
「超絶初心者」の為の「WEBプログラム入門」第1回
超絶初心者のプログラム入門の目的
私は障がい者とその家族の為の「働く」を支援するボランティアグループ「ふーくる」を作ったのですが、その中でNoterのママさんから、プログラムを勉強したいという思いを受けて、将来、障がい者がプログラムを楽しんで、好きになってくれて、プログラムで飯を食えるようになってくれたらなという思いで、このNoteを始めます。まとまってきたら、Kindle本で書籍で出版して、全国の障がい者の方や関連施設、仕事に困っている家族に無料で送付しようと考えています。ちなみに、講師のぶんはバックエンドの技術者なのですが、フロントエンド好き好きな現役SEです。WEBの楽しさ発信です。
チャプター1:まず開発環境をサクッと整える
プログラミングを勉強するときの最初の障壁が、開発環境構築です。ほんとめんどいんです。私は仕事でJavaの開発環境を今、作っているのですが、トラブって3日かかっても作れません。これザラです。
というわけで、面倒な障壁を乗り越え、サクッと作ります。
使う環境は、CodePen(コードペン)です。登録するだけで、簡易WEBページが作れちゃいます。しかもちょっと使いにくいのはあるのですが、スマホからでも作成できます。もちろん無料で使えます。私、健康診断の待ち時間の際に、遊びで作ってました。
下記のNoteにCodePenの使い方が書いてますんで、まず登録して使える状態にしてくださいね。
チャプター2:次に生成AIを使えるようにする。
第1回は制作を楽しんでもらう為に、文法や基礎知識は一切無視します。
まず、WEBプログラミングがどんな感じなのかを知ってもらいたいです。
なので、AI先生さんにコードを書いてもらいます。
下記に、呼び出し方を書いてますので、参考にしてどれか1つのAIを使える状態にしましょう。どれも無料なやつです。今回は、Googleが作った「Gemini」(ジェミニ)を使い説明します。基本どれでも使えます。あ、あと携帯でもAIは呼び出せますのでスマホで挑戦するかたもご安心ください。
チャプター3:WEBページは3つの構造
一応簡単な基礎知識は必要かと思うので、超超基本的な事を教えます。
WEBページは3つの構造(言語といってもいいです)があります。
「HTML」(エイチティエムエル)
「CSS」(シーエスエス)
「JavaScript」(ジャバスクリプト)
この3つです。
それぞれに役割があります。
「HTML」は主に骨組みをつかさどります。人間でいうと骨ですね、骨。
基本、HTMLで構造や文章を書いていきます。
「CSS」色や大きさ、形をつかさどります。WEBデザイナーさんはこの言語を中心に操って素敵なデザインを作りだします。人間でいうと、皮膚?でしょうか・・・。ちょっと無理やり過ぎですかね。
「JavaScript」は動きをつかさどります。例えば、「お問合せ」ボタンを押したら、「お問合せ」画面に行くとかの動きを決めます。
この3つを合わせたらWEBページが出来上がります。
チャプター4:AI先生にプログラミングしてもらおう。
AIへの命令文をプロンプトと呼びますが、下記のようなプロンプトをGeminiに投げてください。
「基本的な会社のホームページ構造をHTMLで作って」
こんな感じで一瞬で1秒ほどで作ってくれます。

作られたコードは以下です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>株式会社〇〇〇〇</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>株式会社〇〇〇〇</h1>
<nav>
<a href="#">会社概要</a>
<a href="#">事業内容</a>
<a href="#">採用情報</a>
<a href="#">お問い合わせ</a>
</nav>
</header>
<main>
<section id="company">
<h2>会社概要</h2>
<p>
株式会社〇〇〇〇は、〇〇〇〇の事業を展開する会社です。
設立は〇〇年で、資本金は〇〇万円です。
従業員数は〇〇名で、本社は〇〇にあります。
</p>
</section>
<section id="business">
<h2>事業内容</h2>
<p>
当社は、主に以下の事業を展開しています。
</p>
<ul>
<li>〇〇事業</li>
<li>〇〇事業</li>
<li>〇〇事業</li>
</ul>
</section>
<section id="recruit">
<h2>採用情報</h2>
<p>
当社では、現在〇〇職を募集しています。
詳細は<a href="#">こちら</a>をご覧ください。
</p>
</section>
<section id="contact">
<h2>お問い合わせ</h2>
<p>
ご質問やご意見は、<a href="#">こちら</a>からお問い合わせください。
</p>
</section>
</main>
<footer>
<p>Copyright © 2024 株式会社〇〇〇〇</p>
</footer>
</body>
</html>
チャプター5:CodePenに張り付けましょう。
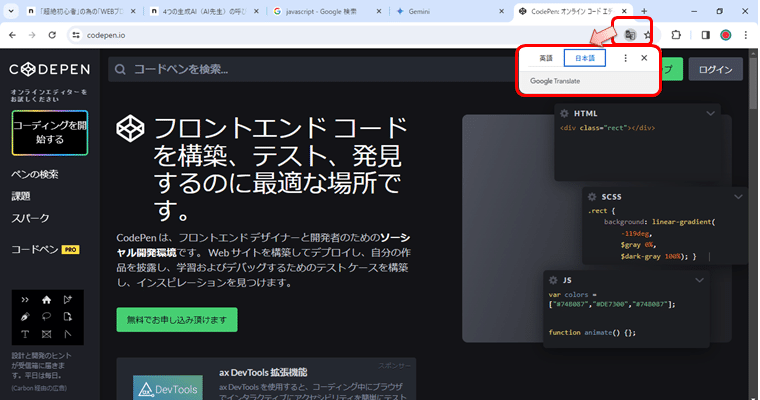
ちなみに、私はブラウザはGoogleCromeを使っていますが、CodePenは英語のサイトですが、翻訳ボタンを押すと日本語にしてくれるので便利です。

