
SPEEDA デザインシステム ボイス&トーン リサーチ編
SPEEDAのUIデザイナーのあんざいです。
今回は去年公開したSPEEDA Design System ”FALCON”のVoice&Toneを決めるために行ったリサーチの話をざっくり書きたいと思います。
Voice&Toneとは?
Voice&Toneとは、UI上で一貫性を持ったコミュニケーションのあり方や、状況による使い分けのガイドラインとなるものです。
今回決めたVoice&Toneは主にボタン・テキストリンク・プレースホルダー(検索する際などに入っている仮の情報のこと)にスコープを絞って行っています。

1.プロダクト内のリサーチ
まず、SPEEDAで使用されている対象のリサーチを行いました。SPEEDAは10年以上続くプロダクトで、今までたくさんの人が関わっているのでその分、言葉もたくさん使われています。
元々入社後に初めて行った仕事がSPEEDA内のリサーチだったので、その際にスクショを撮りため、コンポーネントごとに分解したものがあったのでそれをもとに行いました。


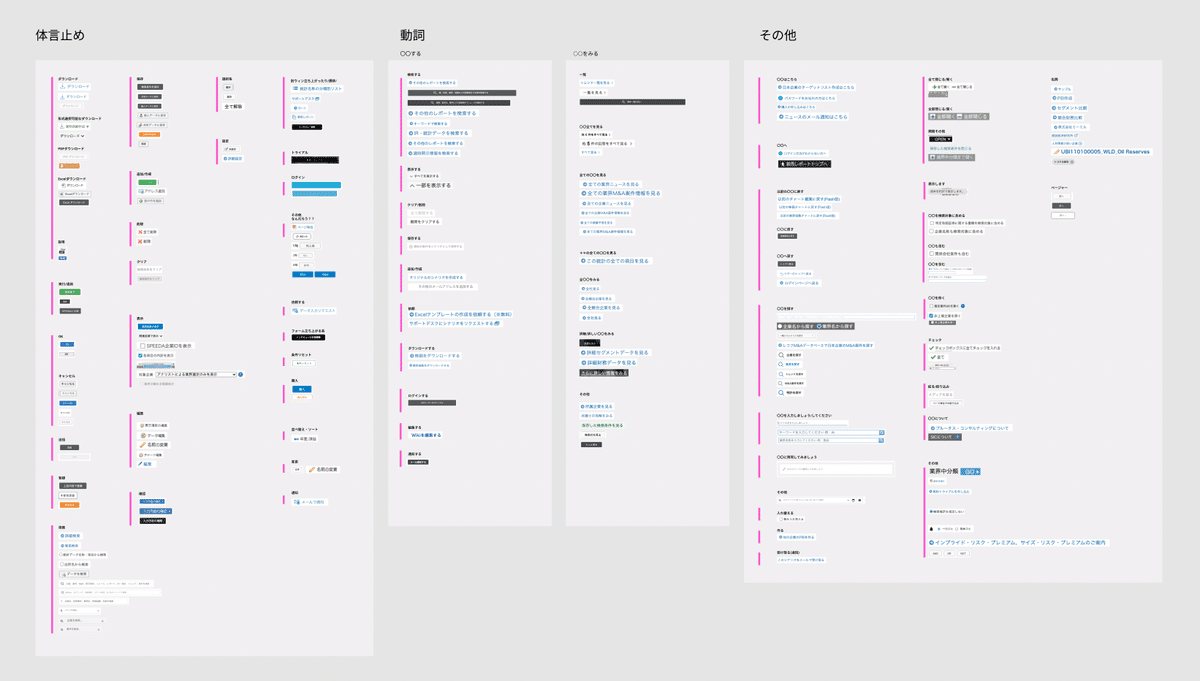
2.体言止め・動詞・その他に分類する
1で集めた言葉たちをザッとみたところ、体言止め・動詞・その他に分けることが出来そうだったので分類をしました。
ピンク線の範囲は大体同じ意味を指す言葉同士で括った印です。
例:「保存」「XXに保存」「変更内容を保存」など

