
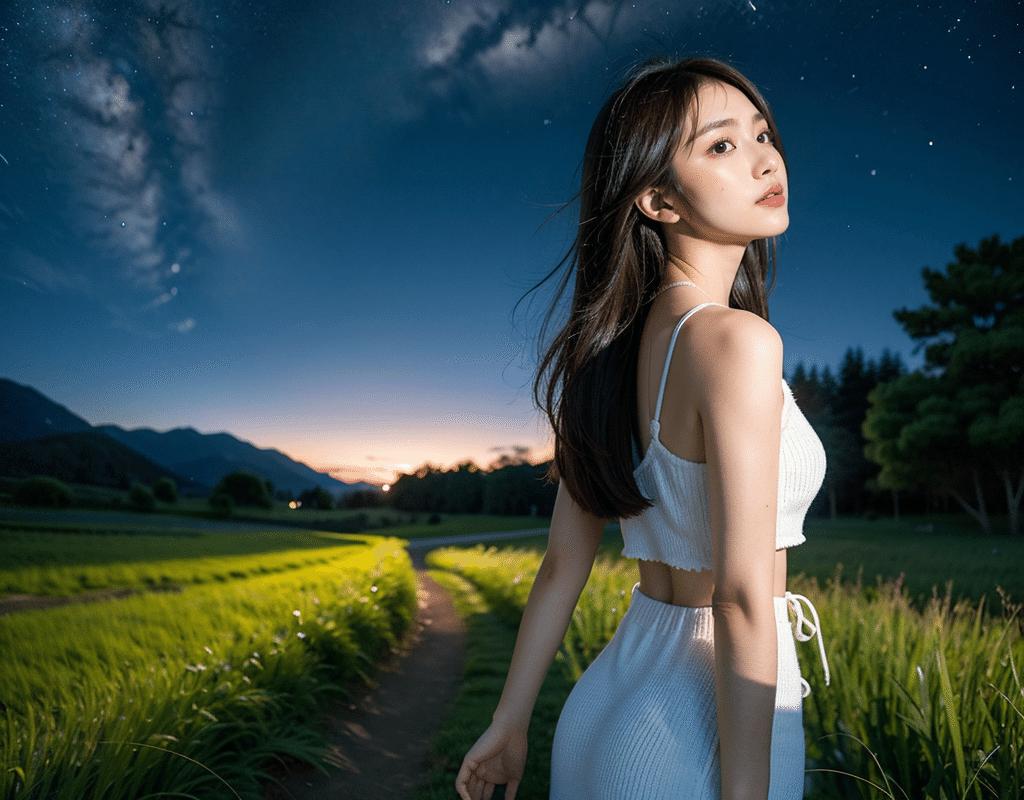
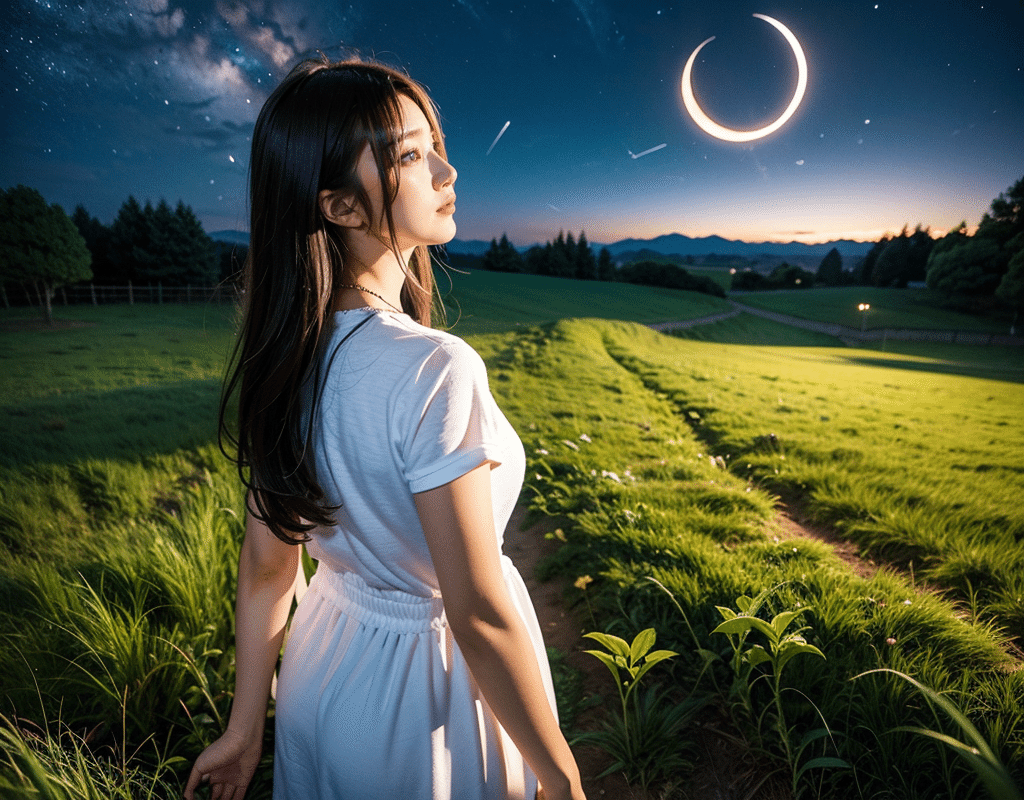
自作曲「Eclipse」動画化の元画像。(AI 静止画): Runway の新機能による金星食の再現など各種新技術の成果。
直近記事での動画は、全シーンをAI 描画からの動画化で作りました。
Stable Diffusion Web UI Forge による静止画生成 ⇒ Leonardo.Ai
による4 秒動画生成、フォトレガシによる7 秒強動画、16 秒弱動画
を生成したシーンのみで動画を組み上げました。
その他、今回はRunway も使いました。(以下詳細あり)
PixaBay のフリー動画を利用したシーンはありません。
以下、時系列(金星食シーンは同一素材なので繰り返し)で元画像を
公開します。














なおその金星食のシーンは、1974 年03 月20 日の未明に見た原体験
の再現につとめたものでした。
当時、中学3 年生だった私は大阪府高槻市在住で、市内を流れる芥川の
堤防まで60 mm 口径の屈折式経緯台とフィルムカメラを運んで撮影
しました。
自宅のベランダでも撮影は出来たのでしたが、同級生が興味を持って
くれそうだったので、集合して撮影に臨みました。

今回の動画化にあたり、金星が月齢27 の細い月の背後に飲み込まれる
