
先が見えないデザインシステム運用で大切なたったひとつのこと
こんにちは! コドモンプロダクトデザインチーム、UI/UXデザイナーの小塚です。
みなさんの関わっているプロダクトに「デザインシステム」は導入されていますか? 私たちコドモンプロダクトデザインチームでは、2020年4月にデザインシステムの構築に着手しました。それからおよそ1年半が経過し、ある程度形になり、コドモンで運用しているところです。
しかし、足りないことも、なんだかうまくいかないことも、たくさんあります! 本当に、たくさん。
ただ、うまくいかないながらも一つ一つの疑問や違和感に向き合い、コツコツ議論を積み重ねていくことが、前に進む上で非常に大切だと感じています。
今回は私たちが試行錯誤を重ねながら構築・運用しているデザインシステムと、なぜコツコツ議論を積み重ねていくことが大切だと感じているかについてご紹介したいと思います!
コドモンのデザインシステム
現在デザインシステムとして、以下の内容を運用しています。
デザインガイド
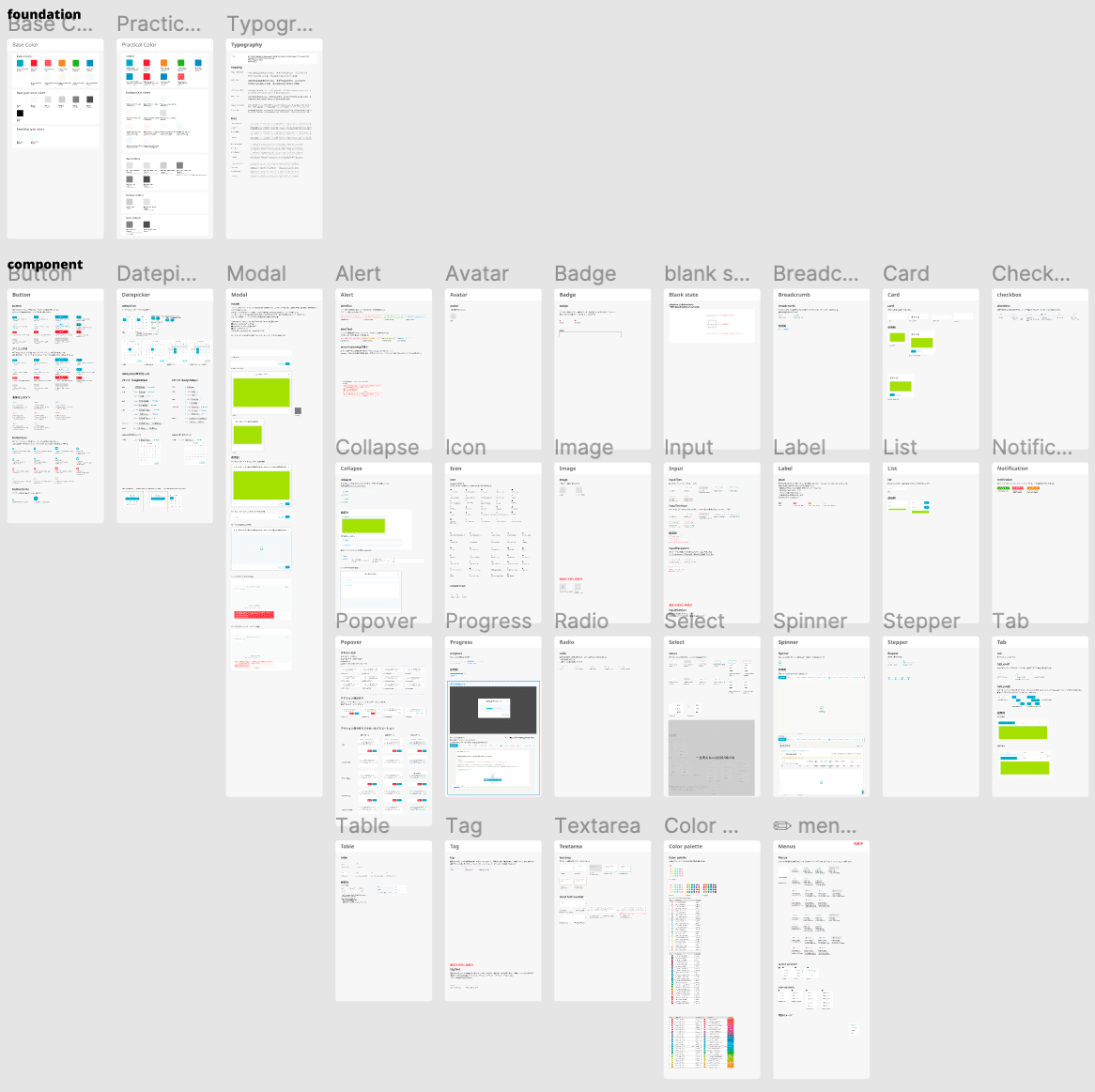
Figmaファイルで管理しているコドモンUIパーツ
実装されたコドモンUIパーツ
デザインガイド
画面要素の定義や使い方・レイアウト・ライティングなどのルールをGitHub上に文書でまとめたものです。
例:エラーとワーニングの使い分け
error:システム的に受け入れ不可能な問題の解消を促す。
warning:システム的に受け入れ可能だがユーザーに認知させたい注意喚起に使用する。
Figmaで管理しているコドモンUIパーツ
画面で使用する要素を「コドモンUIパーツ」として、Figmaファイル上で管理しています。追加作成途中のものや、不足しているものもまだまだあります。

