
KVのデザインプロセスにAI生成を導入してみた@クラウドサイン
こんにちは!クラウドサイン事業部ブランドデザインチームのちーやまです。
最近注目されている生成AIですが、デザイナーチームでもどんな使い方ができるのかチャレンジしています。
今回はAdobeのFireflyを使って、検証しながらKV(Key Visual)制作に取り組んでみました。
何をつくったのか
2024年3月18日に開催されるカンファレンス
『CloudSign Re:Change Japan 2024 Spring ~AIが紡ぎ出す次の世界~』のKV制作過程になります。
LPはこちら

1. 目的の明確化
カンファレンス運営チームとデザインチームで、カンファレンスの目的や目指したいビジョンのすり合わせを行い、ヒアリングを進めていきます。
内容は、
テーマやコンセプトの意図
カンファレンスに参加してくれる方にどういう印象を残してもらいたいか
など。全体スケジュールもこの時点で話し合っています。(とても大事)
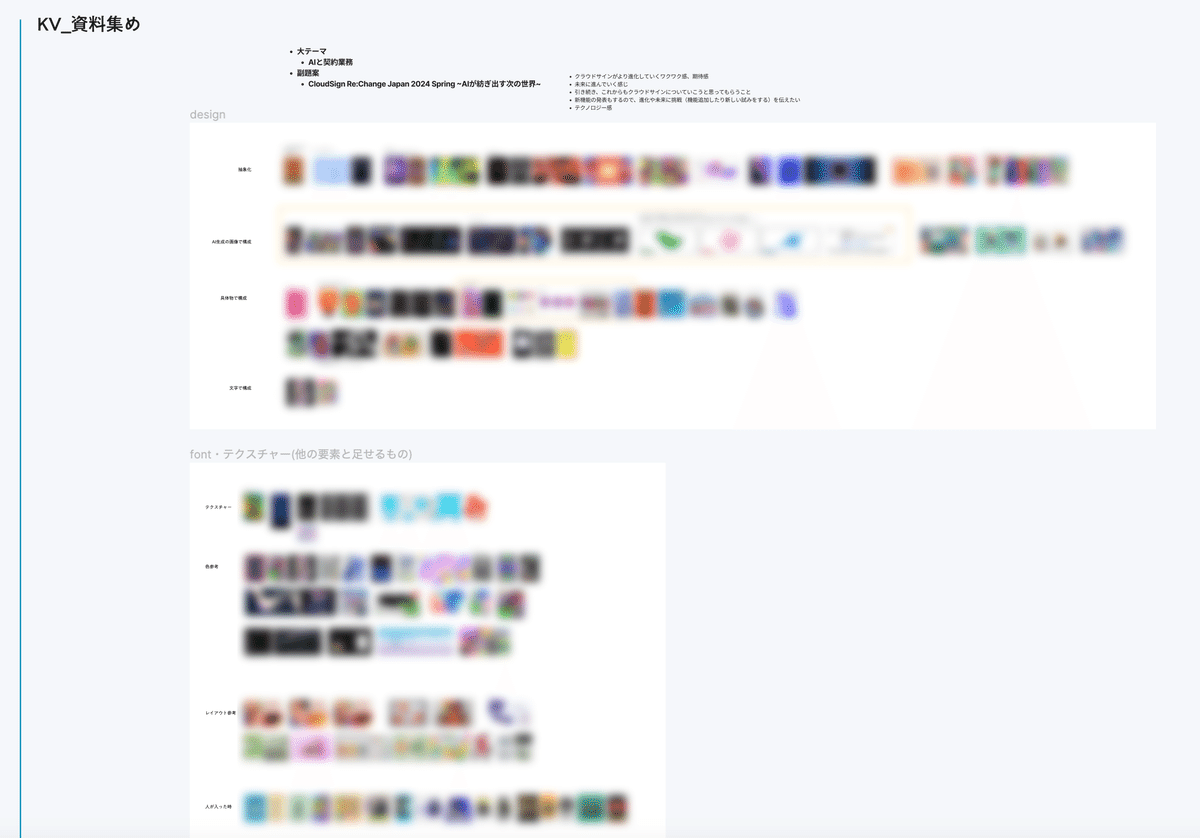
2. 資料集めでアイディアを膨らませる
今回は大テーマが「AIと契約業務」なので、ビジュアルのイメージ資料も集めつつAI生成で生まれる画像や、生成の過程を使ったアイディア資料も入れています。

