
【STUDIO×Webデザインでフリーランスになる】#11 出産しました👦隙間時間を使って学習再開します。
おひさしぶりです。
このたび、第一子を無事に出産しました。
(お祝いのコメントいただいた方々、ありがとうございました!)
身体を回復をさせつつの慣れない育児に四苦八苦していますが・・・
少しづつペースも掴めてきたので、隙間時間でデザインの学習をぼちぼち再開していきたいと思います。
※今は子どもも新生児なのでほとんど寝ているのですが、月齢が上がってくるとかかりきりになると思うので、活動報告はしばらく不定期更新にしたいと思います。
約1ヶ月ぶりの学習再開!
出産と共に色々忘れてしまってる感もありますが、振り返ってみます!
今週取り組んだこと
🐯 ウィークリーデザイン
デイトラで毎週水曜日にお題が更新されるウィークリーバナーデザインに久しぶりにトライしてみました。
年末も近づいてきたこともあってか、今回は「ハウスクリーニング」の課題です。
次回の #デイトラ #ウィークリーデザイン はハウスクリーニングのバナーです!締め切りは11/8(水)23:59です! pic.twitter.com/FDcO5KEM6m
— もも🍑ひとり会社デザイナー (@momo_web24) November 1, 2023
以前、Tantan師匠から教わったとおり、今回もこちらの記事で紹介されているバナー制作フローを参考にしました。
前回もこのフローに沿って作ってみたのですが、なかなかうまくいかず苦い経験・・・
「STEP6 モノクロで組んでみる」が特に苦手。
記事で書かれているとおり(※下記引用)、カラーで組むと最後まで色変更が終わりません(そして一生完成しない)。
バナー制作序盤ではビジュアルではなくもっとロジカルな思考が必要そうです。
手書きのラフができたら、モノクロ画像で組んでみます。いきなり色付きで組み始めると、色にひっぱられてデザインを決める→でもやっぱり色変更、というのを繰り返し時間がかかってしまうので(よくやります)、まずはすっきりとモノクロで組んでみましょう。
テキストの優先順位の決め方もいつも迷いますが、ユーザー視点でストーリーを想像しながら考えると随分楽になりました。
そして手描きのラフもぱぱっと適当に描きました。
(出来上がりとはかなり違いますが、おおよそのレイアウトはここで決めることができました。)

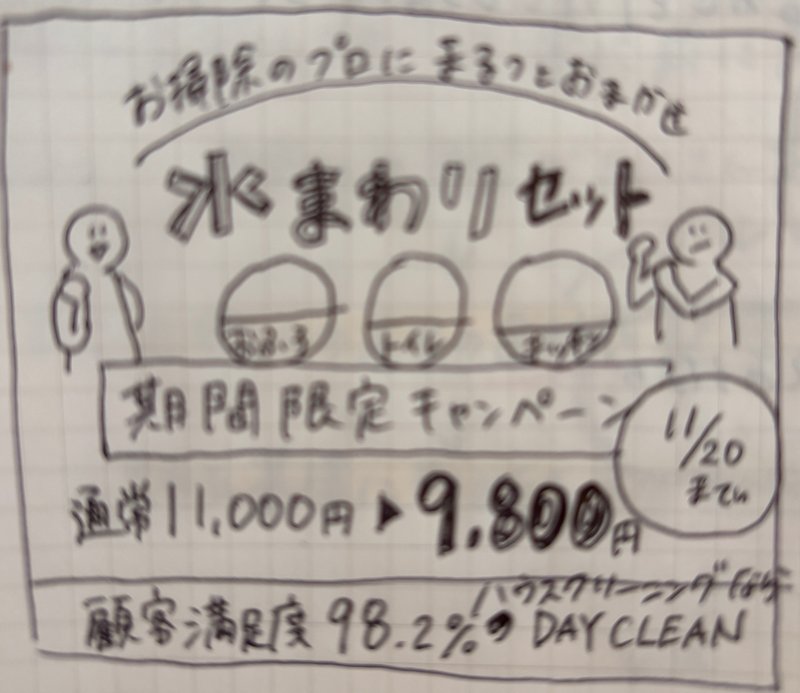
そして完成したのがこちらです。

手描きラフで構想していたレイアウトを実際に作ってみると、指定の小さめバナー(300*250)では「文字も画像も見えにくい」という課題に行き当たりました。ラフ段階では気づかなかった点です。
そして工夫したのがこちら☝︎
アートボードを等倍にしながら確認したところ、「お風呂・トイレ・キッチン」の写真は丸型のマスクではこぢんまりしたので、なるべく大きく配置できるレイアウトに工夫。
イラストの人物も二人配置したかったのですが、ごちゃつきそうなので断念。バナー全体の比重を考えて、右を向いている人物を左にだけ配置。
その他の制作ポイント☝️
「顧客満足度〜」の訴求テキストが一番下でいいのか迷ったが、まずはお得なセットが期間限定で割引になっていることを伝える→最終的に行動(クリック)させる後押しとして「顧客満足度〜」があればいいな、と考えた。
直線的なデザインになってしまったので、水玉のあしらいをいれたり、キャッチコピーを楕円に沿わせたりと、女性にも好まれやすい柔らかい雰囲気を足した。
上部に家のシルエットを入れることで、「ハウス」に特化したお掃除サービスであることをイメージされやすくした。
メインカラーは清潔感&水まわりを連想させる青、サブカラーは青と相性のいい黄色を採用。
相変わらず一生修正できそうですが、2時間超かかったところで完成(ギブアップ)としましたが、デイトラ生から改善点をもらって一度ブラッシュアップしました。
タイミングが合えば、メンターのももさんがXで募集しているデザインフィードバックに応募してみたいです。
🐯 デイトラ中級編
随時、嬉しいバージョンアップをしてくれるデイトラのレッスン。
今週、ついに中級編のレッスンを追加レッスン分も含めて全て視聴しました!
