
UIを作ってみた【BONO】
UIUXデザイナーを目指しているKeijiと申します!
note初投稿は今現在所属している、UIUXを学べるコミュニティBONOでの課題を通して学んだこと、デザインしたことのアウトプットや反省を書きます。
どなたかのお役に立てば幸いです。
前提として、BONOではUIデザイナーになるため挑戦すべき課題がいくつかあり、実際に手を動かして課題のアウトプットをすることで、知識の定着を図ります。
作成したデザインはコミュニティ運営者でデザイナーのカイさんからフィードバックを頂くことができます。(※FBを頂けるプランへの加入が必要)
………..
本記事の流れは以下になります。
【概要】
デザイン課題の概要説明
↓
【アウトプット】
最終アウトプットのFigma URL
↓
【詳細】
アウトプットのデザイン説明(FB後の改善含む)
↓
【まとめ】
最初に申し上げておきますが、長いです!笑
ので飛ばし飛ばし見ていただければと思います。
それではまず今回の概要です。
【概要】
▼課題
音声SNSサービスのビジュアルデザイン
▼目的
コンセプトに合わせてFigmaでのデザインシステムやコンポーネント、UI作成を学ぶため
UIの作成プロセス基礎を学ぶため
以上の目的により、今回はUIデザインをフルで1から10まで行うのではなく、ビジュアルに特化(+で課題外のマーケティングやUX手法を取り入れるアレンジもしておりますが)して作成しています。
続いて今回の最終アウトプットです。
【アウトプット】
上記のアウトプットの過程などの詳細を順番に説明していきます。
【詳細】
今回のUI作成は以下の順番で進行します。
コンセプト作成
簡易デザインシステム作成
UI作成
それぞれの段階で私が実際に行ったことを記載します。
1. コンセプト作成
初めにアプリのコンセプトを作成します。
今回のお題である音声SNSはビジュアルの作成が主目的なため特に指示がなかったのですが、デザイン思考やマーケティング、UXの知識も取り入れて、
コンセプト作成をしてみました。
まずデザイン思考やHCDの考え方で重要な「共感」の実施のため、ユーザーの方が音声SNSに対して
どんな感情を持っているのか
どんな課題があるのか
をXで調べ、一次情報として取得しました。
………………………
と大々的に述べたのはいいものの、結果的に音声SNSを利用する際のユーザーの感情や課題に関連するポストが少ししか見つかりませんでした⋯!
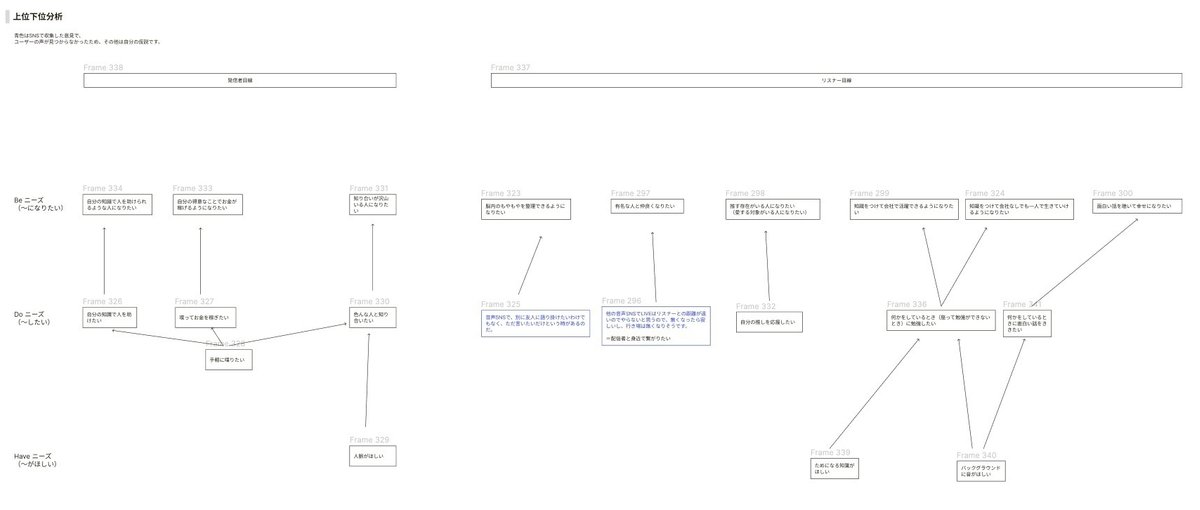
そのため、私の仮説も合わせてまずは上位下位分析を行いました。
上位下位分析はUXリサーチの手法で、ユーザーがサービスに求めている本質的なニーズを発見する手法です。

やり方の概略としては、ユーザーの
Haveニーズ(〜がほしい)
Doニーズ(〜をしたい)
から
Beニーズ(〜になりたい)=本質的なニーズ
をユーザーが求める価値として見出します。
その後Beニーズに対して考えを深化し、ニーズの解像度を上げます。
最後にニーズに対する解決策を具体的な案としてサービスに展開します。
↓セブンデックスさんの記事
今回は最終的に以下の3つのBeニーズを抽出しました。
I. 推す存在がいる人になりたい
II. 知識をつけて会社で活躍できるようになりたい
III. 面白い話を聴いて幸せになりたい
………………………
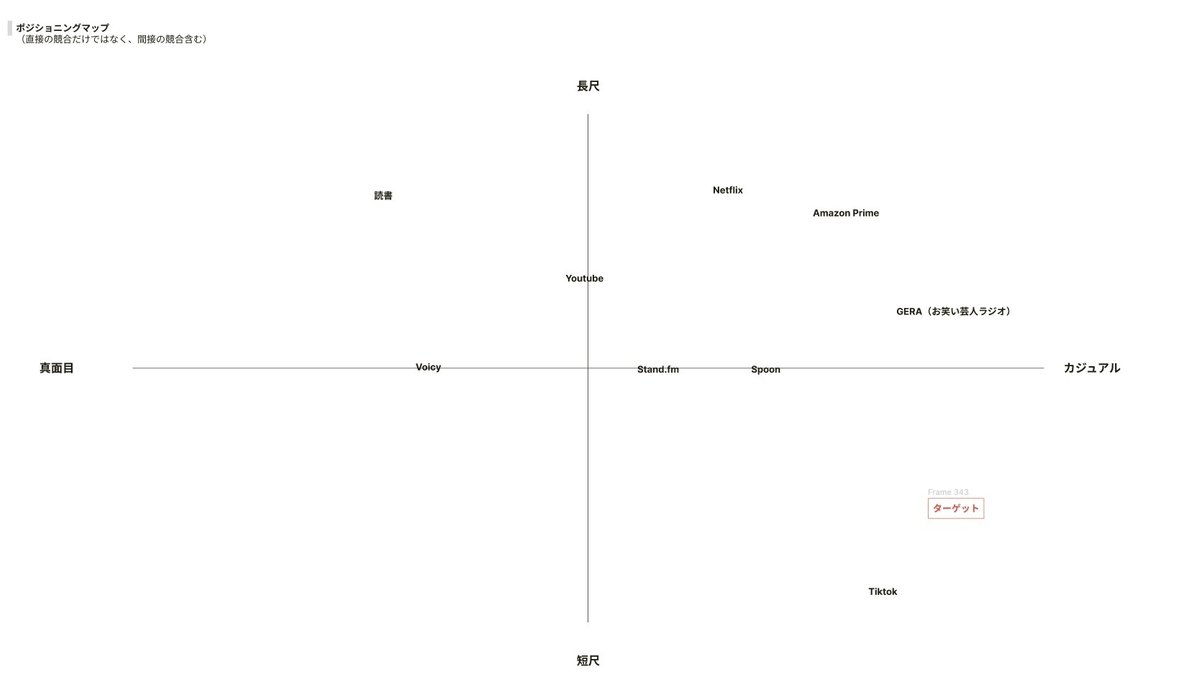
続いてポジショニングマップを作成してみました。
目的としては、競合と比較した際に自社製品が取りうるポジションを探るためです。
音声SNSは既に何個もあるため、後発製品はニッチ戦略を取る必要があり、競合との差別化が必要だと考えました。

