2022年2月の記事一覧
SwiftUI-Listを使おう! 検索機能をつけよう
サーチバーをつけて絞り込みができるようにします。配列の絞り込みは絞り込んでない時は全部表示できるようになります。
まず、
let names = ["Holly", "Josh", "Rhonda", "Ted"] @State private var searchText = ""
1 表示させる要素をが入った配列
2 検索する言葉を入れることができるようにするための変数 s
SwiftUI-Listを使おう!
通常
var body: some View{}の中にText()を入れるだけ。たったこれだけ。
var body: some View { List{ Text("月曜日") Text("火曜日") Text("水曜日") Text("木曜日") Text("金曜日"
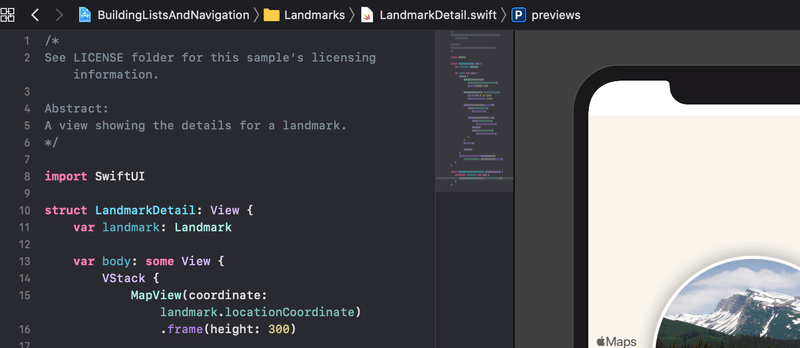
SwiftUIのはじめかた。 View 画面
コードを書いていく場所
見た目を決めるコードを書いていく場所ですが
protocol View
これを使って構成されています。具体的にはXcodeで新規でプロジェクトを作った時にできる
struct ContentView: View { var body: some View { Text("Hello, World!") }}
です。
画面作りに必要な部品