
片方だけナナメにする
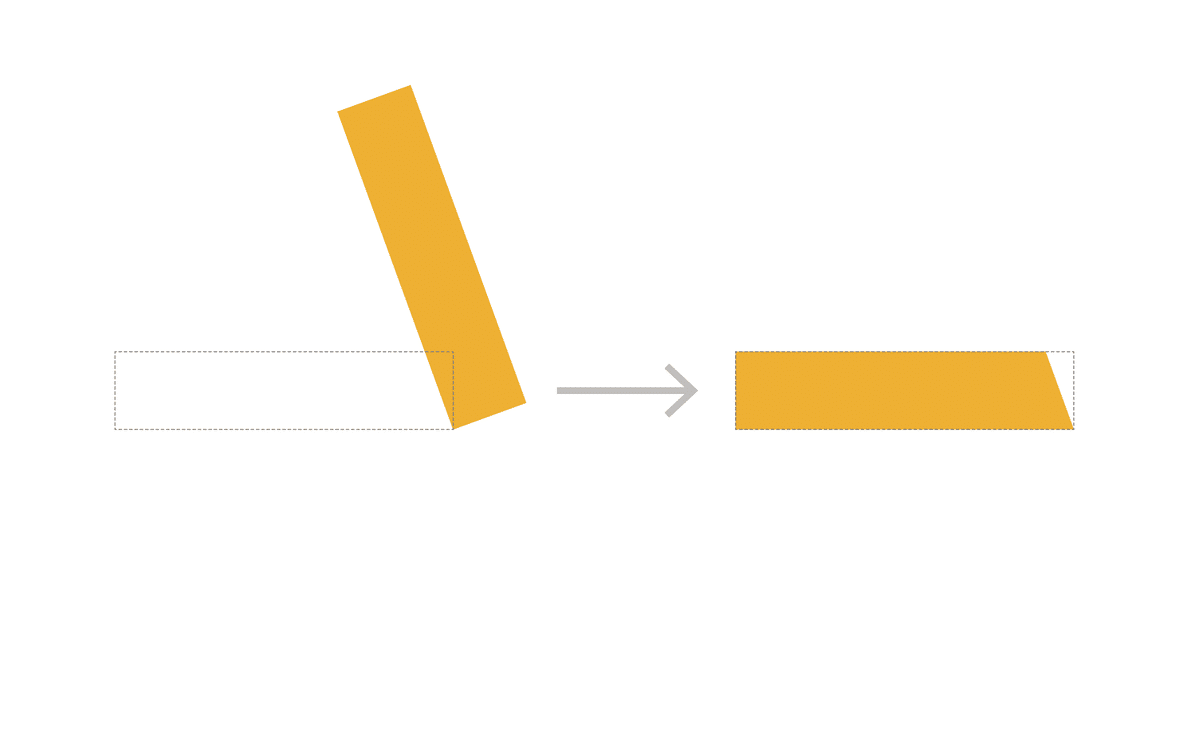
[ワープ]効果を使ってナナメにすることを検討していましたが、変形コピーして、[パスファインダー(背面オブジェクトで型抜き)]効果がよさそう。