やり方の概略としては、サービスを比較する上での2つの基準を縦軸と横軸におき、その中に競合を配置します。
今回は縦軸を視聴時間(長尺↑↓短尺)、横軸をサービスの雰囲気(真面目←→カジュアル)とし、マッピングしています。
音声SNSの直接競合としてのSpoon、Voicyなど、
また間接競合として余暇に時間を割くもの=Tiktok, Youtube, Netflix, Amazon Prime, 読書とも比較しています。
比較した結果、カジュアルめ、かつ短尺の市場が狙い目かなと思いました。
………………………
ここで前述の上位下位分析で抽出したBeニーズと照らし合わせます
I. 推す存在がいる人になりたい→コンセプトに限らず、フォローできれば自然と推せるのでは
II. 知識をつけて会社で活躍できるようになりたい→自己啓発系は短尺だと説明しきれないため厳しそう
III. 面白い話を聴いて幸せになりたい→短尺でも面白い話はあるのでよさそう
ということで最終的に面白い話を発信するSNSという方向に決定しました。
更にそこから今回のコンセプトは短く笑える話を提供する音声SNSとして
****************************************************************************
SMILE SEASONING 日常に笑いの調味料を。
(少しの時間で笑えるような話を提供し、日常を頑張る活力への調味料になるようなサービス)
****************************************************************************
に決めました。(なんてポジティブなサービス⋯!)
2.行ったり来たりの簡易デザインシステム作成
続いてコンセプトに基づいて、デザインシステムを構築します。
デザインシステムはアプリのコンセプトを全体を通して違和感なく表現できるためのデザイン指標とします。
今回は以下の6つを作成しました。
テキスト
配色
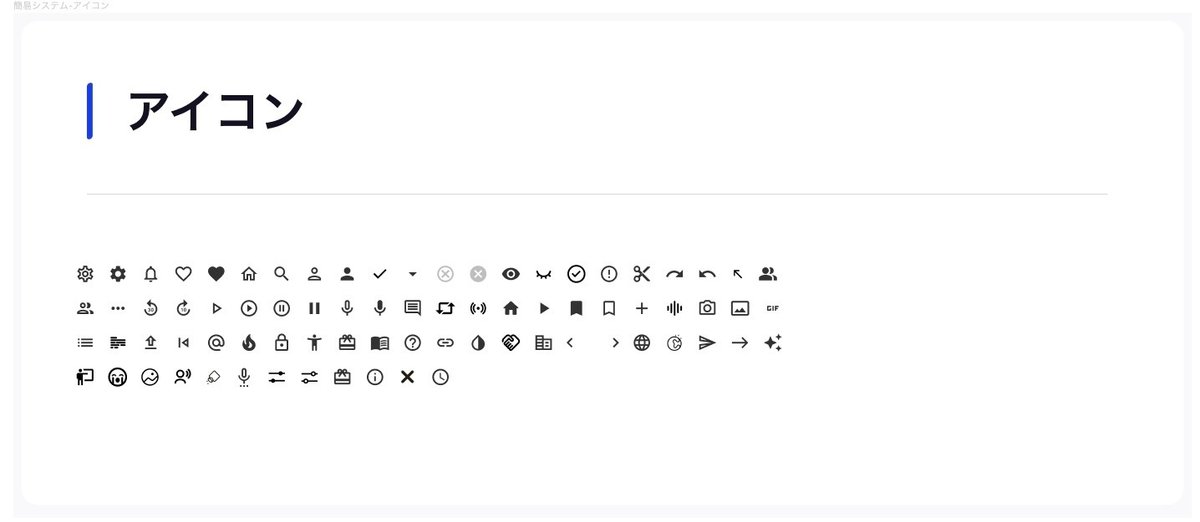
アイコン
余白
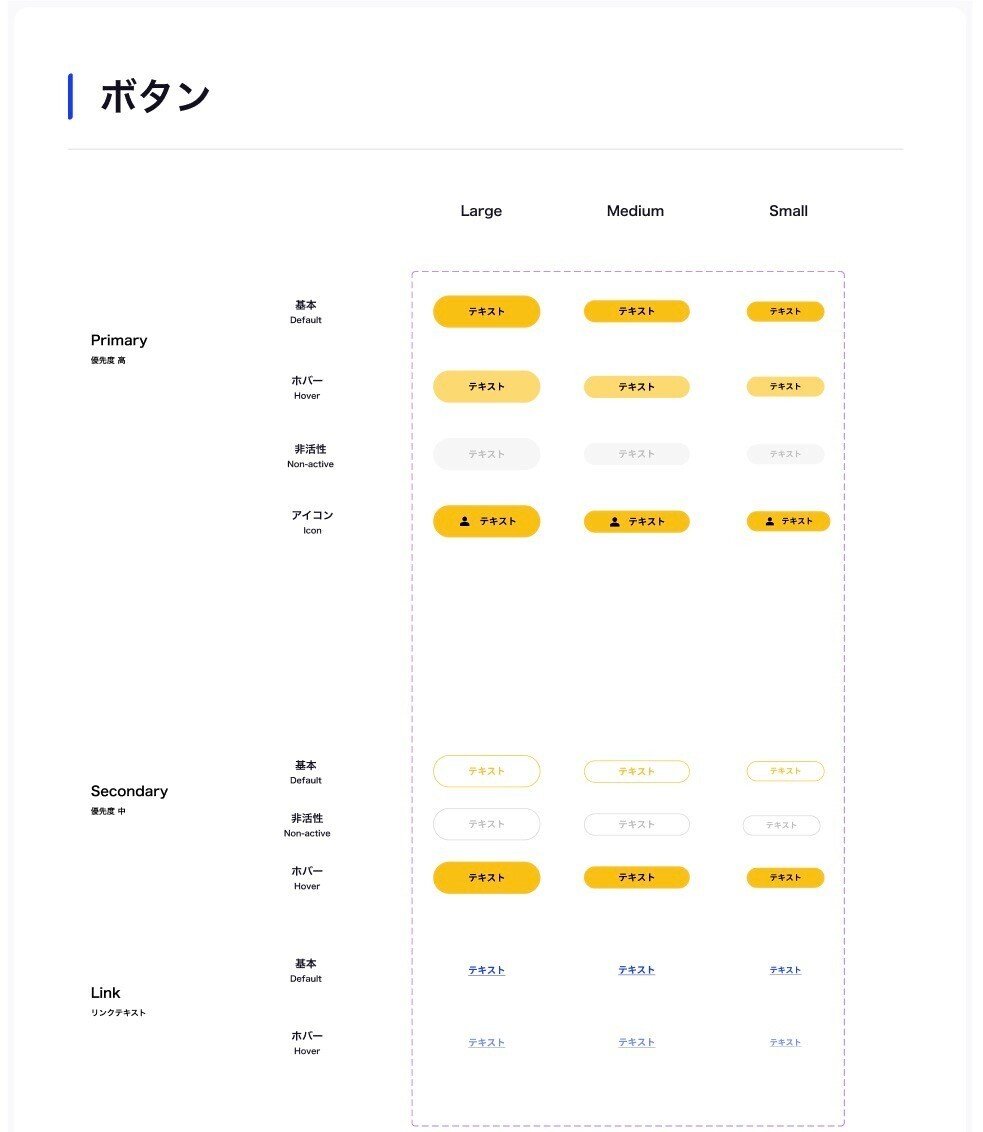
ボタン
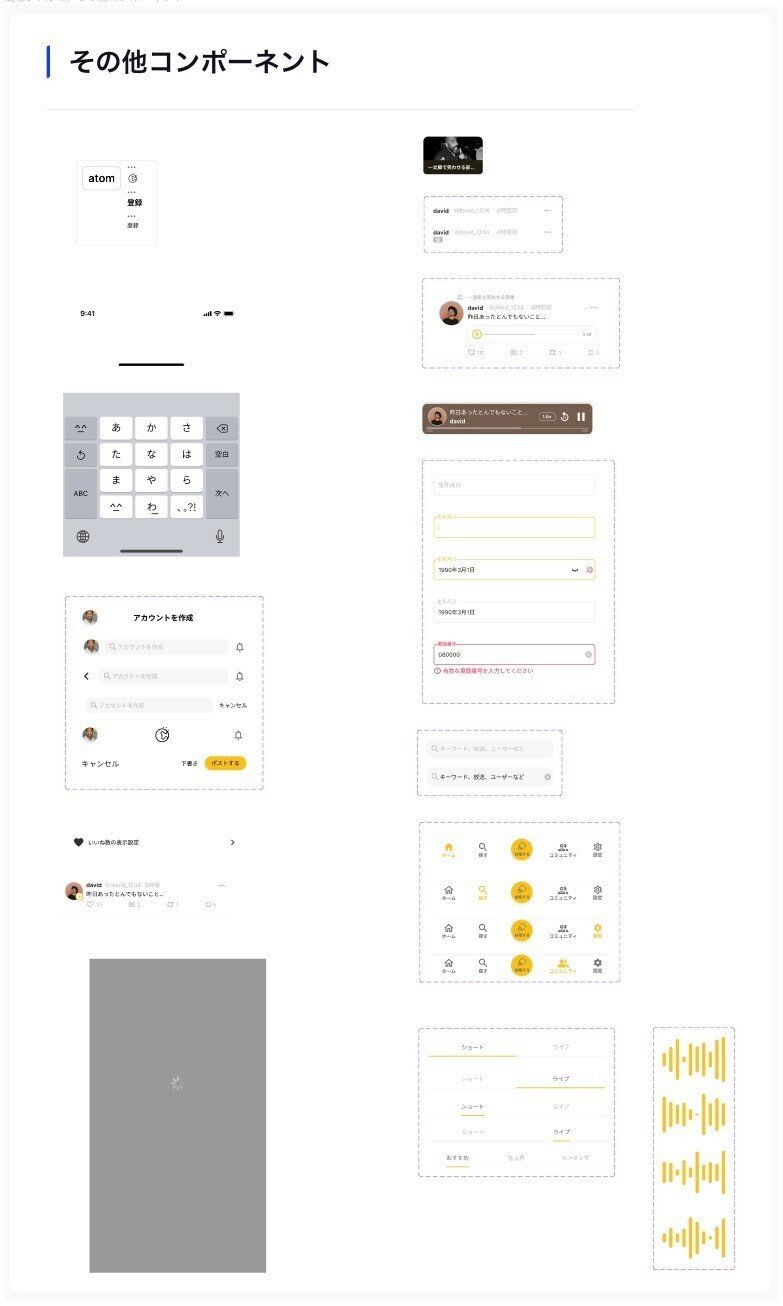
その他コンポーネント
以下がそれぞれの概要です。
I. テキスト
フォントはApple推奨のSF Pro(ヒラギノ角ゴシック)
テキストはタイトルと本文の2種類作成
最初に定義したテキストのフォントサイズを、実際のアプリで使用されているものを比較した際に現実的なものではなかったため、作成しながら修正(具体的には本文のテキストを16px→12にしたりしました)
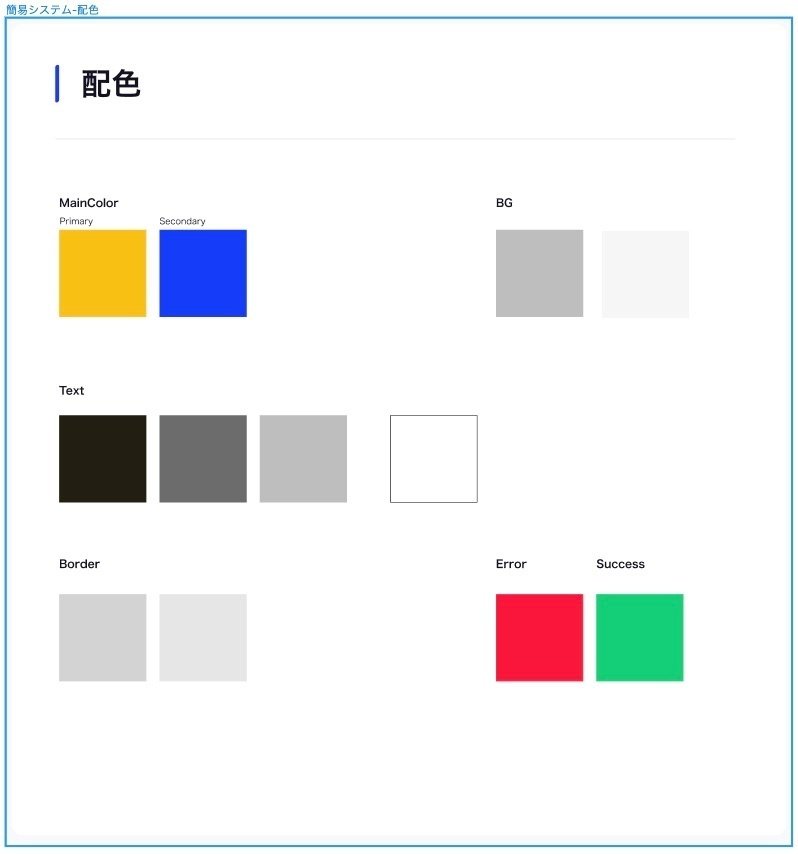
II.配色

