
アンカリングとプライミング(順番が大事):行動経済学とデザイン06
人とコンピューターで記憶の仕方の1つの違いは、時間との関係です。
コンピューターは、10秒前でも10年前でも同じように記録したことを引き出すことができます。でも人は、10秒前と10年前とでは記憶の細かさも印象も違います。そんな時間と記憶(認知)に対する人の非合理性について、有名なダニエル・カーネマンのファスト&スローをもとに紹介します。

ファスト&スロー あなたの意思はどのように決まるか
ダニエル・カーネマン
早川書房 2014.06
人には、素早く判断する "システム1の思考" と、じっくりと考え込んで判断する "システム2の思考" があることを説明した名著です。行動経済学の中で見られる非合理な行動の多くは、この "システム1の思考" によるものです。そして今回紹介するアンカリングとプライミングも、システム1です。
アンカリングとは
アンカリング (Anchoring)のアンカーとは船の錨のことです。港についたとき錨を海の底に下ろすことで、船が流されなくなります。構造で使われるアンカーボルトも、パスデータの作成で使われるアンカーポイントも同じ意味です。
行動経済学ではアンカーという言葉を、人の心に対して使います。いちど印象に残る記憶があると人は無意識的にアンカリングして(錨を降ろして)しまい、そこから大きく離れることができない状況になります。
例えば『定価500円』という数字に対して『特価280円』と出ているとお得感がありますが、『定価300円』だと280円があまりお得に感じません。なぜなら、はじめは500円のアンカーが降ろされた状態だからです。このようにアンカリングという言葉は主に数字で使われます。
プライミングとは
対してプライミングのPrimeは、先に入ってくる情報のことを意味します。先行した情報の印象によって、その次に出てくる情報に瞬発的的に反応してしまうことがプライミング効果です。
例えば、美味しそうな食事を見た後にS□□Pという文字が見せられると、はじめにSOUPを想起してしまいます。ピザと10回言ったあとにヒジをヒザと言ってしまう、あのゲームも一緒です。
プライミング効果は数字ではなく、主に言語やイメージに対して使われるようです。
アンカリング とプライミングの違い
一見、両方とも似ていますが、アンカリングはおろした錨(基準値)に対しての振れ幅であるのに対して、プライミングは植え付けられたイメージがくっついて離れない、という違いがあります。
概念は違いますが、両方が絡み合う概念はあるようです。例えばアンカリング が働いてしまう理由は、数字の調整をしようする思考とプライミングで想起してしまう思考の2種類があるようです。難しい。。。
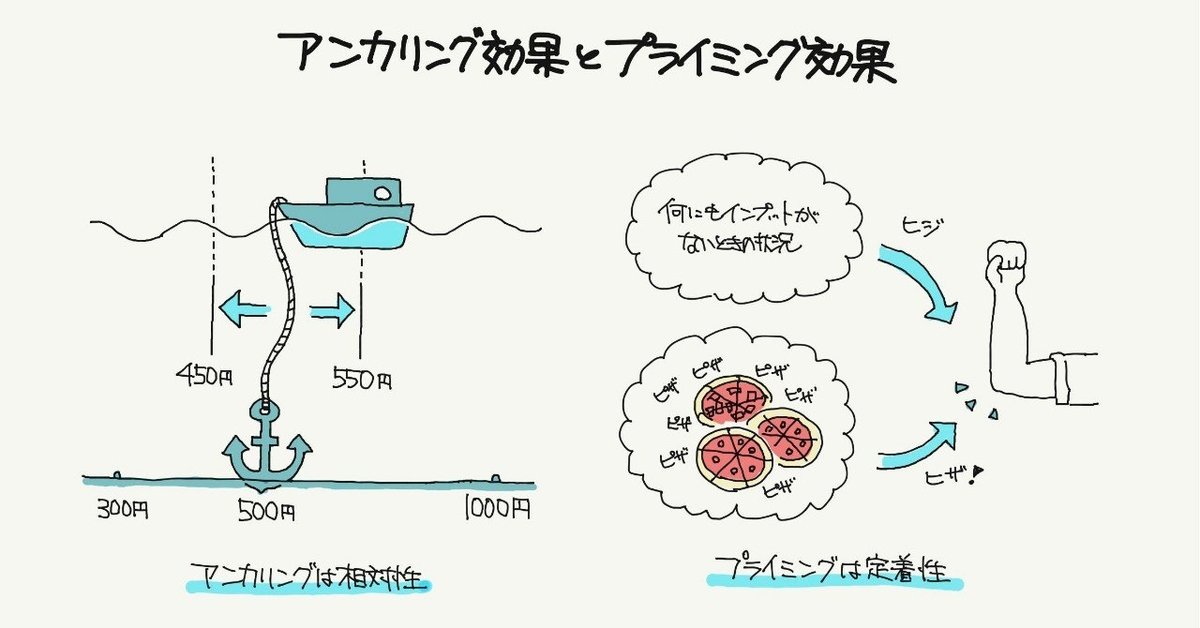
アンカリング の思考は『相対性』で、プライミングの思考は『定着性』です。言葉よりも絵で表現してみるとわかりやすいかと思います。

