
【真似したくなる!参考サイトを集めてみた!】 ゲーム・ホビー編
今回は「ゲーム・ホビー編」ということで、5サイトほどデザインが良いと思ったサイトとまとめました。
個人用まとめサイトですが、参考にしていただければと思います。
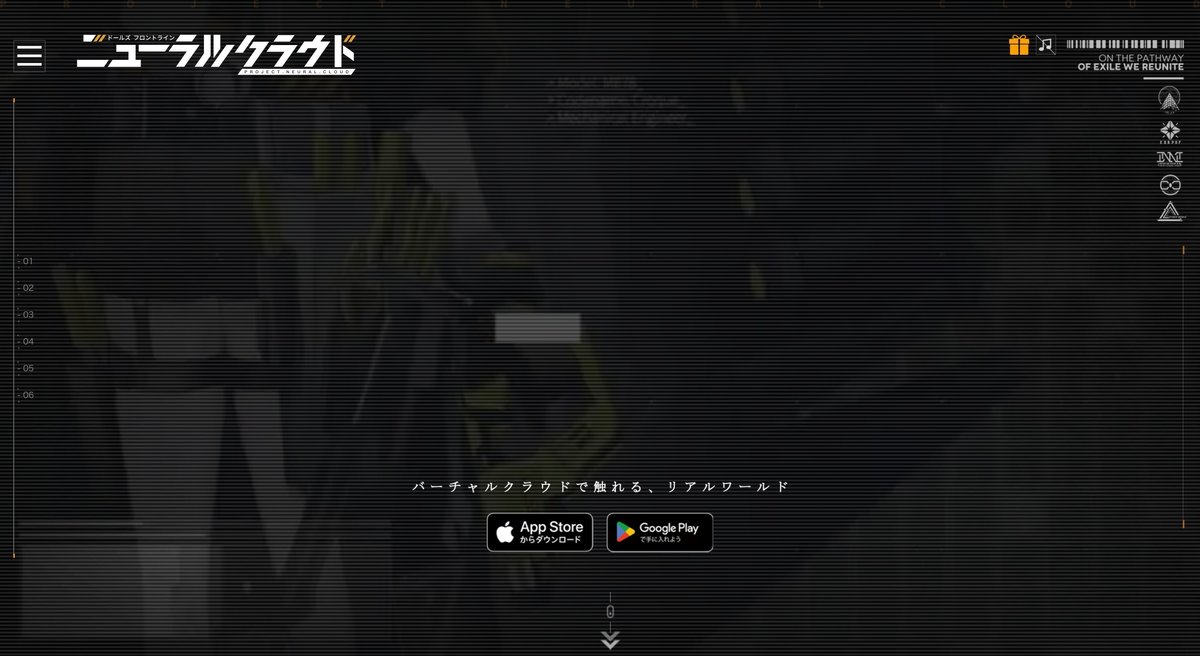
●ニューラルクラウド公式サイト
細かなあしらいやフォントの選定にこだわりを感じるサイトです。

TYPE:ブランドサイト
FONT:bd-supper,zen-kaku-gothic
COLOR:

●VS AMBIVALENZ(ビバレン)公式サイト
オーディションゲームなので、TOPページはオーディションの進行がわかりやすいレイアウトになっています。
細かなあしらいやフォントの選定、キャラクターごとの色も美しいサイトです。

TYPE:ブランドサイト
FONT:Noto Sans JP,Lexend Zetta Custom
COLOR:

●PS4/Switch 『アイキス3 cute』オフィシャルサイト
乙女ゲームのデザインですが、シンプルながらレイアウトや文字組などが美しいサイトです。

TYPE:ブランドサイト
FONT:Barlow Semi Condensed,Noto Sans JP
COLOR:

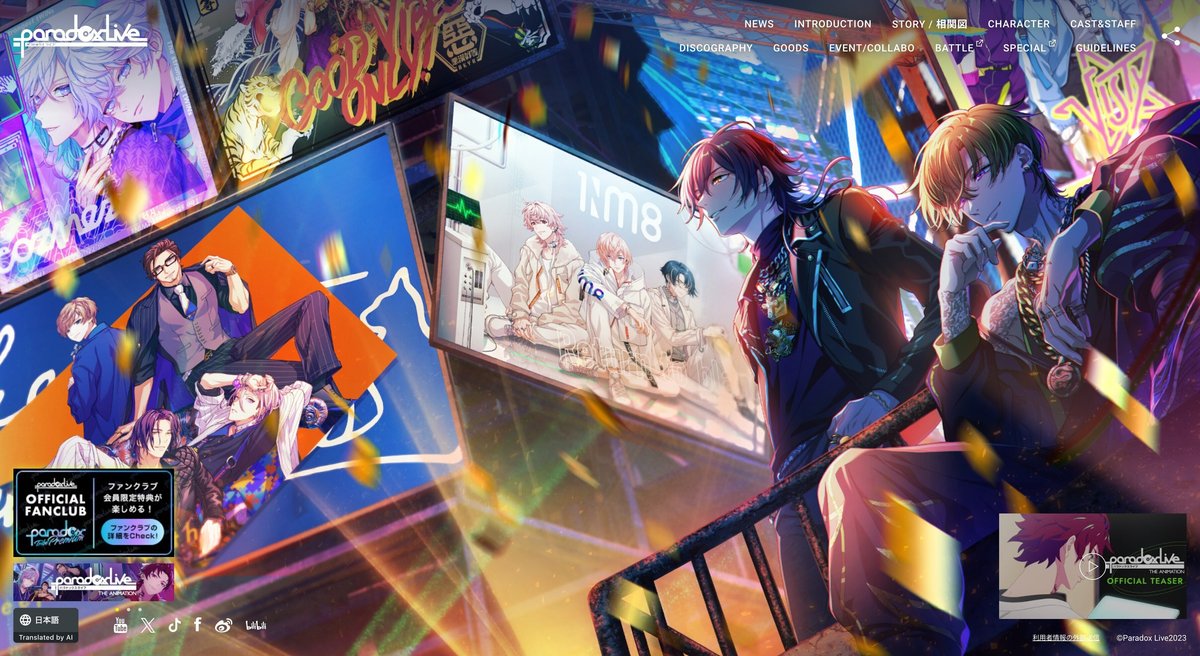
●Paradox Live(パラライ)公式サイト
色の使い方がとても良いサイトです。
多色を使用していますが、どのページもしっかりトーンを合わせています。
特にキャラクター紹介のページの色使いは参考になります。

TYPE:ブランドサイト
FONT:Roboto
COLOR:

●LINE GAME10周年 - ブランドサイト
周年記念サイトは色々なコンテンツがあるので、統一感を持たせるには工夫が必要です。
こちらのサイトはカラフルな色使いですが、トーンをしっかり合わせていたり、ゲームの楽しさをギミックで表現していたりと、全体的なバランスが良いサイトです。

TYPE:ブランドサイト、周年サイト
FONT:LINESeedJPStd,dazzle-unicase,Arial
COLOR:

いかがでしたでしょうか?
機会があればぜひ参考にしてみてください。
少しでもお役に立てたら幸いです。
最後までご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