今回はお笑いのアプリのため元気やユーモア的な印象がある黄色(コンセプトが調味料なのでウコン色)をプライマリに、補色の青をAdobe Colorで見つけてセカンダリに設定
カラースタイルをライブラリに登録してデザインに反映し易いように設定(※今回のFigmaデータは公開用として内容を移した関係で登録が消えてしまっています。)
無彩色はカイさんのデータを参考に、ただ元々青みがかっていたのを黄色みがけてメインカラーと馴染むように変更
III.アイコン

Material Design Iconを基本的には使用し、足りないアイコンは線幅やテイストが大きく乖離しないようなものを、Iconifyというプラグインから補充
Iconifyから編集可能なアイコンを編集し、一部オリジナルのアイコンを作成
IV.余白
余白は多くのガイドラインで指定されている通り4の倍数で作成し、見た目の整然さや実装しやすさを意識
V.ボタン

ボタンはプライマリ、セカンダリ、リンクの3種類をオートレイアウトで作成
リンクはアクセシビリティを考慮し色だけではなく下線を付与することで、視覚的な差異でもリンクということがわかるように
VI.その他コンポーネント

使い回すようなものや繰り返すもの(ヘッダー、フィードのリスト等)はコンポーネント化し、一箇所修正すれば全体に反映されるように
バリアントやインスタンスを使用(バリアントやインスタンスは組みきれなかったのが心残りです⋯)
………………………
以上がデザインシステムの説明です。
やはりデザインでは行ったり来たりすることが肝要だなと感じました。
システムの作成では、一発で全てのコンポーネントが決まることはなく、作った後にUIを作りながら戻って、かつ整合性を保ちながらデザインシステムの修正を行うことが大事です。
………………………
ここまでコンセプト作成とデザインシステムのお話をさせていただきました。
読んでいただいている方、本当にありがとうございます。
ここで疲れ目への栄養補給として、AIに作ってもらった癒しの画像をお届けします。

(プロンプト作成:Chat GPT 画像生成:Leonardo.ai)
ちょっとお花を摘んでいるのがまたきゃわいいです。
UI作成にもAIを活用する時がくるらしいので、その時までにAIも並行して楽しみながら勉強していきます。
それでは最後のUI作成編です。
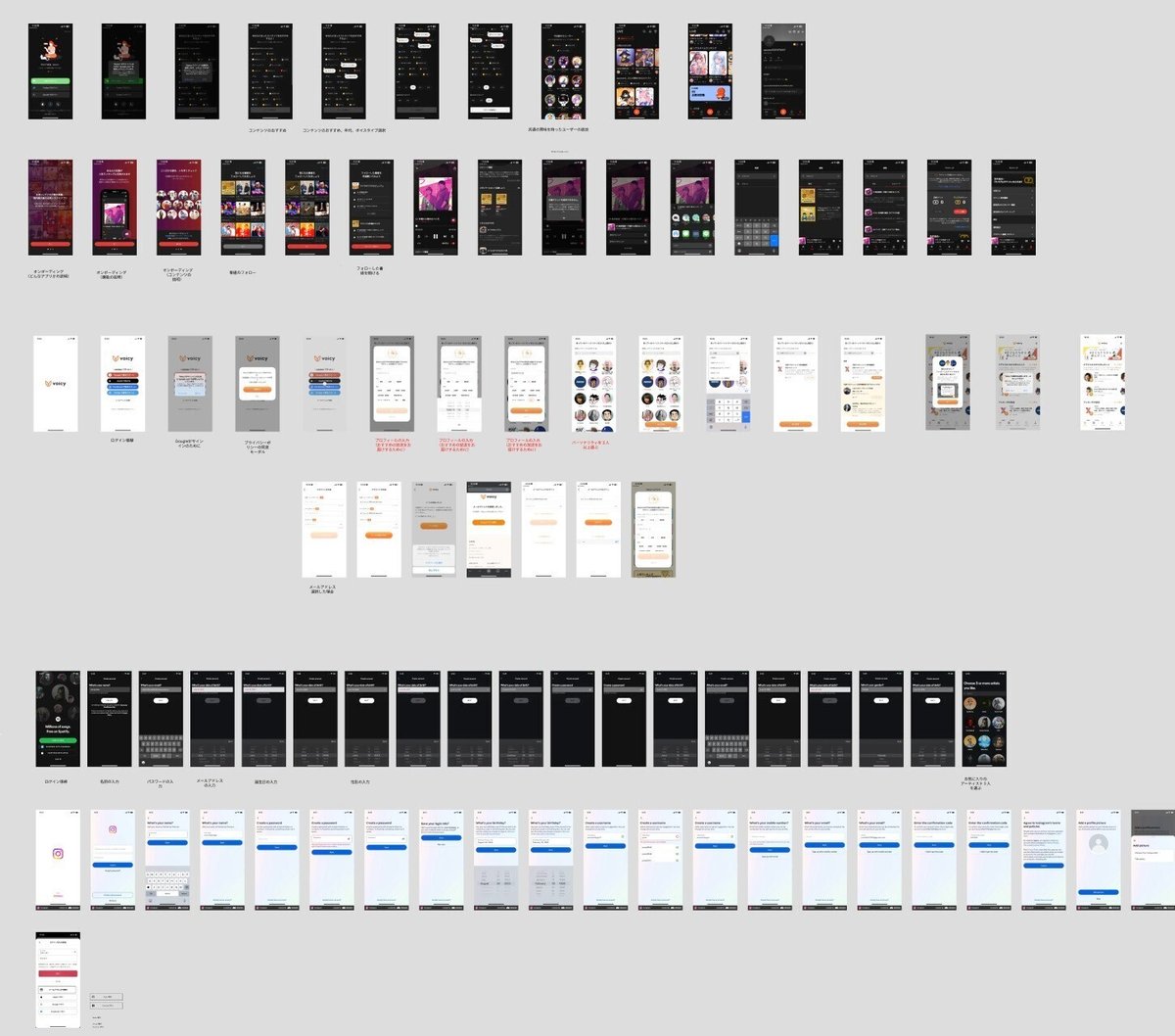
3. UI作成
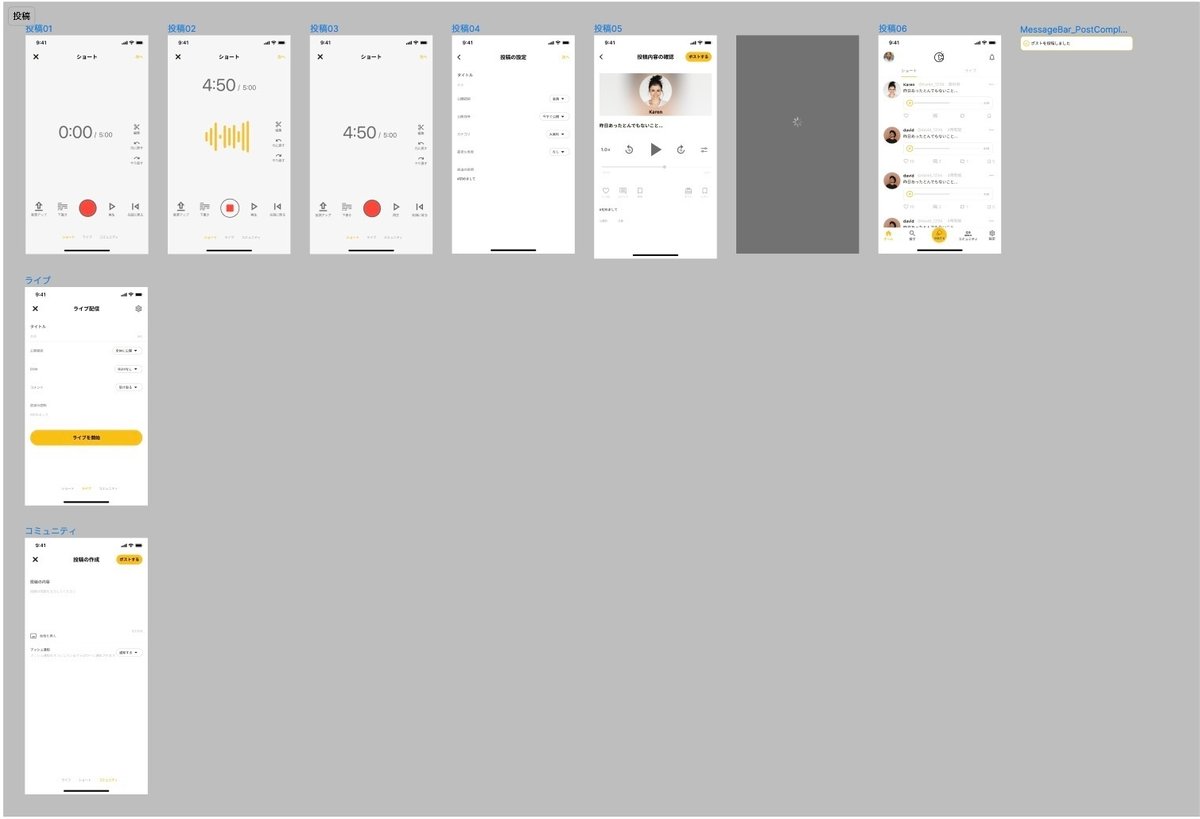
今回は課題に含まれる6つのフローと1つオリジナルのフローを作成してみました。
ユーザーの新規登録画面
ホームのフィード画面
投稿
検索
通知
設定
(オリジナル)コミュニティ
作成時の基本的な姿勢としては以下を気をつけました。
・参考を見つける
デザインをする際、UIの参考としてアプリのスクショを撮って持ってきたり、MobbinやUI Pocket、UX Archiveなどのサイトから引っ張ってきたりして良いと思ったものを参考&アレンジしています。
既存のサービスのUIをできるだけ参考にしてデザインすることで、ユーザーが慣れている使い易いUIになります。

