
角が欠けている表
Illustratorでの表組みについて、過去にも取り上げてきました。
そもそもInDesignで作り、次のいずれかで使い回すのがベストプラクティスだと思うのですが、「Illustratorだけで作りたい」というニーズも多い状況です。
InDesignからIllustratorにコピー&ペーストする
CCライブラリを介して、Illustratorで使う
InDesignからIllustratorにコピー&ペーストした表
— DTP Transit (@DTP_Transit) October 11, 2021
① InDesignで表を作成し、フレームごとコピー
② Illustratorでペーストすると、罫線が分断されてしまう
③ 線のみを選択し、[個別に変形]で大きくする
④ パスファインダーの[分割]を実行
⑤「塗り・線」がなしになるので改めて設定 pic.twitter.com/L1tullpGzh
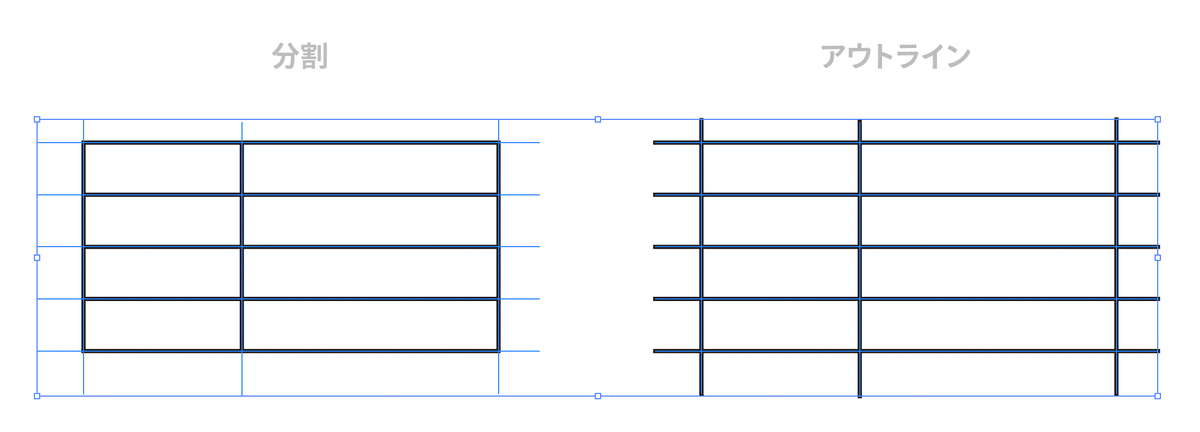
[パスファインダー(分割)]効果を使ったメンテしやすい表組み
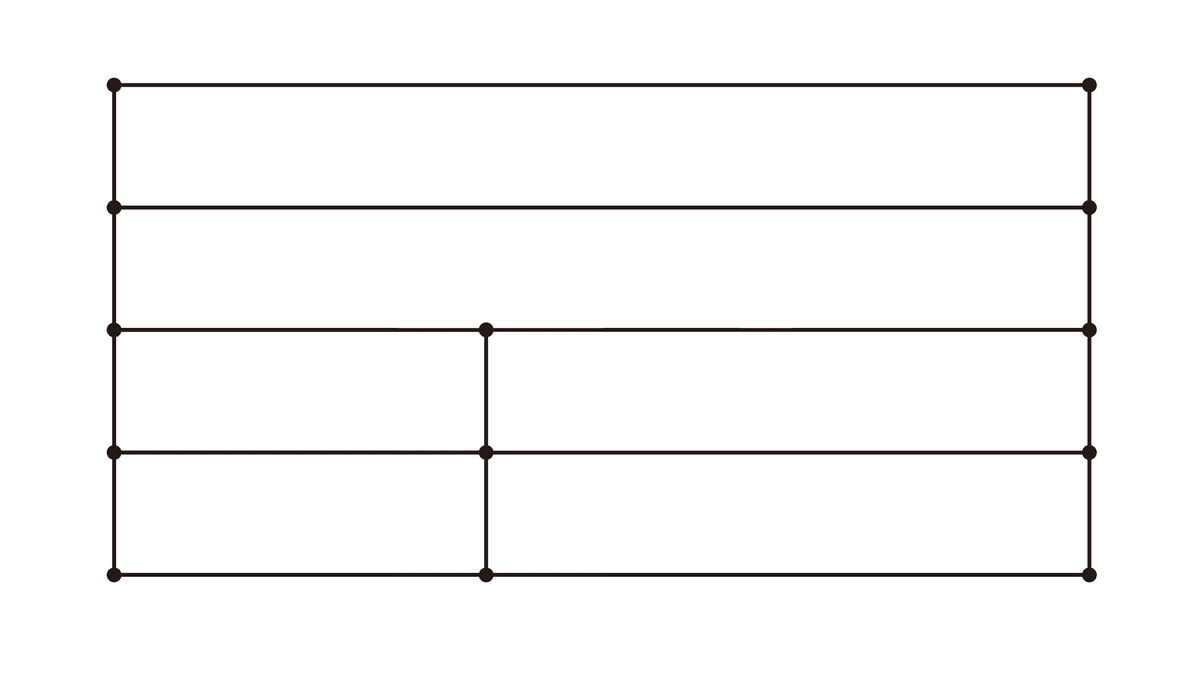