実装されたコドモンUIパーツ
ソースコードのみGitHub上で管理しています。Storybookのように一覧で実装サンプルを確認できる仕組みはまだありません。ソースコードのうち、SCSSファイルについてはプロダクトデザインチームもエンジニアと一緒に構成管理に携わっています。

デザインシステムを導入して良くなったこと
デザインシステムを導入して、主に次の点が良くなったなと感じています。
ビジュアライズを早く行えるようになった
エンジニアとのコミュニケーションが取りやすくなった
個々のスキル差に依らずアウトプットの質が一定になった
それぞれ説明します。
ビジュアライズを早く行えるようになった
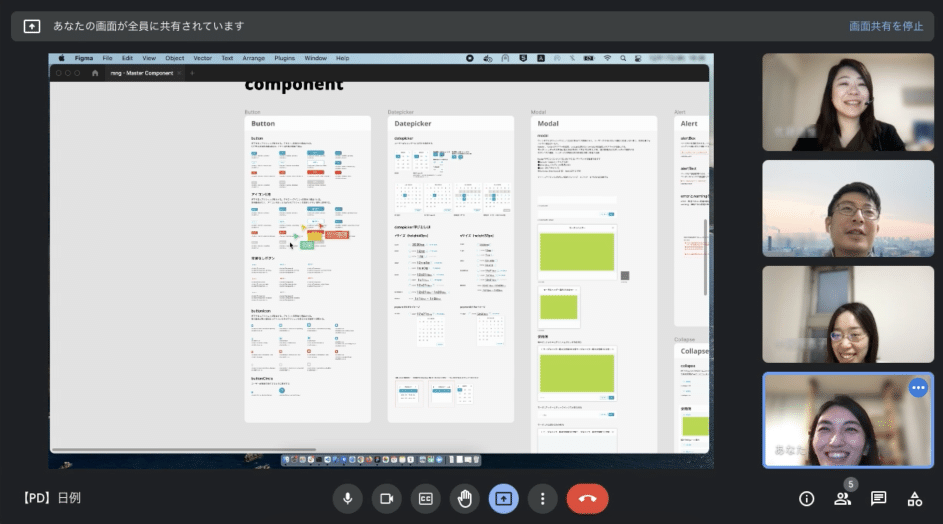
Figmaで作成したコドモンUIパーツは、Masterファイルからそれぞれの作業ファイルに簡単に引用することができます。そのため施策案の検討段階から、画面案を低コストで作成し、関係者に共有することが可能になりました。
チームメンバー個々の考えや話した内容を、目に見える形で早く提示できることは、お互いの認識齟齬を防ぐ上でとても大切です。ビジュアライズを早く行えるようになったことで、結果的に円滑なチーム開発に寄与できているように感じています。