では実際の画面に触れていきます。
///////////////////////////////////////////
I. ユーザーの新規登録画面
//////////////////////////////////////////

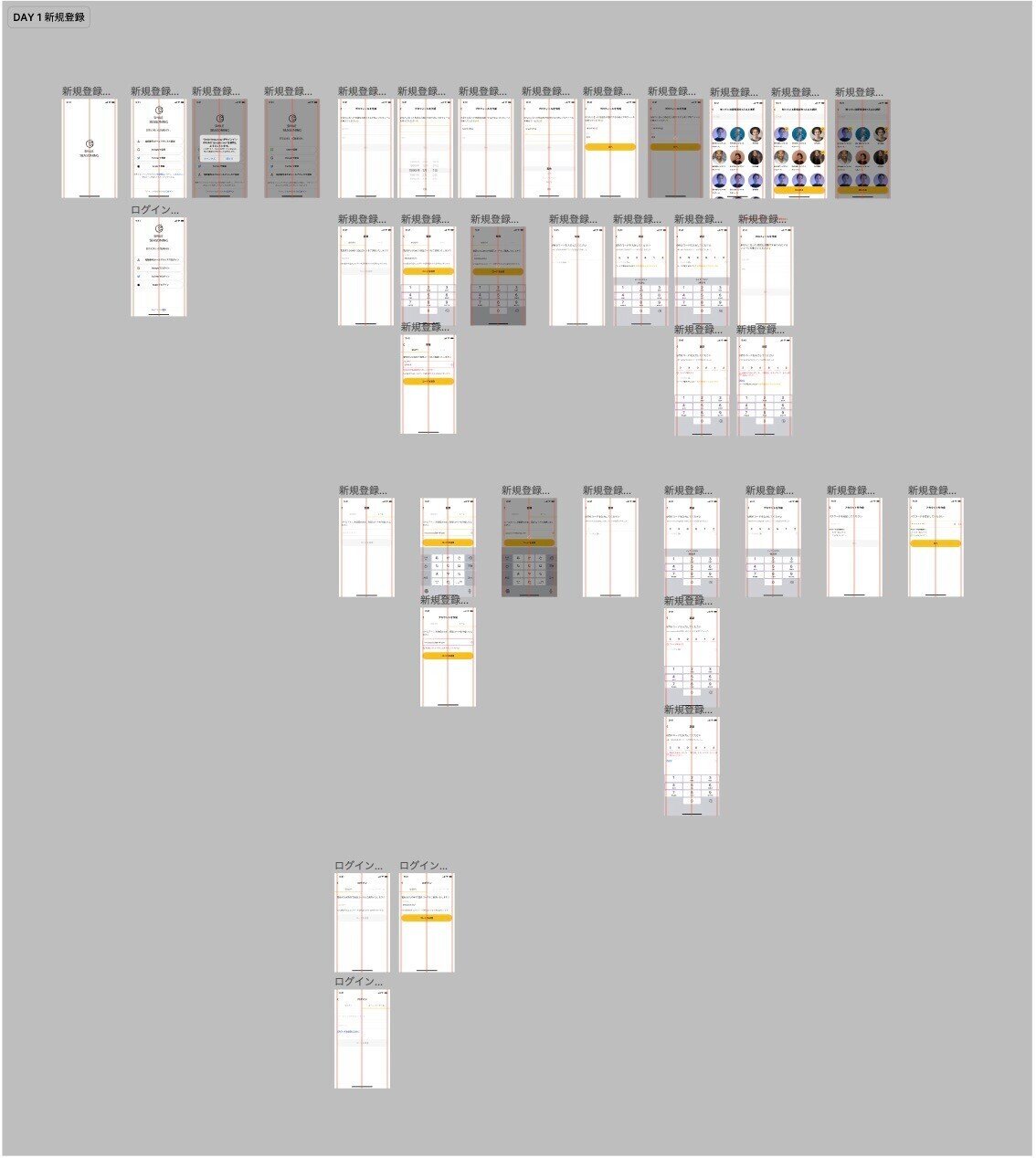
まずはアプリの登録、ログイン画面をデザインしました。
(Figmaプロトタイプ:新規登録)
【工夫】
フロー自体を短くしたり、SMSで受け取った認証コードを自動で表示することで、スムーズでシームレスな体験を提供し、離脱を防ぐ
基本情報を入力後に、「知っている配信者」を選択してもらうことで、パーソナライズされた体験を届ける仕組みにしてUXを向上させる
フォームは入力時でもプレースホルダがラベルになり、何を入力すれば良いのかわかるように
////////////////////////////////////////
II. ホームのフィード画面
////////////////////////////////////////