3. ラフでアイディアを形にする
構想したアイディアを一度アウトプットし、運営チームと共有します。
最終的な見え方を想像できるように制作しています。
AI生成の案は、一枚絵にコラージュで生成した画像を入れ込む、プロンプトにCloudSignの象徴的な言葉やモチーフを使い、生成したビジュアルを整えるものなどをあげています。

運営チームと話し合った結果、最終的に2案に絞られカンプ制作に進みました。
意見をもらい、色の検討やAI生成の組み込みができるかなどを検証しつつ精度を上げていきます。
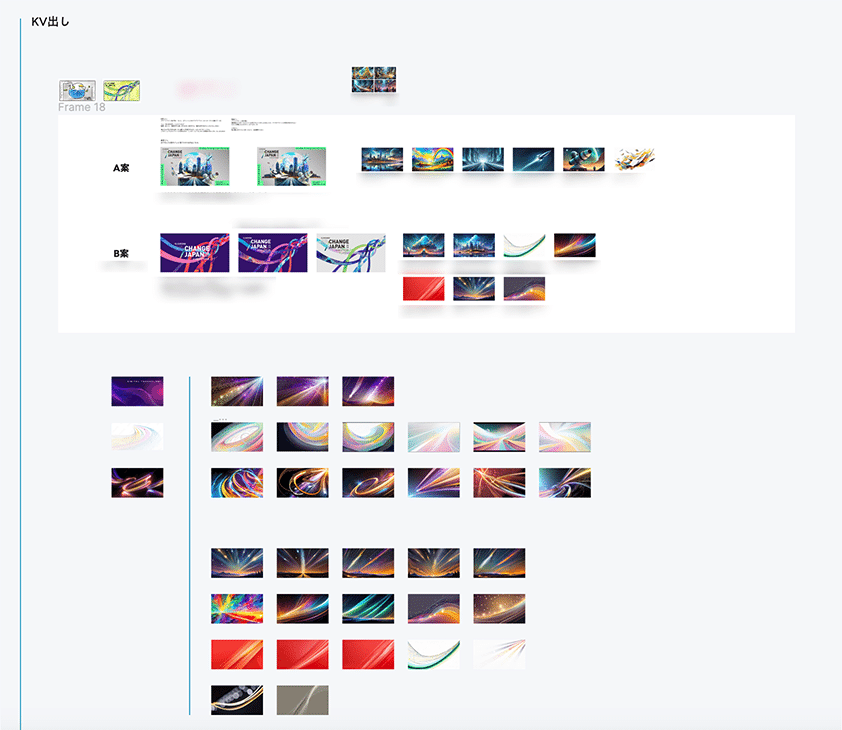
4. カンプ制作でイメージを具体的にする
カンプ(ラフより精度を上げた仕上がり見本)を2案制作しました。
カラーバリエーションや、組み込んだAI生成画像を横に並べつつ運営チームと話し、ビジュアルを絞り込んでいきます。


5. 最終調整
AI生成の検証
案がB案の方向に決まったので、ここから色味の調節やビジュアルの精度を上げていきます。最終的にはAI生成を使うことを諦めましたが、ギリギリまで検証を進めていました。


