
「世の中を良くする不快のデザイン展」を終えて #07 テクニカルディレクター・村田洋敏のつぶやき
「世の中を良くする不快のデザイン展」にテクニカルディレクター/エンジニアとして参加しました、村田です。普段は、電通クリテーティブXが運営母体となるDentsu Craft Tokyoで、インスタレーションやライブ演出などテクノロジーを使った体験コンテンツの制作を行っております。
この記事では、主に私の担当したイメージハンプのコンテンツについて書いていこうと思います。
体験コンテンツの必要性
私が今回の企画展に参加したタイミングで企画内容はほぼ固まっており、展示を行うにあたってインタラクティブ性や体験感のある要素を足せると良いな、ということで声をかけていただきました。
「世の中を良くする不快のデザイン」という視点で集めているデザイン事例そのものが非常に興味深く、この企画展ではきちんと事例と解説を紹介することが大切だと感じました。また、予算や工数にも制約があったため、体験コンテンツを作ることで伝わりやすくなる事例に絞って制作していくことにしました。
仕組みを伝えるコンテンツ
今回、舗装の色や素材を変えて視覚効果によって立体的な障害物に見せかける「イメージハンプ」の体験コンテンツを制作しました。
このコンテンツは非常にシンプルな仕組みになっています。モニターAに道路とイメージハンプの画像を表示し、ミニチュアの車につけた運転手目線のカメラの映像をモニターBにリアルタイムに表示しているだけです。

道路にプリントされている画像と運転手目線からの映像を同時に表示する事で、運転手の視点から立体に見えるように設計されている仕組みが伝わりやすくなったのではないかと思います。
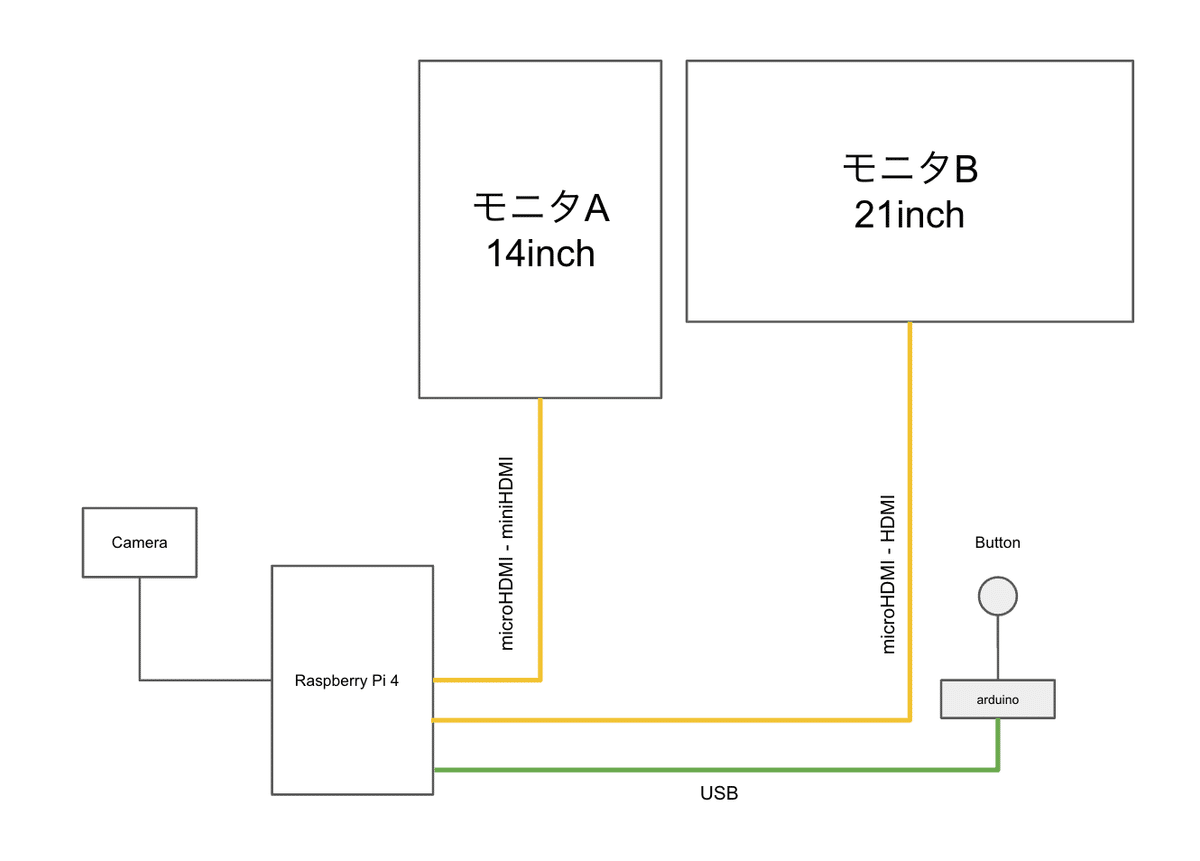
イメージハンプの展示システム
今回は、シングルボードコンピュータであるRaspbery Piを使ってシステムを組みました。Raspberry Pi 4 にカメラを接続し、2台のモニターへ表示するというシステム構成になっています。
今回のような比較的長期の展示でRaspbery Piを使うのは初めてでしたが、シンプルな画像や動画を表示する展示には、RaspberyPiはちょうど良い選択肢の1つだと感じました。

感想
フォトスポットなどで使われているトリックアートとイメージハンプは、同じ錯視の原理を使った仕組みです。また、最近増えてきたバーチャルプロダクションのシステムも、カメラトラッキングと組み合わせ、リアルタイムにトリックアートをLEDビジョンなどに映していると言っていいと思います。今回のイメージハンプのコンテンツではシンプルな仕組みで原理を理解できるコンテンツを作ってみました。
「世の中を良くする不快のデザイン展」全体を通じ、様々な事例とその裏側にある理論や原理を学ぶことができ、私自身非常に勉強になる事が多かったです。今回の展示作業や展示内容から学んだことを、普段作っている体験コンテンツや作品制作などにも活用していければと思っています。
村田 洋敏(むらた ひろよし)
電通クリエーティブX/Dentsu Craft Tokyo テクニカルディレクター。フリーランスの映像ディレクターを経て、2016年よりテクニカルディレクター/エンジニアとして様々なインスタレーションやライブ演出などを手掛ける。
これまで公開したコラムはこちら