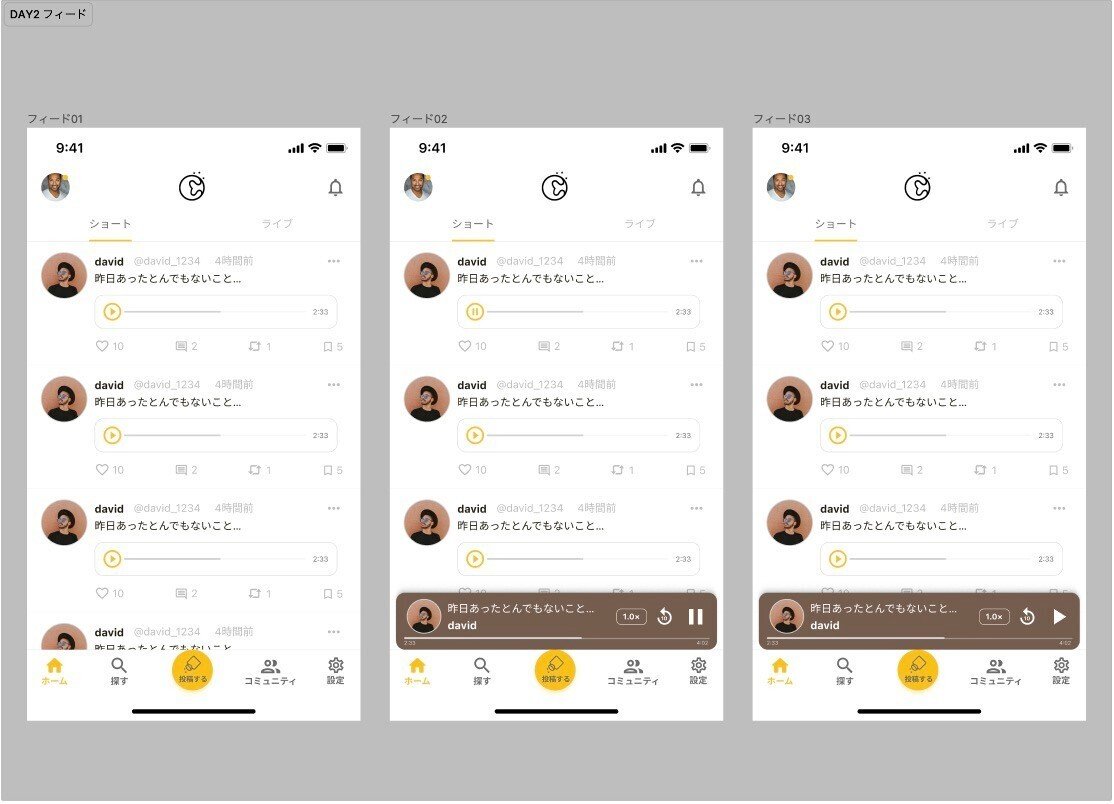
続いて音声SNSのホーム画面です。
【工夫】
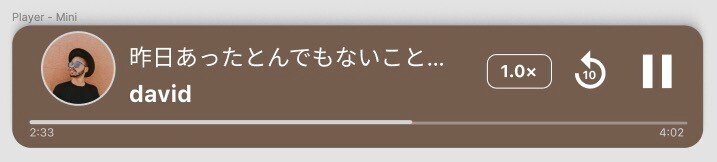
再生マークを押すとミニプレイヤーが出現し、移動しても再生中の音声にアクセスできるように
配色はグロナビやアクションなど重要箇所&最低限にし、コンテンツが目立つように
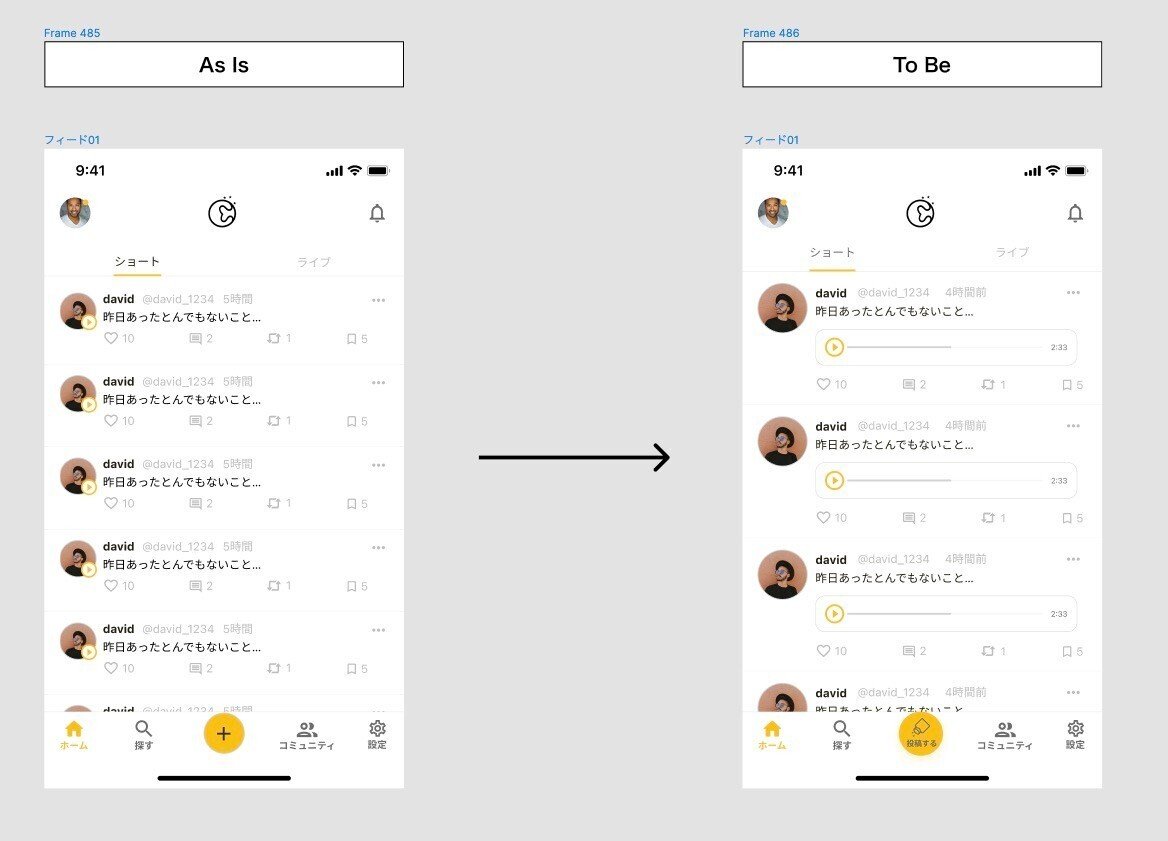
【改善】
こちらはカイさんにFBをいただき改善しました。
改善前との比較が以下です。

当初はTwitterのようにリストコンポーネントの特性を活かし、
情報を多く掲載した一覧性が高いものにしていましたが、
カイさんから「音声が再生されやすいUIになっているか?」との指摘がありました。
いやーおっしゃる通りです⋯ アイコンの右下に再生マークをつけていますが、再生され易いとは言えません⋯
また再生するかの判断材料となりうる「長さが何分あるかわからない」も課題でした。(音楽と違い「話」がベースなので、通しで聴けるかも判断材料になってくると思います)
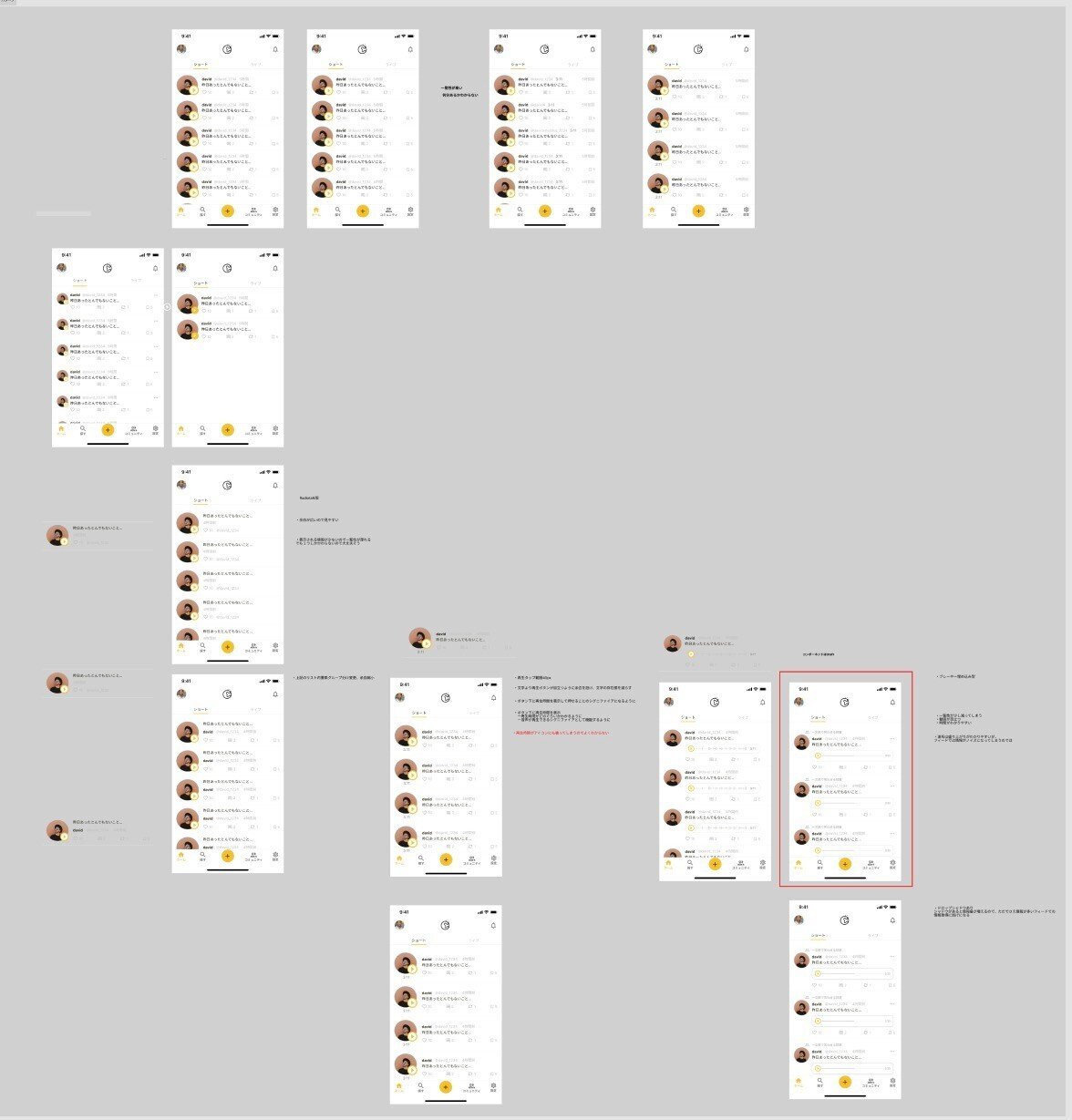
そこでまた参考を見直して、アイディアを発散し検討し直しました。
最終的に上記のTo Beのように音声を再生しやすく、かつ再生時間もわかるようなUIにしました。

