
note記事をTwitterで紹介しようとするとサムネイル画像が表示されないことがある件について徹底検証しました(未解決)
note記事をTwitterで紹介しようと「Twitterでツイート」のボタンを押すと、サムネイル画像が表示されないことがあります。
Twitterでツイート失敗例
例えばこんな記事があったとしますよ(私の前回記事)。

よし、これをTwitterでも紹介しよう!

ポチっとな。


ぎゃあああああ!!!!!
なんでえぇぇぇ!!!!!
この[×]っていったい何よ?
これをこのままTwitterにあげるとこうなります。

なんか…ビジュアルなくて寂しいですよね。
読者にも華麗にスルーされそうなツイートです。
Twitterでツイート成功例
では、うまくいったときの例を。

この状態でTwitterにあげるとこうなります。

このように、記事のサムネイル画像がある状態でツイートされるのとそうでないのとでは、まるで見映えが異なります。これが記事への流入率に大きな影響を与えるであろうことは想像に難くありません。

どうしたら上手くいくの?
結論から言います。分かりません。
上手くいくときは一発でいくし、ダメなときは千回やってもダメ(本当)。
note上のtwitterロゴをクリックし、サムネイル画像があればそのまま進む。なければ[×]でキャンセルして前の画面に戻る…。
この作業を何度も何度も何度も何度も何度も何度も何度も何度も…粘り強くやり続けた無限の徒労の果て、不意に奇跡が訪れるというような感じです。
例に挙げた10,000スキの記事のときは空いている時間をほとんどこれに費やしました。記事を書いてからこの反映までに3日かかったこともあり、さすがの私も堪忍袋の緒が切れました(CV:水樹奈々)。
※ 分からない方は下のYouTubeを再生してみましょう
この現象について分かっていること(まとめ)
・この現象はnote → twitterのみ発生する(facebookでは発生しない)
・ページの長い短い(重い軽い)はどうも関係ないらしい
・写真やリンクを腐るほど貼ってる記事でも上手くいくときは一発OK
・逆に画像1枚しかない記事でもダメなときはダメ
・何度目のチャレンジで上手くいくかは神様の気分次第
・上手くいかないときは何を試みてもダメ(後述)
・一度でも上手くいくと、以後その記事は必ず成功するようになる
・つまるところ、何でこんなことになってるのかは一切分からない
・有効な解決策も一切分からない
試してみたこと
① キャンセルしてもう一度やる
基本ですね。もう1回やる。上手くいけば次のクリックでうまく画像が表示されるかもしれません。されないかもしれません。リアルで1,000回とか試みてもダメなときはダメです。しかし1,001回目で上手くいくかもしれません。このランダム性はあたかも宝くじのようなもの。すなわち、運。

② ブラウザを変えてみる
私は家での普段使いはFirefox。会社での普段使いはSleipnirとSidekickの併用。どちらもサブでGoogle Chrome。チェック用などでやむを得ないときに見たくもないけどMicrosoft Edge。複数のブラウザ立ち上げて交互に試みたり。会社でもやってたり(こらー!!)。どのブラウザならより確率上がるとかあるのかもですが、正直私には宝くじ売場を変えてみるくらいの効果しか感じられません。

③ スマホでもやってみる
勤めている会社の関係でAndroidとiPhone両刀使いの私。スマホ版のnoteでやるもやはりダメなときはダメ(Safariはここで試しています)。PCのnoteに比べてスマホ版では失敗画像リンクが一切のタイムラグなく一瞬で出る気がします。キャッシュに入ってるからってリロードすらしてないのでは…?

④ PCならびにスマホを再起動してみる
何かトラブったとき人に助言を請うと必ず言われるのがこの言葉。「再起動してみたら?」(私も1,000回くらい人に言ってきたw)ええ言われるまでもなくそんなことは試しています。何度やってもダメなときはダメ。そんなことで直るくらいなら私はこんなnote書いてません。

⑤ キャッシュならびに履歴をクリアする
これもPCやスマホ問題解決の定番ですよね。実際この件を取り扱っているサイト(後述)ではこれを勧めているところもあります。ええもちろんやってますとも。これやるとブラウザに設定した諸々の記録が飛んでしまうから、ハッキリ言ってやりたくないですけれどもね!結果なーんも変わりません!つーかむしろ「やりましたよ」って言うためにやったようなもんです。

