
ペアでリデザインをやってみたら思わぬ学びがあった
この記事は、コドモンAdvent Calendar 2023 21日目の記事です。
こんにちは!UI/UXデザイナーの井川・中居です。
私たちには悩みがありました。
それは・・・
「UIの引き出しを増やしたいけど、どうやったらいいかわからない!」
よりよいデザインを作るには、アイディアをいつでも引き出せるように日頃からのインプットが必要です。
最初は既存のアプリをそれぞれトレースして、発見を共有する会(通称トレース会)を週1で開いていました。
何度か会を重ねるうちに、自分でデザインを作ることで、得た知見をスキルとしてより定着させられるのではないかという意見が上がりました。
そこで、トレース会をリデザイン会として再スタートさせることにしました!
この記事では、リデザインの進め方と得た学びについてお話していきたいと思います。
※リデザインについてはUIデザイン力を鍛えるリデザインの勧めとコツを参考にしました
※諸事情により具体的なアプリ名やデザインは記事中に出てきません
自己紹介
井川・・・2022年7月にUI/UXデザイナーとしてコドモンに入社。前職ではマーケデザインを担当。
中居・・・元エンジニア。実務未経験でUI/UXデザイナーとしてコドモンに入社する。新人デザイナーの一日密着ブログで取り上げられた。
こんな人に読んでほしい
UIの引き出しの増やしたいが、増やし方がわからない
リデザインに興味がある
勉強会のネタが欲しい
スケジュール
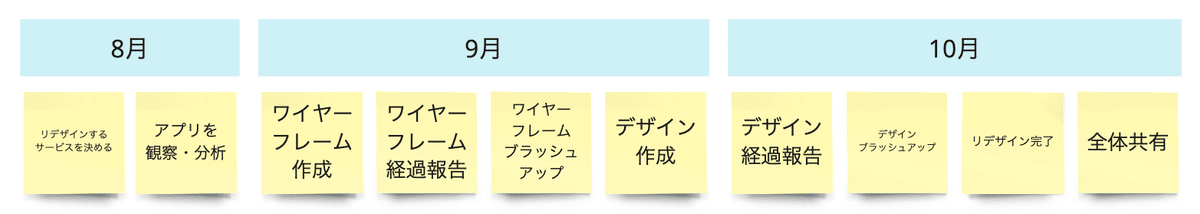
8月から始め、10月頃にチームに共有するスケジュールで進めました。
毎週金曜日、進捗確認やフィードバックをする場を30分設けました。

進捗確認会や締切があるとコンスタントに進められるので、一人でやるよりスピード感をもってできたと思います。
STEP1:リデザインするサービスを決める
まずはリデザインするサービスを決めます。
しかし、「リデザインするサービスってどうやって決めるのがよいの?」という壁に早速ぶち当たります。
そこで私たちは、普段からメンバーの壁打ち相手を担っているデザイナーの近藤さんに相談に行き、サービスの決め方を相談しました。

「初リデザインなので、ユーザー像がイメージしやすいよう、自分たちが日常で使っているアプリにするのが良さそう」という助言をいただきました。
アプリを決める観点
その他、以下の3つの観点でアプリを決めていきました。
1. ネイティブアプリ or Webアプリ
→UIが多様で参考になるものが多そうなのでネイティブアプリにしました。
2. コドモンに似ているサービス or 全く違うサービス
→引き出しが増えそうなので全く違うサービスにしました。
3. 二人で同じアプリにする or 違うアプリにする
→同じアプリでもアウトプットが違えば学びが多くなりそうなのと、内容を知っている方が深いフィードバックができると考え、二人ともが使ったことのある同じアプリにしました。
これらの観点を踏まえて、私たちはとあるショッピングアプリをリデザインすることにしました。
STEP2:アプリを観察・分析
アプリが決まったら、観察・分析していきます。
すべてのページを見ると膨大な量になってしまうので、「検索して詳細ページを見る」というタスクに絞りました。
観察した結果、それぞれ以下のような方針で改善を進めたいと考えました。
検索が便利なのでもっと使いやすい配置にしたい(井川)
検索結果ページの情報を整理してもっと比較しやすくしたい(中居)
リデザインの進め方が手探りな我々は、ここでまた近藤さんにフィードバックをもらいに行きます。