………………………
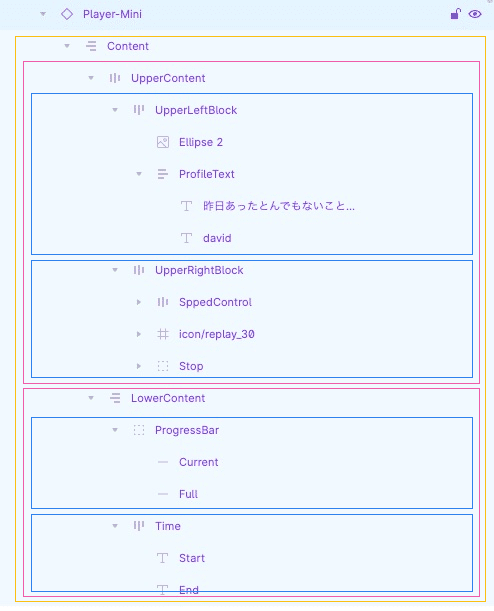
次に「ミニプレイヤーがブロック構造化されていない」とのご指摘をいただきました。


何となく頭では構造化しているつもりではあったものの、要素を無造作に置いているだけになっていました⋯ これではコーダーさんも大変です。
最終的にはオートレイアウトを駆使して、最終的に見た目はほぼ変わらずに以下の画像のように構造化しました。

FBを頂けると自分では気づかないことを指摘いただけるので、学びになり大変ありがたいです。
///////////////////////////////////////////
III. 投稿
///////////////////////////////////////////

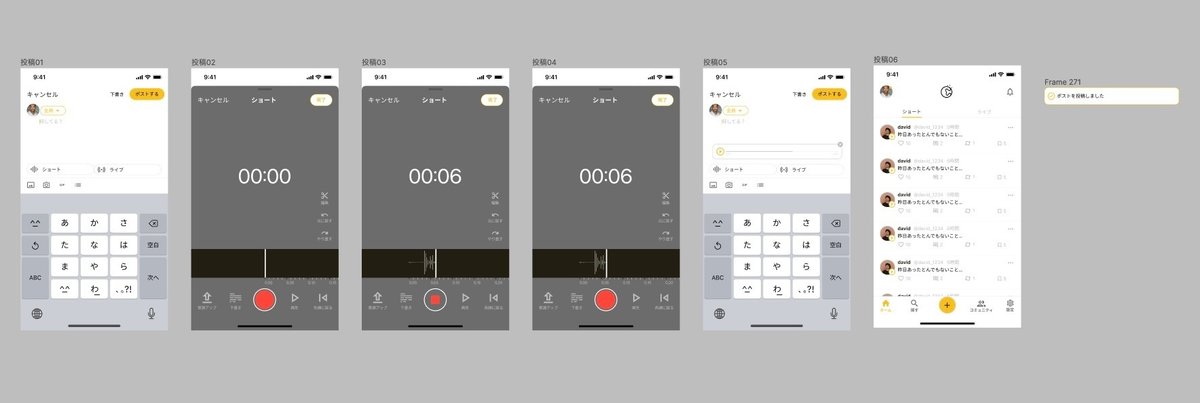
次は投稿画面です。
【工夫】

3種類の投稿「ショート」「ライブ」「コミュニティ」を画面最下部のタブで切り替え可能に(「やっぱりこっちで投稿したい」となった時のために切り替え易いように)
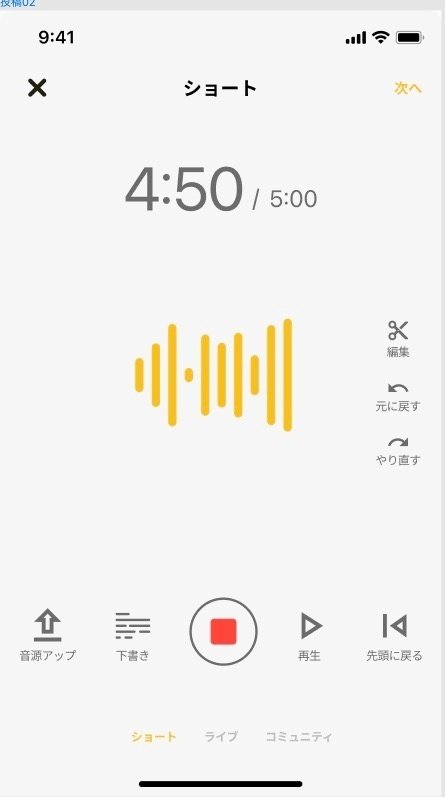
ユーザーが録音中に見ていて楽しい体験が提供できるよう、音波が音量に合わせて動く想定(+ユーザーが抑揚をつけようと思い、面白い話に拍車がかかる、という仮説)
【改善】
ここまで辿り着く前のUI*は以下です。*Figmaが開きます

こちらはFBを頂いたわけではないのですが、セルフツッコミを入れて課題を見つけ改善しました。
▼課題と解決

I. 元々は投稿画面内で「ショート」や「ライブ」の機能を選ぶ仕組みにしていたが、機能間で投稿の設定や挙動が異なるので成り立たない
→投稿ボタンを押した後に一旦メインの機能である「ショート」が立ち上がり、そこから最下部のタブで移動できる仕組みに(上記の最下部タブの画像参照)
………………………

