
本ができるまで3:図を描く(行動経済学とデザイン)
本ができるまでの3回目は、本文の中に差し込む図についてです。
僕はデザインが本業なので、言葉だけでなく図や絵で伝える方が専門です。なので、本書の図はすべて自分で描きました。今回は、この過程をご紹介します。

1. 文章と図の区分けを考える
図と文章の割合をどうするかで、本に対する印象はずいぶん変わります。分かりやすさを特徴にした本は、特に図の割合が強くなります。
・ 図1:文章20(文章を図が補足する)
・ 図1:文章1(図を文章で補足する)
僕が企画する今回の本も、分かりやすさ重視ではあります。でも、行動経済学ですでにそのような本は出ているし、デザインで実践するためには図の範囲の浅い理解では不十分なので、言葉を大事にしたい思いがありました。結果としてはこのような割合になりました。
・ 図1:文章3~4(図と文章で相互理解を深める本)
この点は、最初に編集者と丁寧にやりとりをして決めました。
2.ページ構成を考える
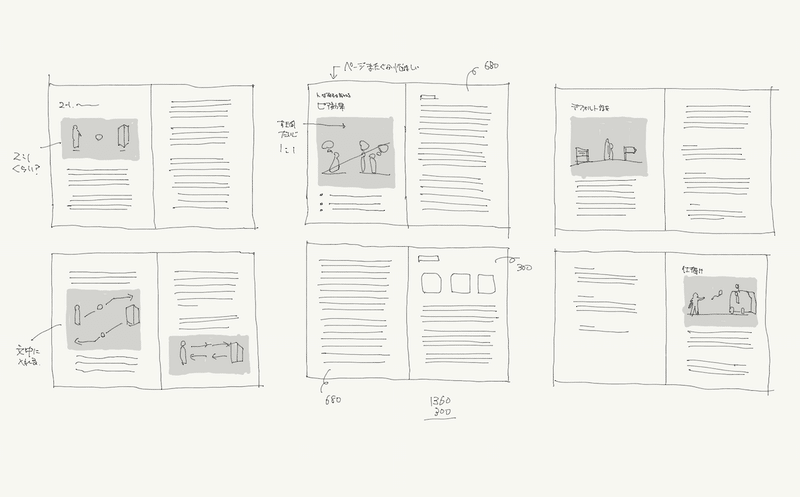
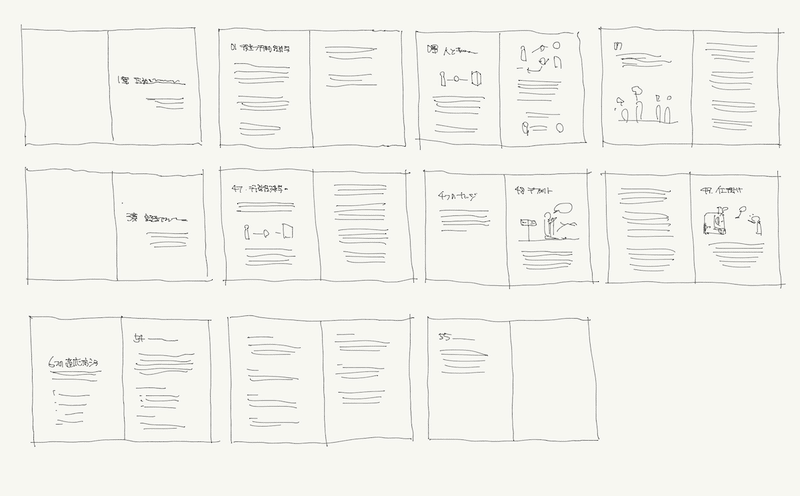
図をどのように扱い、大きさはどうするかなど、見え方によって印象や伝わり方も大きく変わります。最終的にレイアウトを組むのは本のデザイナーさんですが、ここは僕もこだわりがあるので、はじめに大まかな構成案を考えていました。
当初の構成はこのような感じで、図を入れる場合はページの半分以上か、1ページまるごと使うことを考えていました。