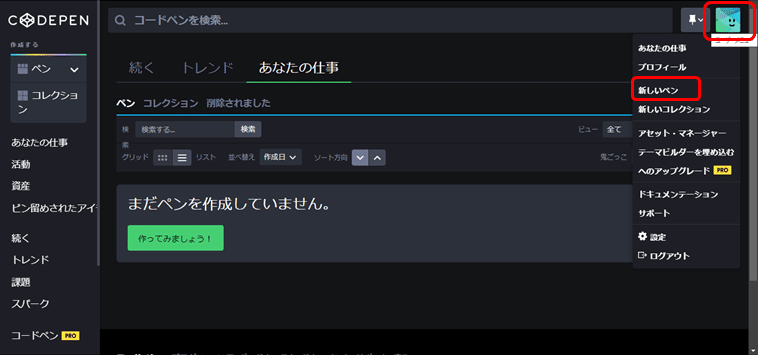
ログインしたら、右上のアイコンをクリックして「新しいペン」を選択します。

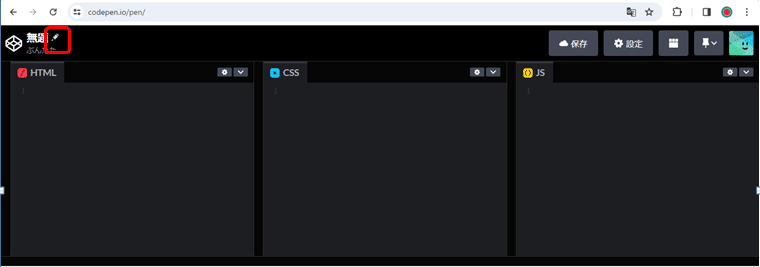
まずタイトルを変えましょう「はじめてのホームページ」とします。ベタな名前ですね。

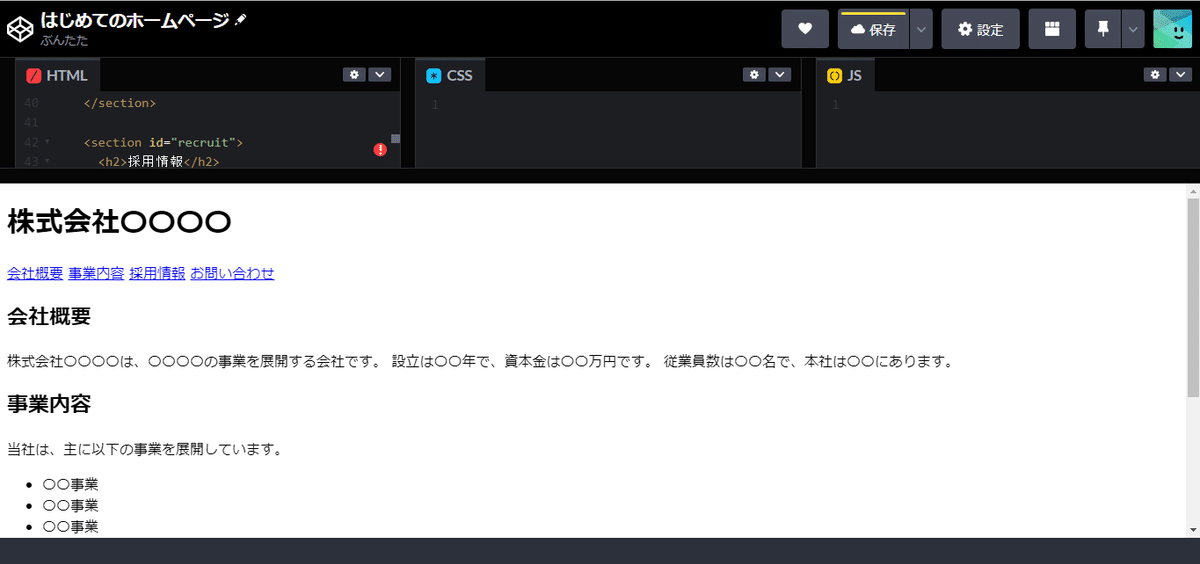
はい、では先ほどのAI先生の「Gemini」が作ったHTMLを左の「HTML」という枠にコピーして貼り付けましょう。

