2024年4月の記事一覧
SwiftUIでじゃんけん!
じゃんけんゲームをSwiftUIで組み上げてみましょう!GoogleのGeminiを使って考えてもらい少し修正して使えるように調整します。
iPad,MacのSwiftPlaygroudsで実行できます。
Geminiに「swiftuiでじゃんけんを作って」とお願いして出してきたコードの回答案3を使うと
struct ContentView: View { @State privat
SwiftUIのチュートリアルを試す(Save data )
基本的な構造を作って行きます。まず表示するデータの内容を決めます。以下、名前と誕生日。新規ファイルを作りコードを書いて行きます。
import Foundationstruct Friend { let name: String let birthday: Date }
作ったデータを表示する部分を作ります。
import SwiftUIstruct ContentView:
SwiftUIのチュートリアルを試す(List)
リストの基本は
VStack { List { Text("Elisha") Text("Andre") Text("Jasmine") Text("Po-Chun") } }
これを一括で表示できるようにします。
SwiftUIのチュートリアルを試す(Button) - 3
さらにサイコロを追加できるようにして、レイアウトも整えて行きます。
Button("Add Dice") { numberOfDice += 1 } .disabled(numberOfDice == 5)
実行すると崩れます。
これを綺麗にするには
DiceView()を編集します。
SwiftUIのチュートリアルを試す(Button) - 2
ContentViewに表示してもっと動的にサイコロを使えるようにして行きます。
struct ContentView: View { var body: some View { Text("Hello") }}
のText()を
VStack { Text("Dice Rolle
SwiftUIのチュートリアルを試す(Button) - 1
新しいチュートリアルの面白そうなものをピックアップしてSwift Playgroundsで実際にコードを書いて実行してみたいと思います。
Chapter 4 "Buttons and state"
ボタンを押してサイコロを振る動作を実装、デザインしています。
最初にサイコロを振って数字を出す構造体を作ります。
struct DiceView: View { var numb
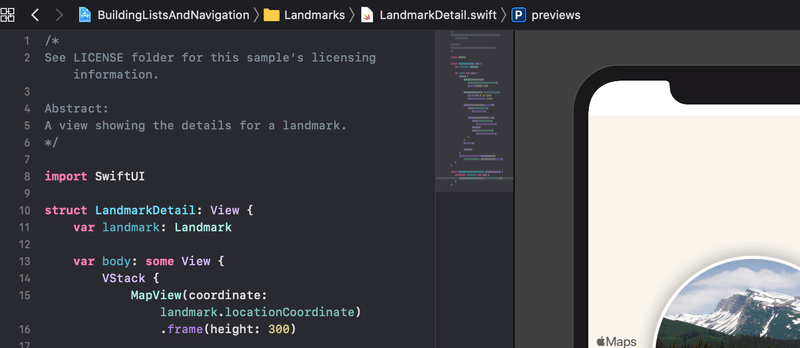
SwiftUIでいこう - もっと Map
Paul Hudsonさんの動画
Integrating MapKit with SwiftUI – Bucket List SwiftUI Tutorial 4/12
を参考に書いて実行します。
import SwiftUIimport MapKitstruct ContentView: View { var body: some View { Map(interacti
SwiftUIのチュートリアルまとめ。 2024.04.02
アップルが開発者に向けてSwiftUIでアプリを作る方法、チュートリアルを新たに発表しましたので紹介します。
と大きく分けて3つのカテゴリーで分けてあり、それぞれを見ていくと、
SwiftUI foundations
ここではSwiftUIでアプリを作るときに必要なことから、基本的な構造まで解説してあります。5つのパートで書かれています。
Data modeling
ここではデータを保持