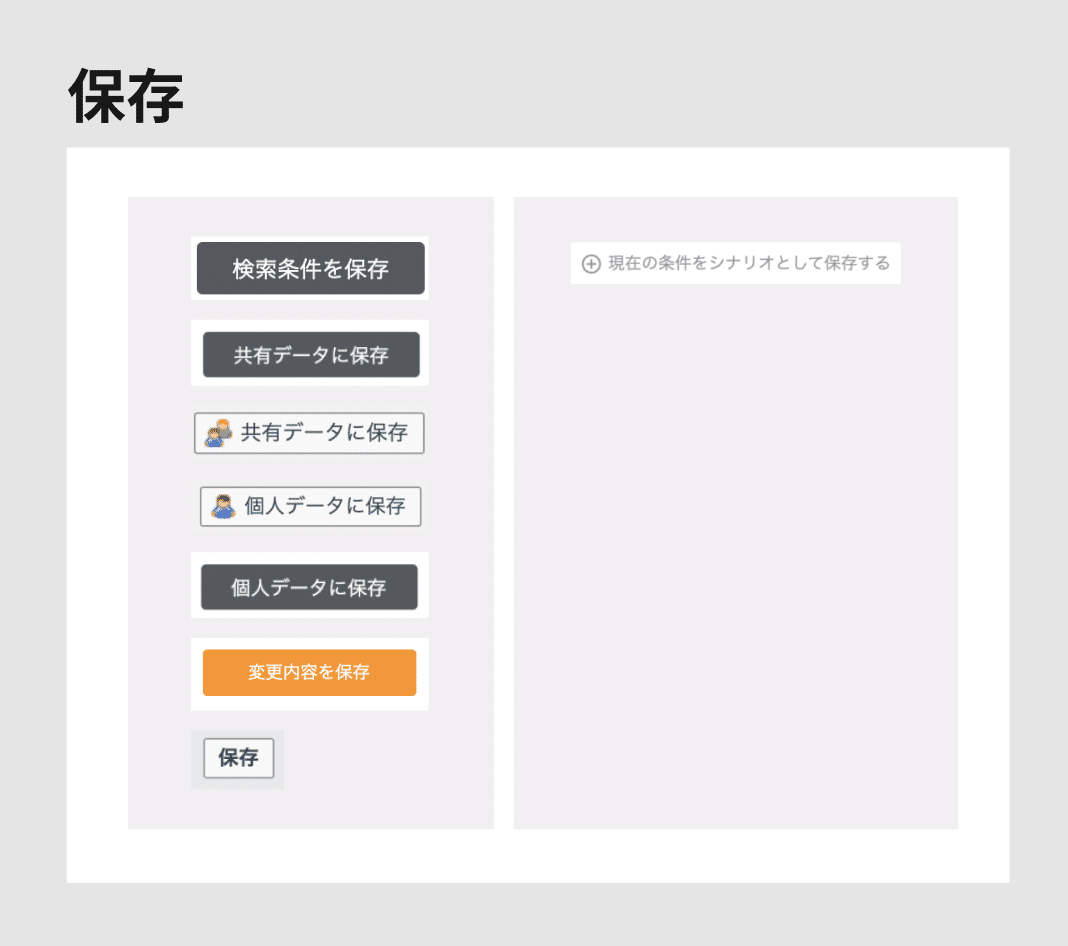
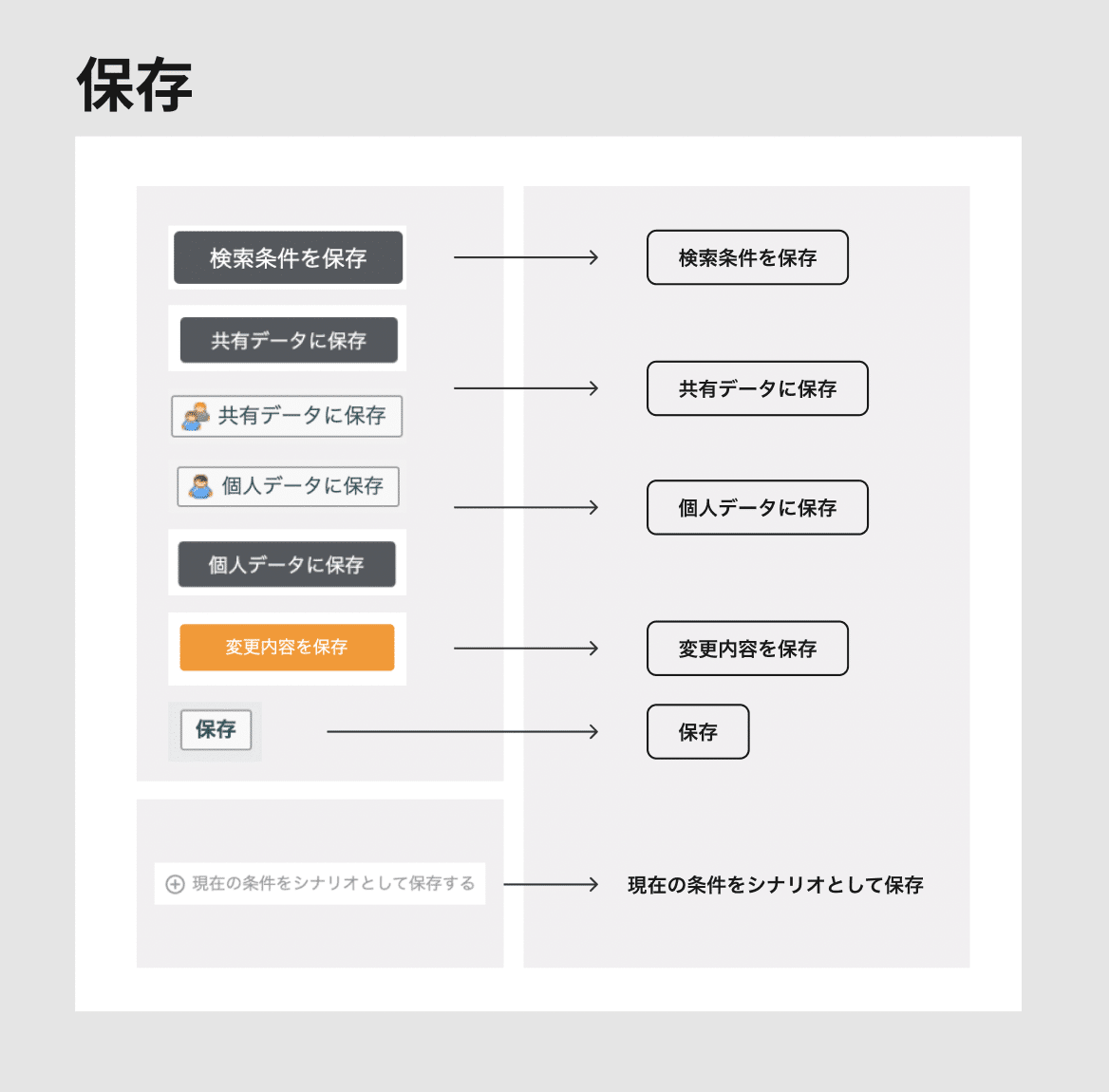
3.同じ意味同士でまとめる
2で同じ意味同士に印付けを行ったものを、下記のように「保存」の意味を持つものを体言止めと動詞でエリアは分けつつ一括りにします。

4.仮説の検証
1-3までのリサーチを通して、メンバーと話し合いを重ねていく中で「体言止めでおおよそいけるのではないか?」という仮説が出ていました。
これをさらに検証していくべく、下記を行いました。
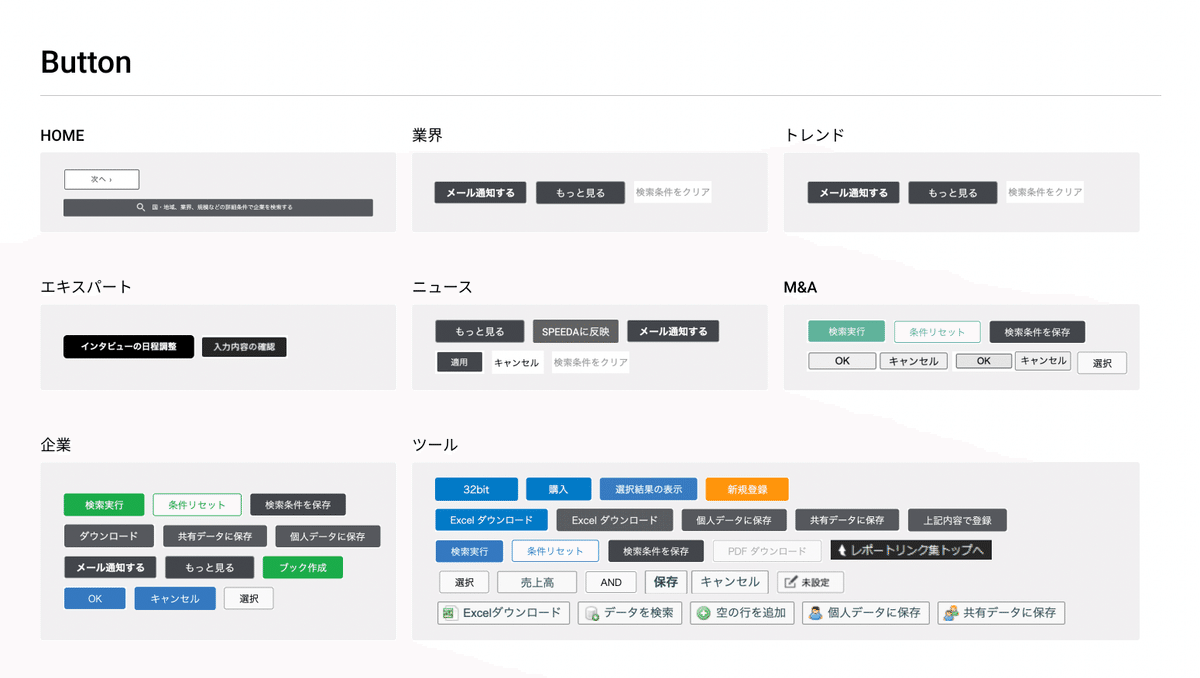
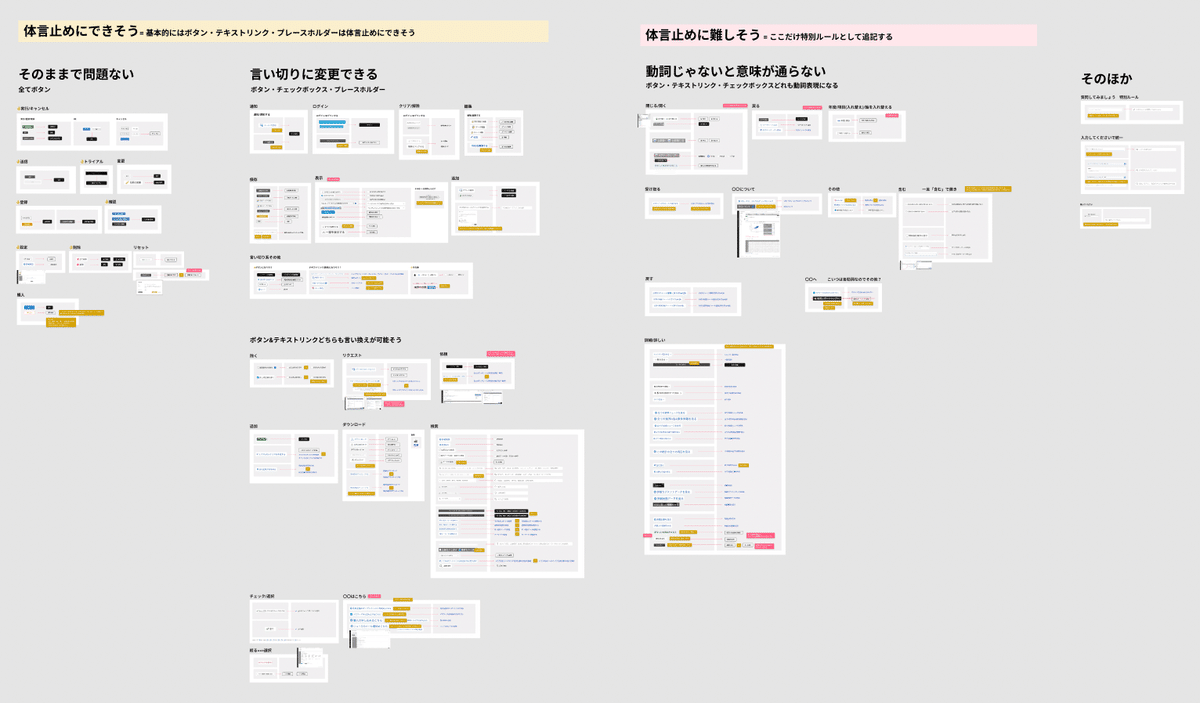
