
Blender④レゴブロックのテトリス風落下アニメーションを作ってみよう
自分のPC上でレゴブロックと戯れることができる.それだけでも楽しいのに,無料の3DCGソフト『Blender』にアドオンをインストールすれば,簡単にテトリス風の落下アニメーションが作れてしまうのだから,もう最高です!
SNSやプレゼンテーションなどのオープニングに使ったらかっこいいと思いますので,その手順を紹介します.
使うソフト(2つとも無料)
・Studio 2.0:レゴブロックモデル作成ツール
(LDD:LEGO Digital Designerの後継版みたいなもの)
・Blender:3DCGソフト
手順概要
1.レゴブロックモデルファイルの準備
2.レゴファイルを読み込むアドオンをBlenderへインストール
3.レゴファイルをBlenderへインポート
4.テトリス風ブロックの落下アニメーションのアドオンをBlenderへインストール
5.Blenderでアニメーション(キーフレーム設定)
1.レゴブロックモデルファイルの準備
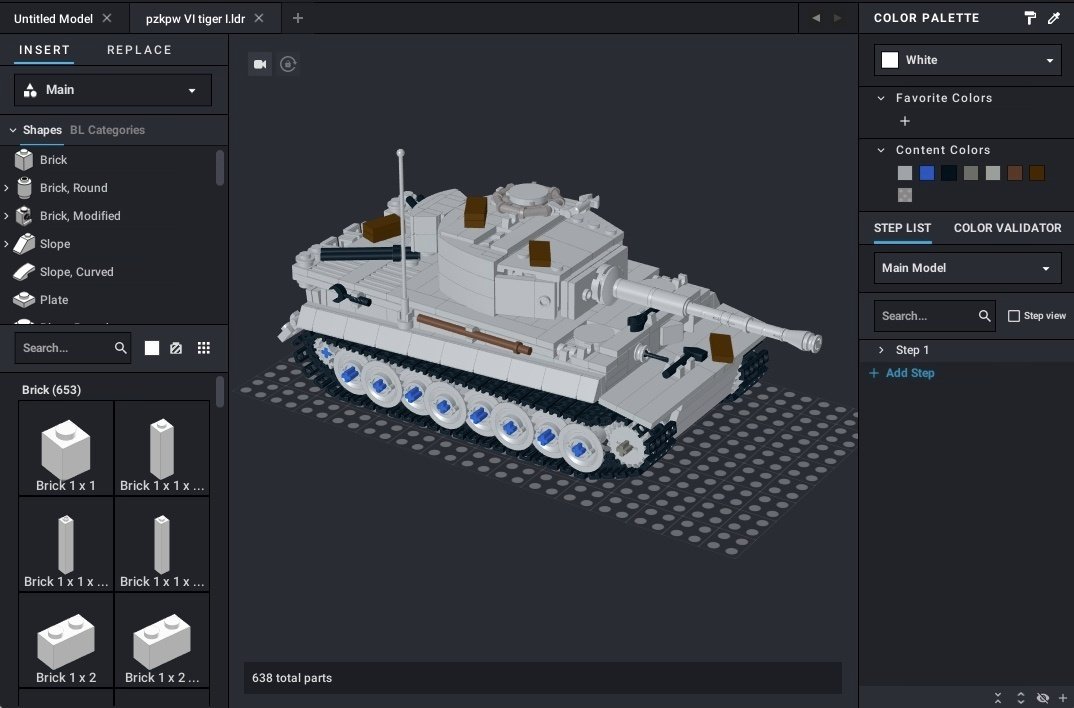
Studio 2.0 を開くと,モデルギャラリーが見れます.

CREATE NEW ボタンを押して,自分独自のレゴブロックを新たに0から作成してもいいし,個人で試してみるだけなら,ギャラリーのモデルを試して見てもいいと思います.
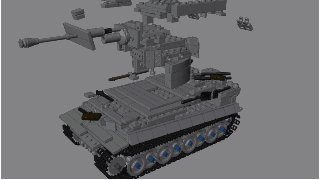
戦車のサンプルモデルで試してみようと思います.

出来上がりの色にもこだわりたいなら,右側のコンテントカラー(色パレット)でブロックの色を変更しておく.
これを任意のファイル名〇〇.ldrとして保存します.

