
デザイナーなら知っておきたいアニメーションが作れるPrincipleの使い方〜基礎編〜
皆さん、こんにちは!Design Switchです🍄 前回は「App Store用のスクリーンショットを作ってみよう!」について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ!
今までデザインについて様々な記事を書いてきましたが少し凝ったアニメーションの作成方法はお伝えできてなかったと思います。そこで今回は簡単に少し凝ったアニメーションが作れるPrincipleについてご紹介します✏️ ちなみに操作性もわかりやすいので誰でもマスターできちゃいます✊✊✊ Principleの使い方がわかるとローディングアニメーションや画面遷移した時のアニメーションなど凝った動きの検討を行うことができます!
また、instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
Principleとは?
皆さん、Principleというデザインのアニメーションプロトタイプが簡単に作れる複合型プロトタイピングツールはご存知ですか?それってFigamaの最近リリースされたインタラクティブコンポーネント機能(詳しくはこちらの記事をご覧ください)や、XDのアニメーションで作れるんじゃないの?と思うかもしれません!実はPrincipleには他にはないメリットが沢山あるんです!
◇ メリット
・動く前と後を設定するだけの簡単操作なので学習コストが低い
・画面遷移のインタラクションが自動
・GIFアニメーションなどすぐに書き出せる
・QRコードでweb上にてアニメーションを共有できる(有料)
・ファイルが軽い
・無料版でも作成機能は充実しているため満足できる
・FigmaやSketchファイルからデザインをインポート可能
・iPhoneでprinciple_appをダウンロードするとプロトタイプの確認が可能
◇ デメリット
・Windowsに対応していない
・詳細なアニメーション作成には不向き(時間軸を伴う詳細なパスの変形などのアニメーションや立体的なアニメーションなど本格的なものを作成したい場合はAdobeのAfter effectがおすすめ )
・有料版でないとWEBに共有できない
・英語バージョンのみなので、英語が苦手な人には不向き
Figmaとの相性もよく、動く前と後、それから加速度など変更するだけで簡単にアニメーションを作成できる手軽さがARCHECOでも導入している理由です。Principleのホームページにも様々なチュートリアルが掲載されているため60分で大体のアニメーションの作り方は把握できるのではと思います。
操作紹介✏️
続いては、Principleの操作項目をご紹介していきます。それぞれの項目を以下に記載しています。

実際に触ってみようー基礎編🌷ー
