大切な10項目を、ステップ順に記載します。
※リストを見て「もう知ってるよ」という項目は飛ばしてくださいね。
本記事最後には、「セルフチェックができるSEO対策リンク』を掲載しました。ぜひご参考ください。
🌟🌟SEOってなに?という方は、
【SEO対策】WEB初心者 1日でわかるSEO その1】の記事からご覧ください。
SEO対策10ステップ
①~⑩までのステップ順にSEO対策をしていきましょう。
①タイトルタグ(キャッチコピー)の選定32文字以内
②メタディスクリプションでクリック誘導
③SEOキーワード選定
④内部リンク対策(自社内のサイトリンク)
⑤外部リンク対策(被リンク、他のサイトから取り上げられること)⑥robots.txtの理解(Googleクロールを避けるため)
⑦画像検索への対策
⑧スマホ対応
⑨ペルソナ設定とニーズを満たすコンテンツ発信
⑩コンテンツの重複注意

見えない部分は……表示で見えません
1.タイトル(キャッチコピー)は32文字以内
タイトルが長いと、検索タイトルが途中で切れてしまいユーザーに記事概要が伝わりにくくなります。
32文字以内にまとめます。
ページの説明になっていないタイトル、長すぎるタイトルは検索エンジンがページを評価しなくなります。
<ポイント>検索タイトルをクリックするかどうか決めるのはユーザーです。顧客目線でタイトルを考えます。

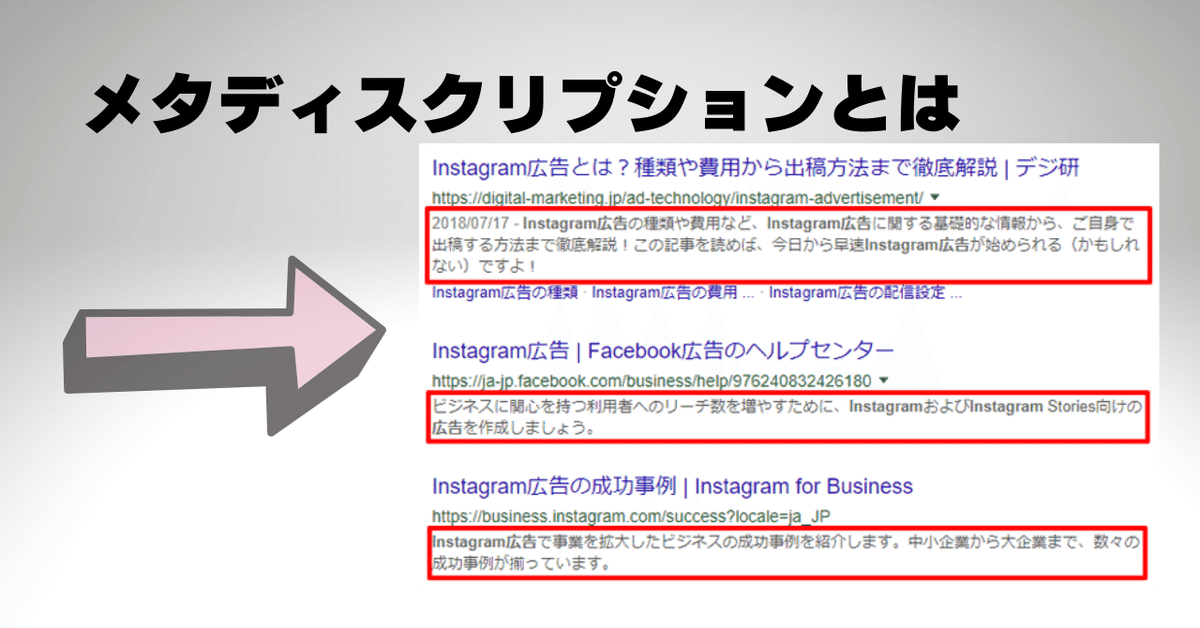
2.メタディスクリプションでクリックを誘導
メタディスクリプションとは、タイトルの下の短い説明文のことです。
60文字から80文字程度の文章の中に記事に関連したキーワードを盛り込むことでユーザーのクリックを誘導します。
メタディスクリプションを適切に設定する最大のメリットはCTR(クリック率)の向上です。
タイトル下の説明文(メタディスクリプション)を読むことで、どのようなことが書かれているのか、どのようなことがわかるのかがユーザーに伝わりやすくなります。
また、検索したキーワードがメタディスクリプションに含まれている場合、太文字で表示される為、ユーザーの目に留まりやすくなります。
少しでもユーザーの目を止めることが出来ればその分CTR(クリック率)の向上が狙えます。
3.SEOキーワード選定 そのやり方
SEO対策にキーワードが重要ということは分かったけれど、
・どうやってキーワードを探すの?
・何かツールとかないの?
・検索ボリュームはどうやって調べればいいの?
何をどうやって進めればいいのかについてご紹介します。

