
超かんたんフォント制作入門#01〜パスが描けないあなたに
Adobeイラストレーターで上手くパスが描けなくてもフォント・ロゴを作る方法の紹介です。ロゴでもですが、文字を作ろうとする時にぶつかる壁が「パス描けない」です。なかなか思うように作れないですよね。
もくじ
❶細い線と太い線を描く
❷偏をデザインする
❸矩形ツールで円を描く
❹文字に色を付けてみる
❺ちょっと難しい線を描いてみる
❻もうちょっと文字作ってみる
❶細い線と太い線を描く
まずはAdobeイラストレーターを用意します。体験版もあります。

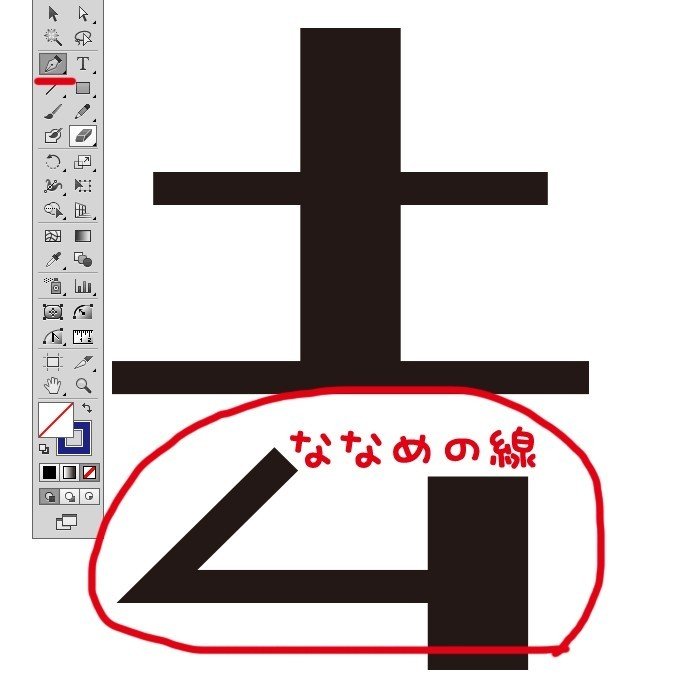
ペンツールで横の線は細い線、縦の線は太い線を引いてみましょう。シフトキーを押しながら描くと、垂直水平に線が引けますよ。

次に斜めの細い線を上の図のように引いてください。この時やっぱりシフトキーを押しながらだと45度に綺麗に引けます。途中で右水平に線を折り返してください。最後に太い線を垂直に縦に描きます。
なんか漢字っぽくなってきましたね。
❷偏をデザインする
これにサンズイを加えて「法」の文字にしてみましょう。

こんなデザインはどうでしょう。真ん中の「波線」はパスの変形→ジグザグで作る事が出来ます。なかなか面白いデザインなので、今回はコレを採用。面白い漢字の「法」の文字が5分でできちゃいました。サンズイは他の漢字にも、使えるので、コピペ用にとっておいてください。
❸矩形ツールで円を描く

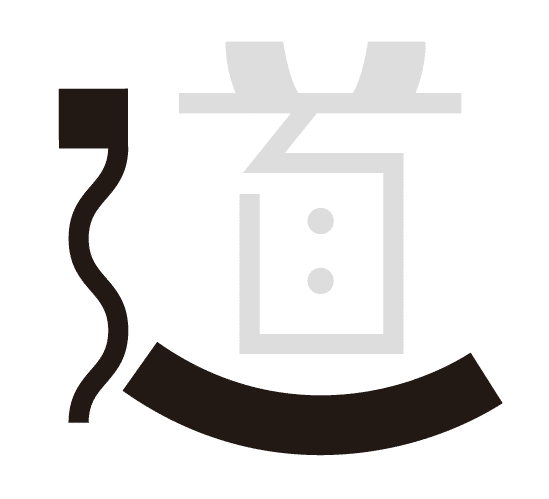
楕円形ツールで簡単に正円が描けます。今回もシフトを押しながら描くと「正円」になります。描いたパスのポイントを2つ削除すると右のような「カーブの線」になります。これとさっき描いた、波線を組み合わせてみましょう。

