
色のユニバーサルデザインとWebデザインのこと:①色覚多様性について
昨年こっそり取得した色彩検定のUC級。
色のユニバーサルデザインに特化した級で、勉強自体とても面白かったのですが、デザインの実務にはまだいまいち活かしきれていないと感じていました。
そこで、Webデザインをするうえで色のユニバーサルデザインをどう捉えればよいのか、制作の中でどんなところに気をつければよいのか考えてみたので、備忘録を兼ねてまとめます。
2回に分けて投稿する予定ですが、今回は色のユニバーサルデザインと色覚多様性についてのお話です。
色のユニバーサルデザインとは
様々な色覚特性に配慮した色彩設計のこと。
UC級では、俗に『色弱』と呼ばれてきた色覚と高齢者の色覚を扱いますが、特定の色覚に配慮するのではなく、どんな色覚の人にとっても見やすい設計を目指すのが色のユニバーサルデザインです。
公共性の高いものほど重要になる概念で、たとえば非常口を示すピクトグラムなどは「安全色」と呼ばれるJISの規格があり、誰にでも見やすいように設計されています。

そもそも、色覚は人によってさまざま。正常色覚であっても微妙な個人差があり、絶対的なものではないそうです。その上で不利益を被りやすいのが色覚マイノリティ。そんなの感じたことも考えたこともないのは、マジョリティの特権であり潜在的な加害性なのだと思います。
たとえば、緑と赤が見分けにくい人がいるということは有名ですが、その人たちにとってクリスマスの街がどう見えているのか考えたことがある人は、果たしてどれだけいるでしょう…?
かく言う私もマジョリティの一人で、「当たり前」が根深いものほどマイノリティの存在は見えにくくなるということを痛感しました。
でも、ものをつくる立場である以上、多くの人にとって意味のあるものをつくりたいし、弱者を置き去りにしたくないという思いがあります。
いろんな色覚を想像する
色が見える仕組みや視細胞の細かい話は省いて、配慮すべき色覚特性をざっくり捉えてみます。
まずは色覚異常の見え方。
見えにくい光の波長によって1型・2型・3型とタイプが分かれますが、3型は後天的な原因が多く日常生活の不便は少ないと言われているので、1型(P型)・2型(D型)について考えます。
この2つは違った見え方をするのですが、赤系と緑系が見分けにくいという点で共通しています。
ちょうど下図のように、色相環をぎゅっと潰して距離が縮まった色同士が判別しにくくなると考えるとわかりやすいです。

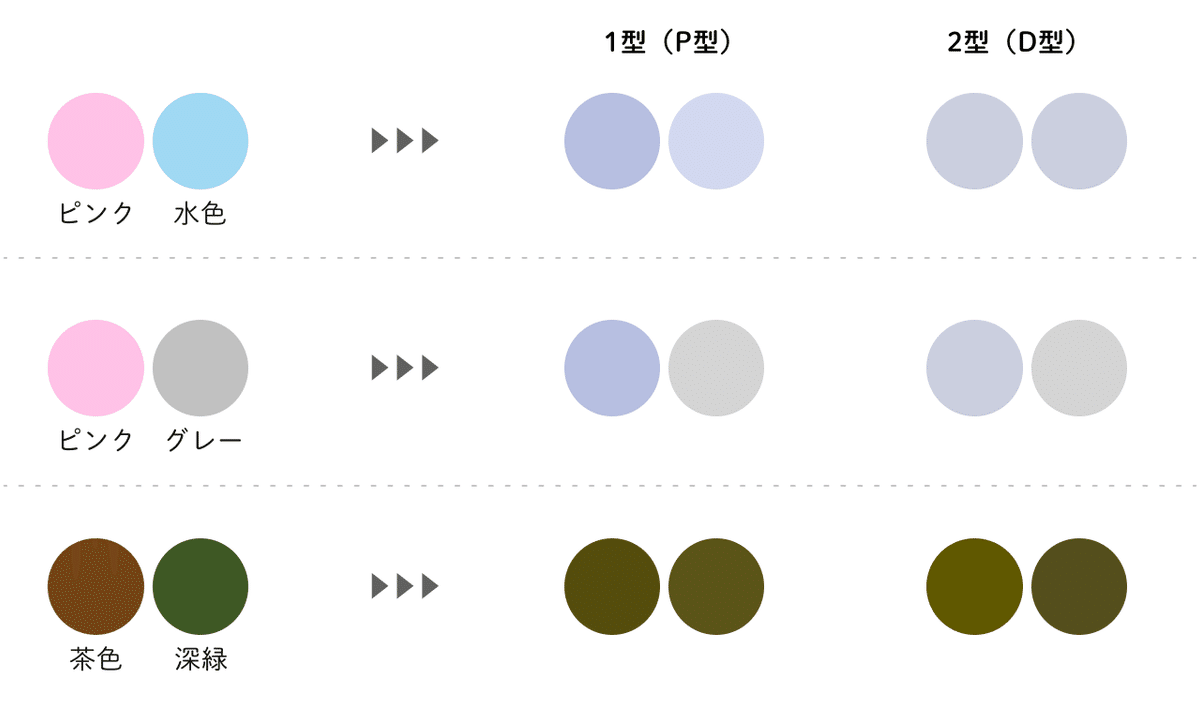
色相環というより色立体で捉えたほうが適切かもしれません。明るい色・暗い色でも同じことが起き、無彩色軸との距離も縮まるため、ピンクと水色、ピンクとグレー、こげ茶と深緑なども似た色に見えます。

さらに、1型では濃い赤が暗く見えて黒との区別がつきにくくなるという特徴があります。

続いて高齢者の見え方について。
目の組織の老化に伴い、コントラストが下がる、青い光を感じにくくなる、明るい光をまぶしく感じるなどの特徴が出てきます。
これにより、黄と白、青と黒が見分けにくくなり、まぶしい色も苦手になります。

こうしてみると、高齢者でなくても悪環境なら瞬時には見分けられなそうな色ですよね。
こんなCMもありました。おばあちゃんが黒と紺の靴下を見分けられず、左右色違いで履いてしまうというストーリーです。色覚の問題がぐっと身近に感じられます。
色の弁別機能は20代半ばをピークに下がっていくそうです。誰もが通る道ですし、ユーザーの高齢化にともなってWebの世界でもますます重要になるんじゃないかと思います。
以上、色のユニバーサルデザインを考えるうえでの知識の部分について、ざっくりではありますが自分なりに捉えなおしてお伝えしました。
もっと詳しく知りたい方はぜひ色彩検定のUC級を勉強してみてください。難易度は高くないので、合間合間でも1ヶ月くらいの学習期間で取れると思います。
次回、Webデザインにおいて具体的にどんなところに気を付けるべきかというところを考えていきたいと思います。
ここまで読んでいただきありがとうございました!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
