
SwiftUIのチュートリアルを試す(Button) - 3
さらにサイコロを追加できるようにして、レイアウトも整えて行きます。
Button("Add Dice") {
numberOfDice += 1
}
.disabled(numberOfDice == 5)実行すると崩れます。

これを綺麗にするには
DiceView()を編集します。(ContentView()ではなく)
Image(systemName: "die.face.\(numberOfPips)")
のモディファイアを変更、追加します。
width →maxWidth、height → maxHeight
.aspectRatio(1, contentMode: .fit) 追加
して以下とします。
struct DiceView: View {
@State var numberOfPips: Int = 1
var body: some View {
VStack {
Image(systemName: "die.face.\(numberOfPips)")
.resizable()
.frame(maxWidth: 100, maxHeight: 100)
.aspectRatio(1, contentMode: .fit)
Button("Roll") {
numberOfPips = Int.random(in: 1...6)
}
}
}
}
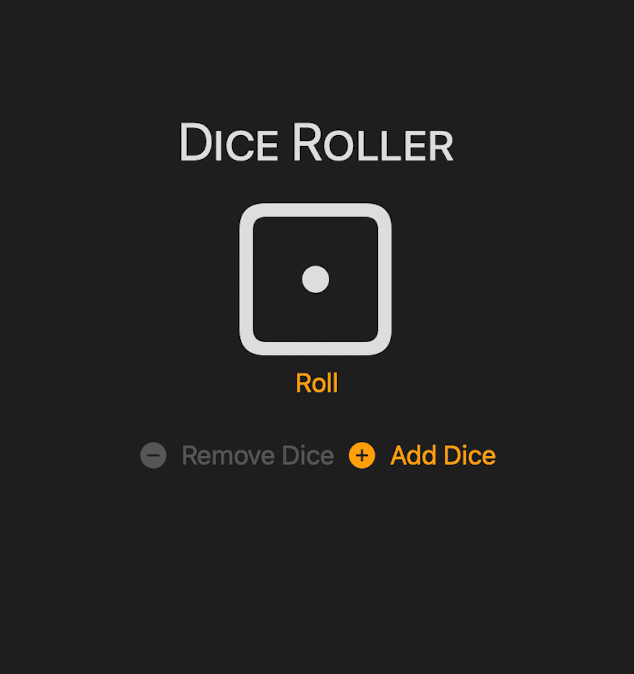
Button("Remove Dice", systemImage: "minus.circle.fill")
Button("Add Dice", systemImage: "plus.circle.fill")

これをアイコンだけにするにはモディファイアをつけます。
.labelStyle(.iconOnly)
ボタンのコード全体は
HStack {
Button("Remove Dice", systemImage: "minus.circle.fill") {
numberOfDice -= 1
}
.disabled(numberOfDice == 1)
Button("Add Dice", systemImage: "plus.circle.fill") {
numberOfDice += 1
}
.disabled(numberOfDice == 5)
}
.padding()
.labelStyle(.iconOnly)
.font(.title)
この記事が気に入ったらサポートをしてみませんか?