貼り付けると、下の白い枠のところにWEBページが表示されます。
おお、昔のホームページって感じ。装飾も動きもない。これがHTMLを骨といっているゆえんです。

チャプター6:AIさんにCSSをお願いしましょう。
AIさんにプロンプトを再度投げます。
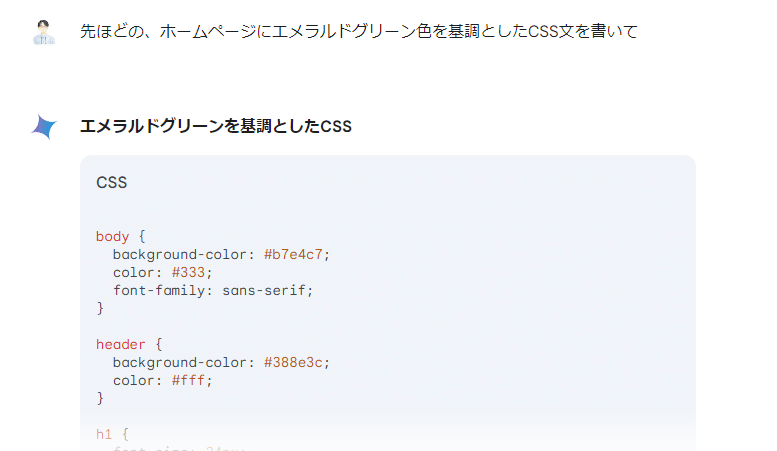
「先ほどの、ホームページにエメラルドグリーン色を基調としたCSS文を書いて」
はい一瞬で書いてくれます。

CSSの全文はこちら
body {
background-color: #b7e4c7;
color: #333;
font-family: sans-serif;
}
header {
background-color: #388e3c;
color: #fff;
}
h1 {
font-size: 24px;
margin-top: 0;
padding: 10px;
}
nav {
float: right;
margin-top: 10px;
}
nav a {
color: #fff;
text-decoration: none;
padding: 10px;
}
nav a:hover {
background-color: #4caf50;
}
main {
padding: 20px;
}
section {
margin-bottom: 20px;
padding: 20px;
border: 1px solid #ddd;
}
h2 {
font-size: 18px;
margin-top: 0;
}
ul {
list-style: none;
padding: 0;
}
ul li {
padding: 5px;
}
a {
color: #388e3c;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
footer {
background-color: #388e3c;
color: #fff;
padding: 10px;
text-align: center;
}
チャプター7:書いてもらったCSSをCodePenに貼り付けます。
なんということでしょう、少し地味なホームページが出来上がりました。

はい、こんな感じでできました。簡単というか、何もやってないですね、でも何をやったらWEBページが作成できるかイメージが出来たかと思います。
※CodePenは無料版だと保存するとソースが公開される事になります。気になる方は設定から個人情報(名前とかURL名とか)に関わる部分を変更するか、有料版に切り替えることをお勧めします。
ちなみに今回はボタンなどの、動きがあるものは使用しませんでしたので、「動き」をつかさどるJavaScriptは使用しませんでした。JavaScriptを使ったものはまた別の会でやります。
課題
さあ、あなたもやってみましょう。AIを使って以下の2つのサイトを作ってください。
①コーヒー屋さん「ぶんたた」のホームページ
②株式会社「ぶんたた」の採用ページ
※「ぶんたた」の部分は他の名前にしても大丈夫ですよ~。
最後に
WEBページの作成は、文章にこだわったり、デザインを考えたりするのが超楽しいです。あなたもその気持ち少しわかりましたか?
プログラミングは難しいと敬遠されがちなのですが、使い方がわかると楽しいものです。
余裕がある方は、自分で色々構文調べたり、写真をつなげたりしたら楽しいかと思います。
お問合せ
わからない事や質問などは、下記公式ラインで受け付けます。お気軽に!

この記事が気に入ったらサポートをしてみませんか?
