
Cookpad Online Spring Internship 2020, デザイナーコースを開催しました!
こんにちは、デザイナーの佐野大河 @sn_taiga です。
クックパッドでは毎年恒例の春のインターンシップを4月25日にオンラインで開催しました。
当日は30人を超える参加者がZoomやFigmaを介して繋がり、ワークショップを進めていきました。自分は主に全体の設計と講師を担当したので、今日はその内容を簡単に紹介したいと思います。
当日の講義資料👇
集合&アイスブレイク👨👨👧👧
当日は事前に入ってもらったSlackを通してZoomとFigmaのURLを共有し集合しました。

アイスブレイクも兼ねて、集合した人から自分のアイコンをマップに配置し、簡単なアンケートに答えてもらいました。
日本各地から、様々なバックグラウンドを持つ学生に参加頂けました...!
【講義1】 UIデザインについて知る👀
まず最初にUIデザインの基本的な考え方について講義しました。

資料は全てFigmaに置いて説明

講義の中で、実際にリリースされいてるUIはどれかを当てるクイズを行い「不正解のデザインがダメなデザインということではなく、⭕️のデザインを選択した意図が必ずある」と説明し、UIのレイアウト、色、テキスト、動き全てに理由があることを実感してもらった上で演習へ移りました。
【演習1】 UIデザインを観察する🔍
最初の演習ではUIトレースを実施しました。
ただトレースするだけでは意味がないので、そこから得た気付きを書き出し「画面の目的」と「UIの意図」を言語化する内容にしました。

トレース作業は一つのページに集まって実施(中々壮大な光景...!)

演習後、TAが良いなと思ったアウトプットをピックアップし、講評を行いました。トレースしたアプリも様々で、皆細部のUIから色々な気付きを得ていました。
「片手でもタップしやすくなるように検索窓がタブバーの中央に置かれていた」
「ブランドカラーのイメージが強かったが、実際見るとコンテンツを引き立たせるために地が黒でテキストが白といった配色になっていた」
【講義2】 UIデザインのつくり方を知る📖
UIから意図を分析する演習を行った上で、反対に目的や意図をどうUIデザインに落とし込むかについての講義を行いました。
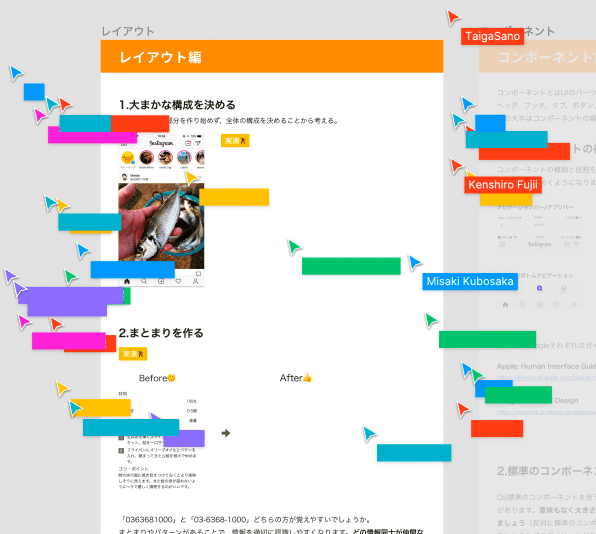
UIを設計するときの大まかな流れと、具体的にカタチにするときのポイントを紹介しました。


目的設定→優先順位付け→カタチにする、という流れをクックパッドのレシピ画面を例に説明し

レイアウト、コンポーネント、配色、フォント、アイコンで抑えておくべきポイントを実演を交えて紹介しました。
【演習2】 UIデザインをつくる💪
後半の演習では、1人1つオリジナルのUIをつくってもらいました。アプリのテーマは以下から選択。
テーマ:おうちの中で楽しめる🏠
・タイマーアプリ
・ネットショッピングアプリ
・チャットアプリ
・フィットネスアプリ
今回は「目的や意図を伝えるためのUIを作ること」に重きを置いていたため、テーマと目的の設定は8分で行ってもらい、UI作成のワークをメインに実施しました。

それぞれ「おうち時間」の課題への視点は様々で、アウトプットにもバリエーションが生まれました。
・体が鈍っている人が、健康でいるためにおうちで筋トレできるアプリ
・友達と会えない小学生が、アバターをつくって友達と話して遊べるアプリ
・運動部員がオンライントレーニングするためのアプリ
etc
また今回「目的を実現するためにどうUIを工夫したか」も合わせて書き出してもらいました。
例えば「筋トレのモチベーションになるためにどれだけカロリー消費できたかを大きく表示。消費カロリーの大きいものはテーマカラーで強調した」といった工夫が言語化されていました。
こちらもTAが良いなと思った作品をピックアップし講評。目的に沿った見せ方ができているか、優先順位を付けて本当に大事な要素を絞り込めているか、などの視点で評価しました。
まとめ🍵
インターンを通して以下の力が身に付くことを意識し設計しました。
UIの観察力
漠然と見るのではなく、細部からその意図を読み取れる
UIの具現化力
なんとなくではなく、意図を持ったUIを組み立てられる
まとめの時間では、翌日以降も意識して欲しいことや、UIデザインの学習におすすめの本などを紹介。
スタートから終了まで4時間という短い時間で、休憩を挟みつつもかなりスピーディに講義と演習を進めました。特に、UIトレースとオリジナルUIの作成は超短時間で中々の無茶振りだったと思うのですが、どの学生も想像を超えるアウトプットを出してくれて驚きました...!
参加してくれた皆さん本当にお疲れ様でした🙌
おまけ:講師&TAとの雑談タイム💬
元々予定していなかったものですが、クロージング後、任意の学生とスタッフとで雑談タイムが設けられました。

Slackで自由に質問してスタッフが答える形式になった
途中「スタッフの究極の時短飯を教えて欲しいです!」「オムライスが美味しくなるコツを教えて欲しいです!」と料理に関する質問も飛び交いました🍳
最後の方は、学生の最近の生活についてスタッフが逆質問するなど、お互いに聞きたいことを質問し尽くした上で解散しました👋
おわりに
参加してくれた学生の皆さん本当にありがとうございました!!
春に引き続き、夏のインターンシップも今年はオンラインでの開催予定です。詳細情報・応募要項が決まり次第noteで告知予定ですので、気になる方はぜひクックパッドのnoteアカウントをフォローしてください👇
追記✍️
インターンシップを設計する際に考えたことや工夫についてまとめたのでこちらもぜひご覧ください。
この記事が気に入ったらサポートをしてみませんか?