操作項目がわかった所でPrincipleを実際に触っていきましょう。今回は簡単なUIに使われる、スクロールとタップのアニメーションをご説明していきたいと思います。

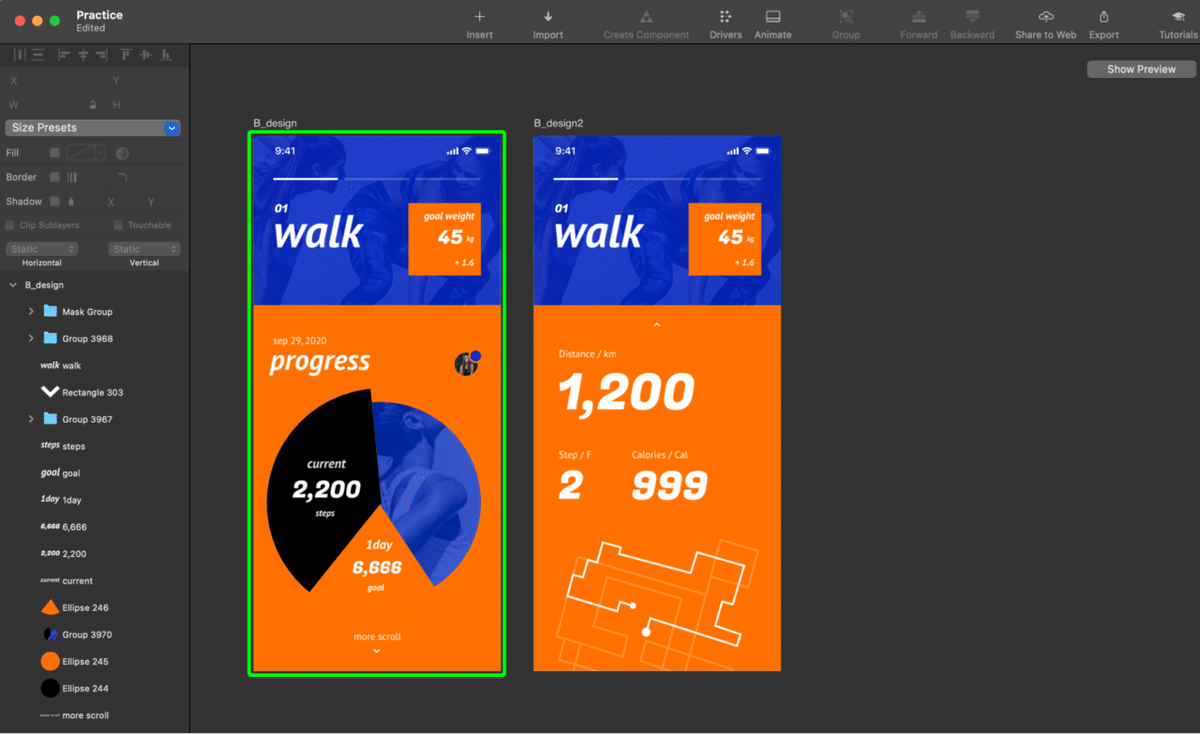
① まずはFigmaファイルからimportしてアートボードにデザイン要素を貼り付けます。(機能紹介の③を参照)この時、要素一つ一つを書き出してくれるため細かいインタラクション作成が可能になります。

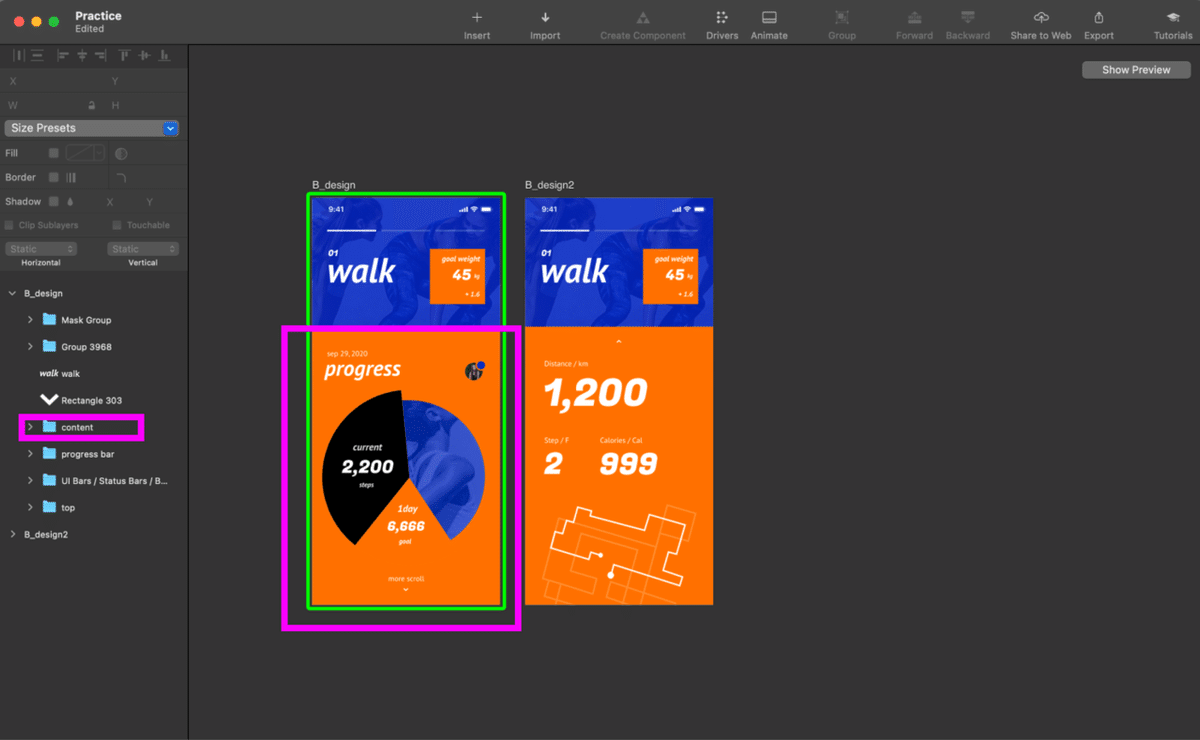
② ここから動かしたい要素の塊をグルーピング化していきます。(枠線で印をつけておきました。)またグループ化したグループ名には、複雑になった場合のためにわかりやすい名前をつけておくことも大切です。

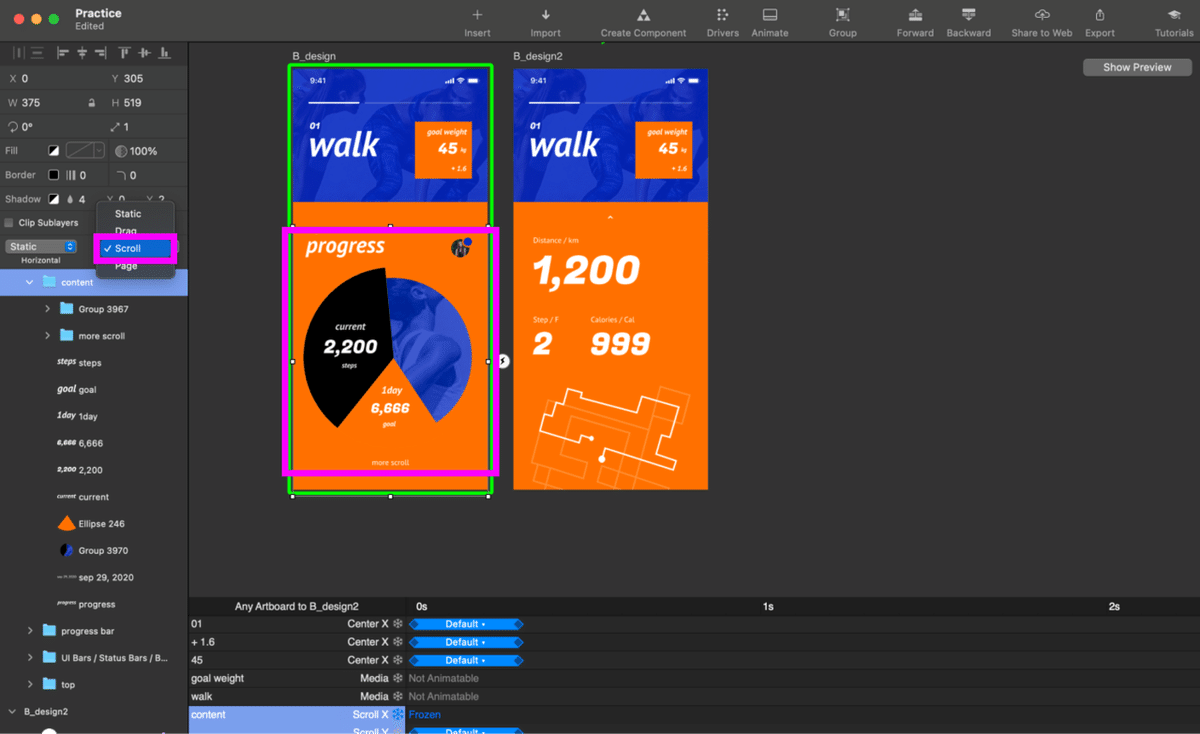
③ スクロールしたいエリアをアートボード上の線で(グルーピング化)選択し、選択したグループのVerticalの部分をScrollに変更します。

④ アクションを起こすモジュールにインタラクションを追加(Tap)し、右画面へ繋げます。また、スクロールしたいモジュールは遷移画面レイヤーの一番下におき遷移後の移動部分におきます。この場合は、赤線で囲ったグループを2番目の画面の上におきます。(スムーズな遷移のため)ではやってみましょう!
