2020年7月の記事一覧
ちょっとTips - Vim
GoogleのColabはVimが使えるようになっています。Vimを使えるようにちょっと練習してみましょ。
設定でエディタのキーバインディングをvimにすると使えるようになります。
まず"Nomal"で起動します。
NormalMode、InsertMode、VisualModeを切り替えながら使っていきます。
"i"で挿入モードで自由に文字が打ち込めるようになります。また、"esc"で"
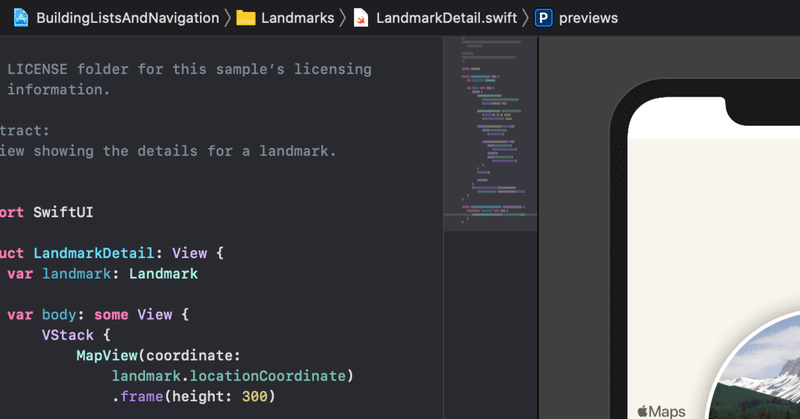
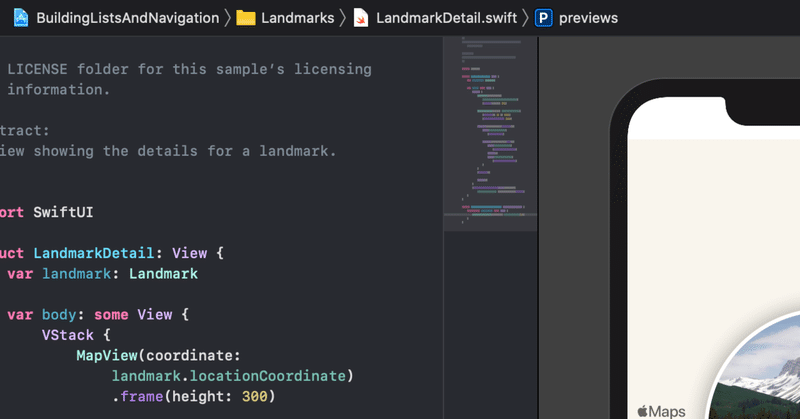
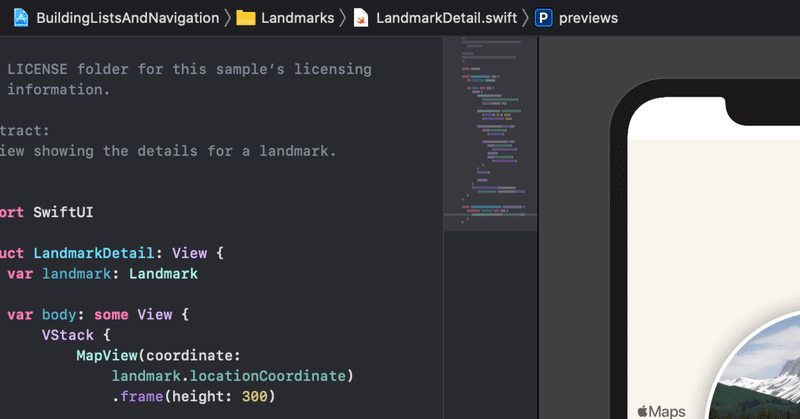
SwiftUIでいこう! - Stopwatchを作る。2
StopWatchManeger.swiftファイルを編集していきます。
class StopWatchManeger:ObservableObject{}に
"enum"でstart,stop,pauseの設定を作ります。
enum stopWatchMode{ case start case stop case pause}
次に今作った"stopW
SwiftUIでいこう! - Stopwatchを作る。
早速コードを書いていきます。
import SwiftUIstruct ContentView: View { var body: some View { VStack { Text("0.0") .font(.custom("Futura", size: 50)) .padding(.top,200)
ちょっとアルゴニズム - Quicksort(Swift)
最初のリンクがPythonでの処理で、下がSwiftでのソート例です。
Swiftのコードです。すっきりしています。
func quicksort<T: Comparable>(_ a: [T]) -> [T] { guard a.count > 1 else { return a } let pivot = a[a.count/2] let less = a.filt
Swiftでいこう! - Playgroundsであそぼ。
アップル無償プログラミングツール「Swift Playgrounds」を試そう
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう
iPadから移植されたMacアプリ「Swift Playgrounds」を使っていきます。
テンプレートは「図形」で実施していきます。ダブルクリックで開くと、
let circle = Circle()ci
ちょっとアルゴニズム - Shell Sort(Swift)
Insertion Sort(挿入ソート)の進化版です。
1 ある間隔をあけた数字に対して比較します。
2 必要であれば入れ替えます。
3 比較した数字の間隔を小さくします。
1,2,3の繰り返しで、間隔がなくなれば終了です。
参考コードです。
func shellSort(arr: inout [Int]) -> [Int] { guard arr.count > 0 else
New SwiftUI - Property Wrappers-その他のもの。
@StateObject
@ObservedObjectの不具合を改良したもの、
を参考に一部抜き出しますが、
ローカルの状態を保持したい時に
これまで@ObservedObjectを利用しようとしていたところで
@StateObjectを利用するのが良いのではないかと思います。