なぜ合理的に行動しないのか
システム1による、深く考えず反射的に判断をしてしまうのは、前に紹介したヒューリスティックでと同様、常に決断を求められる社会への適応能力であったり効率性に関係します。
加えて僕の考えでは、人は無意識に関連に意味性やストーリーを持たせたがる思考がある、というものも影響しているのではないかと思います。(素人なのでただの仮説ですが)
対してコンピューターは、意味付けをプログラミングしないと、例え2つの情報が似ていても別物と認識します。これは人の素晴らしいこと(と同時に素晴らしい勘違い)だともいえます。
では実践について考えてみたいと思います。マーケティングでは、安く見せることや、インパクトを植え付ける手法はいろんなところで使われていますが、デザインで活用できることを考えてみると、大きな効果はプレゼンテーションなのかなと思いました。
1. ともかくも順番が大事
最初に印象付ける数字によって、あとに出てくる数字の印象を変えることができます。例えばスタディサプリEnglishの料金体系のサイトは、このような順番で目の動きをして認知します。
2,980円に対して2,480円は「安いな」と思わせて、そこから2,780円、2,980円と戻っていくことで、お得感がだんだんなくなるレイアウトです。
1. 月額:2,980円
2. 12回分割:2,480円(6,000円キャッシュバック)
3. 6回分割:2,780円(2,500円キャッシュバック)
4. 月額:2,980円
高 → 安 → 中 → 高
の順番にしたことで、『安い』がより際立っています。これは金額だけに限らず、ネガティブな情報を最初に持ってきたあとに最もポジティブな情報を提示すると、たとえそのポジティブな情報がさほどすごいことでなくても、比較してよく見えます。
チラシだと多くは、定価→特価のシンプルな表示ですが、サイトのような情報がストーリーに流れていく媒体では(音声なども)、時間と順番の関係を効果的にデザインすることができます。
2.キャッチコピーで植え付ける
何かを説明するときは結論から先に述べたほうがいい、と言われますが、正直に結論をすべて言ってしまうと、その後の話の展開が盛り下がるし、深みが感じられなくなりがちです。
キャッチコピーはプライミング効果を使った優れた方法だと思います。メッセージを伝えているようで結論は言っていないし、強い言葉のインパクトがあるので、発信者が意図した土俵にあげることができます。
例えば数年前の広告で「女は大学に行くな、」という神戸女学院大学のポスターがありました。すばらしいコピー(ちなみにタグラインは「私はまだ、私を知らない」)です。
冒頭に「女は大学に行くな、」の強いメッセージを植え付けられることで、かつて女性に大学の教養は不要とされていた認識をプライミングさせることに成功しています。
3. コンセプト=アンカリング+プライミング
アンカリングとプライミングを概念的に捉えると、コンセプトを伝えることであるような気がします。
コンセプトとは『論点の設定』であり、その論点の土俵のうえで議論をするためのプライミングを図り、それを体現したデザイン案でアンカリングしていくつかの展開幅の中で方向性を定めていくこと、と言えます。

デザイナーはこれらを無意識的に行なっていると思いますが、自分の考えを狙いどおりに伝えていくためには、素直に見せるだけでなく、このような戦略性を持つことで、提案の価値や成功率を高められると考えます。
まとめ:やっぱり順番は大事
コンピューターと違って、人がアンカリングとプライミングの影響を受けるのは、記憶の順番が大きく関係します。なので同じ情報でも、順番を入れ替えて重みの強弱をつけることで、意味合いが変わって伝わります。
「よいものは飾らなくても価値は伝わる」と思いますが、順番によって価値は2倍にもなれば台無しになる場合もあります。
頑張ってつくったデザインなら、見せる順番には気をつけましょう。
デザインとビジネスをつなぐストラテジーをお絵描きしながら楽しく勉強していきたいと思っています。興味もっていただいてとても嬉しく思っています。