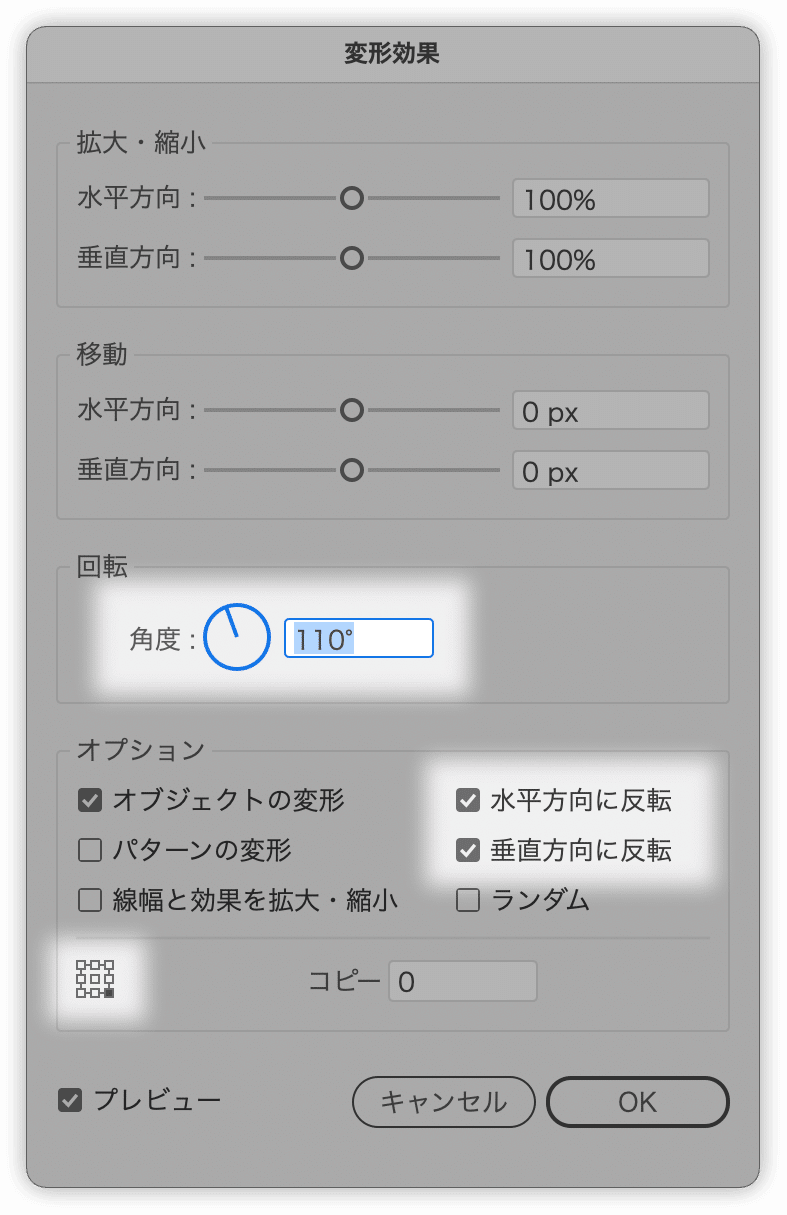
[変形]効果は次のように設定。
角度:任意
水平方向に反転
垂直方向に反転
基準点:右下

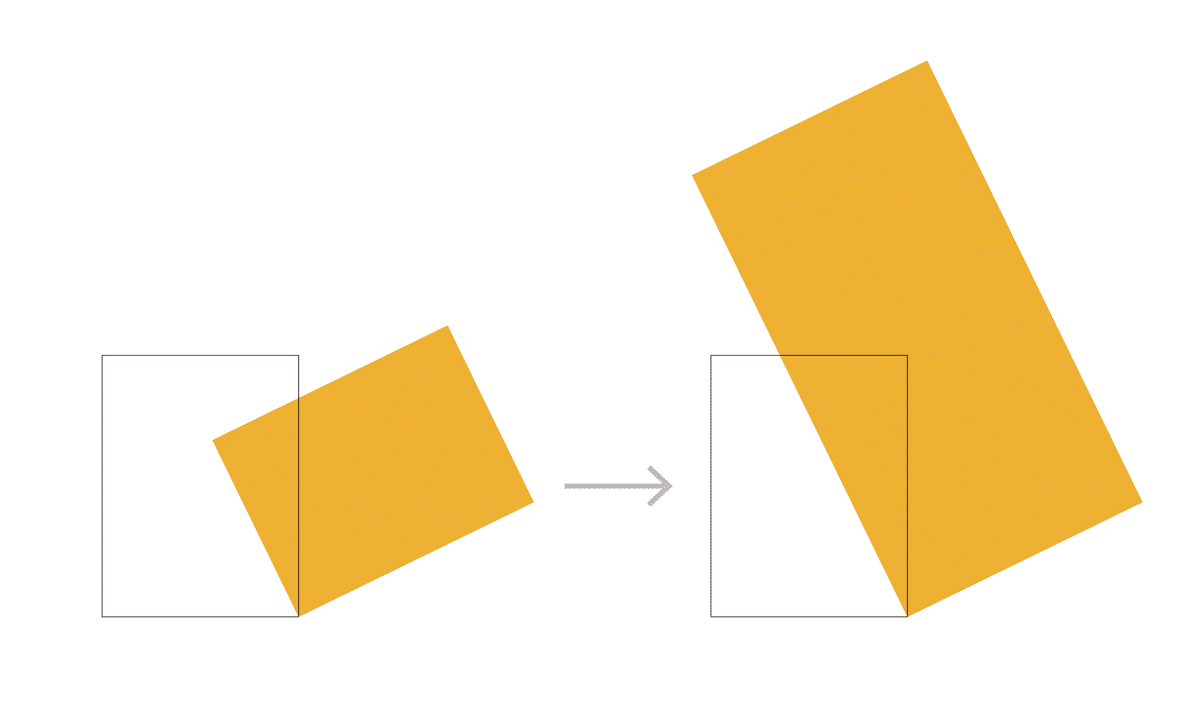
極端な例ですが、次のようなケースもあるため、[拡大・縮小]の[水平方向]を250%などに設定。