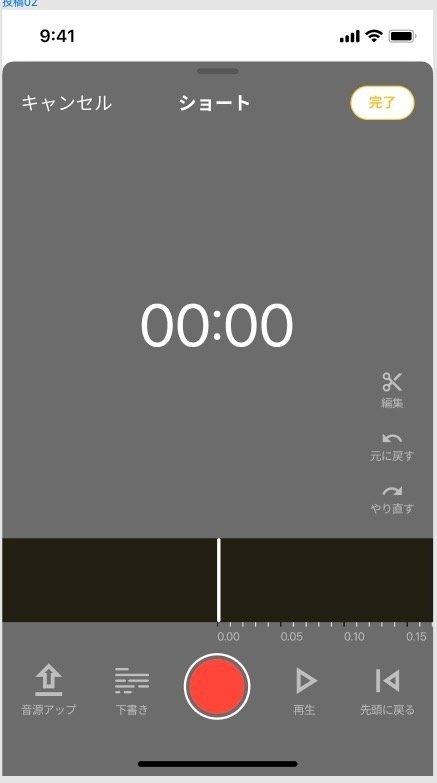
II. 録音画面が無機質でコンセプトにそぐわない
→背景をライトグレーにし、明るい雰囲気に
→前述の音波のインタラクションをプラスして楽しいUXを提供
セルフツッコミと改善案の精度はひたすら練習&経験あるのみです!
///////////////////////////////////////////
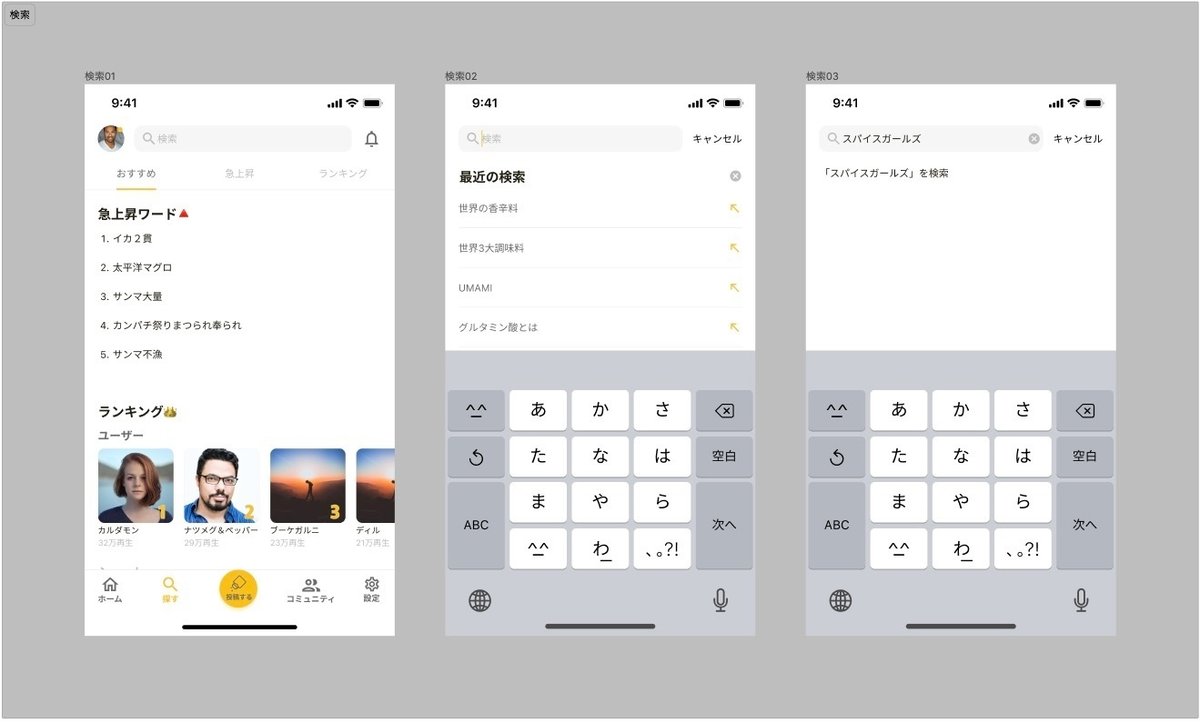
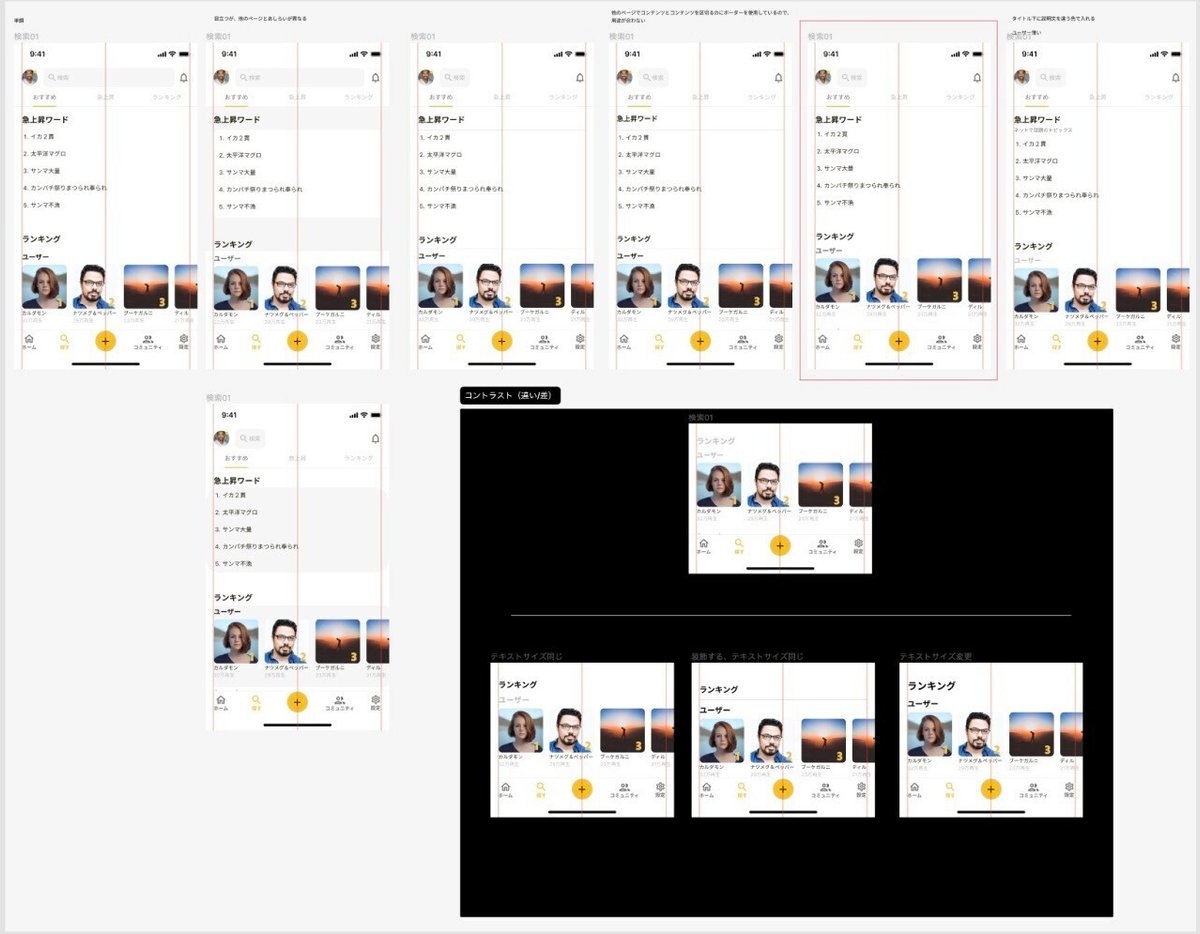
IV. 検索
///////////////////////////////////////////

【工夫】
検索では「何か新しい情報を探したい」というニーズがあると思っているので、「よくあるトレンド」や「ランキング」などの情報の切り口を「おすすめ」として表示。
【改善】
こちらもFB頂き改善しました。
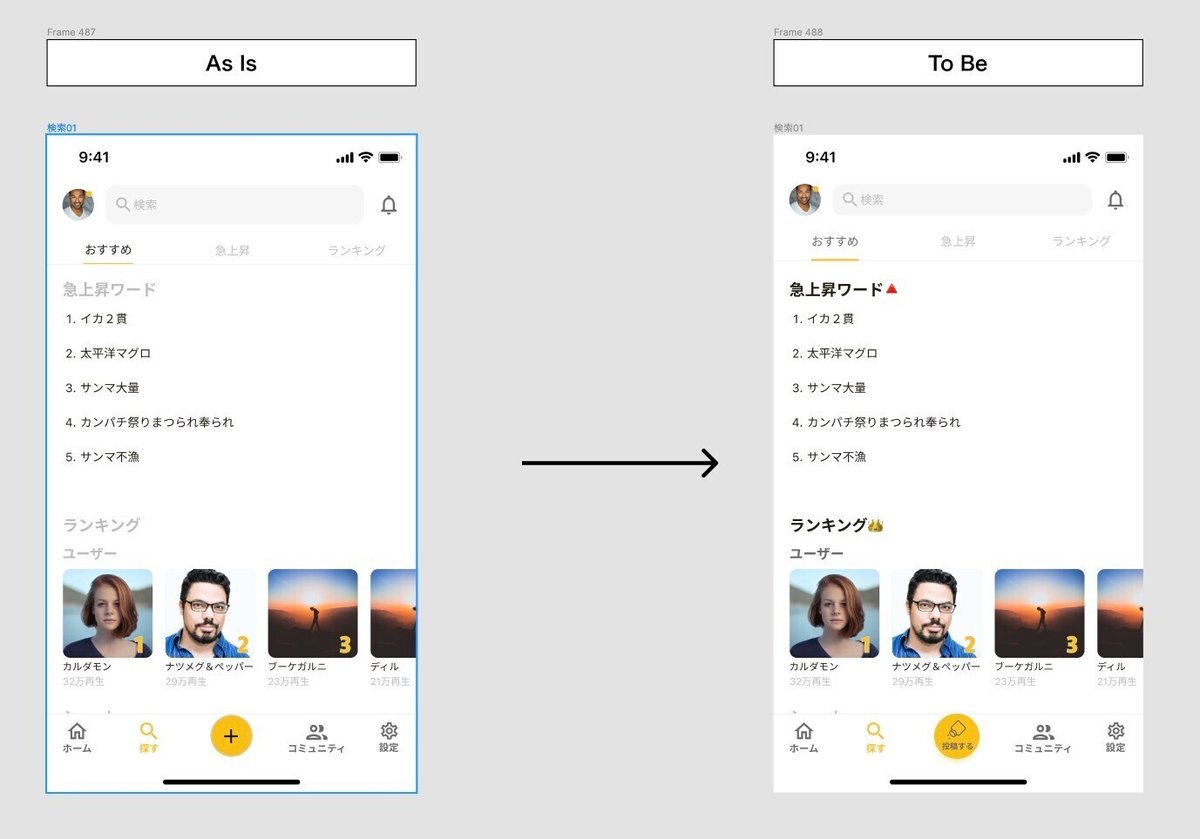
当初のUIとの比較は以下です。

こちらのh2?の「急上昇ワード」「ランキング」の文字色が薄く、非活性に見えるとのこと。
また、個人的にその下のh3との差別化がしっくり来なかったのでアドバイスを頂きました。

