
「Drama」リアルなプロトタイプを最速で作れるUIデザインツール
規模や環境によりますがAdobeXD/Figma/InVision Studio/Sketchより良いと感じます。
DramaひとつでUIデザイン制作/プロトタイプ作成/アニメーション(モーション)作成が可能で軽快で使いやすくデザインツールとしての完成度が高いです。
早い段階で実機挙動に近いリアルなプロトタイプを作成できるので、フィードバックや認識共有の精度も上がりテスト/改善のサイクルが効率よく回り開発をスムーズに進めることが出来ます。

PixelCut社が開発したDramaは”デザイン/プロトタイピング/アニメーション”それぞれに強力で魅力的な機能があり、快適な動作や直感的な使いやすい操作性で完成までワンストップでプロトタイプを作れるオールインワンのMac Appデザインツールです。
最近ベータテスト期間があり9月4日に正式にリリースされました。Drama Mirror .iOS Appでは実機でプロトタイプの操作感を確認できます。

Drama UI
Dramaは相互接続されたSceneの全体構造を作成してトランジションで繋げ、アニメーションを設計し、ユーザーの操作をプロトタイプ化するためのアプリです。すべてのレイヤーすべての属性を制御し詳細なアニメーションを作成できます。

ワークスペース内ではレイヤーのサイズ変更/回転/グラデーションの編集などを選択要素のすぐ近くにあるギズモでコントロール編集できます。

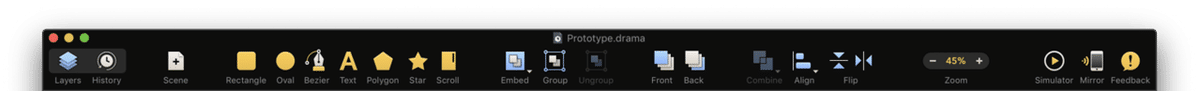
上部にはツールバーパネル。

左側にはレイヤーやヒストリーなどのパネル。

右側にはインスペクターパネル。

下部にはアニメーションタイムライン/マジックムーブタイムライン/ドライバーなどのパネルがありす。

レイヤー
レイヤーはSceneの基本的な構成要素で単純な図形やパスで作成して回転/拡大最小/調整できます。塗りつぶし/ストローク/シャドウ/ぼかしなど視覚的なフィーチャーも付けられます。縦横スクロールエリア指定もできます。

グループ化もでき親レイヤーに子レイヤーをネストし論理的な階層で管理できます。

プロトタイピングツール
トランジション
ドローツールでビジュアルの状態を表すSceneを何枚も作り、トランジションで繋げUIを作っていきます。
トランジションにはMagic Move/Jump/Cross Fade/Push/Slide Inがあります。

イベント
イベントは基本的な相互作用の一つで、各イベントに対応したアクションがあり実機での操作感に近いプロトタイプを作れます。
特徴的な機能
Dramaの突き抜けた機能や使いやすい機能にはアニメーション、3Dレイヤー、マジックムーブ、マジックドラッグ、ドライバー、シミュレーター、タイムトラベルなどがあります。
アニメーション
強力なアニメーション機能はタイムラインエディタ管理で簡単にUIモーションが作れます。

サンプル:https://www.drama.app/examples
ダウンロード:https://www.drama.app/content/examples.zip
3Dレイヤー
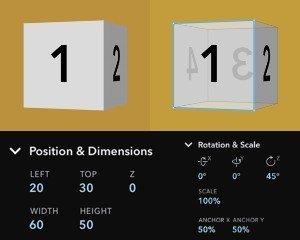
2Dレイヤーを3次元空間に配置してZ位置XY回転により3Dコンテンツを作成でき、これまでにないインタラクションを創造できます。

パースペクティブの調整もできます。

マジックムーブ
トランジションで繋げた各Sceneに同じレイヤー名の要素があれば自動でアニメーションが作られ補完されます。
マジックドラッグ
マジックムーブ、トランジションと組み合わせて作成したインタラクティブなイベントでシミュレーターやDrama Mirror .iOS Appでドラッグできるオブジェクトになります。
ドライバー
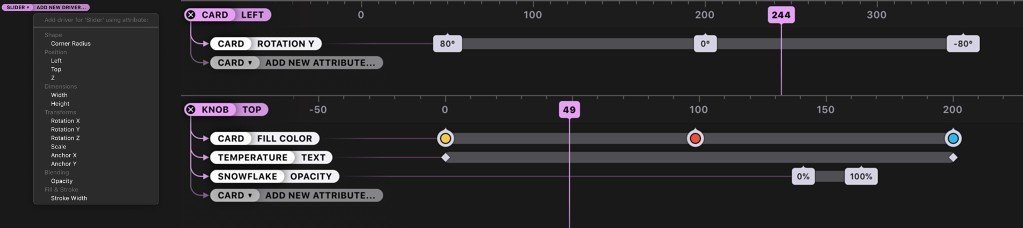
レイヤーAとレイヤーBのバインディングを作成して、ユーザーがシミュレーターを操作するなどによりAの属性が変更されるたび従属Bの属性も自動的に更新され駆動できます。
ドライバー属性はドライバーパネルで管理できます。