※ここで注意したいのが、画面ごとの同じモジュールは必ず同じレイヤー名前にしてください。(名前が少しでも異なると、異なる場所からモジュールが遷移して一貫性のないものになります)

⑤ レイヤー階層は以下の順にします。(画面遷移するときにレイヤーの階層が異なると動かしたい円が浮いた形で出てきてしまうため)
Walk部分の塊 > 動かしたい円 > 背景
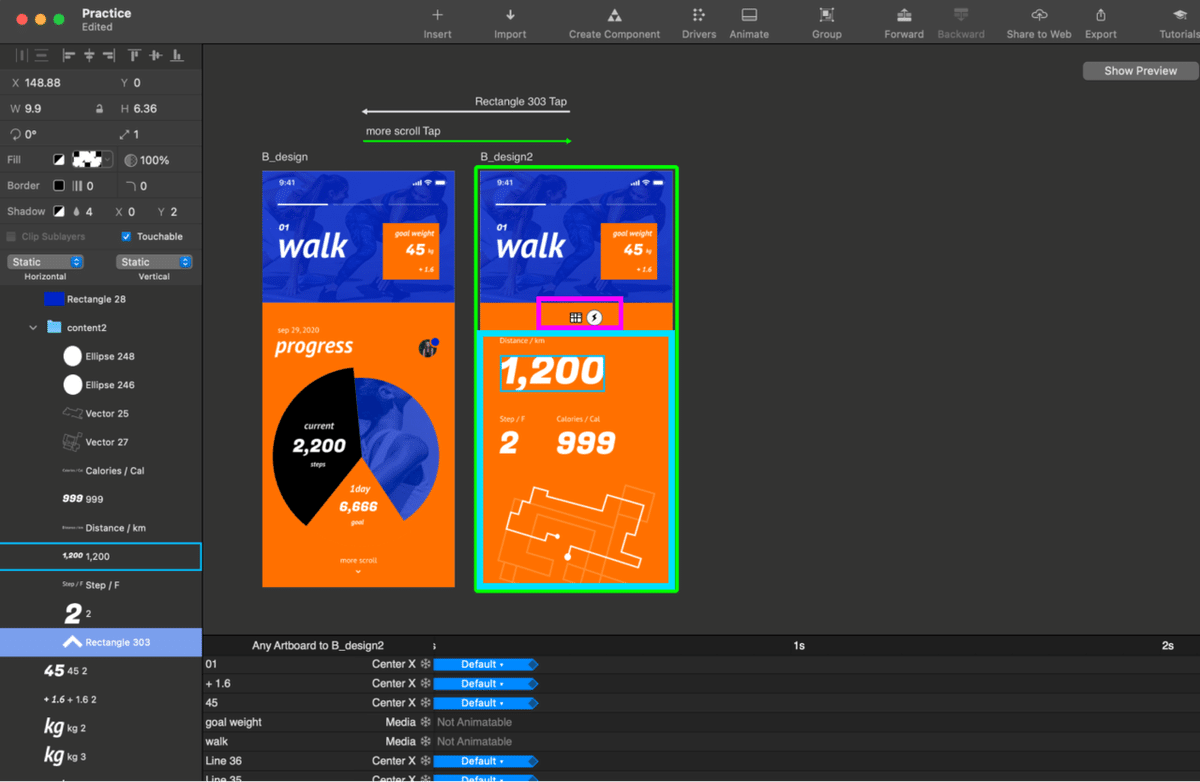
⑥ 次は上のスクロール部分をTapした場合の、画面遷移を作成していきましょう。こちらも先ほどの手順④通りに追加します。ここでもスクロールしたいモジュールは遷移画面レイヤーの一番下におきます。

⑦ 以上でスクロール部分は完成です。いかがだったでしょうか?
