
【デザイン】 3D初心者がSplineさわってみた vol.2
こんにちは!はじめまして
株式会社トルクのデザイナー島村です
蒸し暑くなってきました…水分補給に気をつけてください🥤
あれから…
Splineの記事を書いてから少し経ちましたが3Dオブジェクトがあるサイト模写を作成しました!
なるべくSplineで再現できるように試行錯誤していましたのでここに記録しようと思います📝
サイト模写
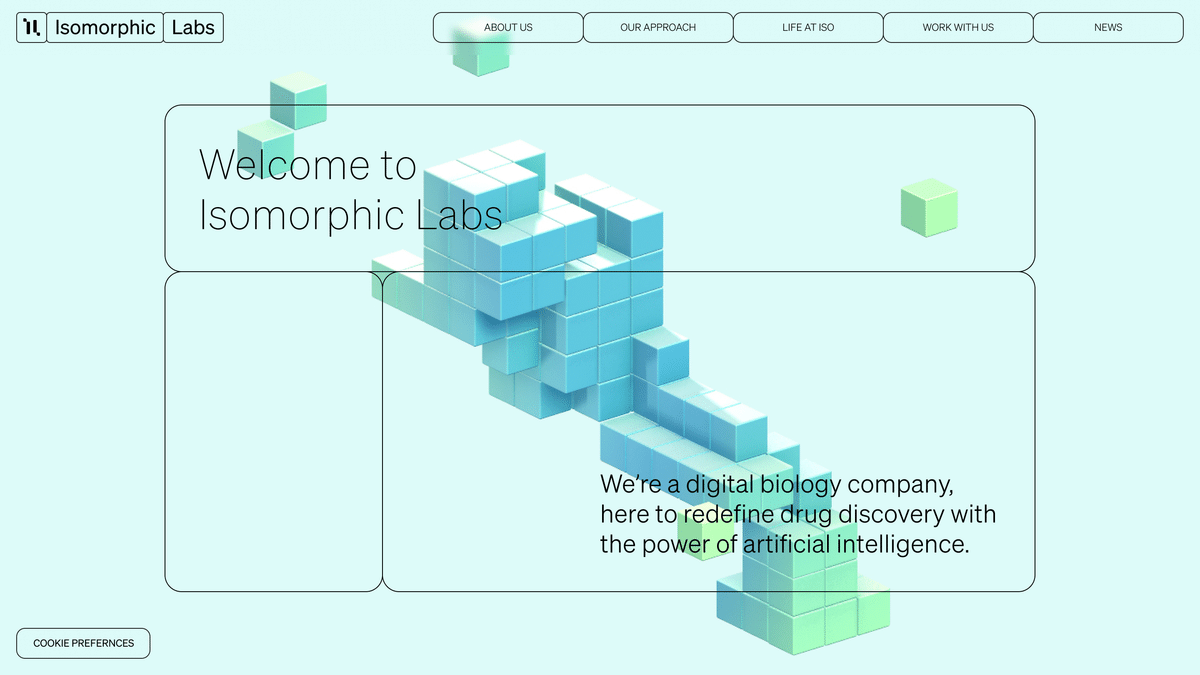
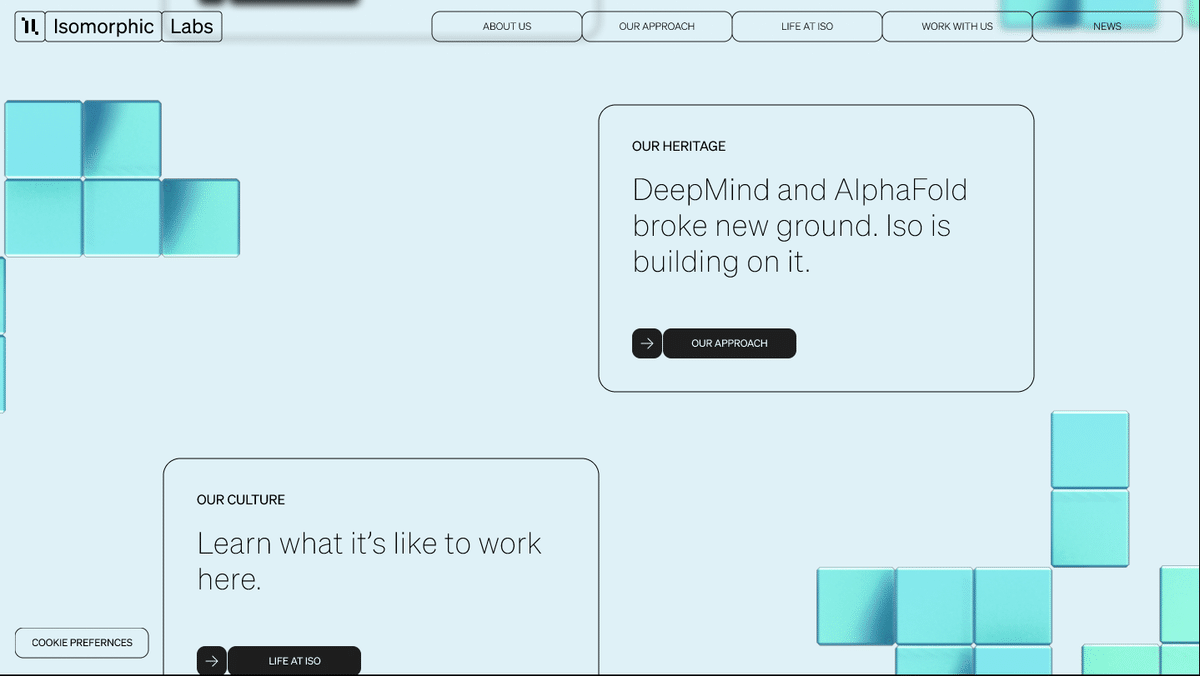
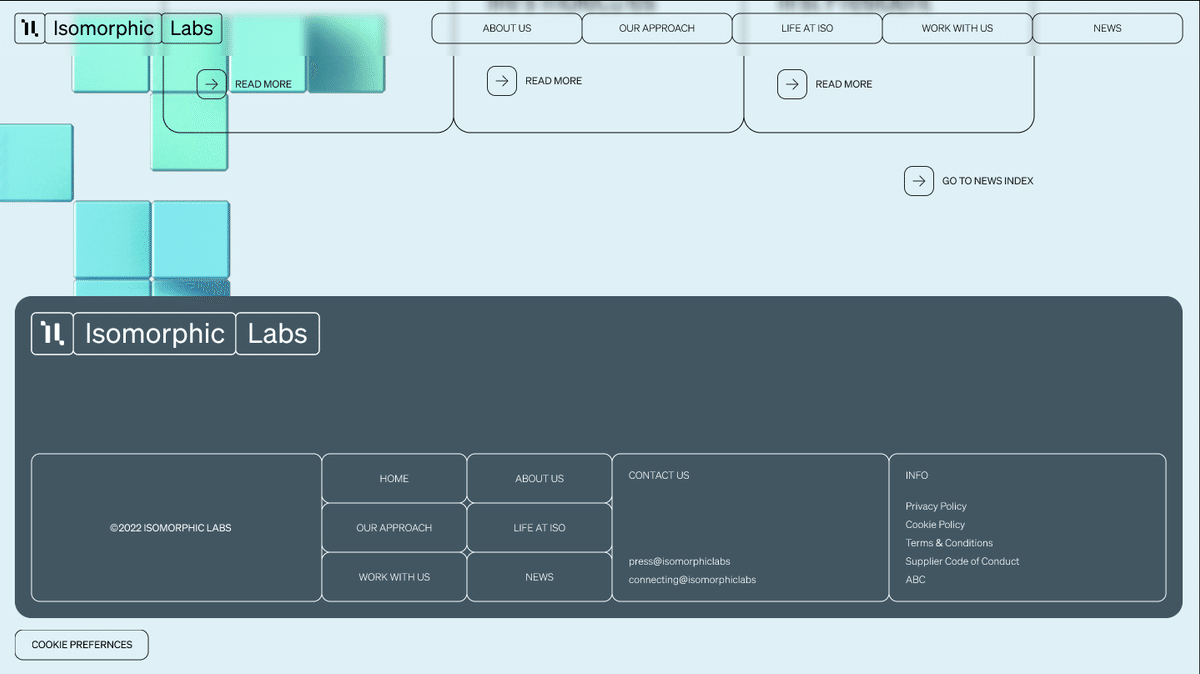
Isomorphic
