
XDユーザーのお困りごと6選 - Figmaを使えるようになろう! vol.2
こんにちは。デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブ集団、crage(くらげ)株式会社のデザインチーム、Figmaをバリバリ使ってきたガッキー🙋♀️と、XDからFigmaに乗り換えたナンシー🙋🏻♀️ です。
crageでは今までメインツールとしてXDを利用してきました。今は徐々にFigmaに移行中です。
そんなcrageでは、Figmaの勉強会を実施しています。
今回は、その勉強会の中から、「XDのあの機能はどこにいったの…?🥺」「XDと同じ感覚でデザインするとなんかうまくいかない…🥺」といったお困りごとをチームで一緒に解決した内容を6つに絞ってお伝えできればと思います。
Figmaちょっと苦手…と思われているあなたと、一緒にがんばれたらと思います😊
▼Figmaの基本構造や、XDそもそもの違いに関する記事はこちら
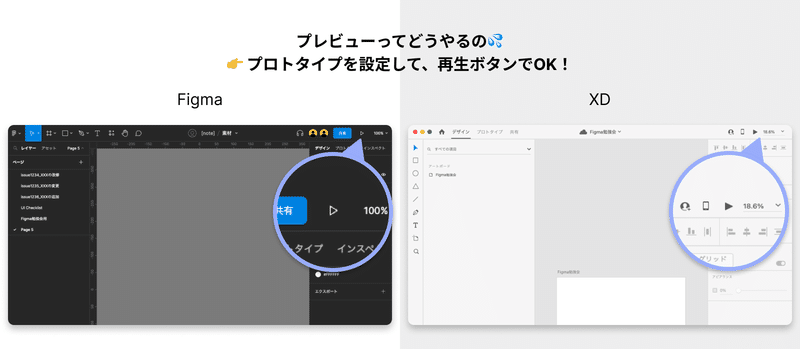
プレビューってどうやるの💦
XD同様、右上に再生ボタン「▶」があるので、そこを押してみましょう!
プレビュー画面は、URLを発行できます。プレビュー状態で、チームに共有することもできます。
XDでは共有リンクの更新が必要でしたが、Figmaでは即時反映のため、お客様に連携する際などは注意が必要です。

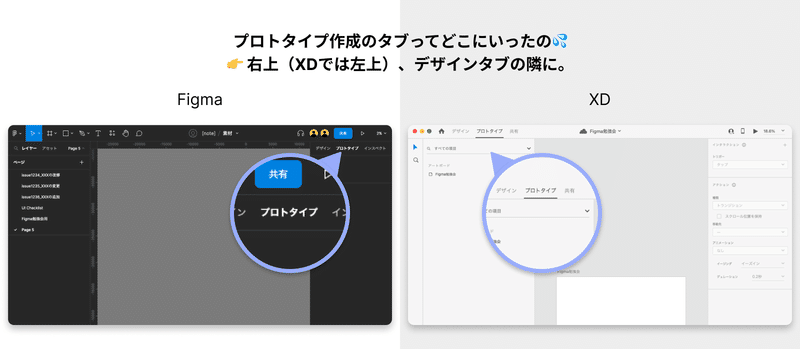
プロトタイプ作成のタブってどこにいったの💦
XDでは左側にあるプロトタイプ作成のタブですが、Figmaには右側にあります。
XDではホバーの設定などは、コンポーネントにしてから設定しますが、Figmaではプロトタイプ設定の中にホバーにするための機能が入っています。