黒セクションがカイさんにアイディアとして頂いたもので、その周りがUIの参考を探しながらアイディアを発散したものです。
結果的にテキストの色でコントラストを付けて区別する方向性に決めました。
発散の段階でボーダーや背景なども検討しましたが、他のページで他の用途で使用されていたり、アプリ内で存在しないあしらいだったりして親和性がなかったためです。
///////////////////////////////////////////
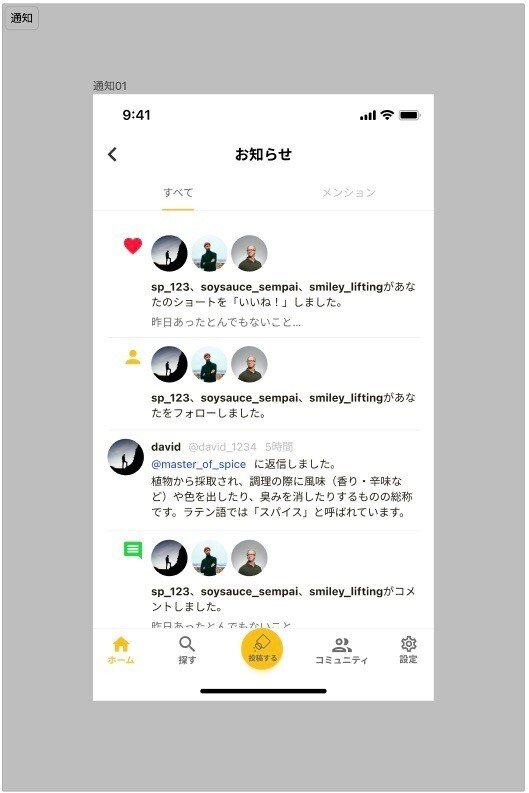
V. 通知
///////////////////////////////////////////

【工夫】
リアクションボタンのアイコンの色を変え、どんな種類のリアクションかをわかり易いように(色彩の彩度明度はなるべく合わせて統一感を出す)
///////////////////////////////////////////
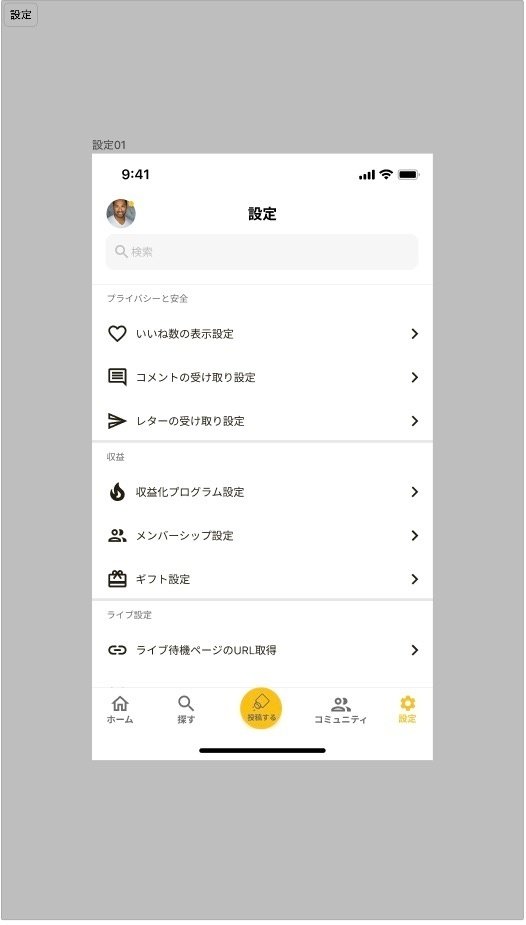
VI. 設定
///////////////////////////////////////////

【工夫】
情報設計として項目をグルーピング化し、それぞれのセクションにラベルを記載することでユーザーが該当項目を見つける手がかりにできるように
それぞれの項目の先頭にアイコンをつけ、内容の示唆をすることで項目内容がわかりやすくなるように
個人的に設定で項目を見つける時に苦労した経験があるので、UXハニカムで言うところの「Findability」を意識してみました。
↓株式会社アーティスさんのUXハニカムについての記事
///////////////////////////////////////////
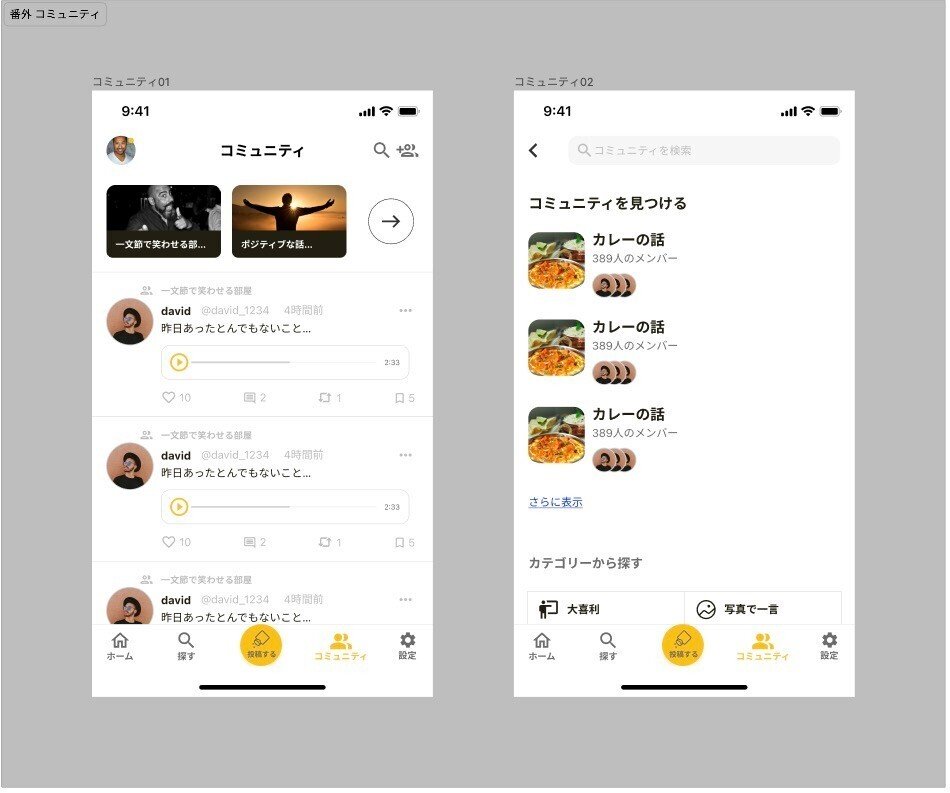
VII. コミュニティ
///////////////////////////////////////////

今回の課題のスコープ外でしたが、コミュニティのUIも作成してみました。
【工夫】
フィードのリストUIはホームと一緒にし、どのコミュニティの投稿かを補足することで、コンポーネントとしての一貫性は保ちつつ、ホームではないことを示唆
検索ではサジェスチョンとカテゴリーを選択肢として提供し、ユーザーが具体的に何のコミュニティに入りたいかが決まっていなくても入りたいコミュニティを見つける手助けになるように
以上が今回のデザインの詳細です。
【まとめ】
最後に今回のまとめ(学んだこと、反省)です。
学んだこと
メインカラーとしての黄色は工夫が必要
メインカラーの黄色をアクセシビリティチェックで問題なしとしていましたが、プラグインの使用ミスで後からAA基準も満たしていないことが判明しました⋯
黄色がブランドカラーのSnapchatやNatinal Geographicは、使えるところや、敢えて背景を黒くしたところにのみ黄色を使用し上手くブランドカラーの訴求をしていることがわかりました。
当たり前ですがサービスデザインは難しい
サービスやデザインを考えても、それが実際に需要がありマネタイズができてビジネスとして成り立つかどうかはわからず、机上の空論であるため一人で考えるだけでなく、チームでの話し合いとユーザーテストを繰り返して案を研ぎ澄ますこと(時にはMVPでのリリース)が必要だなと感じました。
デザイン楽しい
やっぱりデザインって楽しい。笑
ユーザーの声を聞いて課題解決+自分で作り出すというのは、メーカー勤務時代や前職でできずに悔しかったことなので、それができて自己実現ができているのが幸せです。
反省
コンセプトを反映させてアプリ「らしさ」があまり出せなかった
SNSであるためコンテンツの中心はユーザーの投稿であり、UIは縁の下のちから持ち的な存在であるため主張は強くない方が良いとは考えていますが、それでももう少し「らしさ」のアイディアを発散して形作れたら良かったです。
カイさんから指摘がありましたが、ムードボードを作成、整理してどんなイメージにしたいのか言語化しておくべきでした。
ブロック構造の意識が薄い
カイさんからはミニプレイヤーについての指摘があり、そこは改善したが他の箇所でもブロック構造になっていないところが結構あることに気づいた。
実装面でもブロック構造になっていた方がコーダーの方がコーディングし易いので(欲を言えばレイヤーの命名も細かくできた方が良かった⋯)ブロックを意識してオートレイアウトを組めるように留意したい。
以上が今回のアウトプットになります。
今回はビジュアルに特化したためオブジェクト指向やカスタマージャーニーなどの他のUI作成のプロセスは体現できておらず、次回の課題である「ゼロからサービス」に託します。
ここまで拙いデザイン説明で大変恐縮でしたが、閲覧いただき本当にありがとうございました。
そして支えてくれたBONOにも感謝したい!
それでは今日一日もあなたに幸せなことがありますように!
この記事が気に入ったらサポートをしてみませんか?