1.キーワード選定 3つのポイント
①記事やコンテンツのペルソナに沿っているか
・記事やコンテンツを読むユーザーは誰なのか。
・そのユーザーが欲しい情報は何なのか
・その記事やコンテンツに沿ったキーワードになっているか。
②対象キーワードの検索回数
・ニッチ過ぎるキーワードで閲覧する人が少なすぎないか、
・検索ボリュームが10,000を超えるビックキーワードではないか
(検索数が多すぎるキーワードは発見されにくい。)
③記事作成後、アクセス状況を検証して修正・改善しているか
・アクセスは増えるがCVが増えないなどの検証➡キーワードがCV(商品の購買や、来店)に繋がるのか、繋がりにくいのかの検証
・競合には流入するのに自社では少ないのは?➡キーワードの見直し
2.キーワードの種類と特徴を知ろう
🌟ビックキーワード:月間の検索数が10,000階以上のキーワードのこと。
・「家」「趣味」「スマホ」などワード規模が大きすぎて検索数は多いが競合も多い。
🌟スモールキーワード:月間の検索回数が1,000回未満とユーザーの検索料が少ないキーワード。
・ビッグキーワードと組み合わせて使う。具体的で語句数が多いキーワード 。検索目的が絞られ競合が少なくなるため、上位表示されやすい。
(例)iphone13 ケース
🌟ロングテールキーワード:スモールキーワードと同義にはなるが、具体的には3語以上のキーワードを組み合わせた検索のこと
(例)iphone13 ケース 手帳型 かわいい
(例)指輪 結婚 婚約 おすすめ
ロングテールキーワードなど、複数のキーワードで複雑になればアクセス数は減りますが、より目的に合ったアクセスが期待できるため、ユーザーにとって有益な情報にたどり着きやすくなります。(CV向上には重要)
3.キーワード選定ステップ
ステップ1.ペルソナに合ったコンテンツの軸となるキーワードを出す
あなたのコンテンツ(記事やWEBサイト)が設定したペルソナに対して何を伝えるものなのか、サイト内で軸になるキーワードを出してみましょう。
たくさんのキーワード候補を出しましょう。思いつくままいくつでも。
・ペルソナが知りたいことは何か
・ペルソナのニーズに関連性が高いキーワードは何か
・自社取り扱い商品やサービスに関連する言葉
・記事で何回も使われる単語はどのようなものがあるか
ステップ2.キーワード検索ツールを使って調査
軸となるキーワードを決定するときにはツールを使います。
ステップ1で抽出したキーワードがどれくらい検索されているのかを調べます。
以下は、無料で使えるツールのご紹介です。
調べる目的によって使うツールを使い分けることで、自分でSEO対策のキーワード選定を効率よくすすめることができます。
【便利で有効】キーワード選定 無料ツール
■検索ボリュームを調べるツール
1.Aramakijake(アラマキジャケ)※無料あり おすすめ
検索順位別に検索数を調べることができるツール。関連語(関連キーワード)の検索数も表示できる。