もうすこし、図形をつけたして「道」という字を作ってみましょう。なかなか個性的な道の字が出来ました。

❹作った文字に色を付けてみる
ここらで作った文字を色を付けて遊んでみましょう。

お、なんか楽しいロゴが作れそうなフォントができた気がします。
実際のフォントは通常1色ですが、色を付けてみると気分も盛り上がります。
※普及はまだまだですがカラーフォントというものもあります。
❺ちょっと難しい線を描いてみる
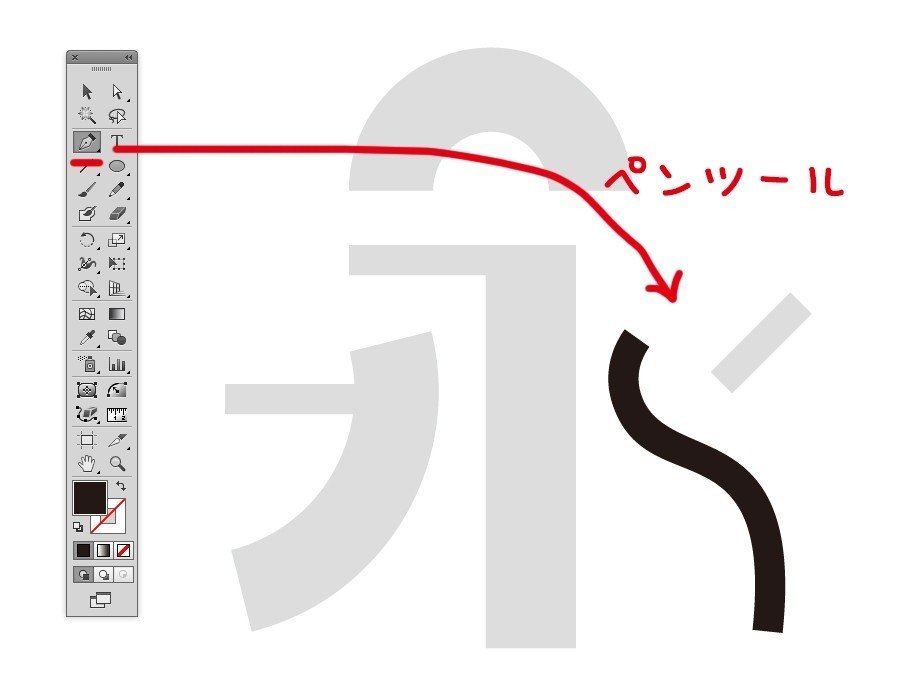
今回最大の難関のペンツールで曲線を描いてみます。

ちょっと難しいですね。なんとか頑張ってください。この曲線ぐらい描けるようになるとグッとデザインの幅が広がります。もう勝ったも同然。
うまく行かなかった人のために参考ページを紹介します。
初心者用練習ページ1
https://helpx.adobe.com/jp/illustrator/how-to/draw-edit-curves.html
初心者用、フォントトレース練習ページ
https://cultureacademia.jp/illustrator/144/

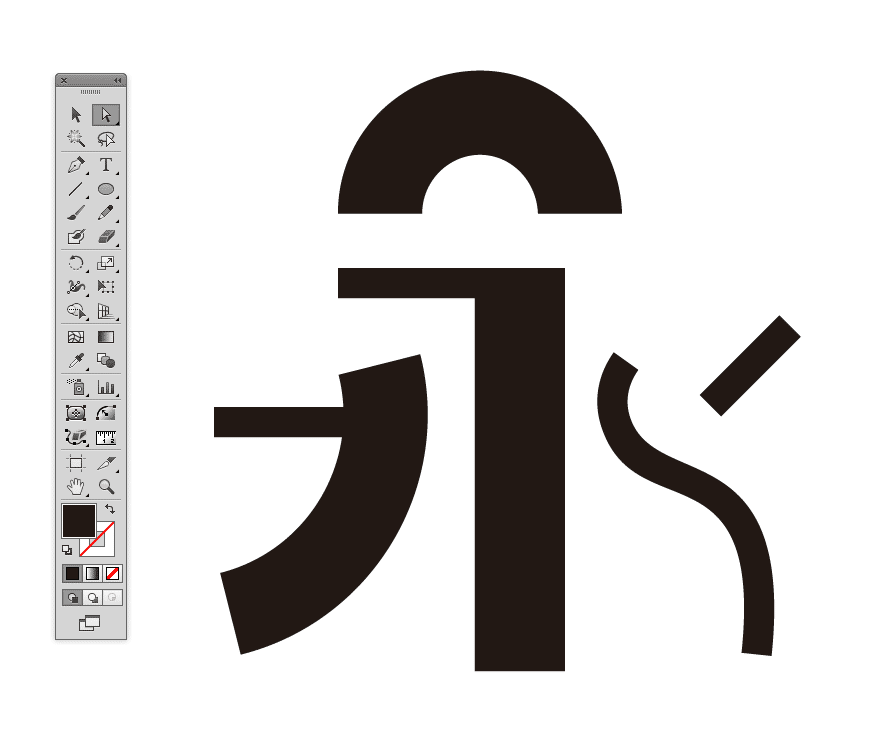
今までのテクニックを駆使すると「永」の字が出来上がります。どの教則本を見ても「永」の字は重要だと書いてあるので、早い段階で作って置くと良いかもしれません。※今回のようなデザインでは重要度は低そうですが…

この曲線を利用すれば、かなり文字を作れると思います。今回は線の太さは2種類ですが、文字によって太さを若干調節すれば、さらに完成度が上がると思います。次回以降で説明します。
❻もうちょっと文字作ってみる

これくらいの技術でAdobeイラストレーターが使えれば、なんとか文字は全部作れちゃうと思います。
つまりアプリケーションの上手下手はデザインの選択肢を広げますが、決定的な差では無く
2種類の太さの簡単な線でもフォントは作れます。
※視覚調整がとか、ラインの自然さが、など細かい話は少し先延ばしにしたいと思います。まずは、楽しんで頂きたい。
次回は、とりあえずフォント化を行ってみます。
こんな感じで、次回以降も、ありとあらゆる方法論で
簡単なフォント作成術を公開していきます。
お楽しみに。
📝memo 今回の記事を一言で表現すると
アイデア次第で、技術が未熟でもフォント・ロゴは作れます
もし、よかったらフォント制作の元気を下さい。新作フォントを頑張って制作します。