ここで考えたのは、本文と図の関係性を対等にすることです。
文章と図が1:1の割合の本は、よく内容がツメツメになって、パッと見は魅力的だけど、どこが要点なのか分かりにくいものも少なくありません。図自体をスッキリ見せて、余白を持たせることは大切です。
逆に、文章と図が1:20の割合の本は、図が指している内容が本文のどこに当たるのか、分かりにくいものもあります。
図の長所の1つは、パッと見で本文の主張が伝わることです。図をじっくり解読してもらうくらいなら、文章を丁寧に読んでもらった方が理解しやすいはずです。
そんなことから、図のスタイルとページ構成を整理しました。
・図はワンメッセージにする
・内容に入る前に図を見せる(普通は逆の場合が多い)
・余白を持たせて、難しく感じさせない
・ページをまたがずに、見開きの中で図と文章を一致させる
図の扱い方は、こちらの本を参考にしていました。パッと見で目を引くデザインではないかもしれませんが、レイアウトがとても綺麗です。もちろん内容も秀逸です。
3. 図のスタイルを考える
noteに書いていたときの図は、いろんなスタイルを模索しながら描いていました。今回、まとめて書きなおす上で、スタイルの見直しをしました。
まず「1つの説明に1つの図」にするため、複数描いていたものは、集約させることにしました。複雑そうな内容は、要素をそぎ落としていきました。そうした中で、図は「人(ユーザー)を起点として描く」を基本スタイルにする考えに至りました。
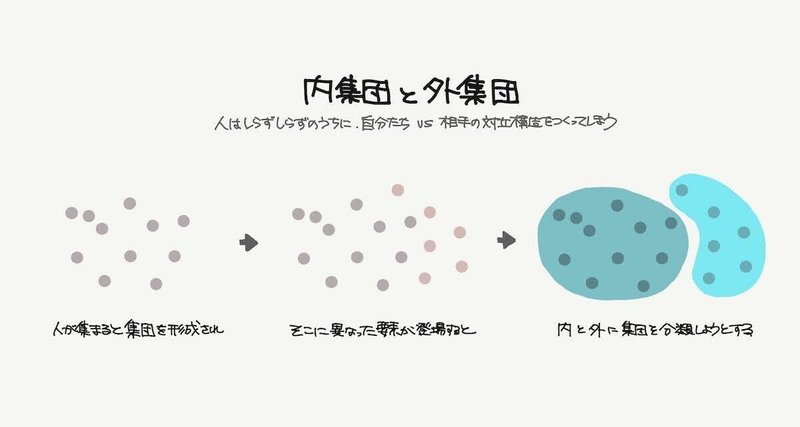
もとはこのような図だったりしたものを、

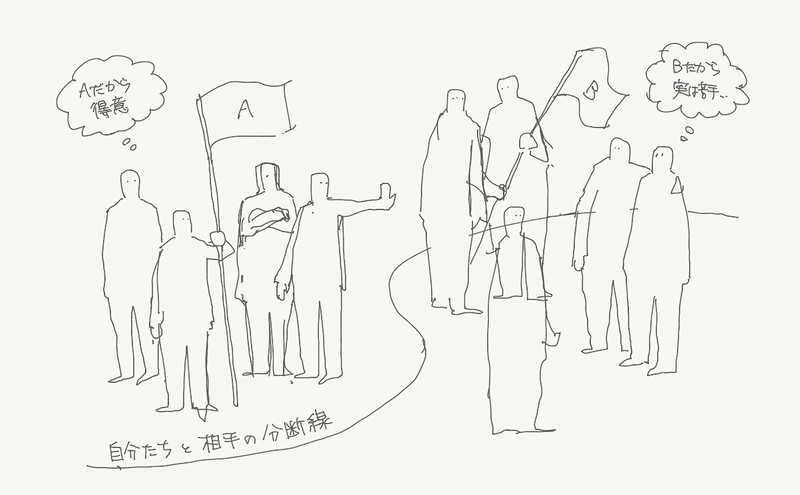
こんな表現に変えました。

その理由は、次のような点です。
1. 具体性を持たせる(概念的な表現だと実践につなげにくい)
2. 本書のコンセプトを体現する(常にユーザーを起点に考える)
3. 人は人が気になる(シミュラクラ現象の応用)
理由3は行動経済学で学んだことの実践になります。人の描き方は、子どもっぽい印象になりすぎず、でも親しみが持てるよう、四角頭で6-7頭身のスタイルに落ち着きました。
4. 図を描く
こんな過程を経て、やっと絵を描きます。