このデザインではなくても簡単に図形を使ってやってみてください!
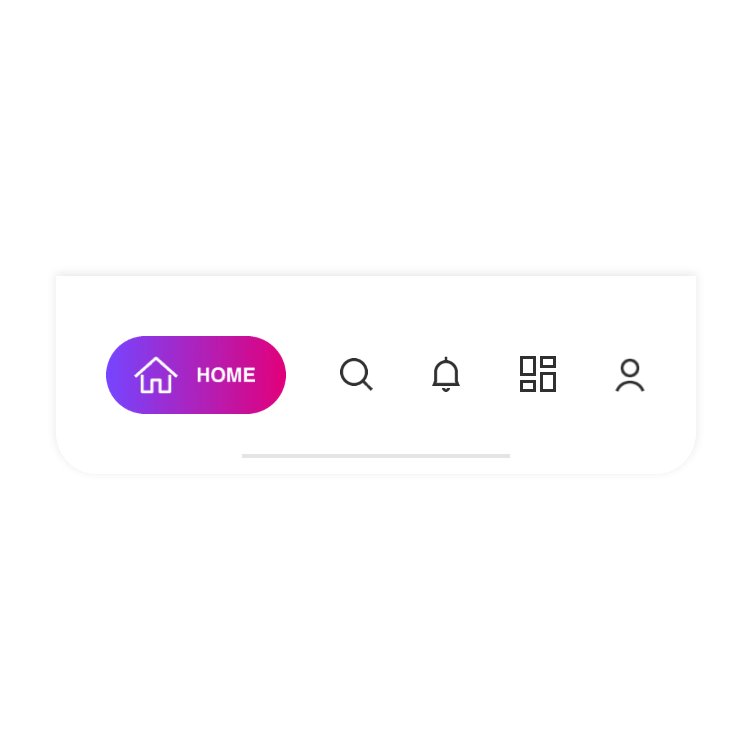
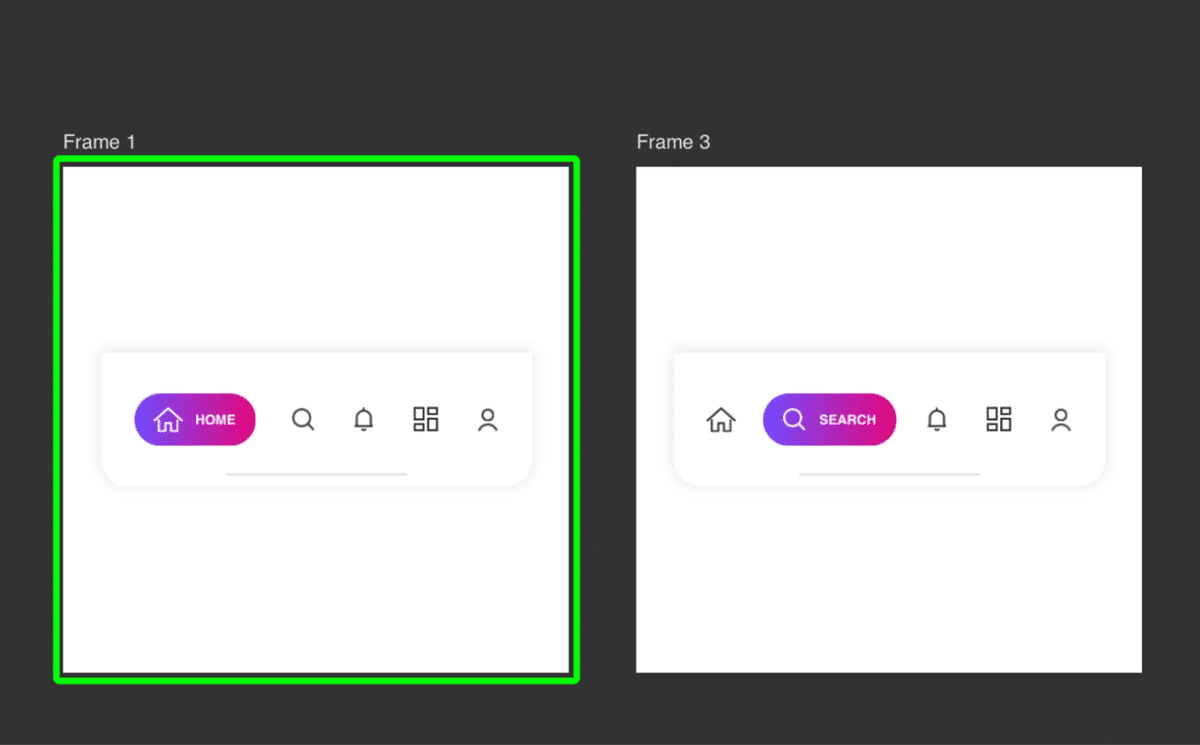
🌟 続いての基礎編はアプリ内で必須となるタブバーのタップアニメーションを作成してみましょう。完成形はこの動きになります。

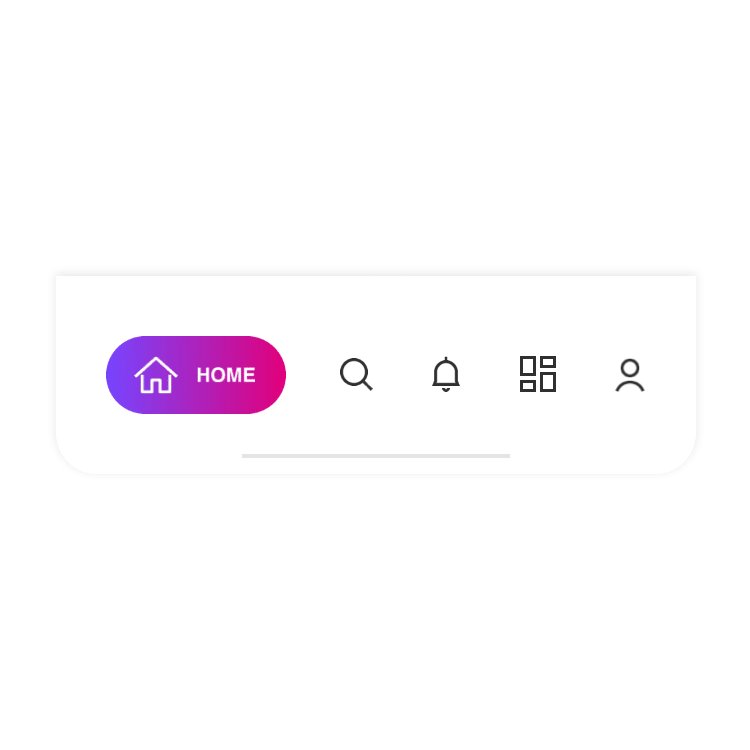
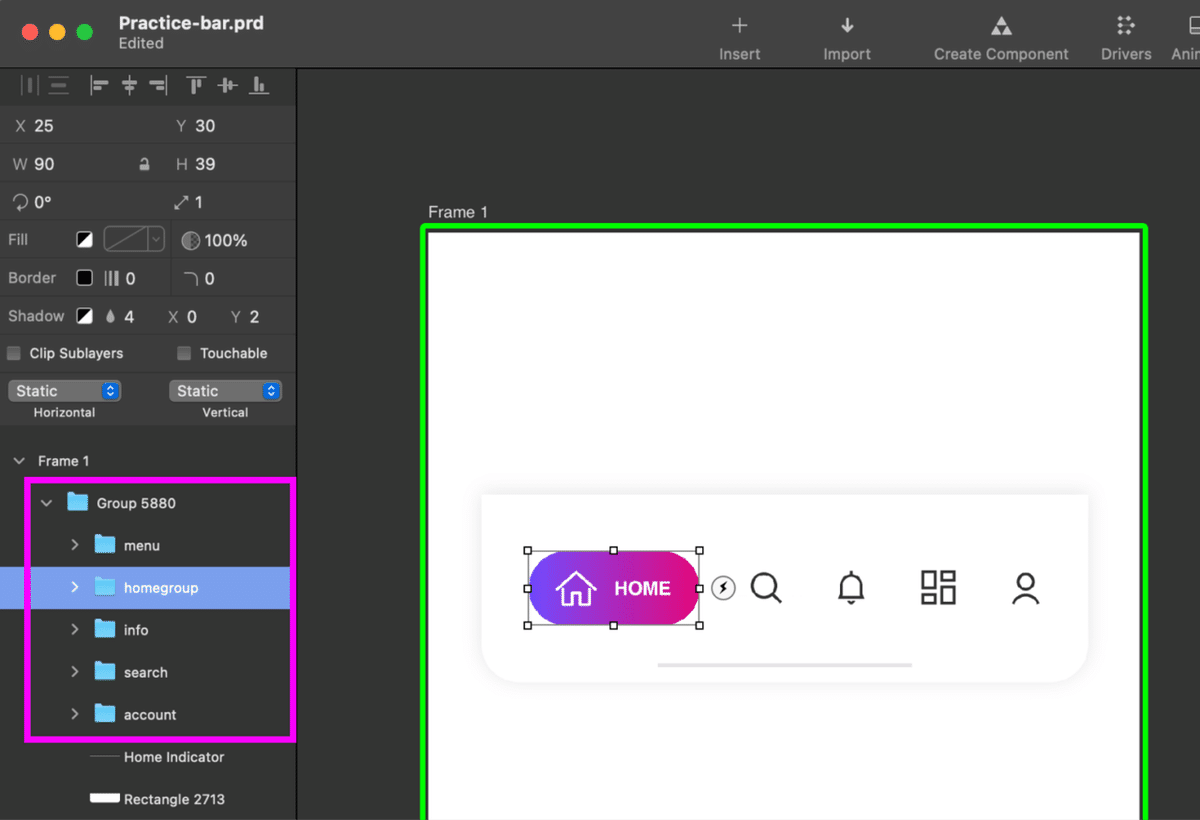
① まずは、サーチアイコンをタップ前の挙動を準備していこうと思います。HOMEのアイコングループに共通の名前を設定してください。