⑥ サムネイル画像のサイズや形式を変えてみる
画像が小さすぎるとダメとかいう噂もあるので(これもホントかなぁっていう話なんですが)、サイズを横幅800~4,000pxくらいまでいろいろ試してみました。あとjpgとpngの双方で作って比べたりもしましたが、結果何も状況変わりませんでした。

⑦ 時間を置いてやってみる(あと時間帯も考慮)
PCトラブル系の中にはこうした「時間が解決する」系のものも少なくないですが、今回のこれについてはひと晩寝かしてもダメなときはダメですね…。ただ2日目のn回目に上手くいくとかはあるので、時間との関連性はゼロとは言い切れないかもしれません。
後述するREACH_rh.com様のサイトでも「回線が混んでいる時間帯を避ける」といった記載があり、これのために夜中や早朝に試みてもみましたが、結果は変わりませんでした。

⑧ Card validatorを使う
この問題について言及している多くのサイトがこの方法を推奨しています。これについては長くなるので次章(すぐ下)にて説明します。
Card validatorは本当に有効なのか!?
この問題に対して有効手とされている(?)Card validator。Twitterの公式機能とされているもので、下記サイトによれば
Twitter側のキャッシュをクリアにして新しい画像データがあることをTwitterに理解してもらう
という効果があるようです。
この方法はnoteでも紹介されている方がおります。note仲間よしみで?紹介させていただきます(問題でしたらご一報ください)。
ではそのCard validatorとはどんなものなのか。
以下にリンクします。
Card validatorへのリンク
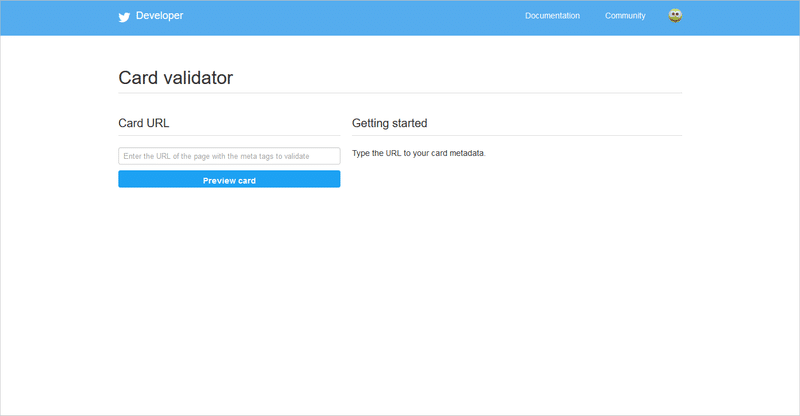
画面はこんな感じです。

全文英語ですが使い方は難しくありません。
Card URLというところに、問題が発生しているnoteのURLを貼り、その下の「Preview card」というボタンをクリックするだけです。

すると、画面が次のように変化します。

ここに表示される英語を和訳すると次のようになります。
(Google翻訳使用)
The card for your website will look a little something like this!
(あなたのウェブサイトのカードは、このように少し見えます!)
--------
Unable to render Card preview
(カードのプレビューをレンダリングできません)
--------
INFO: Page fetched successfully
(ページが正常に取得されました)
INFO: 23 metatags were found
(23 個のメタタグが見つかりました)
INFO: twitter:card = summary_large_image tag found
(twitter:card = summary_large_image タグが見つかりました)
INFO: Card loaded successfully
(カードが正常にロードされました)
この「カードのプレビューをレンダリングできません」ならびに「カードが正常にロードされました」の解釈については、以下のサイトにて詳しく触れられています。
この「ナポリタン寿司のPC日記」サイトによれば、
「Card Validator(カード バリデーター)」で、自身のブログ記事のURLを入力しても、「Unable to render Card preview」と表示されて、正常に画像が表示されない問題は、Twitter側が、このサービスを廃止したためです。
2022年7月頃に削除したようです。Twitterを見てみると、同じような方々が沢山いることが分かります。僕だけじゃなかったんだと一安心です。(いや、安心じゃねーよ…)
…とあります。「Unable」とか表示されるから何か失敗したのかと思ってしまいますが、そこについてはとりあえず問題なさそう。
Logの最後に、「INFO: Card loaded successfully」と緑文字で表示されたらOKだと思います。
ということなので、本来ならこれでOKなのでしょう。
結論を申し上げますと、Card Validatorを併用し「successfully」を確認してからnoteに戻ってTwitterにツイートというルーティーンを何度実行しても、状況が改善されたことは体感的にはゼロというのが私の印象です。
ただ、それをもってCard Validatorの効果がゼロなのかどうかという点については、これはなんとも断言できません。もしかしたら4ケタ回目くらいのチャレンジで上手くいった要因にCard Validatorが絡んでいなかったと証明することができないためです。