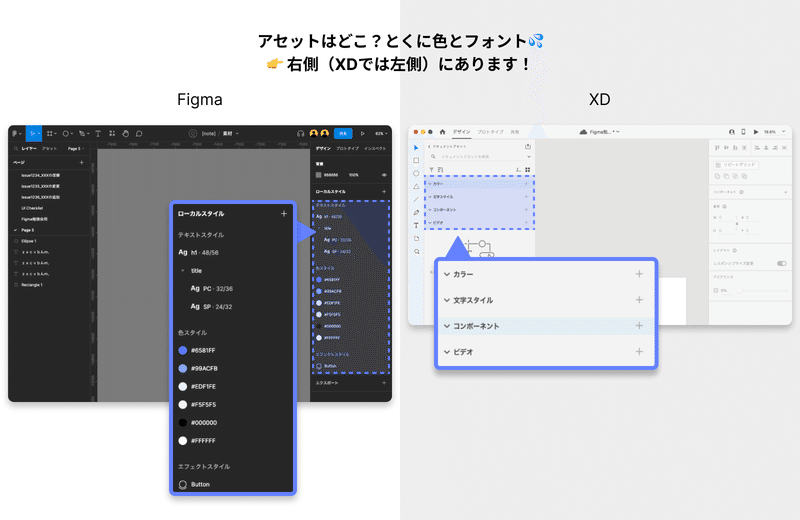
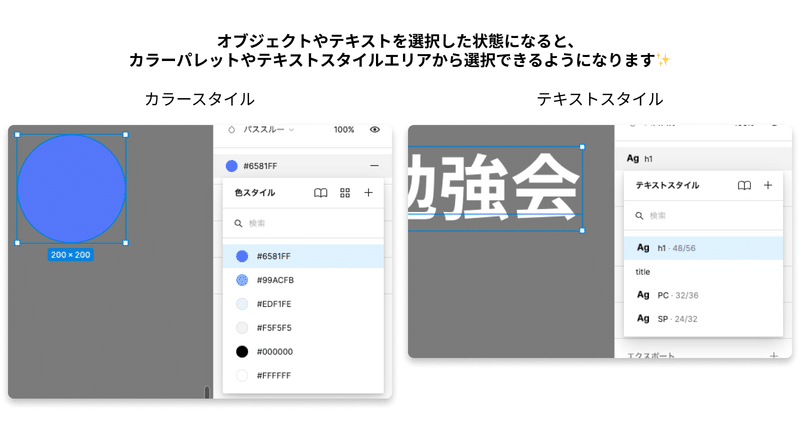
アセットはどこ?とくに色とフォント💦
XDではライブラリタブにすると現れますが、Figmaは何もオブジェクトを選択してない状態にすると、右サイドバーに表示されます。
ちなみに、Figmaではシャドウもアセット(スタイル)として登録できます。

また、オブジェクトやテキストを選択した状態になると、カラーパレットやテキストスタイルエリアから選択できるようになります✨
XDよりも直感的なUIかもしれません。

リピートグリット的な機能が見当たらない💦
Figmaにはリピートグリットのような機能はありません。ただ、「オートレイアウト」機能で代替することはできます。
機能の違いは、下記のようにイメージいただくと理解のサポートになるかもしれません。
XD リピートグリット:要素を縦にも横にもリピートする(background repeatの感覚に近い)
Figma オートレイアウト:コンテンツの中で均等余白でオブジェクトを配置する(スタイルを当てている感覚に近い)
Figmaの「オートレイアウト」は、どちらかというと、XDの「スタック」寄りの機能かもしれませんね。

Adobeフォント使ってたのだけど💦
Figmaをブラウザで利用されてる方がよく躓かれると思います。
ブラウザでFigmaを利用する場合は、ローカルフォントを読み込めるようにするために、設定(フォントインストーラーをダウンロードして対応)が必要です。
▼フォントインストーラーはこちらから
▼Figmaのコンピューターのローカルフォントへのアクセスに関するヘルプはこちらから
コンピューターのローカルフォントへのアクセス – Figma ヘルプセンター
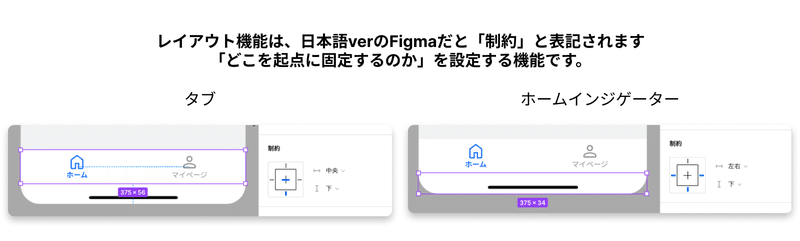
なんかフレーム引っ張ると、中身が崩れる💦
commandを押しながらフレームを引っ張ると解決します。
これはXDにもある、レイアウト機能(アートボードを拡大・縮小する際に、どこを起点とするか、といったたレスポンシブに関する設定)の影響です。
レイアウト機能、最初は戸惑いますが、スクロールが発生するようなアプリをデザインする時にフレーム下部にタブを固定したい時などに利用すると、とっても便利です。

上記のタブとホームインジゲーターのレイアウト設定は下記のようになっています。

いかがでしたでしょうか?
Figmaぁぁと思われているXDユーザーの方の一助となれば幸いです。
これからも少しずつ記事を投稿していきますので、一緒にFigmaマスターを目指せればと思います✨
Figmaに関するマガジンはこちら
crageのメンバーになりませんか?
crageでは現在メンバーになっていただける方を募集中です。
ご興味ある方はぜひエントリーください!
新たな才能、求めています。
デザインチームのページはこちらから
この記事が気に入ったらサポートをしてみませんか?