左右のバランスを取るために、仕上げとして[変形]効果で左方向に移動。

応用編
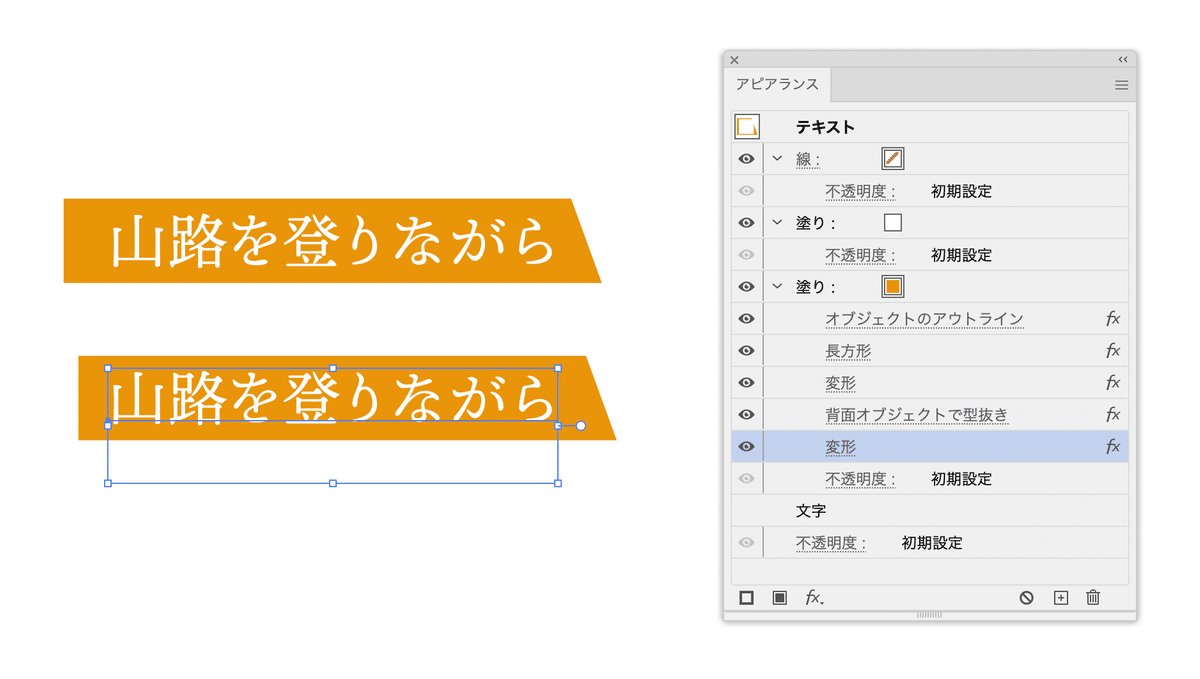
グループ化されたオブジェクトの場合には、新規塗りを追加して回転、[パスファインダー(切り抜き)]効果。
左をスパッと切るアピアランス
— DTP Transit (@DTP_Transit) April 29, 2021
① グループ化
② 塗りを追加し、[形状に変換]効果で長方形に
③[変形]効果で拡大しつつ、回転
④ 全体に[パスファインダー(切り抜き)]効果を適用 pic.twitter.com/0p9HM5Coqe
ここから先は
82字
/
3画像
/
1ファイル

月に10-20本くらいの記事を投稿しています。定期購読されると、更新のお知らせを受け取ったり、マガジン限定記事やサンプルファイルをダウンロードできます。
DTP Transit 定期購読マガジン
¥100 / 月
マガジン限定記事やサンプルファイルをダウンロードできます。
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