IsomorphicはAIの技術を医療に応用し発展させるプロジェクトを立ち上げたスタートアップ企業です
ベントーUIと正方形のグラフィックが整然と配置されていて美しいですね
今回はこちらのサイトを模写してみました
Figmaプロトタイプ
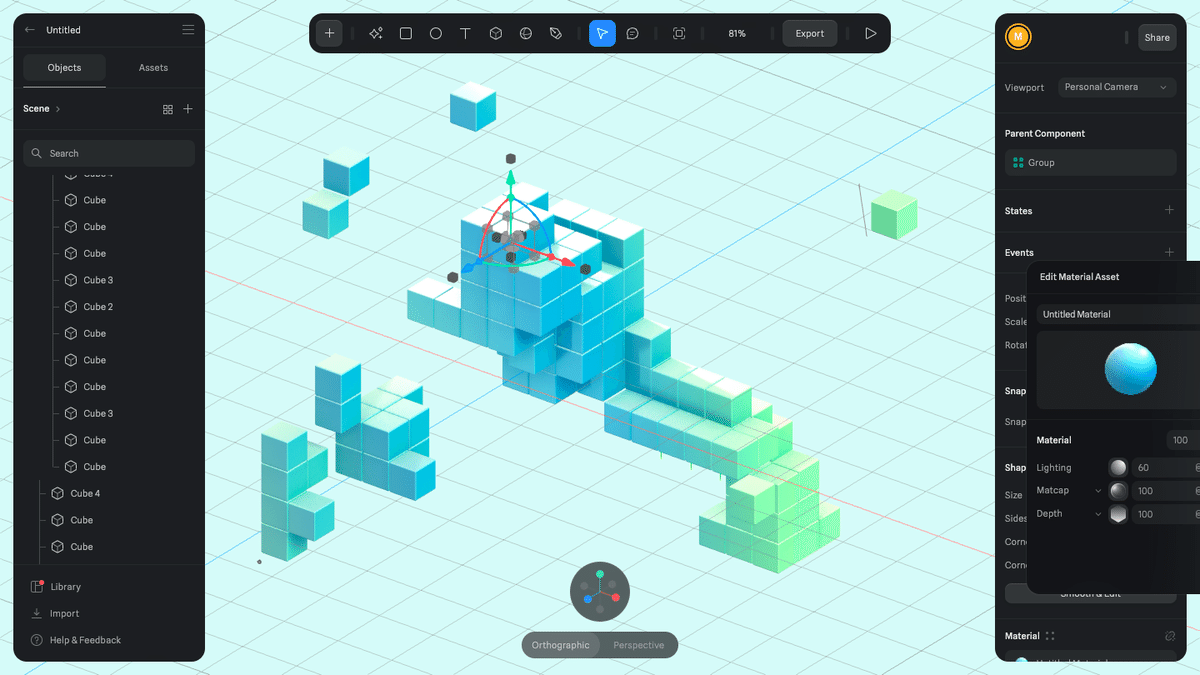
こちらのサイトをベースはfigmaでオブジェクトをSplineで作成しました



制作メモ

サイトのように正方形がクルクルと特定の位置に移動していくアニメーションもつけたかったのですが個別に移動アニメーションを設定するのは時間がかかりそうなので断念…

オブジェクトをよく見ると正方形一個一個にグラデーションがかかっているのではなくオブジェクト全体的にかかっていて場所によって色が変わるようです
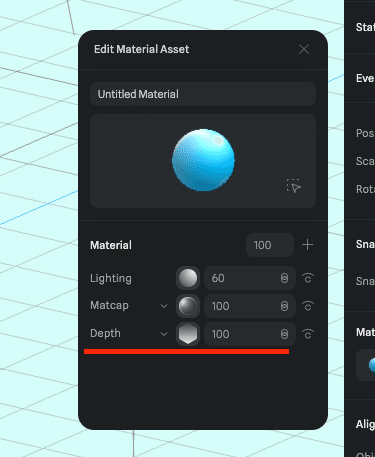
Graduation Material ではなく、正方形をグループ化してDepth Materialでグラデーションにすると想定していた感じになりました

最後に
今回はfigmaのプロトタイプにSplineで作成したグラフィックを合わせた形でしたが、Spline上でサイトを作成すればスクロールでオブジェクトが動くような複雑なアニメーションも作れそうです
まだまだわからないことだらけですが、デザインカンプもリッチになるので引き続き勉強していきたいと思います✏️📖
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
