
「BtoBサービスにおける、継続的にユーザビリティを高めるための仕組みづくり」
【イベントテーマ】:使いやすさ、アクセスしやすさを実現するB2Bサービスのデザインとは?
【開催日】:3月8日(水)18:30~
【登壇者】:保坂 浩紀氏(AI inside 株式会社)、伊原 力也氏(freee株式会社)、大村 健太(CULUMU)、川合 俊輔(CULUMU)
保坂氏:皆さま、こんばんは。今日私からは「BtoBサービスにおける継続的にユーザビリティを高めるための仕組み作り」をテーマにお話させていただきます。よろしくお願いします。 簡単に自己紹介させていただきます。保坂と申します。AI inside という会社で、Chief Experience Officerをしております。 AI inside には約3年前に1人目のデザイナーとして入社しました。そしてデザイン組織を立ち上げて今に至ります。 元々ずっとデザイン畑でして前職は、UXデザインのコンサル、その前はIoTのベンチャー、さらにその前はメーカーで一眼レフカメラのUIデザインを行っていました。
AI inside とデザイン組織について
保坂氏:まずはじめにAI inside と扱うプロダクトをご紹介します。AI inside という会社を聞いたことある方ってどれぐらいいますか? 予想だとあまり知られていないのかなと思っているので、どんな会社なのかご説明させてください。
当社のミッションは「世界中の人物にAIを届け、豊かな未来社会に貢献する」。ビジョンが「AI inside X」(※)です。 このXというのは、様々な環境を意味しています。 そこに溶け込むAIを実装して誰もが特別な意識をすることなくAIを使える、その恩恵を受けられる、そういった社会を目指しています。 私達デザイナーは、そのビジョンを具体的に描いたり、そのビジョン実現に向けて提供しているプロダクトやブランドの体験をデザインしています。
※ ミッションとビジョンは登壇当時の内容です。

保坂氏:こちら(下図)は私達が提供するプロダクトの一部です。
左の「DX Suite」が今、我々の基幹プロダクトです。AIの力で手書きの文字を読み取ってくれるSaaSです。 中央の「Learning Center Vision」、右側の「Learning Center Forecast」と2つありますが、簡単に言うと「誰でもノーコードでAIを作成できるサービス」です。

「DX Suite」について
保坂氏:今日ここでは「DX Suite」についてもう少し具体的にご説明します。
手書きの文字を高精度に読み取ってくれます。 例えば真ん中の印鑑の部分を綺麗にスキップして読み取ったり、手書きとか他言語とかFAXの文字なども高精度に読み取ってくれます。(下図)

保坂氏:実際にどういった業務で使われてるのかと言いますと、例えばクレジットカードの申込の際に活用できます。ショッピングモールなどでたまにクレジットカードを募集していたりすると思いますが、手書きで申し込んだりしますよね。それをカード会社さんがスキャンしてこの「DX Suite」にアップロードするとデジタルテキスト化してくれます。それをRPAで基幹システムに連携します。こういった流れで利用いただくことが多いです。
おかげさまでAI-OCR市場というところではシェアNo.1です。
業種業態・企業規模に関わらずあらゆるお客様に利用いただいております。

保坂氏:今回ご紹介した「DX Suite」、そして「Learning Center」の他にも「AI Growth Program」というAI人材を輩出するための教育プログラムや、エッジコンピューターの「AI inside Cube」。最近では東北大学と宇宙開発プロジェクトの共同研究も実施したりと、いろんなことをやっています。

デザインチームの紹介
保坂氏:私達のデザインチームは、発足して約3年になります。今現在、パートナーさんも含めて12名です。これは特徴的かもしれませんが、メンバーの国籍の数が日本、イギリス、イタリア、韓国の4つ。少ない人数ですけど結構多様性がある面白い組織になってます。
私はChief Experience Officerとしてデザインチームが所属するExperience Group を率いていますが、会社としてこの「エクスペリエンス」に投資をしています。