雛形にまとめる
フィードバックを受けて、下記のような雛形に沿って課題をまとめてみました。
◯◯(ユーザー)は◯◯したいと思っている
なぜなら◯◯だからだ
しかし◯◯が原因でそれができないので
◯◯することで解決する
中居の場合はこのようにまとめました。
「インテリアにこだわりのある30代女性」は
「ビジュアルイメージを素早く比較しながら商品を探したい」と思っている
なぜなら「商品の持つ雰囲気を視覚的に検索したい」「単純な条件に収まらない、細かいニュアンスを含めて検索したい」からだ
しかし「一覧画面の情報が多く、見づらいこと」が原因でそれができないので
「商品写真に重点を置いたレイアウト」「商品写真を比較検討しやすいレイアウト」にすることで解決する
ここでユーザー像や課題、解決策を整理しておくとデザインで迷ったときの判断軸になります。
STEP3:ワイヤーフレームを作成する
ここからいよいよ形に起こしていきます。
まずはそれぞれユーザーストーリーを書き出し、ワイヤーフレームに落とし込んでいきました。リデザイン会ではお互いが改修したポイント、悩んだことなどを共有しました。
自分自身をユーザー像に反映したアウトプットに
実は私たち二人の間で、このアプリの使用経験に差がありました。どの程度かというと、中居は普段から愛用していて、井川はほぼ初見ユーザーという感じ。できあがったユーザーストーリーやワイヤーフレームを見ると、自分たち自身をユーザー像に反映していることがよくわかる内容になっていました。
ここでまた近藤さん召喚タイムです。

これまでは逐一近藤さんにレビューをもらっていましたが、ここからはガンガン進めていくことにしました。
STEP4:デザインに落とす
ワイヤーフレームができたら次はFigmaを使って詳細なデザインに落とし込んでいく作業です。ここでは主に以下のことを行いながらカンプを作成しました。
Human Interface Guidelinesなどのガイドラインや書籍・ウェブサイトの記事から、関連する項目を取り入れる
今回のアプリの競合サービスのUI調査
作業としては普段の業務と同じですが、今回のアプリはコドモンと全く違うドメインだったため、新しいUIの引き出しを増やすことができました。
デザインができたら最後にお互いフィードバックをし合って、これでデザイン作業は終了です。
STEP5:チームに共有
コドモンには1週間のうち0.5日を自己学習の時間にできる「0.5投資制度」があります。プロダクトデザイングループでは、毎週金曜日に0.5投資の時間を使って得た知見を共有し合う時間を設けています。今回のリデザイン会も0.5投資の時間で取り組んでいて、かつ今までにない取り組みだったこともあり、この時間を使って他のデザイナーメンバーに共有することにしました!

発表会では「なぜリデザインをすることにしたのか」というリデザイン会自体の目的や経緯を説明し、次に私たち二人のアウトプットの共有をしました。
参加メンバーに感想を尋ねたところ、二人それぞれ着眼点やアウトプットが違った点が面白かったとのこと。当事者としても着眼点の違いから得られる意見は刺激と学びになり、一人の作業では得られないものを得られたなと思います。
振り返って
今回のリデザインではユーザー像を自分においたことでデザイン作業をそれほど迷いなく進めることができました。裏を返すとユーザー像の理解がどれだけ重要か改めて実感しました。また、Human Interface Guidelinesを読み込むことができたのも実務に活かせそうなポイントです。
思わぬ学び1. 二人でも多角的なフィードバックができた
私たちは井川の得意分野は体験設定、中居はビジュアルデザインと、お互いの得意分野が違います。このことが想像以上に多角的な視点からデザインをブラッシュアップすることにつながりました。
思わぬ学び2. OSの違い
たまたまですが井川はiOS、中居はAndroidと、二人の使っているスマホのOSが違ったことでUI面の細かな差分が知れたこともペアデザインの思わぬ副産物です。
伸び代
伸び代としては、今回は「とにかくUIの引き出しを増やす」ことに主眼を置いたため、そもそものプロダクトの戦略やUIの意図を無視したUIになったことです。また逐一レビューをもらうよりも、とにかくもっと数をこなして作ればよかったかもな、というのも反省点でした。
次はブランディング・プロダクト戦略や、自分以外のペルソナを踏まえたリデザインにも挑戦したいと思います!
コドモンではデザイナーを募集中です!
ここまで読んでいただき、ありがとうございました!
コドモンでは、プロダクトをデザイン面で牽引してくださるデザイナーを募集しています。興味を持っていただいた方はぜひ気軽にお声がけください!


