
たった1ヶ月で新プロダクトをリリースできる訳 【エンジニアリングブログ】
こんにちは、dinii でソフトウェアエンジニアをしている佐々木克仁です!
今回のエンジニアブログでは dinii の新プロダクトである Kiosk と KD(キッチンディスプレイ)の開発についてお話します。これらのプロダクトは開発期間 1ヶ月 という異例の速度でリリースされており、その背景には様々な苦労や挑戦がありました。この記事ではなぜこんなことが実現できたのかという裏話をご紹介させていただくので、興味を持っていただけたら大変嬉しいです!
なぜ 1 ヶ月でリリースできたのか?
様々な要因がありますが、実感としては以下の2つが最も dinii の開発効率に貢献しています。
1. 開発環境の生産性の高さ
キーワード:Hasura / Expo
2. 技術スタックの統一によるスクラム価値の向上
キーワード:TypeScript / スクラム開発
Kiosk と KD ってどんなプロダクト?
開発の話に入る前に新規開発した Kiosk と KD がどんなプロダクトかご紹介します!
1. Kiosk
Kiosk はお客様が自ら店頭のタブレットにて注文をするためのセルフオーダーシステムです。

クレジットによる決済やフードホールなどにおいて LINE を用いたお呼び出しが可能であるといった特徴があります。詳しくはこちらもご覧ください。
2. KD
KD はキッチンスタッフの方が注文の調理状態をタブレットで管理するシステムです。

従来の店舗では注文の調理状態を紙伝票で管理していますが、 KD はこれをシステムに置き換えます。KD の価値は単なるペーパーレス化にとどまらず、調理時間の計測によるオペレーション改善や料理状態の可視化による顧客体験の向上など、様々な発展が考えられ、開発チームとしても大きなロマンを感じながら開発しています。詳しくはこちらもご覧ください。
Kiosk と KD の開発スケジュール
さて、Kiosk と KD の開発スケジュールがこちらになります。

開発着手からそれぞれ 1ヶ月程度で本番リリースを行うスケジュールで開発を行いました。KD に至っては実証実験開始まで2週間だったのは自分でも驚きです。では大量のリソースを投下したのかといえばそうではありません。スタートアップなのでメンバーも少なく、フルタイムの開発メンバーは5人だけでした。
このような性急なスケジュールを実現したかったのは、私達がリリースから得られる学びを最も重要なものだと考えているからです。余裕のあるスケジュールで開発すれば、自分たちが開発したかったものが実現できるだろうとは思いますが、実際に協力店舗の方々やご利用客の方々に製品を使用していただいて得るフィードバックがなければ本当の意味で市場に望まれるものを作ることはできません。多くのことを試すにはスピードが命なのです。
開発環境の生産性の高さ
1. Hasura
まず、Hasura を使用することでコードの絶対的な記述量を削減しています。Hasura はデータベースに直接接続して各リソースに対応した GraphQL エンドポイントを自動で提供してくれるミドルウェアであり、dinii のクライアントはこの GraphQL エンドポイントを利用してリソースを取得します。詳しくはこちらの記事をご参照ください 。
Hasura によって、バックエンドに取得系の API を実装する必要がほとんどなくなります。実際、Kiosk では取得系のリクエストが3種類、更新系のリクエストが2種類あり、取得系のリクエストは Hasura を介して行っているので、Backend のエンドポイントが半分以上削減されていることになります。
2. Expo
次に、Expo のおかげでフロントエンド開発の生産性が上がっています。開発時にはコマンドラインから簡単に開発サーバを立ち上げ、実機またはシミュレータで動作確認を行うことができます。また、Expo の OTA Update の仕組みを使うことで、変更を簡単に公開することができます。リリースサイクルを高速に回すことができるというのは、新規開発において非常に重要なことです。
技術スタックの統一によるスクラム価値の向上
dinii の開発チームは1チームでスクラム開発を行っています。1チームというだけでも他チームとの連携が減るのでスピードの向上が見込めますが、特に dinii では技術スタックの統一とスクラム開発がうまく噛み合ったおかげで開発速度が上がっているなと感じています。
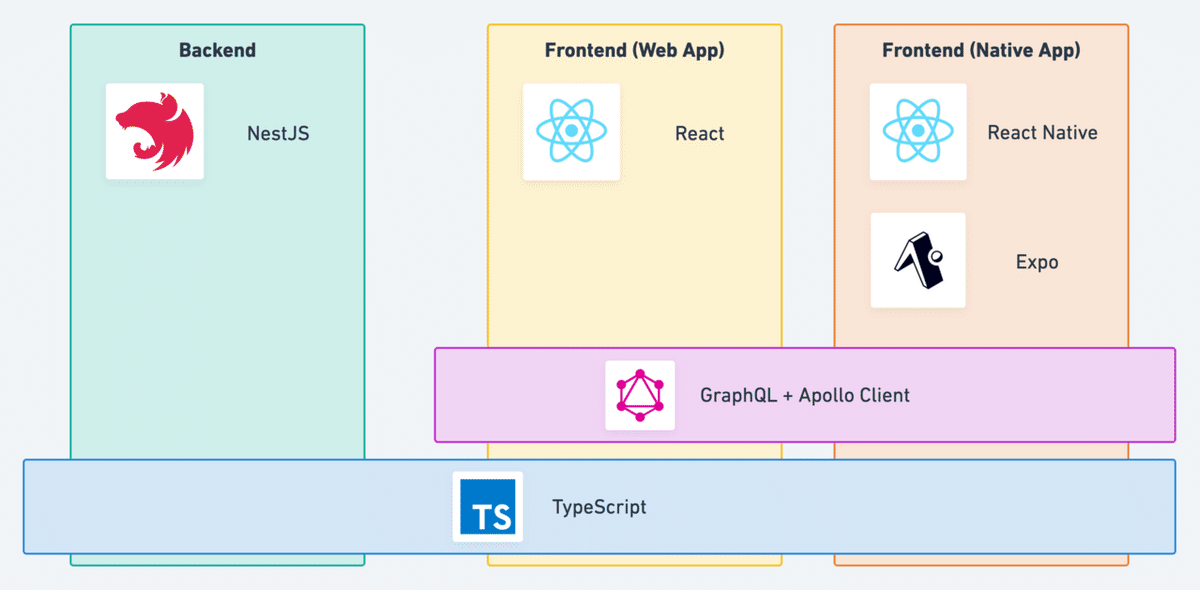
技術スタックの統一についてはこちらの記事で詳細に説明されています。簡単に言うと、言語はバックエンド・フロントエンドいずれも TypeScript に統一され、全てのネイティブアプリのプロダクトは React Native + GraphQL + Expo という構成で実装されています。