①動詞を体言止めに変更して意味が通るか
②デザインシステムで定義したコンポーネントで表現するとどうなるか

「保存」は全て体言止めに置き換えてもユーザーに間違った意図で伝わることはなさそうですね。このように動詞を体言止めに置き換えても意味が通るもの、動詞でないと意味が通らないもの*、その他で分類分けを行いました。
*動詞でないと意味が通らない言葉というのは例えば「戻る」や「閉じる」「開く」のような、体言止めにしようとするとユーザーに誤解を生んでしまったり意味が伝わりづらくなってしまうような言葉です。

このように分けていった結果、SPEEDA内の言葉のほとんどは体言止めにできることがわかりました。(画像の左側半分)
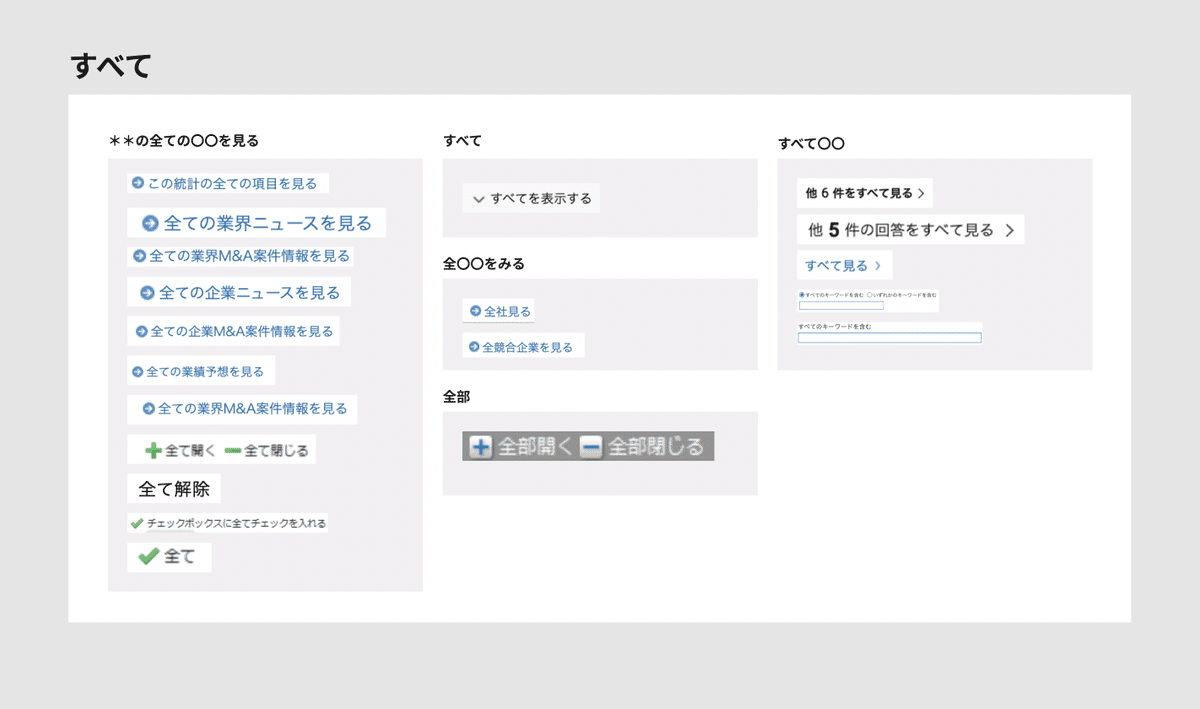