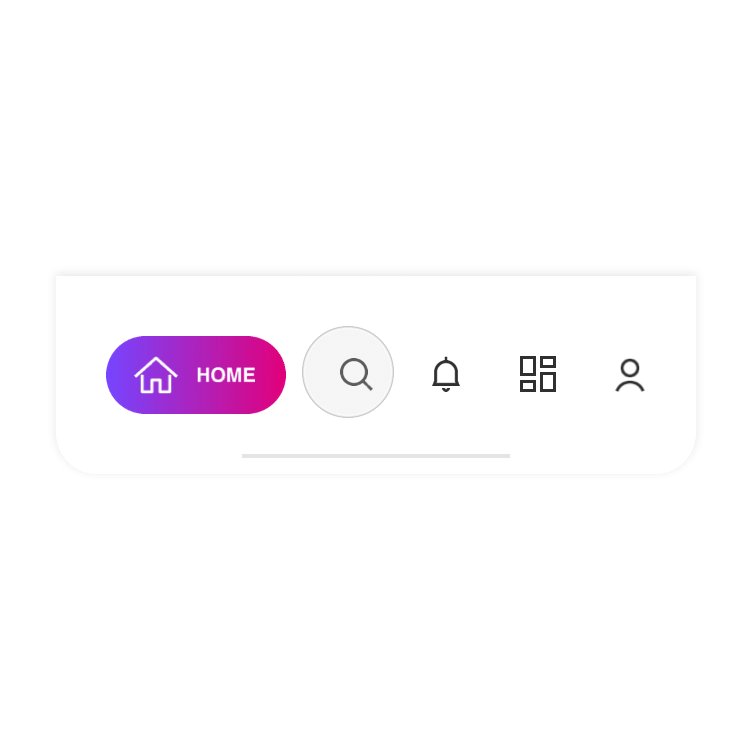
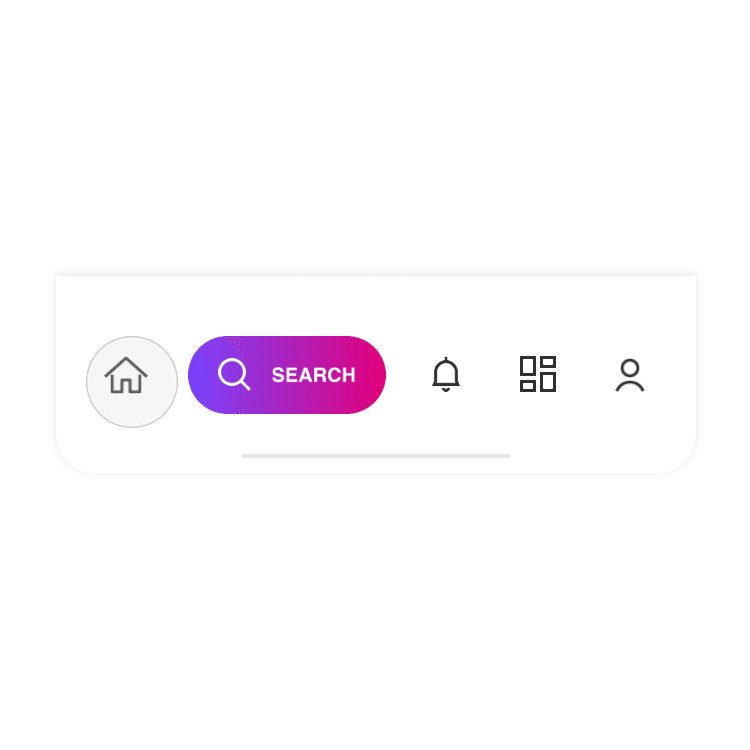
② 続いてタップ後のサーチアイコンとテキストが表示されたフッターを作成します。この後本格的に、タップのアニメーションを準備していきます。

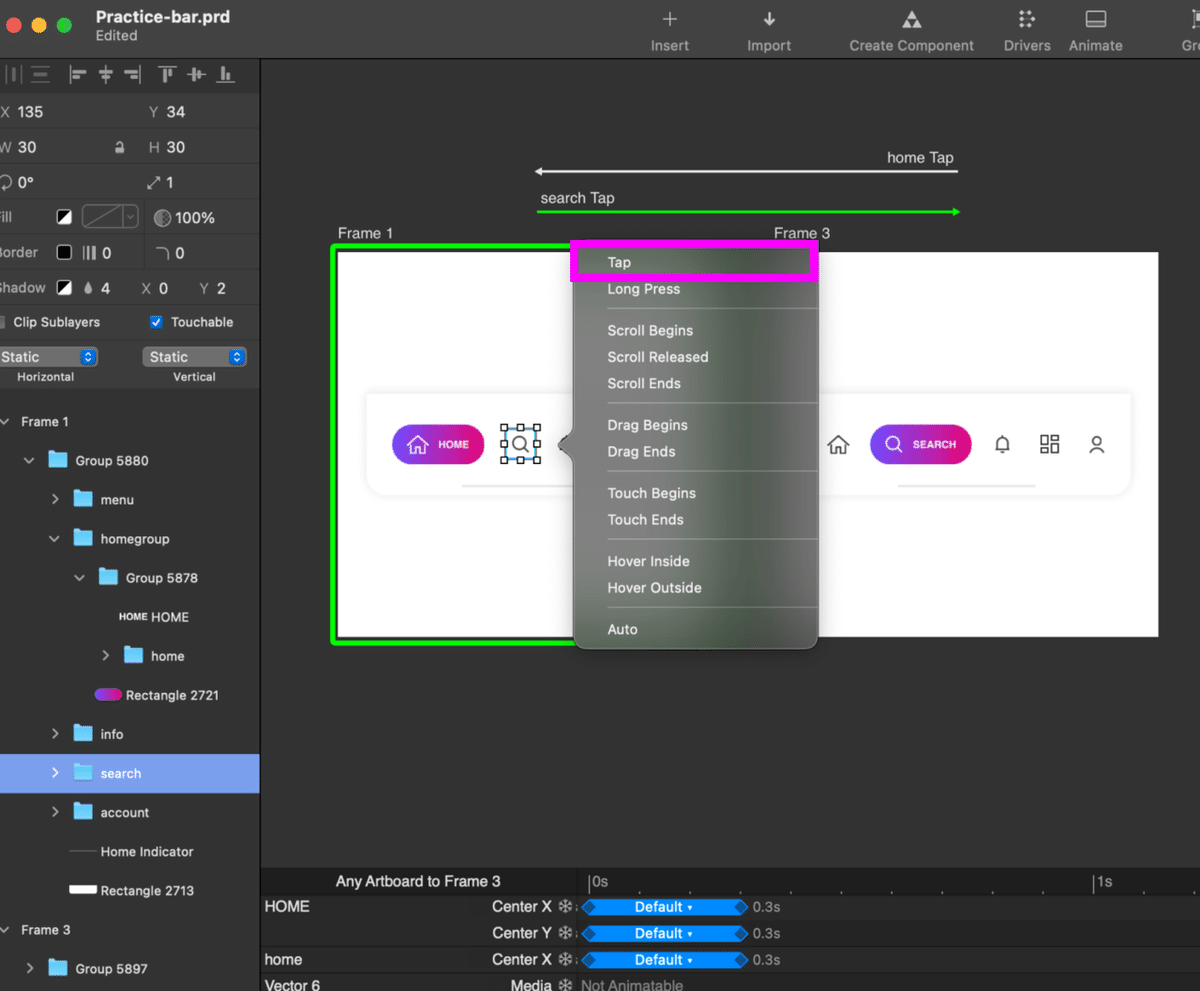
③ SearcheグループにTapのアニメーションをつけて完成です。また、遷移後のHomeグループにもTapのアニメーションをつけてください。特別なキーフレームはいりません。

まとめ
◇ メリット
・動く前と後を設定するだけの簡単操作なので学習コストが低い
・画面遷移のインタラクションが自動
