
色のユニバーサルデザインとWebデザインのこと:②実践編
前回に引き続き、Webデザインをするうえで色覚異常や高齢者の見え方にどう配慮するかというお話をしたいと思います。
今回は、具体的にどんなところに気を付けるべきかということについて、日々の制作の中で考えたことをまとめてみます。
立ち止まって考えたいポイント
色の役割は、イメージを呼び起こす「感性的役割」とわかりやすさに関わる「機能的役割」に大別されますが、色のユニバーサルデザインで問題となるのは後者。色別の情報を見分けられない、注目すべき情報がわからないとなると、理解度が大きく下がってしまいます。
一方で、イメージ演出を目的とした表現であればイメージに沿った色を自由に選択していいし、むしろそのほうが多くの人に伝わるデザインになると考えます。色覚多様性に配慮してりんごの赤を朱色にする必要はないということです。
気をつけるべきは、色で区別させたり目立たせたりする場面。
色覚異常の方はコントラストの違いには比較的敏感なようですが、同じトーンの色で塗り分けると見分けにくい配色になりやすいことは覚えておくべきポイントだと思います。
Webであれば、カレント表示やラベル、テキストの強調などで色の機能的役割を使っていますね。グラフやマップを色分けする時も注意です。

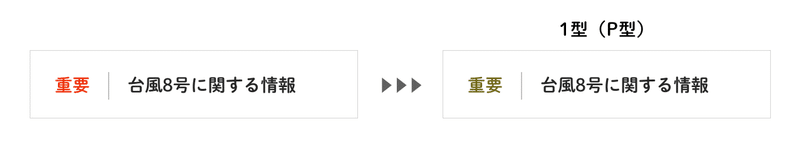
1型(P型)色覚の人にとっては、赤が黒っぽい地味な色に映るので「赤で目立たせる」はあまり有効ではない場合があります。

解決策としてはまず、なるべく色だけで区別させないこと。
形を変える、文字のウェイトを変える、図表なら境界線やハッチング(柄)を入れるのも有効です。

もしくは、明度・彩度・色相を細かく調整し、見分けやすい組み合わせを探すこと。
たとえば、下図のピンクと水色は少し調整すると1型色覚でも見分けやすくなりました。

1型の人に暗く見える赤も、オレンジに寄せて少し明るくすると区別がつきやすくなります。

また、高齢者向けのデザインであれば、白と黄、黒と紺などの見分けにくい配色を区別させていないかという点に加えて、通常以上にコントラスト比に気を配る必要があると思います。
色覚シミュレータに頼ろう
色覚シミュレータは色覚多様性に配慮する上で欠かせないツールです。(本当は当事者に見てもらうのが一番良いようですが)
Adobe Photoshop、Illustratorの校正機能はいつも使ってるよというデザイナーさんも少なくないと思いますが、XDやFigmaで使えるプラグイン、Chromeでシミュレーションできる拡張機能もあるので活用するのもよいと思います。チェックのハードルが下がります。ツールによってシミュレート結果が若干違ったりするのですが、明確に違う色に見せたい部分が似た色に見えないかという確認には十分使えると思います。
最後になりますが、カラーユニバーサルデザイン推奨配色セットなるものもあります。実務では、コーポレートカラーやイメージから配色を組み立てることが多いですし、色の見え方は相対的に変化するので、どこまで実用化できるかわかりませんが、困ったら頼りになるかもしれません。
おわりに
以上、色のユニバーサルデザインとWebデザインについて2回にわたってお伝えしました。色のユニバーサルデザインを考えるうえでの知識の部分は前回の記事で紹介しています。
前回・今回ともに、色彩検定のUC級テキストの内容をもとに自分なりに咀嚼してまとめましたが、ここは違うのでは?というご指摘などあればぜひコメントで教えていただけると嬉しいです。特に、色覚マイノリティの当事者の方の声をぜひともお伺いしたいです。
それでは、ここまで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