保坂氏:なぜそんなに投資をしているのかと言うと、「好循環サイクル」の起点になっているからです。 簡単にご説明しますと、
1.まず優れたユーザー体験が一番目に来ています。
2.多くのユーザーに利用してもらうことで、
3.多くのデータを学習することができます。
4.それによって高価値なAIが生まれる。
5.これらをベースに、継続的な成長ができる。
6.それによってさらに低コスト構造低価格化が実現してさらに多くのユーザーを呼び込めて高価値なAIに繋がる。
というこのサイクルを回すことが私達の会社のビジネスの根幹として捉えています。決算資料にも載っていたりします。
以上、デザイン組織の簡単なご説明となります。AI inside Design noteでもデザインチームについて紹介しているのでぜひご覧ください。
ユーザビリティを高めるための仕組みづくり:3つのアプローチ
保坂氏:ここからが本題となります。
ユーザビリティを高めるための仕組み作りを3つのアプローチでご紹介していきます。主に社内の体制の話になります。
マインド浸透
体制作り
日々の改善
アプローチ1.マインド浸透
保坂氏:まずは「マインド浸透」についてです。
こちらユーザビリティだけでなく、少し広げたUXの考え方をどう社内に浸透させていくか、という話ができればと思っています。
まず前提としてUXというのは決してデザイナーだけのものではなくてプロダクトに関わる全員が考えるものです。とはいえ意識しないと会社目線ばかりになりがち、というのはよくあるかなと思います。 ですので、どうユーザー目線を日々意識してもらうかというところをエクスペリエンスグループとしても取り組んでいます。 その取り組みの具体例を3つご紹介します。

「ナレッジシェアのイベント」
保坂氏:1つ目が「社内ナレッジシェアのイベント」です。
約2年前に、Design Weekというデザインのイベントを4日間かけて社内で実施したことがあります。 そもそもUXとは何か、というところからユーザーインサイトのつかみ方、それをもとにしたアイディア発想、メッセージをどう正しく伝えるかといったコミュニケーションデザインの観点だったりをデザイナーが講師となって社内で展開したことがあります。
この3月にもExperience Dayとして、「良い体験ってなんだろう?」をテーマにユーザージャーニーマップとかUXライティングといった話をする予定です。
このように社内ナレッジシェアイベントを定期的に開催し、UXデザインについてのノウハウを社内共有しております。
狙う効果としては、「デザイナーでなくても日々の業務にUXの観点を取り入れられる」です。
「新入社員のオンボーディングセッション」
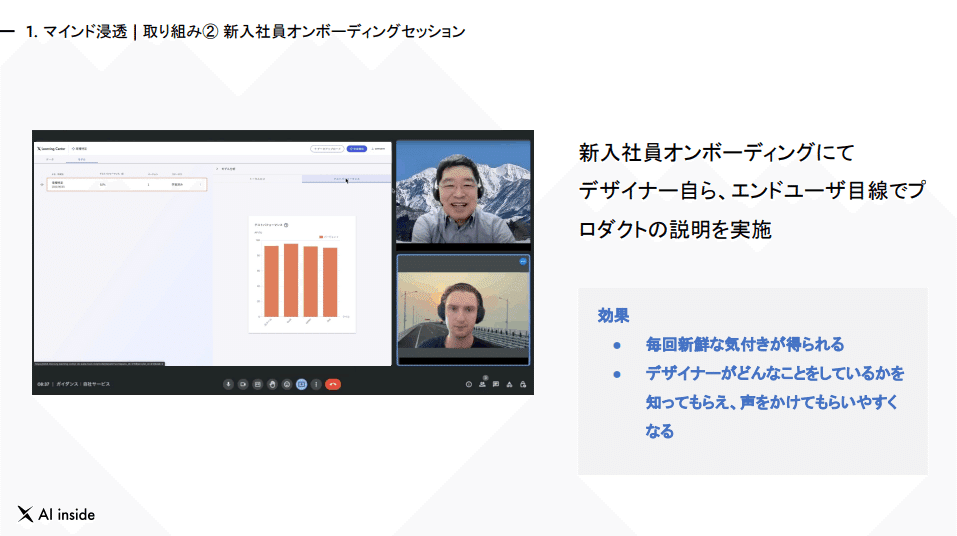
保坂氏:2つ目の取り組みは、新入社員のオンボーディングセッションです。
こちらはデザイナーが自ら、新入社員の方にエンドユーザー目線でプロダクトの説明をしています。
これはデザイナー以外でもできるじゃん、と思われるかもしれませんが、デザイナーが自身で行うメリットは2つあると思っています。
1つ目が、毎回新鮮な気づきが得られるということですね。
新入社員の方にプロダクト説明すると、そもそもの本質的な質問が返ってきたりします。それが改めてプロダクトについて考えるきっかけとなったり、開発者との会話のきっかけにもなります。
2つ目のメリットは、デザイナーがどんなことをしているのかをこの場で知ってもらうことができます。その後声をかけてもらいやすくなる、といった効果があります。