エンジニアとのコミュニケーションが取りやすくなった
以前までは「他の画面に似たような青いボタンがあるので、そんな感じで」というあいまいなやりとりをすることが結構ありました(笑)。しかしデザインシステムを導入したことで、「デザインシステムで作ったボタンを使ってください」という具体的なコミュニケーションが取れるようになりました。またソースコードの場所や使用方法も決まっているので、認識を合わせやすくなりました。

個々のスキル差によらずアウトプットの質が一定になった
デザイナー、エンジニアそれぞれ、個々のスキルに差があります。実際に私もデザイナーとして働き始めたのは、コドモンが1社目です。何年も経験のあるデザイナーと比較すると、やはりスキルに差があります。エンジニアもフロントエンドが得意な人、苦手な人がいます。
そのような環境でも、コドモンUIパーツやガイドをもとにデザイン・実装することで、画面や体験の品質はある程度保たれます。
このように、現時点では社内向けのポジティブな効果は実感しています。今後、ユーザー観点での効果も測っていきたいです。
現在の課題
ここまで、コドモンのデザインシステムの紹介や良くなった点について紹介してきました。しかし運用する上で課題に感じている部分もあります。主に以下の点を課題に感じています。
改善速度が上がらない
デザイン原則が活用されていない
細かいルール作成にこだわりすぎてしまう
それぞれ説明していきます。
改善速度が上がらない
現在私たちの組織に「デザインシステム担当チーム」はありません。これまで、デザインシステムの導入をプロダクトデザインチームが主導で、日々の対応案件と並行して進めてきました。しかし、主業務と並行してデザインシステムを運用しようと思うと、なかなか進まないし、かゆいところに手が届きません。また、デザインシステム専任のエンジニアはアサインされていないため、自分たちだけでできることに技術的な制約があります。
そういった背景があり、やりたいことはたくさんあるのですが、かなりスローペースで、局所的な改善のみが続いている状況です。
デザイン原則が活用されていない
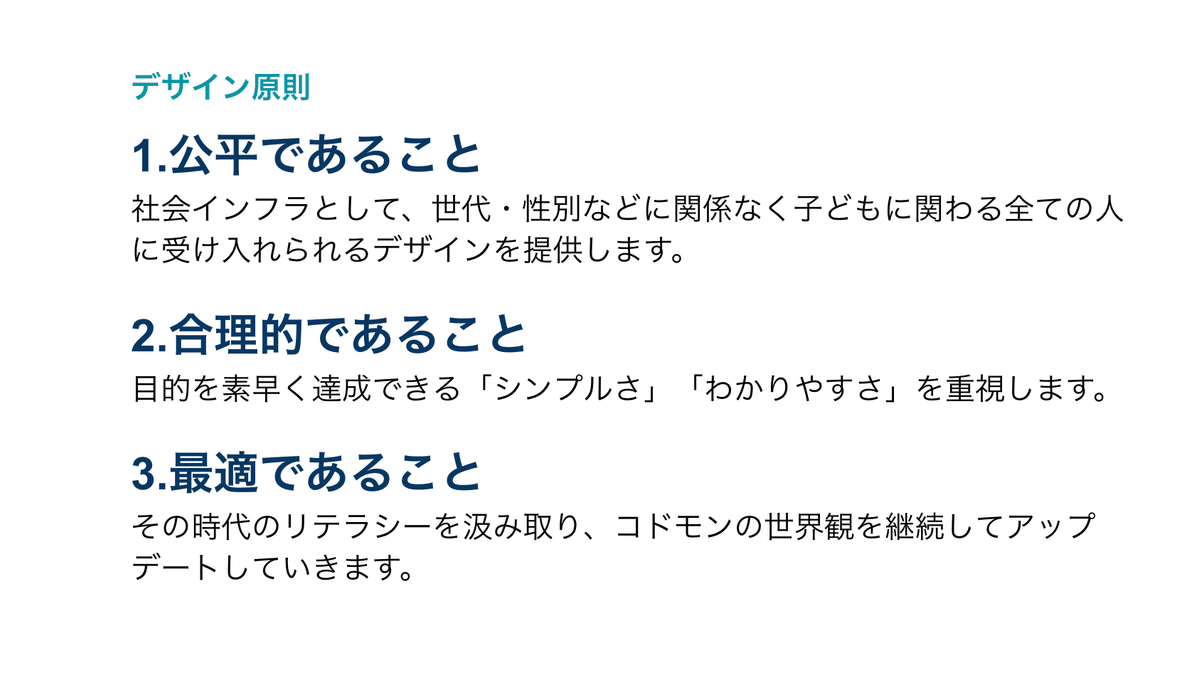
デザインシステムの中で、「デザイン原則」を定めています。コドモンで取り扱うプロダクトについて、どのようなデザインをよいとするかを言葉で表現したものです。以下の3つの原則を定めています。

