
SwiftUIのチュートリアルを試す(Button) - 1
新しいチュートリアルの面白そうなものをピックアップしてSwift Playgroundsで実際にコードを書いて実行してみたいと思います。
Chapter 4 "Buttons and state"
ボタンを押してサイコロを振る動作を実装、デザインしています。
最初にサイコロを振って数字を出す構造体を作ります。
struct DiceView: View {
var numberOfPips: Int = 1
var body: some View {
Image(systemName: "die.face.\(numberOfPips)")
.resizable()
.frame(width: 100, height: 100)
}
}Image(systemName: "die.face.\(numberOfPips)")
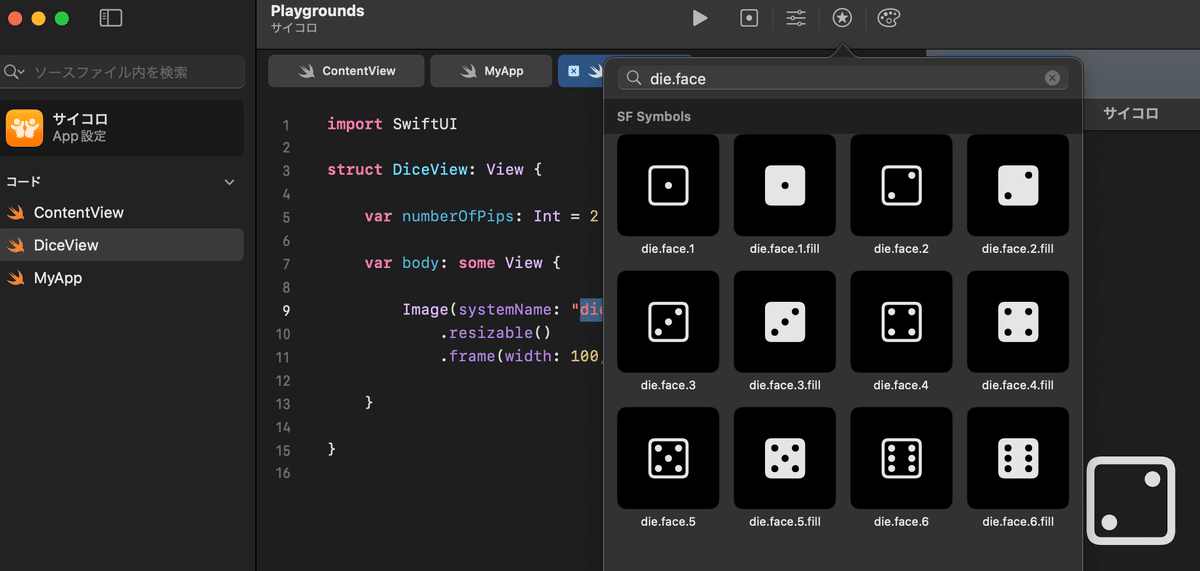
これがサイコロの画像となるものでSF Symbolsを使っています。

Playgroundsでは上にあるツールバーより検索して使うことができます。
die.face.\(numberOfPips)
数字の部分を"numberOfPips"と変数にすることでいろんな数字の入ったサイコロが表示されるようにしています。
変数宣言は
var numberOfPips: Int = 1
としています。変数名がnumberOfPips、変数の型がInt(数字)、初期値は"1"としていいます。
これをボタンをつけて、ボタンを押せば数字がランダムに変わるようにします。
ボタンの付け方は今画像が一つあるのでその下へ縦に並べます。縦に並べる場合にはVStackを使います。
ボタンの基本構造は
Button("ボタンの表示名", action: () -> Void)action: () -> Void → { } とすることができる ・・・ クロージャ
Button("Roll") {
// code
}ランダムな数字が欲しいので
numberOfPips = Int.random(in: 1...6)を使います。1から6までの数字をランダムに取り出します。
これらを合して
VStack {
Image(systemName: "die.face.\(numberOfPips)")
.resizable()
.frame(width: 100, height: 100)
Button("Roll") {
numberOfPips = Int.random(in: 1...6)
}
}全体は
struct DiceView: View {
var numberOfPips: Int = 1
var body: some View {
VStack {
Image(systemName: "die.face.\(numberOfPips)")
.resizable()
.frame(width: 100, height: 100)
Button("Roll") {
numberOfPips = Int.random(in: 1...6)
}
}
}
}となりますが、このまま実行されるとエラーが出ます。

そこで
@State var numberOfPips: Int = 1
として即時変更できるように@Stateを追加するとエラーがなくなります。

これで"Roll"というボタンを押すとサイコロの画像が変わりサイコロが示す数も変化します。
この記事が気に入ったらサポートをしてみませんか?
