
「JavaScriptになったら急にわからなくなった」人への処方箋 〜 フロントエンドエンジニアを目指している方へ
ドットインストール代表の taguchi です。
「HTML / CSSを勉強していて、JavaScriptに入ったら急にわからなくなった」
ユーザーの方からそういった声をよく聞きます。そうですよね...。HTML / CSS / JavaScriptはセットで紹介されることが多いので、同じような流れで進むかと思いきや...、そうでもありません。印象としては以下のような感じでしょうか。
HTML → それほど難しくない。
CSS → ひとつひとつは難しくないが、組み合わせになってくると難しい。
JavaScript → ...え?ゼロから書ける気がまったくしない。
ただ、フロントエンドエンジニアを目指す人にとってJavaScriptはもはや必須の技術となっており、そのあたりを目指される方にはなんとか「JavaScriptの壁」を突破してもらいたいところです。
そこで以前に「JavaScriptから急にわからなくなった..という方にp5.jsがおすすめ」と書いたのですが、もうちょっと詳しく、と弊社スタッフから依頼されて今回の記事を書くことになりました。
JavaScriptがわかりにくいのはなぜか?
JavaScriptのわかりやすい活用例としては「ボタンをクリックしたらなにかが変わる」なのですが、このコードだけですでに難しいです。
document.querySelector('button').addEventListener('click', () => {
document.querySelector('p').textContent = 'Hello';
});「え、長い…」「=> って何?」「日本語で…お願いします…」といった気分になるかと思います。わかります。
そしてこれを理解するには、「オブジェクトとはなにか?」「代入とはなにか?」「関数とはなにか?」を知る必要がありますが、これらをゼロから学ぶ場合、どうしても、すごくシンプルな例から始めることになります。
const x = 10;こういったコードですね。
そしてこれなら覚えることも少なそうだし、なんかわかりそう!と思うのですが、そうなると逆に「いや、これはいいけど、何に使うの?ボタンをクリックしてなにかしたいんだけど!」となってしまいます。
つまり、JavaScriptは(HTML / CSS と比べると特に)基礎から応用までがちょっ〜〜と遠いのです。そしてそれがゆえに途中で力尽きてしまう、という方も多い印象があります。
ただ、JavaScriptをきっちり理解するにはやはりこの途中が大事で、ここをおろそかにしてしまうと「JavaScript、よくわからないので、とりあえず検索してコピペして動いたら良しとする」となってしまいます。
ちょっとした趣味ならそれでもいいかもしれませんが、就活/転職でフロントエンドエンジニアを目指したり、フリーランスでお仕事をする、といった場合にはそれでは通用しません。
p5.jsは何がいいのか?
では、なぜp5.jsをおすすめするかというと、「JavaScriptの(つまらなくなりがちな)基礎学習が楽しくなるから!」です。
なお、p5.jsはアーティストのために作られたProcessingという言語をJavaScriptに移植したもので、クリエイティブにお絵かきをしながら変数やループ、関数といった、プログラミングの大事なトピックを楽しく学ぶことができます。
たとえばループ処理を学ぶとき、ただのJavaScriptだと以下のようなコードを書くことになります。
for (let i = 0; i < 5; i++) {
console.log(i);
}そしてこのコードの出力がこれです。
0
1
2
3
4…あまりおもしろくないですよね?
