
【Wix EditorX】アニメーション機能を使ってみた①
日々進化を続けるウェブサイトビルダー、Wix EditorX。
この記事をまとめている間にも日本語対応がリリースされ、今後も大注目のツールです。
今回はEditorXのアニメーション機能について、どんな種類があるか、どんなことができるか、使用感などをまとめていきたいと思います。
Wixとは?
Wix.comは、世界で1億人以上が利用するドラッグ&ドロップのホームページ作成ツール。 無料版と有料版サービスを展開。有料版は独自ドメインの設定や広告非表示の選択ができ、プレミアムサポートが受けられる仕様となっている。
アニメーションを設定するには
文字や画像、背景などにアニメーション効果を付与できます。今回は文字にアニメーションを付ける方法を説明していきます。
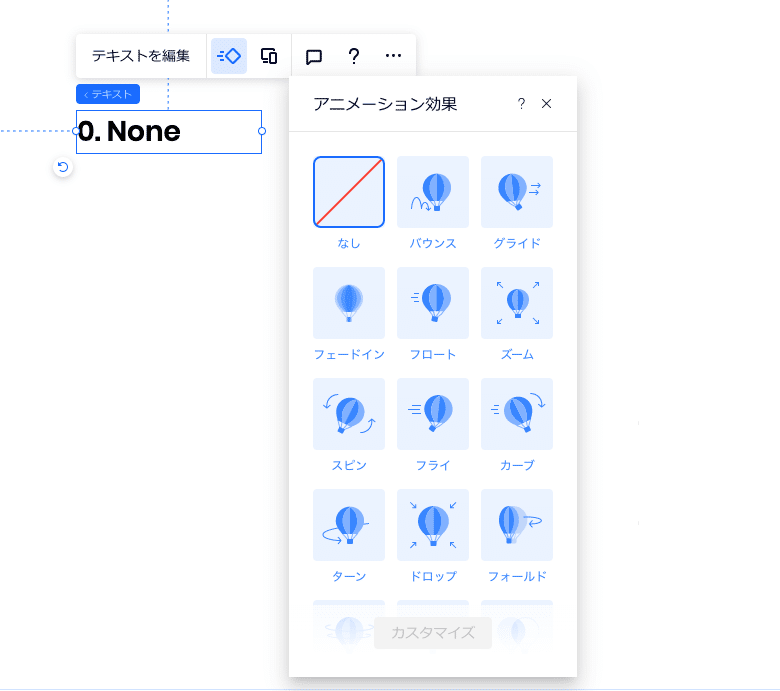
まずは、テスト用にテキストを用意。テキストをクリックすると、こちらのようなツールボックスが表示されます。

四角が動いているようなアイコンの「アニメーション」を選択すると、さらに詳細設定ボックスが表示されます。

たくさんの種類がありますね。
具体的にどんな動きをするか、イラストも合わせて表示されています。マウスオーバー・クリックでも動きをプレビューできます。
動きを選んでクリックすると、さらに「カスタマイズ」というボタンが活性に変わります。

「カスタマイズ」では、出てくる方向や、何秒かけて動くか、動作開始まで何秒待機させるかなど、細かい設定ができます。
よりデザイナーの想像する印象に近づけていくことができそうです。
(「初回読み込みのみ」なども、結構使えそう!)

基本的なアニメーションの種類
全14種類のアニメーションがあります。
下の図では文字に動きをつけていますが、イラストや写真などに付与すれば、本当に多彩な表情を与えられそうですよね!

ためしに、画像と文字にアニメーションをつけてみる
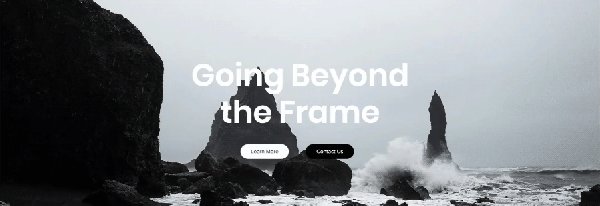
一般的な使用方法として、背景・コピーに動きを付けてみました!


上記のように、1種類の簡単な動きを付けるだけでも、与える印象が変わってきますよね。
よりリッチな表現を探っていけそうです。
今回はここまでです。
次回は応用編として、もう一歩手を加えた作例を紹介したいと思います。
この記事が気に入ったらサポートをしてみませんか?
