2021年11月の記事一覧

10分くらいでわかる2021年10月リリースのCC 2022の新機能・機能強化(Illustrator、Photoshop、InDesign、Adobe Fonts)
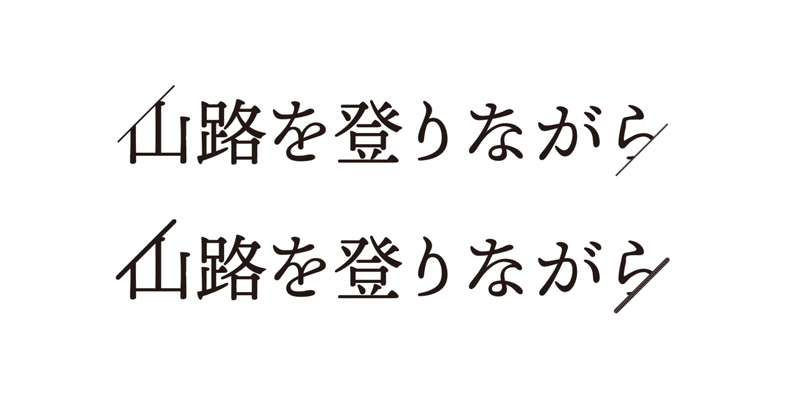
Adobe MAX 2021のタイミングでCC 2022がリリースされました。Illustrator、Photoshop、InDesign、Adobe Fontsについて「何が変わったのか」を10分で理解できるようにまとめてみました。 IllustratorIllustratorのバージョンは26になりました。 目玉は[3Dとマテリアル]効果 (互換性のため、従来の機能も「クラシック」として残っている) 「山路を登りながら」のサンプルテキストがデフォルトでOFFになりま