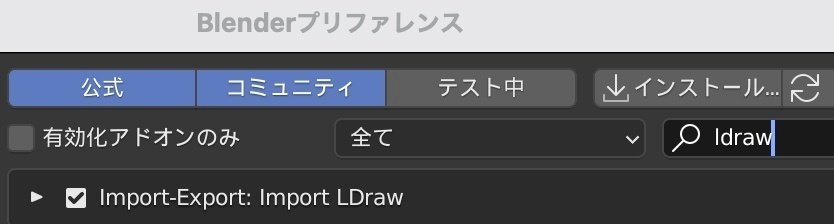
2.レゴファイルを読み込むアドオンをBlenderへインストール
先にレゴのモデルファイルとして出力した〇〇.ldrファイルをBlenderに取り込むためのアドオンImport Drawをインストールします.

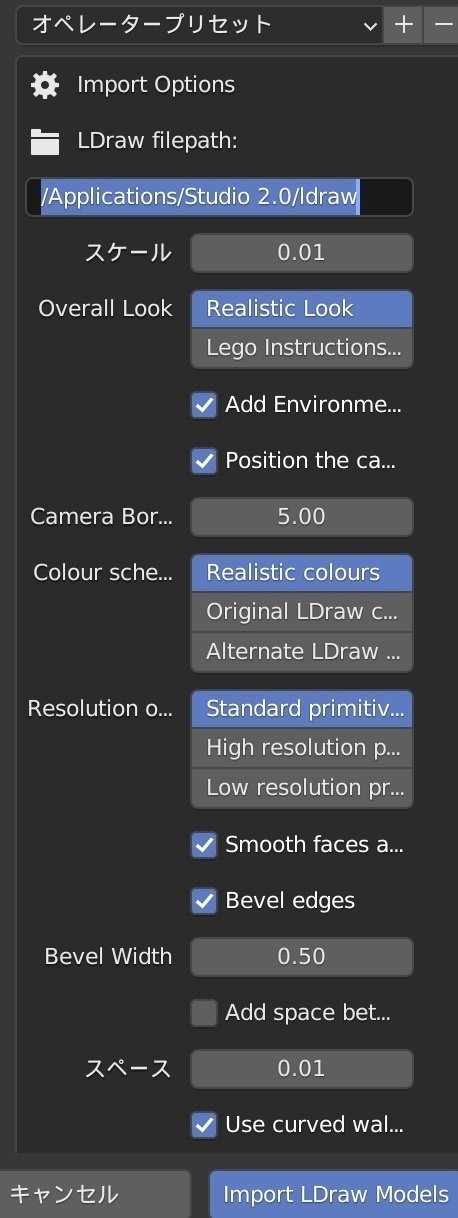
3.レゴファイルをBlenderへインポート
ファイルメニューのインポートにLDrawというのが追加されているはずです.

第一回目にLDrawのファイルをインポートする時に,LDrawのファイルパス(Macの人は以下がデフォルトだと思います)を設定するようにして下さい.
そしたら,一番下のインポートボタンを押す.

4.テトリス風ブロックの落下アニメーションのアドオンをBlenderへインストール
Commotionというアドインをインストールすると右側に以下のようなタブが表示される.

5.Blenderでアニメーション(キーフレーム設定)
インポートしたモデルを選択して,キーフレームを打つ.

①65(適当でOk)フレーム目に地面に設置している位置を設定する.
②16(適当でOk)フレーム目にモデル全体を上に移動させた状態を設定する.
③設定した2つのキーフレームを選択して(両方をアクティブ黄色の菱形表示),CommotionタブのOffset Animationボタンを押す.

ここでのポイントは,
①65フレーム目に最終的になっていて欲しい状態,
②16フレーム目に初期状態を設定することによって,
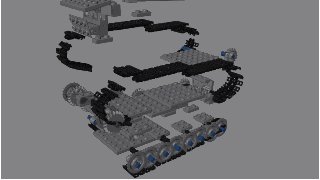
②〜①へのブロックの落下アニメーションが生成されるということです.

こんなのが簡単にできたら,プレゼンの最初に流したりして,かっこよくない!?
さあ,楽しいアニメーション作成の開始だー!
この記事が気に入ったらサポートをしてみませんか?