関連語(関連キーワード)の検索数も表示できる。
2.Googleキーワードプランナー(※エキスパート モードのアカウント設定が必要)
予測検索数を月ごとに調査できるGoogleのツールです。
関連キーワードも出るため便利です。
※Google広告を利用している法人に向けたサービスツールですが、一部の機能は登録すれば無料で利用できます。
(検索ボリューム数を具体的数値で知るには、広告出稿する必要があります。)
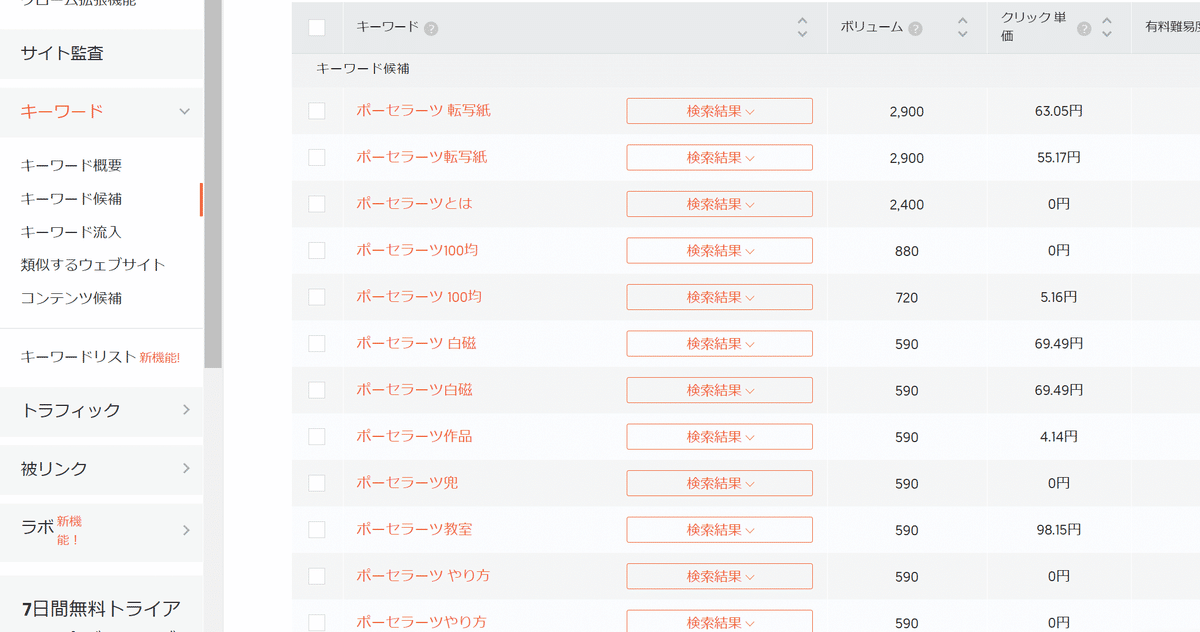
3.Ubersuggest(ウーバーサジェスト)