シミュレータ
アニメーション/インタラクションをデザインしたら、シミュレータウィンドウで選択されてるSceneのプレビューができ、変更はすぐシミュレーターに反映されます。マウスとキーボードで操作してクリック/ダブルクリック/ドラッグ/オンカーソルでイベントの実行、レイヤースクロールやレイヤードラッグができます。
シミュレーターでの出来事はビデオ録画することができます。

タイムトラベル
タイムトラベルはドキュメントのバージョン管理機能で任意の過去の状態に遡れて、作業の並列分岐も作成できます。
Gitになじみ深いバージョン/ブランチ管理システムです。複数のブランチを持てることによりいろいろなアイデアを試して見ることが出来ます。履歴は簡単に切り替えられて削除もできます。

20200127追記
シンボル
すべてのシーンはシンボル機能を使えば他のシーンで再利用できます。複製せず複雑なUIが作成でき猥雑な要素管理がなくなります。シンボルはネスト可能。
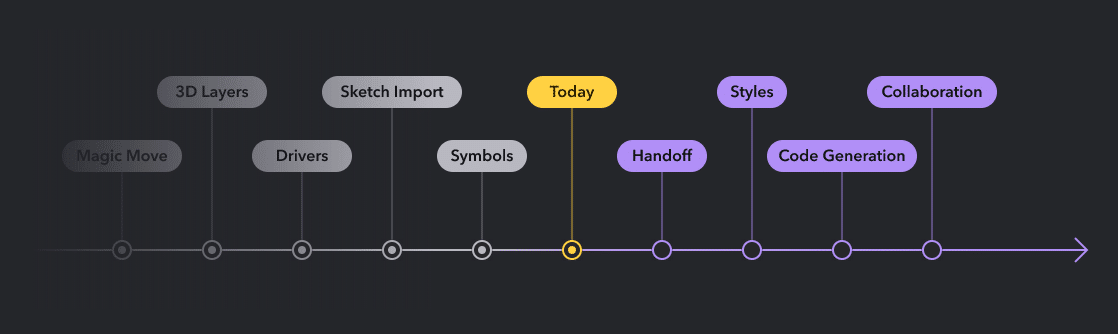
ロードマップ

開発中
Symbols、Handoff、Styles、Code Generation、Collaboration
実装済み
Drawing Tools、Magic Move、3D Layers、Drivers、Sketch Import
20200127追記

Symbolsが実装されました。
Drama/Figma/AdobeXD比較
良いところ
Drama: 動作が軽快。独自の突き抜けた機能が光っていて、開発初期段階で実機での操作や挙動に近い完成度のリアルなプロトタイプが作られていて開発がよりスムーズに進む。現時点のツールの完成度とロードマップを見ると宇宙史上最高のUIデザインツールになる期待感があります。
Figma: 優秀なコンポーネント(シンボル)管理、共同編集。
AdobeXD: 無料、PhotoshopやIllustratorとの親和性。
良くないところ
Drama: macOSのみ。リリースしたばかりでまだ機能が足らない箇所がある。プラグインやインテグレーションはロードマップにない。
Figma: 日本語入力やフォント関連が不安。
AdobeXD: 使ってないときでもAdobeらしく副アプリがいくつも常時起動してる。
Info
Drama
価格はサブスクリプション11815円/年。体験版もあります。
20190919追記
正式リリースの当初は決算のとき年払いみたいに書いてあったのでサブスクリプションなのかと思ったのですが

ライセンスライセンスページが追加されていて
* 体験ライセンス:無料。機能制限なし、7日間(起動しなかった日はカウントされない)
* 標準ライセンス:$99(11970円)。商用利用可、買い切り
* 教育ライセンス:無料。教師と生徒のみ、商用利用不可、1年間有効
から選べるようになってました!12000円の買い切り嬉しすぎる💫
20200127追記
現在$99/Aのサブスクリプションになってました。

ドキュメント:https://www.drama.app/documentation
開発中のシンボル/スタイル/コード生成が実装されたら12000円の価値を感じます。体験版があるので試しになにか作って遊んでみてください。私はベータテストで触って好きになってたので実装まで待たず導入を決めました。
#デザイン #ツール #プロトタイプ #プロトタイピング #モーション #Design #Tool #UI #Prototype #Prototyping #Motion #Drama #XD #Figma #Sketch
この記事が気に入ったらサポートをしてみませんか?