またさらに理解を深めたくなった場合、0から4じゃなくて、1から5にするだとか、3を飛ばしてみる、といった改造が考えられますが、「うーん、で?」となりがちです。
一方、p5.jsだと以下のようなコードになります。
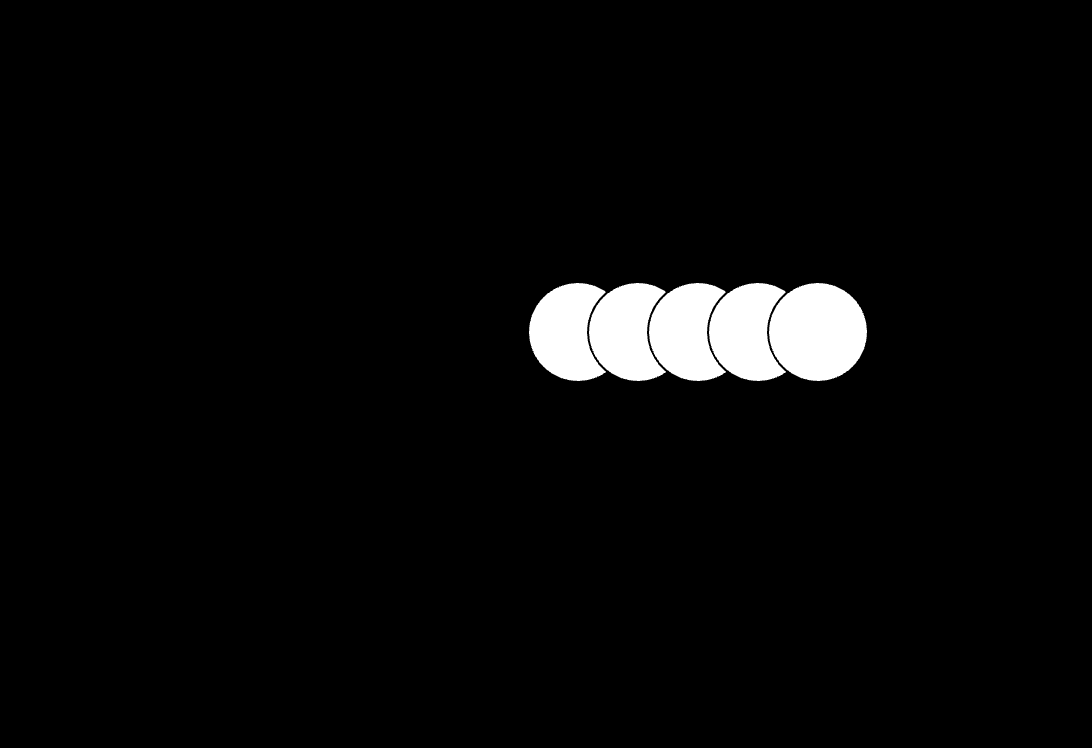
for (let i = 0; i < 5; i++) {
circle(i * 30 + 300, 180, 50);
}(他にも下準備的に書くコードがありますが)そうするとこうなります。

…ちょっと楽しいですよね?
そしてお絵かきの場合、「もっと円を大きくしてみよう」「色をちょっとずつ変えてみよう」「もっと円を増やしてみよう」といった改造のためのアイデアがぽんぽんと湧いてくるはずです。
そしてそのようにいじりたおしていくうちに、自然とJavaScriptへの理解が深まっていきます。
「forってこういう使い方もできるのか!」
「コードが長くなってきたからなんとかしたいけど…あ、こういうときに関数使うのか!」
「たくさんの円を作りたいけど…ここで配列か!」
そういえば、256timesの参加者からも最近そうしたコメントをいただきました。

また、p5.jsはお絵かきだけでなくて、アニメーションやインタラクションも実装することができます。JavaScriptの基礎文法だけでなく、モーションデザインといったトピックも(興味があれば)学べるので、さらにスキルアップしたいと考えているデザイナーの方にもおすすめです。
p5.jsはどこで学べるの?
ドットインストールでも(少し古いのですが)以下のようなレッスンがあります。JavaScriptの基礎文法がベースにはなっていますが、最初はそれほど難しくないのでp5.jsを先に進めて、あとでわからなくなったら調べるぐらいでも良いと思います。
もしくは「実践からはじめて最速で身につけたい!」という方は256timesのクラスもおすすめです。初学者でもイントロクラスである「図形描画編」なら無理なく進められるはずです。
23/05/25追記: ドットインストール内のp5.js関連レッスンをリニューアルする計画が進行中です。準備が整うまで、以下のクラスは休講させていただくこととなりました。再始動までお時間をいただきますのでご了承ください。
またドットインストール以外だとDaniel Shiffman先生のYouTubeチャネルがおすすめですね…。英語にはなりますが、テンション高めでテンポよく進んでいくのでご興味があればぜひ!
だいぶ長くなってしまいましたが、フロントエンドエンジニアを目指す方にとってJavaScriptは避けて通れません。基礎からきっちり積み上げていくには、一見遠回りに思えますが、p5.jsがおすすめですよ、というお話でした。
p5.js、とても優秀なツールだと個人的に思っているのでもっと広まって欲しいところです。256timesでも地味にクラスを増やしていく予定なのでお楽しみに…!
256times トップページ
ドットインストール トップページ
この記事が気に入ったらサポートをしてみませんか?