検索ボリュームが、スモールキーワードとしても表示される。

■サジェストキーワードを調べるツール
ユーザーが検索しようとしているキーワードを、検索エンジンが予測してサジェスト(提案表示)してくれるものです。
ユーザーが検索窓にいくつかキーワードを入れる候補が調べられます。
(例)ビックキーワードが「スマホ」なら
サジェストキーワードは「スマホケース」「スマホ壁紙」「スマホスタンド」…などです。
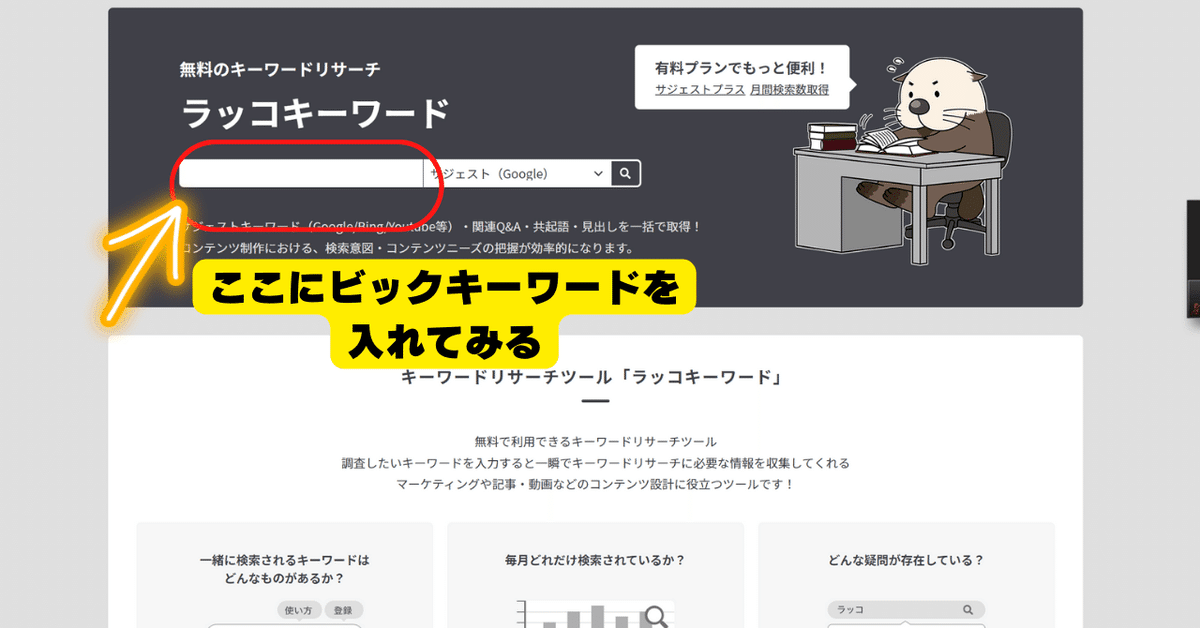
4.ラッコキーワード
ラッコキーワードは誰でも無料で使えます。
ユーザー登録しなくても、1日5回の検索制限で利用できますが、無料のユーザー登録をすると、1日50回まで使えます。
無料のユーザー登録はメールアドレスを登録するだけなので、おすすめです。

■キーワードの需要やトレンドがわかる
5.Googleトレンド
急上昇中の人気キーワードや、流行(トレンド)の推移を調査ができるGoogleのツールです。
毎日の検索トレンドやリアルタイムでの検索キーワードがわかります。
それぞれの使い方は、インターネット検索でもたくさん出ているので初心者でも簡単に利用できます。
使わない手はないですね。
4.内部リンク(WEBサイト内での移動リンク)
Googleのクローラー(※)は、各WEBサイト内のページに貼られたリンクをたどって記事タイトル、コンテンツ内容とキーワードの関連性を判断します。
内部リンクにも対策をしておきます。
内部リンクで関連性の高いページ同士をつなぐことで、読者をウェブサイト内に長時間滞在させ、より多くのページを閲覧してもらえるのです。
・リンクのアンカーテキストにもキーワードを含めます。
・重要なページには内部リンクを集約しておきます。
<クローラーとは?>
ロボット型検索エンジンなどが,ウェブ-ページの情報をデータベース化する目的で,インターネット上を自動巡回させる情報収集プログラムのこと。スパイダー。検索ロボット。巡回ロボット。
5.外部リンク対策
記事やコンテンツの中に、外部リンクが増えるとGoogleのクローラーは、「このコンテンツはユーザーから高く評価されているサイトだ」と認識します。
(例外)アフェリエイトは外部リンクとしては関与しない(SEOというよりはWEBマーケとしての分野)
6.robots.txtを理解しましょう
クローラーに巡回してほしくないページを設定でいるファイル
・クローラビリティの最低帰化
・XMLサイトマップの提示
・画像や動画ファイルを検索結果に表示させない
・特定のページの指定及びクロール停止指示(作成途中、特定ユーザー向けURLなどの場合)
7.画像検索への対応
今は、画像さえあれば検索ができてしまう時代。
画像検索に対するSEO対策も重要になっています。
以下を確認しましょう。
①代替テキスト(alt属性)を設置する
alt属性(オルト属性)とは、画像のテキスト情報のこと。
画像が閲覧できない環境下でも、音声読み上げなどの検索の時には、画像をテキストとして表示や、読み上げをしてくれます。