「デザイナーの現場同行」
保坂氏:この「UXのマインドの浸透」というのはデザイナーにも当てはまります。
デザイナー自身がドメイン知識を深める必要があります。我々が提供しているサービスはBtoBですので、BtoCと違ってなかなか自分自身で体験することができません。
したがって、実際に現場に同行して現場観察することをとても重要視しています。 またBtoBサービスの場合、デザイナーより営業の方とか、カスタマーサクセスのメンバーの方が、顧客との接点が多いです。ですので彼らに協力してもらい、お客さんにアポを取っていただき現場同行して情報を取りに行きます。
効果としては、「デザイナーのドメイン知識の向上」です。よりユーザーを深く理解し、より使いやすいプロダクトをデザインすることに繋がっています。

アプローチ2.体制づくり
保坂氏:続いて2つ目のアプローチ、「体制作り」です。
体制作りというのは言い換えると「ユーザーの声を取り入れる方法を型化する」ことです。この体制作り、型化に関しても取り組みを3つご紹介します。
「すぐにリサーチ実施可能な状態を担保」
保坂氏:「これちょっと検証したい」など、必要なときにすぐにお声掛けできる会社さんを持っておくとか、すぐに予算を出せるなどの準備をきちんとしておくことが大切です。
これによって素早い仮説検証が可能となり、ユーザビリティをさらに高める機会となります。左の3つのサービス(下図)が私達もお世話になっているサービスです。

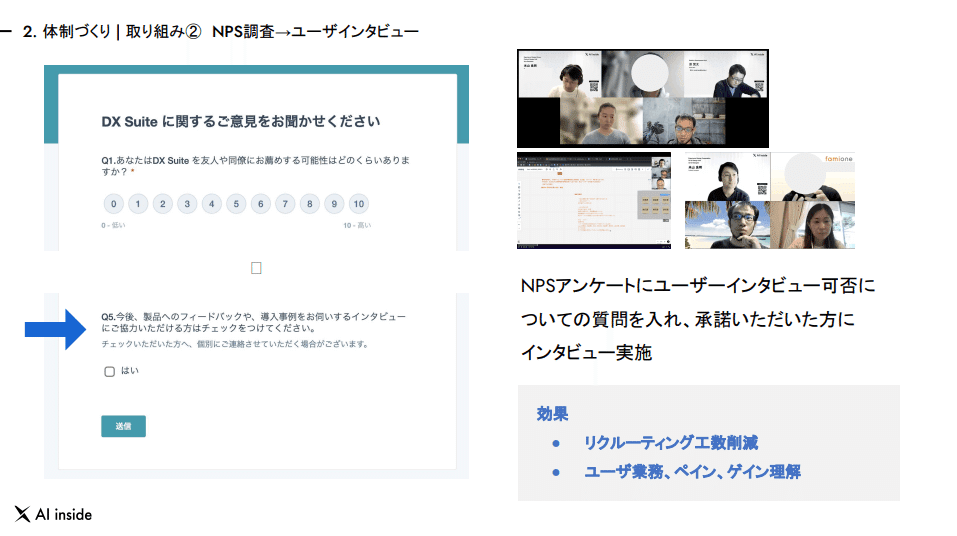
「NPS調査からユーザーインタビューの流れをつくる」
保坂氏:私達の「DX Suite」は、3ヶ月に1度NPSの調査をメールで実施しています。最後に「インタビューに協力いただけるかどうか」の質問も入れています。
これで「はい」をつけてもらった方にアプローチし、インタビューの実施ができます。効果としては「リクルーティングの工数が削減できる」ことです。調査会社さんなどに依頼すると、リクルーティングにどうしても時間がかかってしまいます。
また、インタビューをすることでデザイナーとしてもユーザー業務、ペイン、ゲインの理解が深まります。