レッスンの最後に紹介されていた「勉強熱心な人ほど失敗する」の動画が自分のこと言われてるみたいでグサグサ刺さりました・・・
勉強はダラダラやってたら「麻薬」っていうのは本当にそうで!
自分の中だけでスキルアップしてる感覚になって、なんとなく将来に安心できる。
私も期間を決めてさっさと「学習フェーズ」から抜け出そう。早いところ仕事にしないと学習している意味がないし、実務をこなさないと本当のスキルがつくことはないと思う。
(余談ですが、動画で話している戸田さん。のほほんな雰囲気×毒舌×鋭い着眼点でいつも魅力的☺️)
このまま中級課題として制作したコーポレートサイトデザインを添削に出しつつ上級編に突入してもいいのですが、サブ課題としてお題が提供されていた「メガネブランドのコーポレートサイト」の制作にもチャレンジしようかなと思います。
なので来週からその制作をぼちぼち進めていきます!
📺 ウェビナーいろいろ
子どもが生まれてから、授乳中など隙間時間に相性がいい動画(音声)コンテンツをこれまで以上にフル活用しています。
今週は個人的にアツいウェビナーが多かったので、慣れない子育て中でも無事に参加できて嬉しかったです。
1、「webディレクションの極意」(デイトラ)
これからフリーランスを目指すにしても会社勤めをするにしても、ディレクションというPJの本質的なパートを自分で行ったり、理解しておく必要性をひしひしと感じているので、こちらのウェビナーは超必見でした!
登壇されたLexa代表の岡本さんは、フリーランスとしてサイト制作を3万円で受注していた頃から、「お客さんの目的達成を追求する」「目の前の案件に120%の力を出し切る」ことにひたすらこだわってこられています。会社代表の立場になってもそのマインドは変わっていないそう。
ディレクションする中で色んな業界を知れて、自分の知見を広げられることがシンプルに面白い。それがお客さんや業界に興味を持って接する姿勢につながり、結果的に満足度の高さを得ているんだ、と納得でき、本当にやりがいのある面白い仕事なんだと思いました。
というのもわたしは「ディレクション」と聞くと「お客さんからも社内からもやんやん言われてしんどそう・・・」という板挟みのイメージがずっとありました。これまでの仕事でも制作vsディレクターの分断があり、板挟みにあって疲弊するディレクターの姿をたくさん見てきました。
だけど岡本さんのお話を聞いてから「板挟み」になるのは、ディレクターとして「目的」に向えてないから、という考えにとても納得しました。
両サイド(お客さんと社内)から色んなことを言われたとしても「それは目的達成するために最適か?」という判断軸さえ持っていたら、答えはブレることはなく、よくある衝突も起きません。
それを岡本さんは「信頼されるディレクターは常に前に向かっている」という格言にされていて、前というのは「目的(本質)」のこと。両サイドの意見を吸い上げながらも、目線はいつも前を向いているということです。
感銘を受けたポイントを書いているとキリがないですが、とにかく今回お話を聞いてみて、わたしのディレクションへの考え方を大きく変える結果となりました。
やっぱりわたしは制作だけでなく、お客さんと二人三脚で目的(ゴール)を目指すためにあらゆる方面から総合的な提案ができるようなお仕事がしたいな〜〜〜〜〜と思いました!!!!!!!(ブランディングとかコンサルとかトータル的な関わり方・・・)
右に左に伝書鳩のように動くだけのディレクターは、あまり感謝されることはない。顧客とメンバーに板挟みになって疲弊してしまう。
— 岡本 純平|Lexa Inc. (@Okamoto_Lexa) November 4, 2023
なぜか?プロジェクトの目的(ゴール)に向かっていないから。つまり横ばかり見ていて、肝心の前(ゴール)が見えていない。…
2、朝までマークアップ(CSS Nite)
いつも遠くから眺めているだけだった「朝まで〇〇」シリーズ!