表を構成するセルは「4本の罫線で組み立てられる」と考えてもよいのですが、この際、きっちりでなく長めに引いておいて交差した内側のみを〈面〉として扱うアプローチです。
基本的なロジックとして、複数のオープンパスに対して[パスファインダー(分割)]を適用すると、その内側に面として図形が発生します(塗りと線は「なし」)。
複数のオープンパスに対して[パスファインダー(分割)]効果を適用すると、その内側に面として図形が発生します(塗りと線は「なし」)。#アピアランス100本ノック pic.twitter.com/ZF1HRfPECJ
— DTP Transit (@DTP_Transit) October 19, 2021
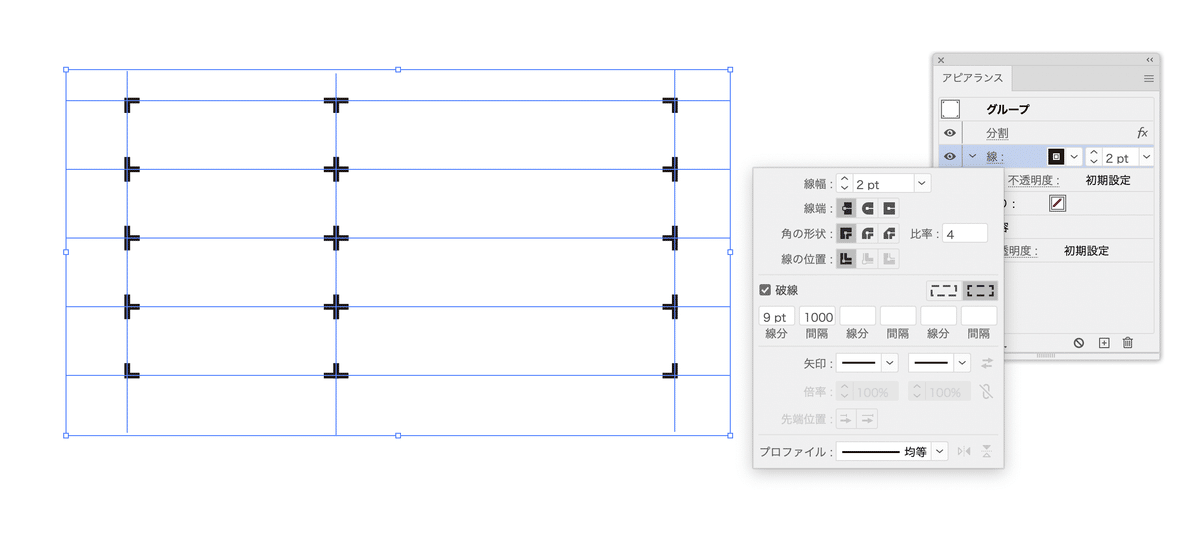
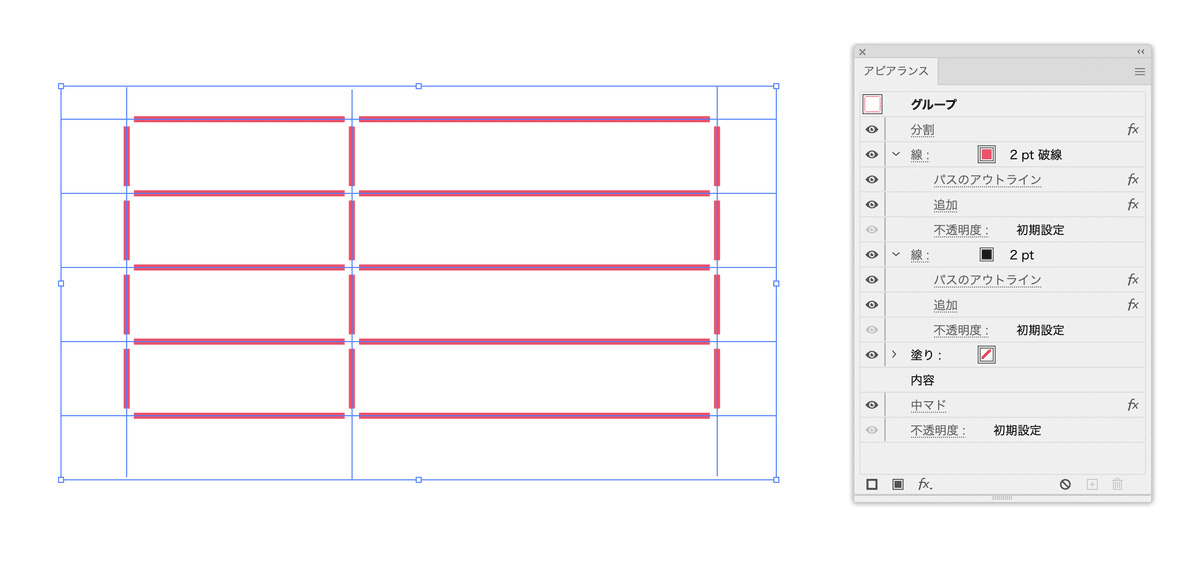
これをアピアランスで実現するには、[パスファインダー(分割)]効果を適用し、[分割およびアウトライン適用時に塗りのないアートワークを削除]オプションをOFFにします。
アピアランスで実装するにはこんな感じ。 pic.twitter.com/E3RyH1HLCC
— DTP Transit (@DTP_Transit) October 19, 2021