ここからは、使ったツールについて紹介します。まずデバイスですが、僕はiPad Proを使っています。2年半前に買ってから、紙で描くことはほぼなくなりました。
描き心地などは大満足ですが、失敗したと思うのは12.9inchにしなかったことです。ツールウィンドウのサイズによって、実際に描画できる範囲は結構狭くなります。あと、手を乗せるスペースも限られてしまいます。
そんなこともあり、専用台(ガバン)を自作しました。

もとインダストリアルデザイナーなので、DIYはさっとつくれます。細かいRの処理にデザイナーならではのこだわりを持たせています。

あと、絵を描く人はペングリップを使うことをオススメします。僕は、取り外ししなくても充電できるこのタイプを重宝しています。

次に描く内容ですが、noteではnoteshelfというアプリを使っています。機能的はGood noteの方が優れているかもしれませんが、そのぶん悩まずに気軽に使えるので気に入ってます。
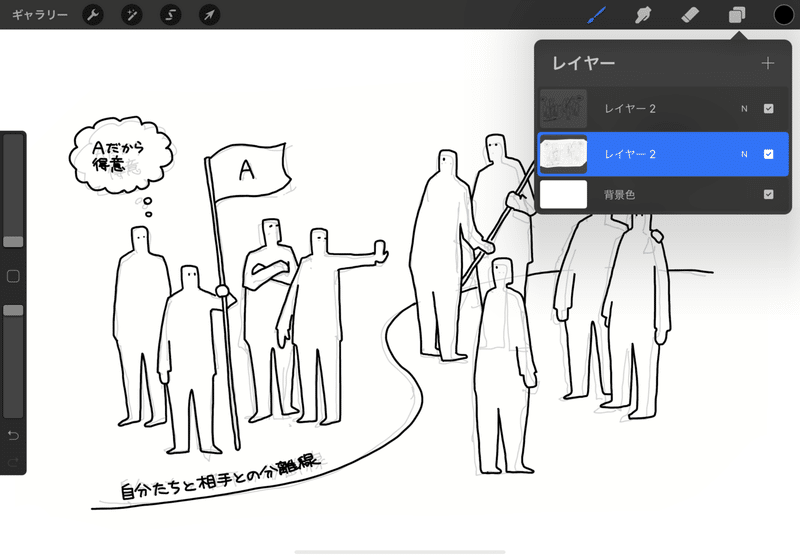
ただ、これはメモ用アプリで、掲載している画像も、ただキャプチャしたものを載せているだけです。なので、今回本に用いるのには適切でないので、王道のProcreateで描き直すことにしました。
Procreateは、レイヤーが使えたりpsdに書き出せるので、編集用にはうってつけです。ただ正直、僕は3%くらいしか使いこなせていないです。特にペンの設定は大事ですが、初心者には難しくもあります。くぼみさんのこの記事はとても参考になります。僕も見ました。
そんなこんなで絵を量産しました。キャンバスサイズとペンの太さを決めているので、必然と書き込みのバランスもそろっています。

本では最終的に背景に色がつきましたが、なるべくSimple is Beautifulの考えで、1色のミニマム表現でも伝えられるデザインにしたかったので、凝った表現は今回は一なしです。
・・・・・
以上、図の描き方について紹介しました。
と話しを切ってしまうことで、「いや、考えを図にまとめたテクニックが知りたいんだけど」と思った人は多いかもしれません。が、それを説明しようとすると、自分の中でもまだ整理ができていないので、需要があればそのうちまとめてみようかなと思います。
次回は、文章を書くお話の予定です。
デザインとビジネスをつなぐストラテジーをお絵描きしながら楽しく勉強していきたいと思っています。興味もっていただいてとても嬉しく思っています。