「VoCをプロダクト開発サイクルに取り込む」
保坂氏:3つ目の取り組みが、VoC(Voice of Customer:顧客の声)をプロダクト開発サイクルに組み込む、というものです。
左の図はプロダクト開発のプロセスとVoCを取り組む流れを可視化したものです。(下図)
BtoBではユーザーの声のインプット元が様々あります。例えばリリース後に何か問い合わせが来たり、「AI inside Academy」というユーザーコミュニティでの質問ややり取り、NPS調査でのコメントなどがあります。
その他、ユーザーインタビューやユーザー向けイベントでの声や、実際にお客様に触れている営業の方が聞いた声など、たくさんの顧客の声のインプットがあります。
それを1ヶ所に集約し、プロダクト開発のフローに載せています。具体的にはSlackのチャンネルを活用しています。「#voice-of-customer」というチャンネルがあるのでそこにワークフローを作りVoCを投稿してもらいます。それをスプレッドシートと連携させます。ただ、投稿を忘れてしまうこともあるので、日々のSlackのやりとりで「これはユーザーの声だな」と思ったら「VoC」っていうスタンプを押すと、それが自動的にこのチャンネルに連携され、さらにスプレッドシートにも連携するという仕組みを作っています。
これの効果としては「ユーザーの声を取りこぼすことの防止」です。以前は各ユニットや担当者、プロダクトによってユーザーの声の集め方がバラバラでしたが、この一元化により声の取りこぼしがなくなりました。

アプローチ3.日々の改善
保坂氏:最後に3つ目のアプローチです。これは「日々の改善」です。
「ユーザビリティ改善アクションを日々の業務に組み込む」ということです。 こちらも取り組みを3つご紹介していきます。
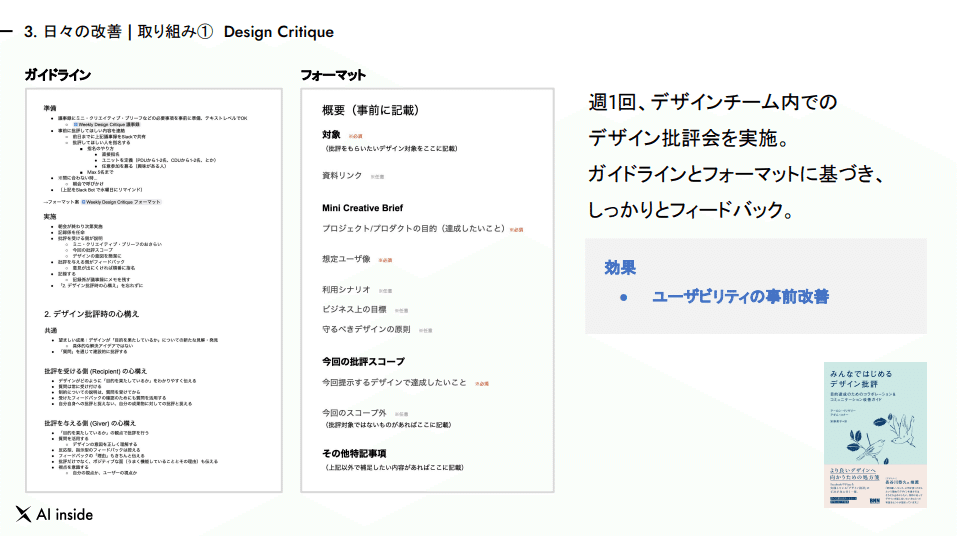
「Design Critique」
保坂氏:1つ目の取り組みです。
デザイン批評会をデザインチーム内で週1回実施しています。
もちろんプロダクト開発では開発チームとデザインのレビューを実施していますが、これはデザイナー同士でフィードバックし合い、ユーザビリティを高めるという目的で実施しています。 こちらはちゃんとガイドラインとフォーマットを準備して実施しています。
なぜこんなにかっちり準備しているかと言いますと、以前フリーフォーマットこういう場を設けて実施していましたが、本当は欲しかったフィードバックがもらえなかったり、少しずれたフィードバックをもらってしまったり、他の議論が盛り上がって時間をオーバーしてしまうといったデメリットがありました。
そのため、改めてレビューを受けたいことのスコープや、前提の情報を整理して持ち込むというルールを定めました。
これよりかなり深いフィードバックができるようになりました。この「みんなで始めるデザイン批評」という本も参考にしました。
フォーマットを作ったことによるデメリットもありました。
それは「デザイン批評会に持ち込むハードルがちょっと高くなってしまった」ことです。週1回やってるんですが、スキップが続いたことも何回かありました。その改善として2つ目の取り組みを行いました。