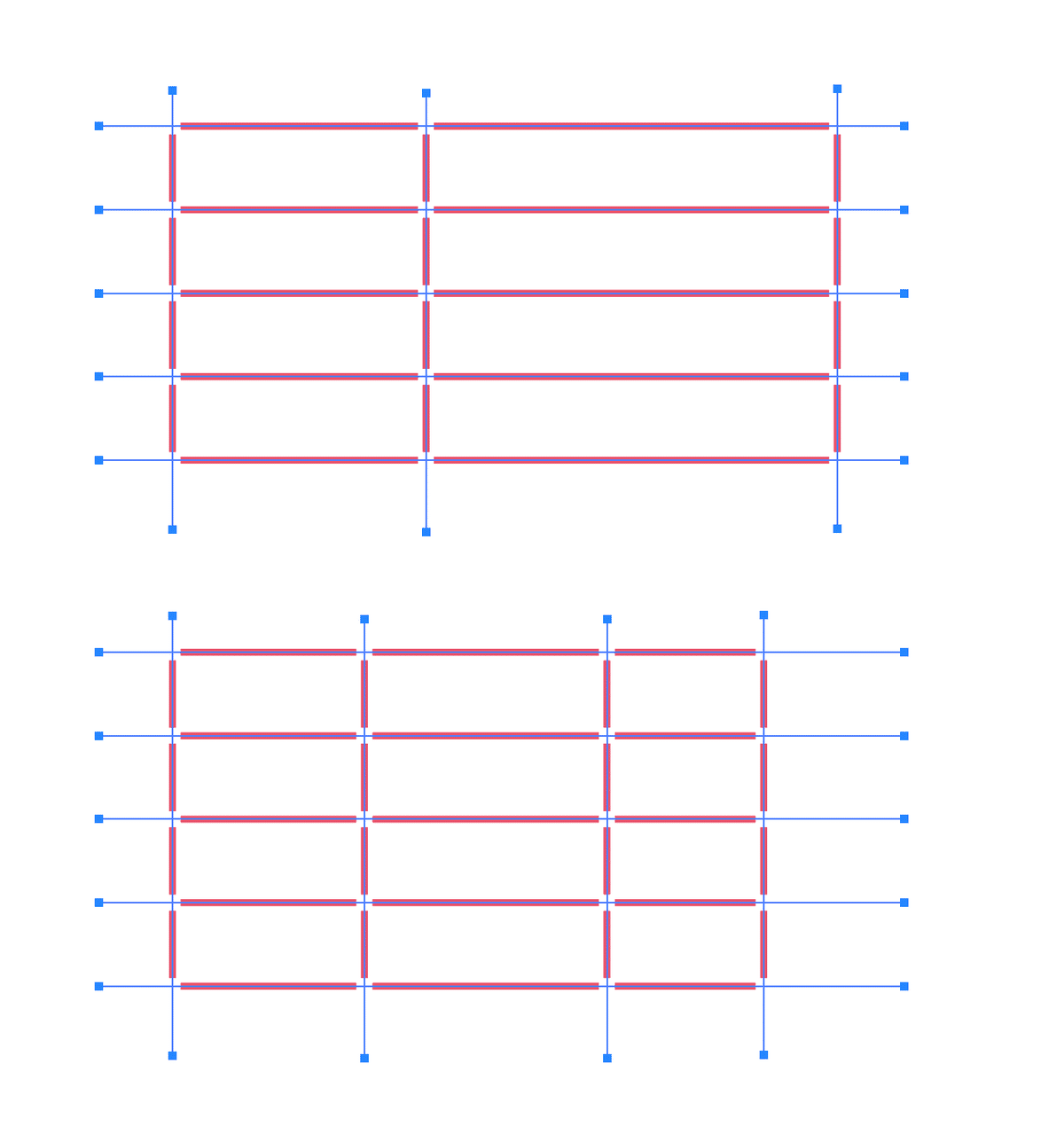
罫線が増えても大丈夫。
ロジック:
— DTP Transit (@DTP_Transit) November 7, 2021
グループ化した罫線に[パスファインダー(分割)]効果を適用し、[分割およびアウトライン適用時に塗りのないアートワークを削除]オプションをオフにすると、囲まれた領域が〈面〉になる。 pic.twitter.com/LzhGwLo1uy
この際、破線を設定すると交差した箇所でキレイに「+」またはT字になることをhamkoさんが発見されました。
https://t.co/0dS8X7jMw1 ←この記事の「[パスファインダー]の[アウトライン]の使いどころ」、効果でもOKなのでは…?と思ってやってみたらすごく良い。線をグループ化してグループ側に効果と破線を設定する。非破壊なのであとから再編集可。今度から破線でグリッド作るときはこれでやってみよう〜 pic.twitter.com/uBpO6GqmXq
— hamko (@hamko1114) May 9, 2019
hamkoさんのサンプルでは[パスファインダー(アウトライン)]効果になっていますが“はみ出している”ときには[パスファインダー(分割)]効果を使います。