シーンの作成には、かなりの試行錯誤と自身なりの発見を必要としました。
まずは過去にMuzie (現 BIG UP!)などに楽曲を投稿していた時期に
使っていたサムネイル画像を探し出して来ました。


どのようにして作画当時の Photoshop Elements 2.0 で背景の未明色を
グラデーション出来たのか、同 7.0 を使用している今の私には
分からないものの、その大きい方の画像をStable Diffusion Web UI Forge
の img2img 処理の元入力にしました。
(iBook 600 / MacOS 9.22 下のPhotoshop 5.5 を使ったのかもしれません。
かなり昔のことで記憶が不確かです。)
これでもまだ大きさが僅かに不足していたため、img2img 処理で
サイズ指定することで、充分なサイズの元画像を得られました。

その静止画をLeonardo.Ai に再び Image to Image 処理で取り込み、
毎度同様に img2Motion 処理で4 秒動画を生成させたのでしたが、
カメラアングルが水平方向に流れたり、ゆっくりズームアップする
簡易動画しか得られません。
プロンプトで金星の動きを指示して Text to Image 処理とバランス
させてみましたが、効果はありませんでした。
元画像から金星の位置を変えた 3 画ほどの静止画を Photoshop Elements
7.0 でレタッチ作成して、その3 コマの間を自動補完するような、
AI 時代以前からあった便利ツールまで遡って利用できるものを探し
ましたら、予想外にも以前、評価した Runway に辿り着きました。
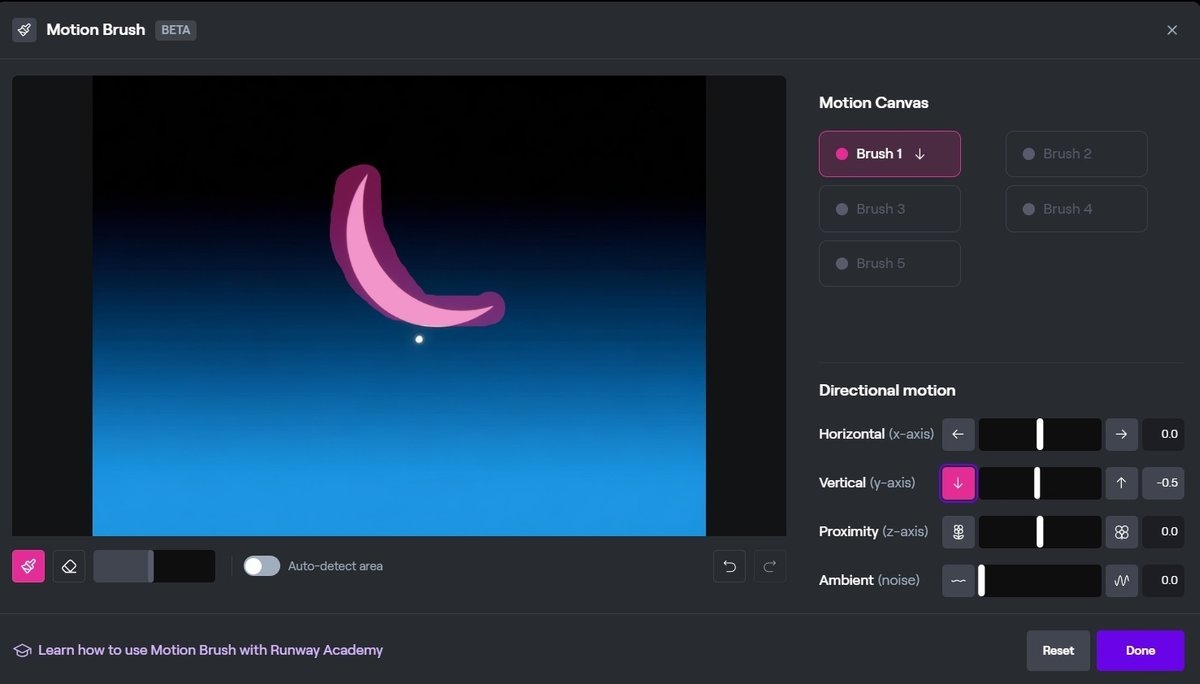
その評価時には使っていなかった Gen-2 動画生成に機能追加があった
らしく、元静止画の動かしたい場所をブラシツールでマーキングして
おくと、その形状に見合った(葉っぱなら風にひらひらとなびく)
動きをしてくれるようでした。
早速、金星が動いて月に飲まれるように設定しましたが、月と金星が
見かけ上の接触をした時点で、何故か月が半回転したり大きく変形する
現象を回避出来なかったので、逆に月が下方に移動して金星を隠すよう
(天体現象としてもそちらが正しい)に設定しましたら、まさに
期待通りの動きとなりました。


その生成結果は先の記事の楽曲動画でご確認ください。
月には大気がないので、金星が見かけ上の接触をした時に
ハレーションが見えることは科学的には誤りであるものの、
この曲に添えた文のイメージにはぴったりでしたので、
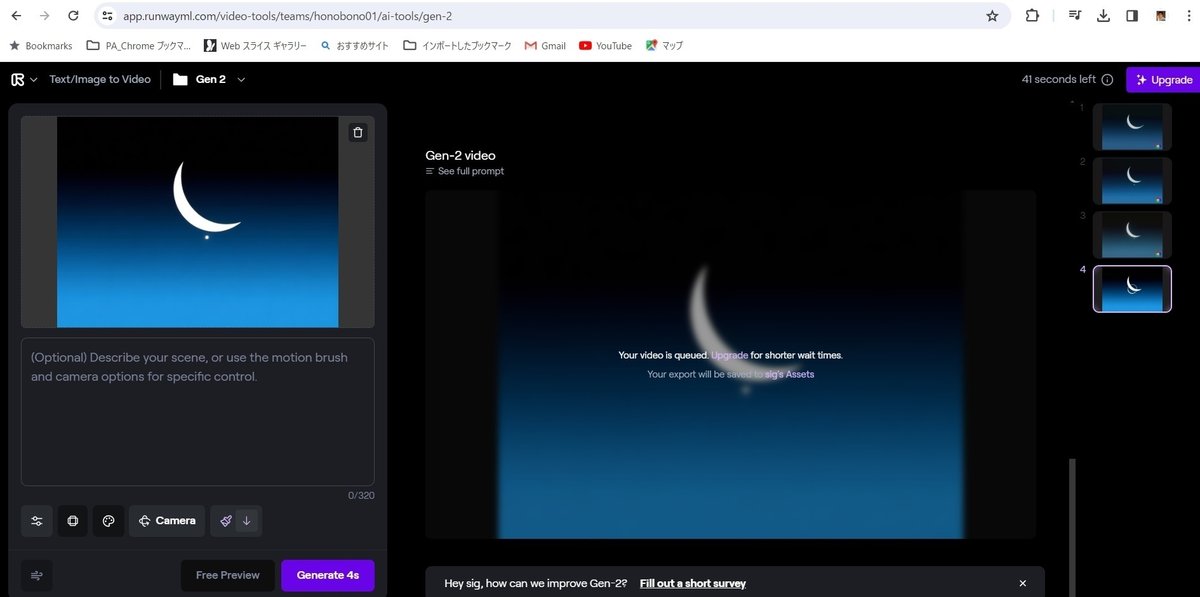
そのハレーションのある4 秒動画を採用して Runway Gen-2 内で
引き続き「expand 4s」を使って、連続の動きの8 秒動画を得ました。
