
未経験が3ヶ月、デザインを続けた結果
『Design Toast』で学び始めてから、定期的に記事を上げていこうと意気込んでいたのに、もう3ヶ月…おかしい…
今回は、3ヶ月の基礎コースが終了したので、ここまでの制作物を振り返ってみようと思う。お付き合いいただければ幸いです。
⒈外国人の陶芸インタビュー広告


【内容】
都内主要地下鉄で配布するフリーペーパーに載せる広告の一部デザイン。教室に通う外国人の利用者のインタビューと、運営する経営者のインタビューを掲載。
【デザイン】
インタビューの方は元々合った背景をそのまま使用。写真の角を変化させて単調にならないようにした。文字の背景の枠や文字はバックの茶色と馴染むように設定。全体的に柔らかくて優しい印象になってしまい、少々不本意でもある。
【終わってみて】
経営者インタビューで、陶芸家の出身地であるフランスっぽさを出せずメンターさんへ駆け込んだのを思い出す。まず、経営者を白人男性に限定しないようにアジア系の女性を選んだが、それがこのインタビューからフランスを排除していた。ちなみに彼女はフリー素材の工芸品を作るベトナムの方である。異国風の柄でフランスを出そうとしていた私に、メンターさんはマスキングテープ案を出してくれた。
⒉アートギャラリーのショップカード


【内容】
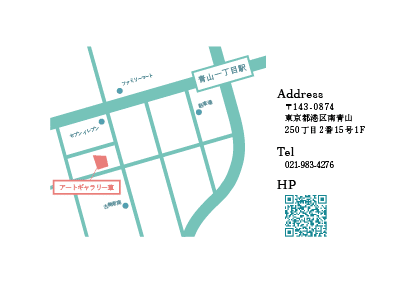
老若男女を対象に、シンプルなマップと「草っぽさ」がでたショップカードが欲しいクライアント。
【デザイン】
自作イラストを中央に置いて、展示物を表現した。深い緑だと渋すぎるかなと思って、クリーンな清潔感のある緑を選択。表面は当初、唐草模様はなかったが、より目について手に取ってくれるようにあしらいを追加した。エレガントに寄ってしまった気もする…
【終わってみて】
「老若男女」に悩まされ、「草っぽさ」にも悩まされ。具体的なイメージが全く湧いてこなかったため、「華道の展示」に一番注目した。実物をデン!と描いてしまったが、本物を見せないで受け手の想像力を掻き立てるのがデザインだったのかも。と後になって考える。
⒊耐衝撃iPhoneの商品画像バナー

【内容】
耐衝撃iPhoneを楽天市場で売りたいから商品バナーが欲しいクライアント。「とにかく強くしてほしい」とのこと。テキスト支給。
【デザイン】
iPhoneの画面の中は2つ考えていて、1つ目はトラで2つ目は腹筋だった。背景は強く見せたいので、堅いイメージのアスファルトをphotoshopで制作。ググって出てきた作り方をそのまま真似したら作れた。もう一度作れと言われると怪しい。
【終わってみて】
文字情報の優先順位や、文字サイズのメリハリが重要なのをこの極小サイズバナーで痛感させられた。初めてPhotoshopでちゃんと作れたバナーだった。腹筋への執拗なこだわりをもっと言語化できていたら良かったが、拙い説明力で「なぜ」腹筋なのかを説明できず、悔しい思いもした。
⒋デザイン講座のサムネイル

【内容】
ダサいデザインを今時な感じにリデザイン。テキスト支給。
【デザイン】
参考にしていたウェビナーを多く開催しているサイトでは、抽象的で海外を感じるイラストが多かったので使用。グラデーション背景にシェイプを重ねて、今時な雰囲気とデザイン講座であることを強調した。文字もさりげなくグラデーションで、背景と合わせた。
【終わってみて】
最初に設定していたカラーが彩度マックスのギラギラカラーだったので、添削で指摘された。視線を散らかせるビビットカラーは極力使わない。肝に銘じたい。Photoshopで作成したが、Illustratorのありがたさを背景のシェイプを作っているときに痛感した。誠に素晴らしいソフトである。
⒌脱毛バナー

【内容】
脱毛に興味のある学生〜20代の女性を対象に、Yahooのトップページに掲載するバナーを作成。テキスト・ロゴ支給。
【デザイン】
脱毛の清潔感や若い爽やかな印象を与えたくて、白・寒色系でまとめた。目立たせたい文字はポイントカラーや大きさでメリハリ。リボンのあしらいで「15周年」や「No. 1」を全体に馴染ませつつ、目立つように工夫した。
【終わってみて】
文字が多い上に、どんな並びで配置していったらいいのかもわからなくてお手上げ。相談したメンターさんに「Z」の動きで目線は動くので、その並びを意識して文字を配置するようアドバイスを受けた。無駄に余白が空いたりも、これを意識しているとバランスよく文字を置いて防げる気がする。
⒍猫カフェフライヤー


【内容】
猫カフェっぽくないインテリアに凝った猫カフェのフライヤー。KINFORKというシャレオツなインテリア雑誌を参考に1案と、完全オリジナルでもう1案。
【デザイン】
A案は写真・文字のレイアウトをKINFORKに寄せて、あしらいもシンプルに余白を意識して作成。B案はフライヤーの配置場所に古着屋が含まれていたので、KINFORKのように雑誌のFUDGEを参考にした。クッキー上のリボンは魚でも良かったかも。地図はどちらも全体デザインに合うように、線の太さや文字をいじった。
【終わってみて】
2案考える時に全く違うものを提案したいが、KINFORKが良いクライアントに真逆のものは提案できない。「感度の高い女性」「古着屋に設置」を強くしてデザインに組み込む。メンターさんはB案の猫の写真を選び直すようにアドバイスをくれた。
こうしてみると、お恥ずかしながら、お題にいつも振り回されている。この記事を書く前に基礎応用の修了卒業課題発表があり、応用生のnoteも少し拝見した。課題の初期から2案ずつ毎回提案されている方もいて、驚きを隠せない。実際、応用生の発表は「うわぁ…!!」とパソコン前でずっと感嘆の声をあげまくっていた。根拠のあるデザインは、こんなにもしっくりと受け手に落ちてくるのだとも知れた。
ここまでやってみて言えるのは、「時間が足りない」ということだ。考えるにも、作るにも、調べるにも全部時間が足りない。本業の仕事に行っている日中ですら、「あ〜この時間にデザイン考えられたらなぁ」と思うことが増えた。お昼休憩はおにぎり片手に参考デザインを漁りまくる。夜はカフェインに頼りながら日付を超える。まだまだやりたい課題もあるので、手も頭も止めずに応用に臨みたい。
この記事が気に入ったらサポートをしてみませんか?