そこで「線分:9、間隔:1000」のように破線を設定すると、角部分が十字(またはT字)になります。

線を追加し、それぞれに[パスのアウトライン]効果を適用してアウトラインしたことにし、[パスファインダー(中マド)]効果で重なり部分を透過させます。

テーブルの幅、列幅を変更したい場合には、commandキー(Ctrlキー)を押しながら罫線をドラッグする (または[グループ選択ツール]に変更してドラッグ)。
ドラッグ時にoptionキー(Altキー)を併用して増やすことも可能です。

バリエーション
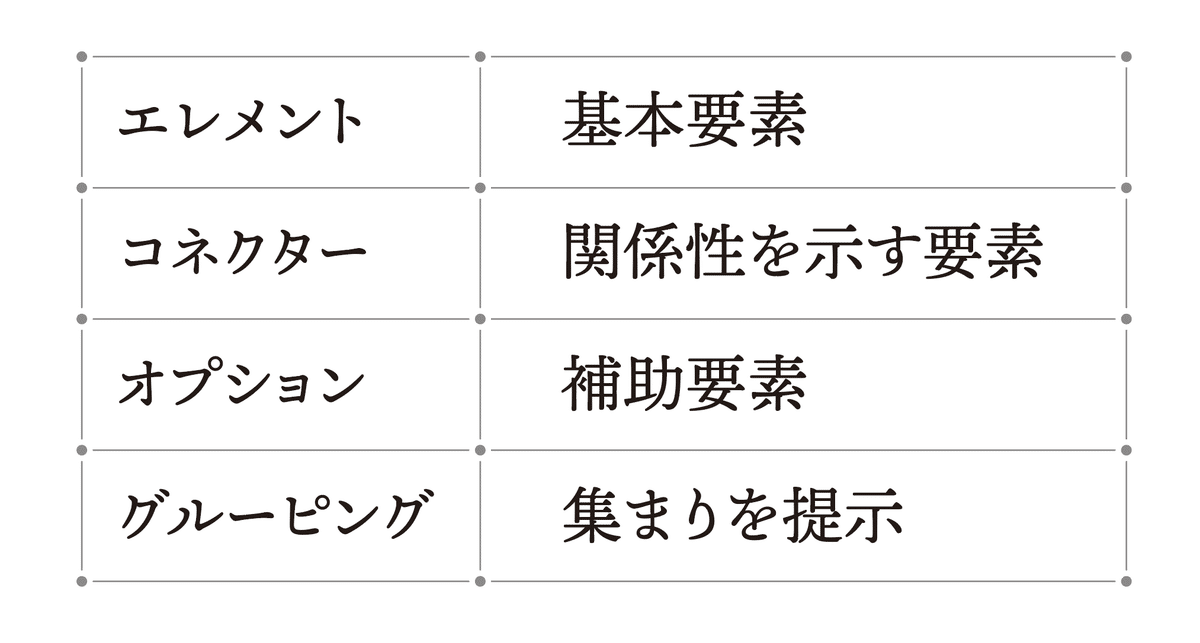
表組のスタイリングとしてはどうかと思いますが、角に●をつけるのもアリですね。

罫線の位置を調整すれば「セル結合」のような表現も楽勝です。

ダウンロード
ここから先は

DTP Transit 定期購読マガジン
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