その後はPC にダウンロードしてフォトレガシで「スローモーション
の追加」を重ね、16 秒動画、32 秒動画、約1 分動画を得て、
その1 分動画を動きの基本として(シーンが変わっても金星が飲まれる
速度を統一する)、Android タブレット内の動画編集 VLLO で
長さと拡大率の異なる4 シーンを配置しました。
拡大率の変化は VLLO の動画トリミング/ 拡大機能によるもので、
4シーンとも元の動画は同じものでした。
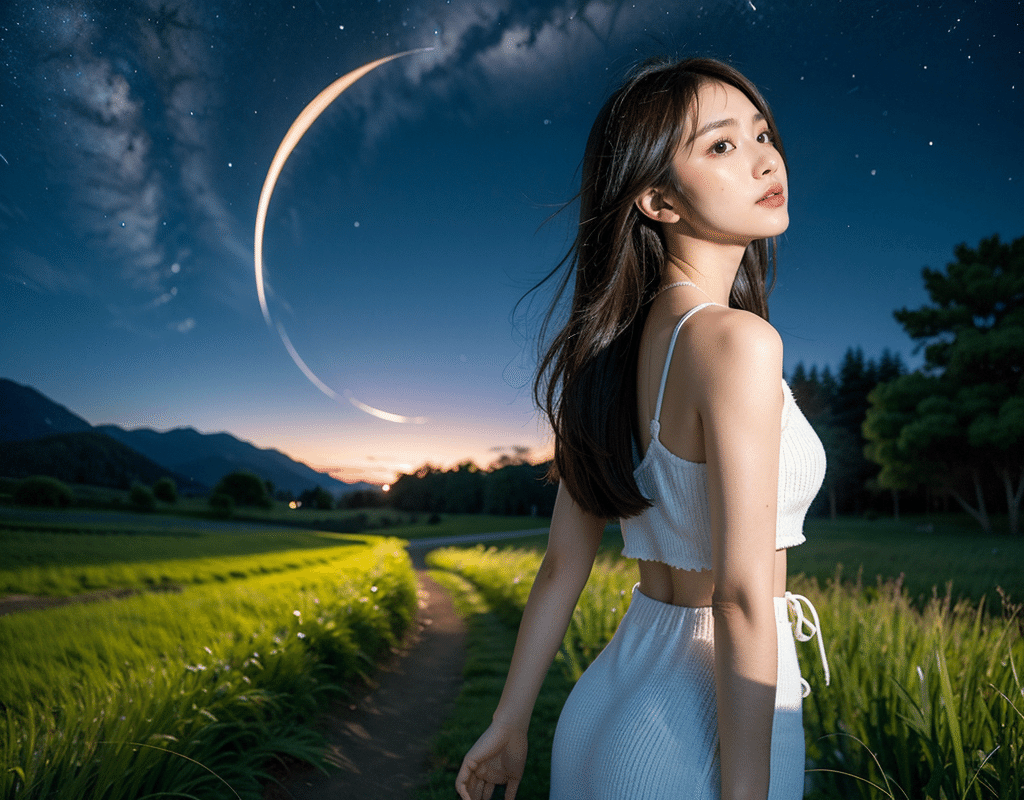
併せて今回、元静止画をStable Diffusion Web UI Forge で生成した後、
人物画の出来は良いものの、その背景で変形が大きかったり不要に
多くの月が空に描かれた画が多数得られたのには閉口したので、
Stable Diffusion Web UI Forge のオプション機能である LamaCleaner
をインストールしたものの、処理画面のアクセス認可が出ず困って
いました。
同じ機能をWeb 上で得られることを見つけましたので、今回は
それを使って不都合な月をうまく消し込んで原画として扱うことが
出来ました。






ご覧いただきありがとうございます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