他からイニシャライザを経由して利用するような場合はこれまで通り@ObservedObjectを利用することでよ
ちょっとアルゴニズム - Selection Sort(Swift)
選択ソートは配列の最小値(最大値)を持つ要素を探して、それを配列の先頭要素と交換することで整列を行うアルゴリズムです。
ということで先頭の数字と他の数字を比較して数字を条件によって数字を入れ替えるという感じで後ろにずらしていくというとで最後まで繰り返します。
コードは添字を使って配列の値を指定して計算を進めています。
小さいものを見つけて、入れ替えるという仕掛けです。
func selec
New SwiftUI - Property Wrappers-@AppStorage
まずProperty Wrappers全体のおさらいです。まとめていただいているので参考に。
@AppStorageです。これかなり便利です。key-value data を保存するものです。UserDefaultsを使う保存方法のSWiftUI版となります。
Property Wrappersを自分で定義して使うようになっていましたが、今回のアップデータで@AppStorageというのができ
ちょっとアルゴニズム - Insertion Sort(Swift)
挿入ソートです。
日本語で解説してあります。
ではswift-algorithm-clubで紹介されているものをやっていきます。
例えばということで
"8, 3, 5, 4, 6"という配列を並び替えしていきます。挿入ソートということで一番最初の数字、ここでは"8"をまず対象にします。その次に"8,3"を対象にします。これを続けて"6"までやるとソート完了となります。
コードです。
f
PythonでOCR - Easy OCR
以前に"Tesseract OCR"というのを試しました。
今回は"Easy OCR"というのを試してみます。
まず、GitHubで公開されています。
この中にColabでデモができるようになっているので、日本語について少しいじってみます。
Colabを開いて、ランタイムをGPUにしてから作業を進めます。
!pip install easyocr --no-deps
これでライブラリが
New SwiftUI! - ScrollViewReader
ある特定の場所まで自動でスクロールさせるものです。公式のドキュメントです。
日本語では以下の記事が良さそうです。
ScrollViewReaderのclosureで返ってきてるvalueの型はScrollViewProxyです。
ScrollViewProxyはscrollToという関数を持っています。
func scrollTo<ID>(ID, anchor: UnitPoint?)
実際
New SwiftUI! - ColorPicker
ColorPicker()を実装してみます。
struct ContentView: View { @State private var color = Color.white var body: some View { ColorPicker("pick a color", selection: $color) }}
これを実行すると、
こちらのコードは以下とな
SwiftUIでいこう! - 時計を作る。
WWDC20を追いかけていますが、今回は今のSwiftUIです。
時計のアナログ時計の作り方を紹介されているのを見つけたので、ちょっとやってみます。
まずは時間を取得しないといけません。
@State var hour = Calendar.current.component(.hour, from: Date())
これで、今の時間が変数"hour"に入っていきます。
struct C