なのでCard Validator推しの皆様には申し訳ないんですが、私はこれについては「神頼み程度の効果しかない」と思っています。そもそもCard Validatorを用いなくても、単に数回リトライするだけで上手くいったこともあるのですから、そうなるとCard Validatorとの因果関係はますます不明です。
このようにCard Validatorについては残念な結論になってしまったのですが、この問題を取り扱うサイトの大半が「これで解決した!」と仰っているようなので、「少なくとも私に関して言えば当てはまらなかった」ということをここに書き残しておく次第です。
他の情報サイトをご紹介
note記事をTwitterで紹介しようとするとサムネイル画像が表示されないことがある件について、Card Validatorとは異なる視点で取り上げておられるサイトがあるので紹介します。
REACH_rh.com(「りーち、りーちん」様のサイト)です。
「note Twitter サムネイル画像 表示されない」等のキーワード検索で見つかる限りにおいては、このサイトが最も詳しく本問題について触れています。その試みは多岐に渡っており、
回線が混んでいる時間帯を避ける(深夜とか朝早く)
画像サイズを1辺800ピクセルサイズ未満にしない
ブラウザ側からツイートする(シェアボタンからしない)
ゆっくり画面を見ながらサムネイルが仮表示されるのを確認してツイートする
等、私も参考にさせていただきました。
が、やはりこの方も「やっぱり反映されないときはされない…」というのが結論なのでありました。
でもこういった「何をどれだけ試したからダメだった」という情報はとても貴重です。誰かに何かを問い合わせるとき、単に「上手くいかないんですけど何でですか」という人がたまに(しょっちゅう)いますが、その人がダメという結論に至った工程を知らないとどうしようもないことがしばしばありますので。
この問題にしても「上手くいった例」だけでなく「上手くいかなかった例」を事細かに挙げられているのめっちゃ助かりました。りーちん様(呼び方これで良いですか?)ありがとうございました!!
この問題、どこに問い合わせればいい?
ここまでまとめたので、あとは然るべき窓口に問い合わせをするフェーズとなるわけですが…。
これ原因どっちなの?
note?
twitter?
note問い合わせ窓口
noteには次のような問い合わせ窓口があるようなので、これをアップしたら問い合わせてみるつもりではあります。
https://www.help-note.com/hc/ja/requests/new

ただこれ、他のSNSではそんな問題発生しないわけだから、noteの側からしてみたら「Twitterさんに聞いてくれよ」って言いたくもなるでしょうね…。
twitter問い合わせ窓口
Twitterの問い合わせ窓口はこちら。
…まぁ、両方に問い合わせてみますかね。
もし本件で何らかの進展がありましたら(この状況が改善する/しないと断言される等の具体的な話)、このnoteで続報を書きますので、双方の本部の方はどうか真摯な対応をお願いしたいと思っています。当方のnoteはtwitterからの流入アクセスをとても重要視しておりますので、この問題が解決されないままなら、最悪このためにnoteを止めるという選択も視野に入れているということを合わせて付け加えておきます。
皆様からもお知恵求ム!
あとこの記事をお読みの皆様で、本件に対して何か有効な手立てがあるという方はぜひ当コメント欄にお寄せいただくか、当方の連絡先までメールいただけますよう、どうかよろしくお願いいたします。
<chitoseArk連絡先>
CQF01770@nifty.ne.jp
ご教示いただいた手段が問題解決において有効だった場合、何らかのお礼をすることも考えております(例:何かご指定のテーマで記事を書く等)。
もちろん「私もこの問題困ってたんだよねー」とか「そうそう、ほんまに何とかならんかねー」みたいな書き込みも超大歓迎です!そういう声があふれれば問題が可視化され、解決に向けた一歩となるかもしれませんし、何よりchitoseArkはコメント欄で皆様とお話しするの大好きですので!!
ではでは、皆様からのお便りお待ちしてまーす。
(ぉぃ、何だこのラジオ番組みたいなオチはw)
この記事が気に入ったらサポートをしてみませんか?
