
窓付封筒用の宛名印刷サービスを社内ハッカソンで作ってみた話
こんにちはco-meetingの遠藤です。
社内ハッカソン 成果物報告の記事になります。後半に今回私が公開したサービスの簡易版を作成できるチュートリアルも載せてありますのでぜひお楽しみ下さい。
ハッカソンについて(遠藤個人的な視点での説明)
普段のコピペテックの活動は、技術書典向けの書籍とコピペテックマガジンの記事を書いていますが、今年の3月、4月は趣向を変えて、普段コピペテック用に使っている時間をあてて、個人Webサービス ハッカソン的なイベントを社内で行っていました。
もともと個人縛りではなかったのでが結果的に各々で開発することになり、業務時間の合間合間に時間をつくりながら全員で4つのサービスを公開するところまでできました。なかなかがんばったのではと思います。
もともとこの企画を始めた背景ですが、昨年新たに弊社に加わってくれた社員が技術書典向けの書籍やコピペテックマガジンの記事を書くのは少しハードルが高かったようで、それなら動くアプリを作って公開するというのが参加しやすいのではと実験的にやってみたというところです。
実際やってみると、Webサービスを1から企画して開発することで、開発環境の選定からUXデザインをすべて自力で実装する必要があり総合力が必要になります。とはいえソースコードが非公開であれば中身はそこまで洗練されていなくてもOKだったりするため実は割と敷居を低くとりくめるのではないかと思っています。
また、弊社の本業はSalesforceのお仕事をメインで行っているため、普段使っているプラットフォーム以外の技術に触れることもコピペテックを始めたきっかけの一つでもありますし、それぞれのスキルアップの意味でもなかなか良い企画だったと思います。
ちなみに、モバイルアプリでもなんでも良かったのですが、期間内にリリースするということを考えると、まずは審査などがないWebサービスであれば確実にリリースできるよねというあたりが理由です。
ハッカソンの作ったもの
ところで、私遠藤は、技術書典8 改め 技術書典応援祭向けに「ESP32とobnizOSで作るIoTツールDIY集」を3月半ばまで書いていました。
(BOOTHで販売中ですのでぜひこちらも読んでみてください!)
そのため、実質開発期間は4月から1ヶ月、4,5日しかなかったので、その期間で完成できそうなネタとして、以前から自分が欲しいと思っていた窓付封筒用の宛名印刷サービスを作ることにしました。
サービス名「窓付封筒あて名印刷」は名前だけで説明が不要で、また検索にも引っかかりやすいのではと思いそのままの名前にしています。(SEO的にはまだ全然ですが。。)
なぜ「窓付封筒あて名印刷」か。私自身封筒を使ってものを郵送するのは年に数回しかありませんが、この年に数回でも手で宛名を書くのが苦痛でしかありませんでした。そこで社内に備品として大量にある窓付封筒を個人の郵送でも使おうと思ったのがきっかけです。
詳しくは、LPにメッセージを詰め込んでいますのでそちらをご覧ください。
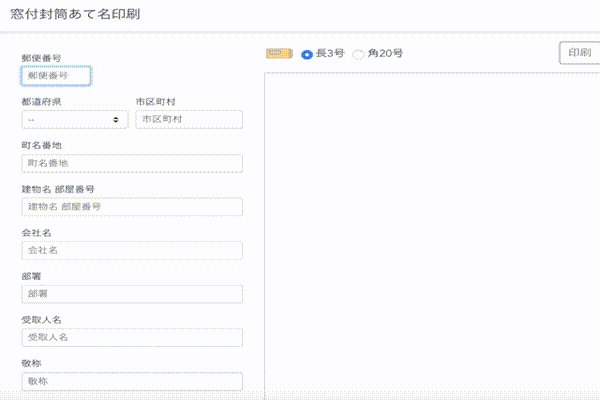
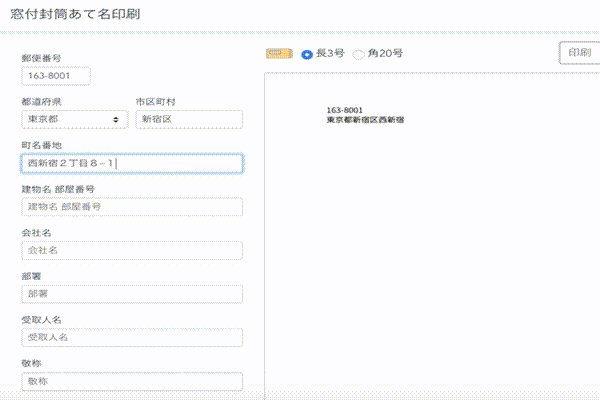
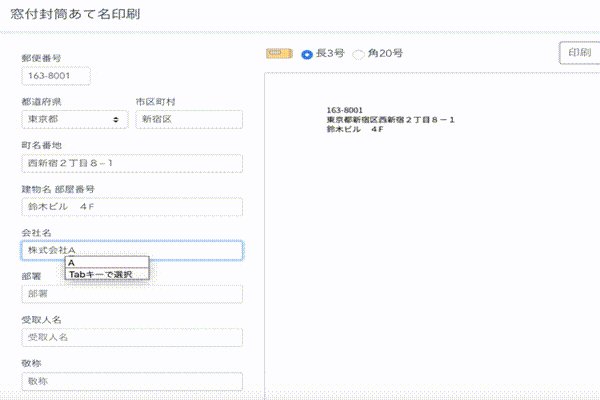
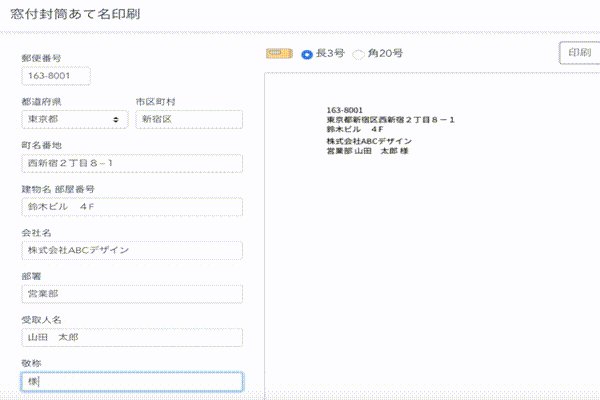
作ったアプリはこんな風に、宛名を入力すると右にリアルタイムに印刷イメージをプレビューでき、Webブラウザから直接プリンターで印刷できます。

PDFをダウンロードしなくてもそのまま印刷できるのはなかなか便利です。
「窓付封筒あて名印刷」で使った技術
ここからは、コピペテックらしくこのWebサービスがどう作られているかを解説しようかなと思います。
このサービスは、期間も少ないのでサーバー側がないシングルページアプリケーションとして作成しました。
https://digitalidentity.co.jp/blog/creative/about-single-page-application.html
アプリで使用した言語・フレームワーク、ライブラリは以下のような感じです。
・開発言語はプレーンなJavaScript
・フレームワークはVue.js
・ステート管理はVuex