「ゆる共有チャンネル」
保坂氏:2つ目の取り組みとして、「#design_ゆる共有」というチャンネルを作りました。
これは「そんなかっちりしたフォーマットじゃなくてちょっと意見が欲しい」というとても緩く、今デザインしてるものを共有して意見をもらえる場を作りました。
これにより、「ゆる共有」と先程の「デザイン批評」のサイクルがうまく回り始めました。 例えば「ゆる共有で1回聞きたいんだけど」と投稿してフィードバックをもらうと、それをブラッシュアップしたものを改めてちゃんとデザイン批評に持っていくそこでさらにフィードバックをもらったものを改善し、ゆる共有チャンネルに流す。このようなサイクルが回り始めました。
このかっちりと緩いという両軸で行うとうまくいくというのが最近発見したことです。

「社内簡易ユーザビリティテスト」
保坂氏:3つ目の取り組みとして、社内での「簡易的なユーザビリティテスト」を実施しています。Mazeというサービスを利用してFigmaのプロトタイプと連携し、他の方の意見も欲しいなっていう時に簡易的に社内のユーザビリティテストを実施しています。
これらによって、プロダクトをリリースする前にユーザビリティを事前に改善することができています。
まとめ
保坂氏:今回のまとめに入ります。
今日お話したテーマは「BtoBサービスにおける継続的にユーザビリティを高めるための仕組み作り」というテーマでした。
1つ目が「マインド浸透」です。
デザインチーム主導で全社的にユーザー目線をインストールする。
2つ目のアプローチが「体制作り」です。
ユーザーの声を取り入れる方法を型化して、情報は1ヶ所に集約する。
3つ目のアプローチが「日々の改善」です。
ユーザビリティ改善アクションを日々の業務に組み込む。批評会を定義するみたいなことです。

もし今回ご紹介したアプローチや取り組みの中で何か参考になるものが一つでもあれば嬉しいです。ぜひ明日からちょっと意識して、取り入れてみていただけたら幸いです。
最後にこちらのメッセージをお送りして終わりにします。

保坂氏:ユーザビリティ向上に近道はありません。
「1つ1つ確実に積み重ねた先に使いやすさが待っている」。私はそう考えています。
登壇者プロフィール
保坂 浩紀(ほさか ひろき):
AI inside 株式会社/執行役員CXO (Chief Experience Officer)
光学機器メーカー、IoTベンチャー、UXデザインコンサルティング会社を経て、2019年10月に1人目デザイナーとしてAI inside に入社。
デザイン組織を立ち上げ、プロダクト・会社・顧客・従業員をつなぐエクスペリエンスデザインに従事。UIデザインからUXリサーチまで幅広く積んだ経験を生かし、経営におけるデザインの価値最大化に取り組んでいる。
Twitter: @h0sa
note でAI inside デザインチームの情報を発信中です!
https://note.com/aiinside_design/
コーポレートサイト | AI inside 株式会社AIを作る「Learning Center」、動かす「Cube」、手書き対応AI-OCR「DX Suite」などのAI
この記事が気に入ったらサポートをしてみませんか?