しかし、このデザイン原則を現状はあまり活用できていません。デザイン案を作成する際、頭の片隅にその言葉はあるのですが、原則に沿っているかという具体的な評価軸は用意されていません。ここは品質の観点からも改善の余地があると感じています。
細かいルール作成にこだわりすぎてしまう
デザインシステムを導入してすぐの頃は「ルールが不足しているから何か定義しないと!」と細かい点までルール化することにこだわっていた節がありました。
しかし「細かすぎるルール」「複雑なルール」は、それを遵守するメリットよりも管理コストの方が上回ってしまうことがあると、実際の運用のなかで感じています。どこまでを「ルール」とし、どこまでを「意識すべき事項」とするかの線引きが難しいところです。
「違和感への議論の積み重ね」が大切

このようにまだまだ課題も多く、正直言ってなかなか先が見えないです……。「使われないデザインシステムにならないために、どうするべき? 」「どうしたらユーザー体験や開発オペレーションにもっと寄与できる? 」と、日々模索しています。
ただそんな状況でも、デザインシステムを導入をしたことでプロダクトデザインチーム内でデザインの議論をする機会が確実に増えました。
そして、この議論の積み重ねこそが、先が見えないデザインシステムを運用する上でとても大切だと感じています。
なぜそう感じるかというと。
私は日々デザインシステムを模索するなかで「デザインシステムに完全版、完成版などはない! 」という考えを持つようになりました。有名なデザインシステムも少しずつアップデートしています。また色々調べてみても、自分たちのプロダクトに完全に模倣できるデザインシステムは、世の中になさそうです。そうなると、「コドモンとしての最適」を自分たちで見つけて、アップデートしていくしか道はありません。
ただ「コドモンとしての最適」の答えは、誰も持っていません。
そのため、プロダクトデザインチームは各自がデザイン業務のなかで何か違和感に直面したら、些細なことでもチーム内でその都度話し合っています。アップデートしたいコドモンUIパーツのデザイン案をレビューすることもあります。話し合いやレビューの結果、デザインシステムに変更を入れる場合もあれば、入れない場合もあります。
そうして、些細な違和感でもそれぞれが納得のいく形に落とし込むことで、「最適」に近づけようとしています。
過去に話した例で言うと、「日付のフォーマットが統一されていないけど、これはルール化したほうが良いのだろうか? 」「このレイアウトに関するガイドラインはシーンが限定的すぎて、全体のルールとしては適切でないかも? 」など。
先はなかなか見えないものの、今のメンバーは些細な違和感を共有できて、かつ違和感を批判ではなく建設的に話あえるような関係です。これはまさに希望の光で、私たちの強みだと自負しています。
その関係性を保ち、「最適」に向けて、違和感にとことん向き合い議論を積み重ねることが、たったひとつの大切なことなのではないかと思います。
何が最適なのか模索しながらですが、ただただ誠実に、プロダクトを使う人・作る人に向き合い、今後も取り組みたい所存です。参考になる運用事例やアドバイスがあればぜひご意見いただきたいです!
今回は運用について主にご紹介しました。今後、デザインシステム構築のプロセスもご紹介していきたいと思います。
長文お付き合いいただきありがとうございました!
デザイナー募集してます!
プロダクトデザインチームが気になったかたは、ぜひぜひお問い合わせください!
マーケデザインチームのデザイナー、新規事業チームのデザイナーも募集してます!

/assets/images/1935156/original/b926526c-922e-49e9-8682-6998b0f9fc10?1642667913)
/assets/images/3813921/original/0be22cfe-3294-46b1-b13b-fc1451d9d02d?1642990763)
/assets/images/6316233/original/27ac2935-5552-4608-bdc9-8d784176f9b1?1642987329)