今回は初めての「マークアップ」がフィーチャーされるとのことで、元コーダーのわたしも注目していました。
しかもしかも!
4年前、たった3ヶ月の職業訓練を卒業してすぐ制作会社でコーダーとして就職して、正直コーディングなんてまだまだ何もできないペーペーで毎日不安ばかりだった時に、藁をもつかむ思いで入会したオンラインサロン「shibajuku」でとってもお世話になった柴田先生が登壇されるとのことで!
これは何時からでも絶対見なきゃいかん!と、腕をグルグル回しながらその順番を待ちました。(見る気満々とはいえ、さすがにド深夜はキツかったので24時からで助かりました・・・!)
柴田先生といえば、「アクセシビリティに配慮したマークアップ」を大切にされていて、スクリーンリーダーでサイトを閲覧している方も置き去りにしない、誰にとってもコンテンツをわかりやすく理解・使用できるサイト制作のスペシャリストだと思っています。
今回のウェビナーでも、コンテンツをよりわかりやすく伝えるための適切なマークアップを解説されていました。
マークアップしにくいデザイン(=視覚的にも伝わりにくいデザイン)には、コーダーとしてもデザイン改善をどんどん提案していく姿勢も尊敬できるところ!
10分ほどの登壇時間でしたが、2年前まで教わっていた柴田先生イズムがたっぷり注ぎ込まれていて、「うんうん、知ってる知ってる」と懐かしく思いました。
shibajukuに所属していた2年間で、コーディングへの苦手意識がなくなり、むしろHTMLを好きになったのを思い出しました。
(わたしのようにコーディング・プログラミングに苦手意識のある方にはshibajukuを心からお勧めします。変なスクールに大金払って通うよりよーーーっぽどいいです。断言します。)
ぐずる子におしゃぶりを咥えさせ、師匠しばさんの登壇だけはアラームをかけて視聴🤩
— chico💭 (@chico_work) November 2, 2023
コンテンツやデザインの意図を汲み取った丁寧なマークアップ、スクリーンリーダーを使う人への配慮etc.
初学者の頃、shibajukuで優しさ溢れるマークアップを学んでからHTMLが好きになったなぁ。#朝までマークアップ
ちなみに柴田先生が書かれたHTMLの本も絶賛発売中です!
わたしも購入して読みました!shibajukuで教わったことばかりだったので、とてもよい復習になりました。
HTMLにスポットが当たった本は珍しいですが、内容は初学者〜ベテランまでコーディングする人ならみんなが知っておくべき基本的な考え方なので必見です!
3、Figmaスピードマスター(CSS Nite)
本日(11月5日[日])、オンラインイベント〈Adobe XD難民のためのFigmaスピードマスター〉を開催しました。
— CSS Nite (@cssnite) November 5, 2023
ご参加ありがとうございました!
最終的なお申し込みは1,540人でした。
出演:松下 絵梨さん @matsu_erihttps://t.co/5DDjoMorqG#XDユーザー向けFigma入門
● 𝕏(Twitter)まとめ… pic.twitter.com/2GwYrwFvpD
そして本日は、XD&Figma界隈で超有名な松下絵梨(まつえり)さんによるFigmaウェビナーを視聴しました!
Figmaのウェビナーは過去一度だけ参加したことがあったのですが、その時はまだFigmaを本格的に触ったことがなかったので解説を「ふむふむ」と聞いていただけでした。
今ではがっつりFigmaを使っていて疑問点がいくつかある状態だったため、解説を聞きながら「ずっと知りたかったことがやっと解決した」快感がありました・・・!
(オートレイアウト上のオブジェクトの絶対配置とかーーーー!ずっと疑問だった!)
やはり、実際に使ってみてからの疑問点を持った状態で解説を聞くと、理解が深まるし、何よりウェビナー自体がとっても面白いですね!
まつえりさんおすすめのプラグインや、日々進化する機能など2時間たっぷり集中して学ぶことができました!
制約やバリアブルなどちょっと難しい機能も使いこなしながら効率良く制作してみたいなぁ。
ということで、今週は胸熱なウェビナーが多かったので、熱量が相まって少し長めの活動報告となってしまいました。
ここまで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