また、他にも文言を集めたことで、下記の「すべて」のように同じ意味だが表記が統一されていないことがわかってきたり、副産物的にルールとして整備できそうな箇所がわかりました。このような部分についてもルールとして整理しています。

5.おまけ
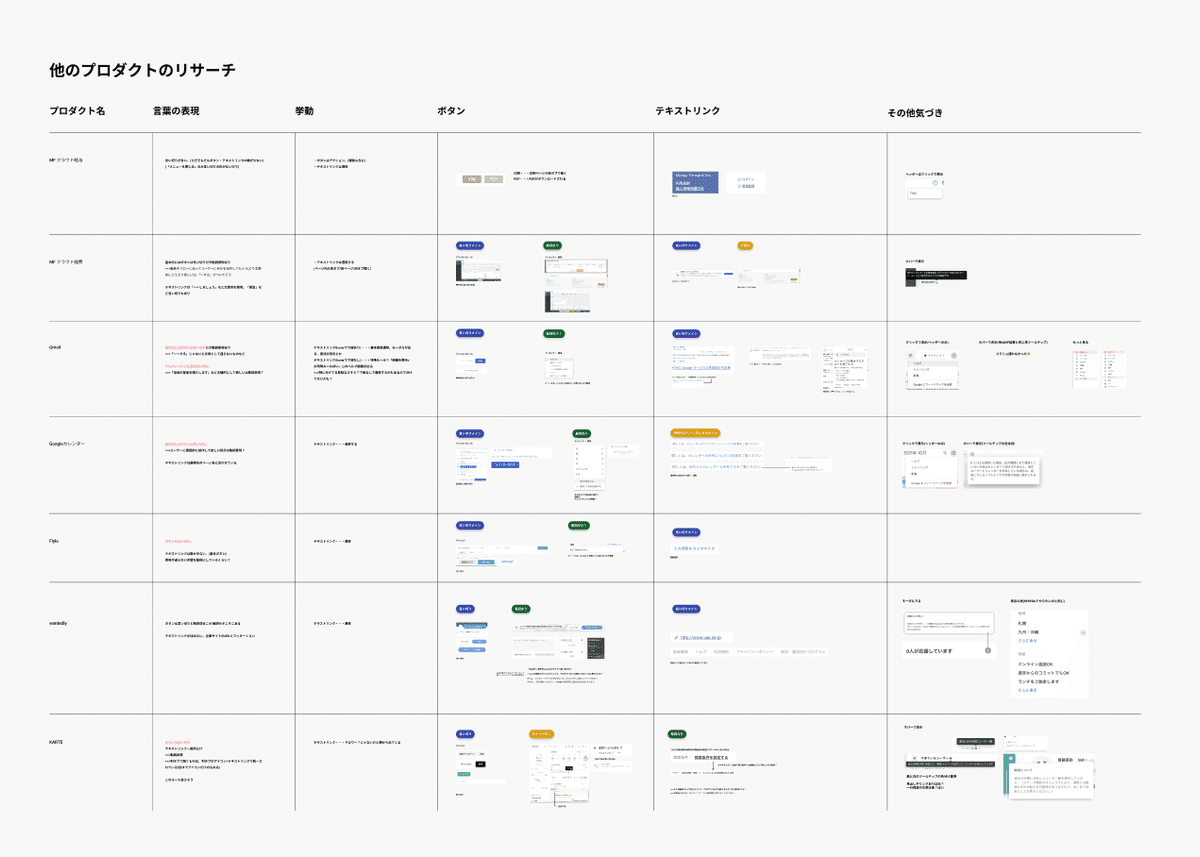
SPEEDAだけではなく、他社プロダクトのリサーチも簡単に行いました。
他社のプロダクト内ではどうVoice&Toneが定められているかを知るべく、リサーチを行いましたが、なかなかプロダクトの中を見てもどういう基準で体言止めと動詞を使い分けているのか、傍目からでは判断がつかず、四苦八苦しました。

何社か見た結果、全体としてはやはり基本的には体言止めが用いられており、ユーザーに主観的行動を促したい場面に動詞が用いられている(仮説です)傾向であることがわかりました。
終わりに
今回はリサーチまでの話をまとめました。
右も左もわからない、手探り状態で行っていたのでこのやり方がおすすめというわけではありませんが、役に立てることがあれば幸いです。
Voice&Toneの定義自体はメンバーで更に話し合いを行い、無事にSPEEDA Design System ”FALCON”に載せることができたのですが、実際に定義した話はまたどこかで書ければと思います。
それぞれの想いが詰まった素敵なNoteがたくさんあるDESIGN BASE MAGAZINEもぜひご覧ください!