・GIFアニメーションなどすぐに書き出せる
・QRコードでweb上にてアニメーションを共有できる(有料)
・ファイルが軽い
・無料版でも作成機能は充実しているため満足できる
・FigmaやSketchファイルからデザインをインポート可能
・iPhoneでprinciple_appをダウンロードするとプロトタイプの確認が可能
◇ デメリット
・Windowsに対応していない
・詳細なアニメーション作成には不向き(時間軸を伴う詳細なパスの変形などのアニメーションや立体的なアニメーションなど本格的なものを作成したい場合はAdobeのAfter effectがおすすめ )
・有料版でないとWEBに共有できない
・英語バージョンのみなので、英語が苦手な人には不向き
いかがでしたでしょうか?プロトタイピングツールPrincipleの操作は慣れていくうちにどんどん高度なことができるようになるので、デザイナーとしてはぜひマスターしたいツールの一つです!英語が苦手という方にも、日本語でチュートリアルを説明している記事はあるのでぜひ挑戦してみてください。🔥 次回もお楽しみに!😎
🌟instagramで弊社が作成したデザインの紹介を定期的に行なっていますので、参考としてぜひフォローください✨
🌟 現在ARCHECOではUIデザイナーを募集しています。ご興味のある方は是非こちらからご応募ください!お待ちしております。
🌟 Design Switchを運営している UX/UIデザイン会社 ARCHECOについて
この記事が気に入ったらサポートをしてみませんか?