画像にあった内容のテキストを入力します。わかりやすく簡潔な表現がポイントです。
スパムとみなされるような長文や、関連キーワードの羅列はやめましょう。
(Google検索評価も下がるそうです)

②スマホでの表示も確認する
PC画面で編集している場合は、スマホでの見え方も確認します。
画像や、文章の切り替えなどもチェックします。
③JPGやPNGなどの一般的な形式で作成
WEBサイトの表示速度を早くするために、WEBP(ウェッピー)という拡張子で軽量化された画像を表示するものもあります。
<利用してみよう>
WebP (ウェッピー)とは、GoogleがWebサイトの表示速度短縮を目的として開発した静止画像フォーマット
8.スマホ対応
現在は、PCよりスマホの利用率のほうが高い傾向にあります。
そんな背景もあり、Googleのクローラーもそれに対応しています。
「モバイルファーストインデックス」
2018年3月27日から、Googleパソコンサイトではなく、
スマホサイト(モバイルサイト)をページの評価基準としています。
これもSEO対策で見落とされがちなポイントです。
記事を書いたら、必ずスマホサイトも確認しましょう。
※ホームページの制作やブログなどのコンテンツ制作をしているときはPCで制作することが多いと思います。
記事の最終確認は、スマホ画面のチェックが必要です。
●モバイル対応チェックポイント
・スマホでのページ表示速度(速度制限にも対応)
・スマホでのテキスト、画像表示が問題ないこと
・PC画面とスマホ画面の内容に相違がないこと
・レスポンシブWEBデザイン※の導入
※レスポンシブWEBデザインとは
スマホで見ても大丈夫なように、PCで作成する際に、スマホで見やすいデザインやコンテンツの長さや縦積みになった時に見やすくする。
※モバイルフレンドリーテストというサイトで対応しているか確認できます。

9.ペルソナ設定とニーズを満たすコンテンツ配信
SEO対策の記事でもご紹介しましたが、「どんな人に」「何を伝えたいか」
「その人の何を解決するのか」というニーズを満たす記事であることが
読者にとっても、SEO対策としても重要です。
10.コンテンツの重複がないか再チェック
コンテンツの重複は、コンテンツの価値を下げてしまうそうです。
クローラー(ロボット)はURLが異なると、コンテンツの内容が重複していても別ページとして扱ってしまいます。
複数の内容が同じコンテンツがあるとクローラーがサイトの入り口である「インデックスページ」を混乱してしまい、結果評価が下がってしまいます。
読者にとっても同じ記事が複数あると、がっかりですね。
しっかりチェックしましょう。
まとめ
タイトル(キャッチコピー)は32文字以内
タイトルの下の説明文(メタディスクリプション):60文字から80文字程度の文章の中に記事に関連したキーワードを盛り込む
SEOキーワード選定 目的に合わせた無料ツールあり
内部リンク対策
外部リンク対策
robots.txtを理解
画像検索への対応(Alt)
スマホ対応
ペルソナ設定とニーズを満たすコンテンツ配信
コンテンツの重複がないか再チェック
<確認しよう>2022年最新版!自分でできるSEO対策のチェックリスト・確認項目
引用:EmmaTools blog
ここまで記事を読んでいただき、ありがとうございました。
今回は、初めて読む方にはちょっと難しいところだと思います。
一回であきらめずに、一項目ずつでも勉強していけば
私もはじめの1か月でなんとか慣れていきました。
疑問・質問はコメント欄からお気軽にどうぞ!
WEB初心者の方、少しでも参考になればうれしいです。
私も勉強しながら、初心者がつまづいてしまうコンテンツを
これからも配信します。
🌟🌟コメント欄に感想・ご意見なんでもどうぞ。
🌟🌟スキ、フォローが励みになります。お願いします!
<参考図書>
この記事が気に入ったらサポートをしてみませんか?