・CSSフレームワークはBootstrap
・PDF出力はjsPDF
とても一般的な構成ですね。
今TypeScriptではなくプレーンなJavascriptを選択した理由は、現在会社で開発中のアプリがTypeScript x Vue.jsなので、改めて素のJavaScriptの新しい機能を使ってみることを目的として選んでみました。
https://developer.mozilla.org/ja/docs/Web/JavaScript/New_in_JavaScript
このアプリのポイントは、印刷用の帳票ですが、帳票はプレビュー、ブラウザでの印刷用、ダウンロードPDFすべてCanvasを利用しています。
ブラウザから直接印刷するだけであれば、帳票はHTMLとCSSのみで作成する方がきれいに出力できるのですが、PDFダウンロードの機能が欲しいとなるとJavascriptだけでPDF出力をするのは日本語問題的にすんなりできなさそうでした。そこで帳票はCanvasに出力して、Canvasから取り出した画像をPDFに貼り付ける構成をとっています。
あとは、テキストを少しでもきれいにできればとフォントはGoogle フォントを導入しています。
しかし、Canvasにテキストを出力すると結構滲んでしまいあまりきれいに出力できませんでした。さらに、Canvasはカーニング(テキストの間隔)が調整できないなど、Canvasを使用している以上テキストをきれいに出力することは技術的に難しいのですが、OSやブラウザによって概ね見た目を統一できたりとメリットもあるのでそれは許容することにしました。
解決策としては、今の実装はA4のCanvasの解像度が72dpiなので、倍くらいに解像度を上げるとだいぶマシになることは確認できているので、気が向いたら改善したいところです。
コピペテックしてみよう
なかなか文章だけで説明してもわからないので、窓付封筒あて名印刷の簡易版作成を体験できるチュートリアルを作ってみました。
出来上がりはこんな感じ、実は解像度上げてあるので現在公開中のサービスより帳票がきれいですw

ソースコードは以下のとおり。こちらはGistに公開しています。
ポイントは以下のところです。
Googleフォントの読み込み
13行目で、Googleフォントを読み込んでいます。61行目でCanvasのfontにGoogleフォント 'Noto Sans JP'を指定しています。
ところでwindow.loadのpreviewでCanvasに出力していますが、フォントの読み込みまえにpreviewを実行するとフォントが適用されない問題があるので、正しく実装するならフォントがロードされるまでpreviewは待つ必要があります。
Canvasへのテキスト出力
特に難しいことはやっていませんが、Canvasは横1190px、縦1670pxで描画して、スタイルシート(20行目)で半分のサイズで表示しています。
印刷時は、メディアクエリーのprintを利用して(26行目)Canvas以外の要素を消し、元の横1190px、縦1670pxで表示しています。
PDFのダウンロード
70行目のdownload関数で処理していますが、jsPDFのチュートリアルそのままです。
A4サイズを指定して、A4サイズの縦横サイズを取得し画像も用紙サイズに合わせています。
いかがでしょう?かなり簡単ですね。
ブラウザだけで帳票出力は、結構いろいろな場面で重宝しそうな気がします。
次の活動について
5月は、改めて社内メンバー4人で一日ハッカソンをすることになっています。成果はまた後日発表しますので楽しみにしていてください。
コピペテックの方はといえば、次は「3Dプリンターだ!」と思って購入した矢先にオフィスに行けない状況になってしまったため、せっかく買ったプリンターを一度も使えずのままです。。
技術書典も今年はあるのかないのかという状況のようですし、いつかコピペテックマガジンで記事にしたいと思っています。
個人的には、また2, 3ヶ月間週1のWebサービス ハッカソンも続けてやってみたいところです。今回自分が取れた時間は1ヶ月でしたので、小さくまとまったものにしましたが、3ヶ月くらいあるともう少し機能が多いものにも挑戦できそうだなあと、コピペテック記事にはしにくいですがFireStoreを使ったなにかを作ってみたいと妄想しているところだったりします。