ワクワク感の検証
どのくらいのワクワク感を足すのかを資料を見ながら相談していきます。
新たに線の形を書き換えたラフも見せています。


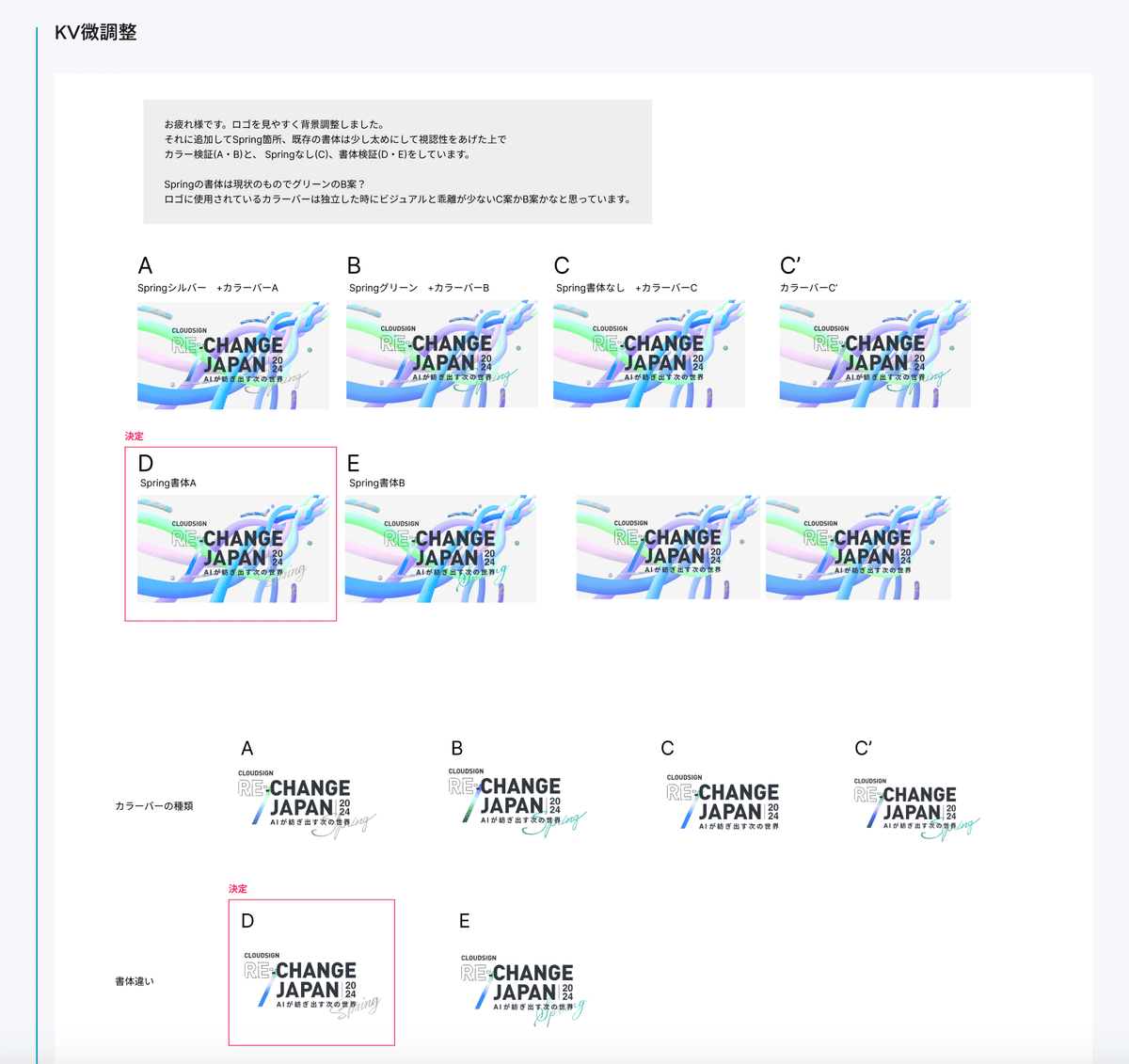
ロゴの調整
ビジュアルがほぼ完成したので、ロゴを細かく調整していきます。
今回はシリーズになっているロゴは継続して使用。
カラーバーの色味調整と、Springの書体を今回のトーンに合わせてブラッシュアップしました。

完成!

まとめ
ここまで読んでいただいてありがとうございました!!!
今回試験的に生成AIを入れてみて、非常に学びの多い制作過程になりました。
事前にコンセプトやイメージを固め、形にしていくディティール段階の作業に生成AIを取り入れると、とても便利でした!
例えば、古びたロケットの形のデザイン検証や、唐草模様×植物でパターンを作りたい時など。
生成AIのみでアイディアからオリジナルの画像生成をするにはまだまだ精度が足りない感覚があります。自作や購入した参考画像を取り込んで、そこからのパターン出しをするなら現状でも可能性がありそうでした。もう少し検証を進めたいと思います!
それから、範囲を決めて大体この位置に〇〇を生成したい。(森の中に池を生成したい)などというような使い方はできますが、決まった形にそって植物を生やす。などの画像生成はまだ弱い部分なのかなと思いました。
カンファレンスのLPも自社で内製しておりますので、よかったら覗いてみてください!ご参加もお待ちしていますー!!🎉🎉🎉

この記事が気に入ったらサポートをしてみませんか?