1. 作業の最適化
まず、技術スタックを統一することで作業の最適化が進みます。dinii では全ての開発メンバーが全てのプロダクトを実装できる状態が保たれています。これによって、バックログの整理という観点では、メンバー全員で意見を出し、詳細の定義や分割を行うことができます。また、タスクの割り振りという観点でも、タスクが特定の個人に依存しないので「次のタスクはAさんしかできないけどAさんは別のタスクを持っている」というようにスタックすることがありません。
特に新プロダクトの開発では、開発の途中で仕様に変更があったり、タスク化された段階で仕様に抜けがあったりといったことは往々にあり、これは一定避けられないものです。そんな中でもスケジュールを達成するにはどうすればいいか議論し、バックログを整理する。さらに変化し続けるバックログにメンバー全員がキャッチアップし、手の空いた人から次のタスクを取っていく。このような状態が継続的に作れたのは、技術スタックを統一していたおかげです。
2. タスクの実行のスループット
さらに、タスクの実行のスループットが向上します。タスクの実装が難しかったり、レビューによるフィードバックが膨大になってしまったりしてタスクの実行が遅れることはよくあります。そんなとき、全ての領域で全ての人が互いにモブプログラミングを行えるので困りごとを解決する上でのコミュニケーションコストを削減し、レビューコストも削減することができます。
例えば、KD の表示ロジックは「同じ注文であればまとめる」「一定時間内だったら別のタイミングに入った注文でも1つのカード内に表示する」というように非常に複雑です。これらの実装ではチーム内のフロントエンドの実装を得意とするメンバーとモブプログラミングを行うことで作業を効率的に進めることができました。スクラムでは、スプリントの進捗責任は開発チーム全体で持つものと言われますが、まさにこれを体現できているのではないかなと思います。また、副次的にモブプロによって開発に関する知見を他のメンバーから吸収することができました。
最後に
以上が dinii の新規開発が1ヶ月で実現できる理由でした。これらの取り組みは新規開発に限らず普段の開発にも言えることです。開発環境もスクラム組織も更なる開発速度向上を目指して変わり続けています。
先日 dinii の Mission は「”飲食”をもっと楽しくおもしろく」することだと定義されました。この”飲食”という言葉には、外食産業に留まらず飲食ビジネスのエコシステム全体を変革するという思いが込められています。そのために dinii がやるべきことはまだまだあるので、これからも爆速な開発チームであり続けます!
dinii ではエンジニアを絶賛採用中です。
dinii の開発チームが少しでも気になった方は是非お声がけください!
ソフトウェアエンジニア・プロダクトマネージャー
Sales/CS各チームのマネージャー職
CFO
興味ある方はコチラから

