
パスで作成した一筆書きを3D化させる!
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
今回はIllustratorのブレンドツールを使った3Dのライン文字の作り方をご紹介していきます!
ライン文字というのは、一筆書きで書いた文字のことで、ロゴやアートなどのデザインで使われています。
今回はこちらの画像のデザインが完成系になります!🍭

手順
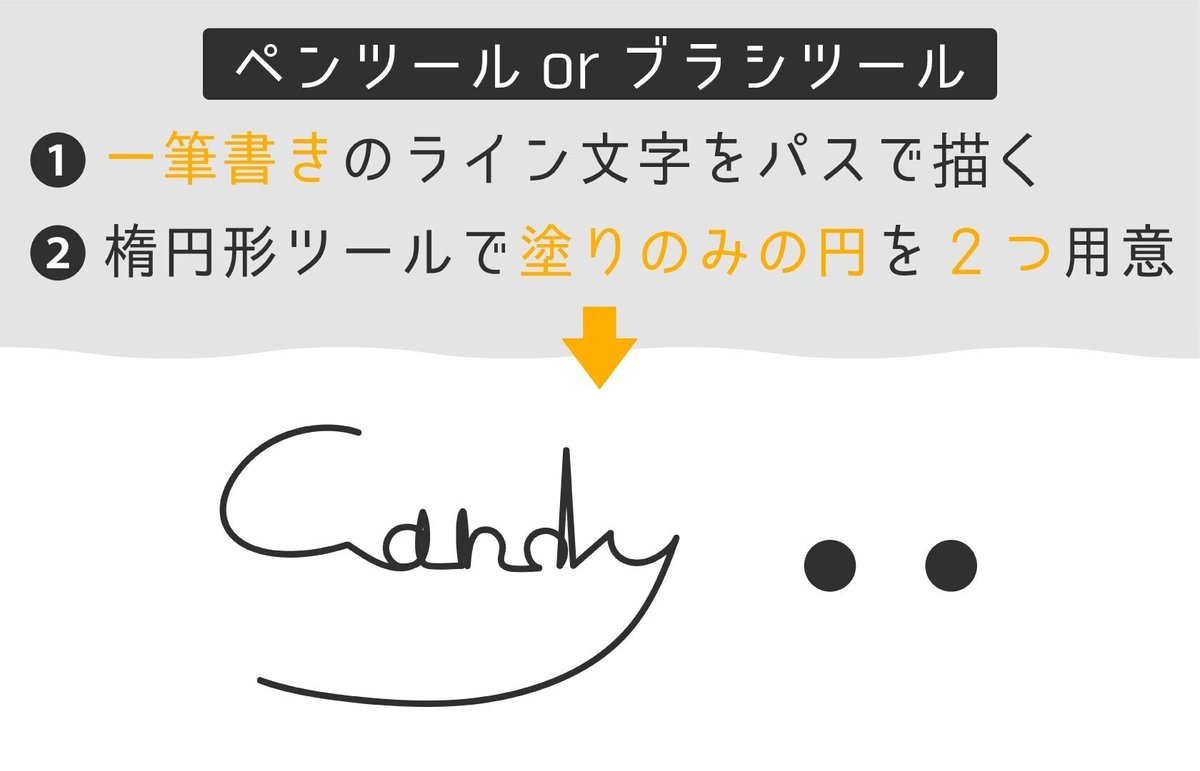
まずは一筆書きになるようペンツールやブラシツールなどを使用してライン文字をデザインしていきます。
そして楕円形ツールで適当なサイズの円(塗りのみ)を2つ用意しましょう。

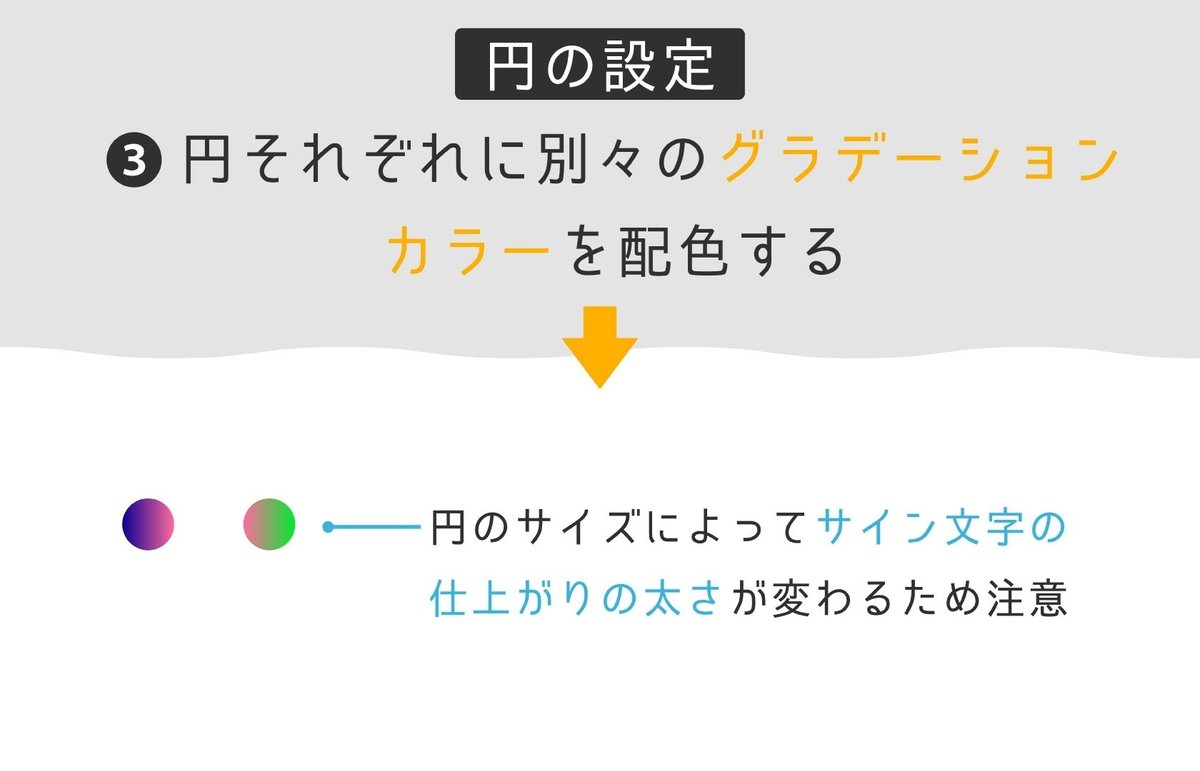
それぞれの円にカラーを設定してください。
今回はキャンディをモチーフにしたデザインですので、両方とも別々のグラデーションを配色します。
この時、円のサイズがライン文字よりも大きすぎてしまうと仕上がりが太く・潰れた印象になってしまうため注意が必要です!
なので小さめのサイズにしておくのがおすすめ!

円の設定が済んだら、ブレンドの設定をしていきます。
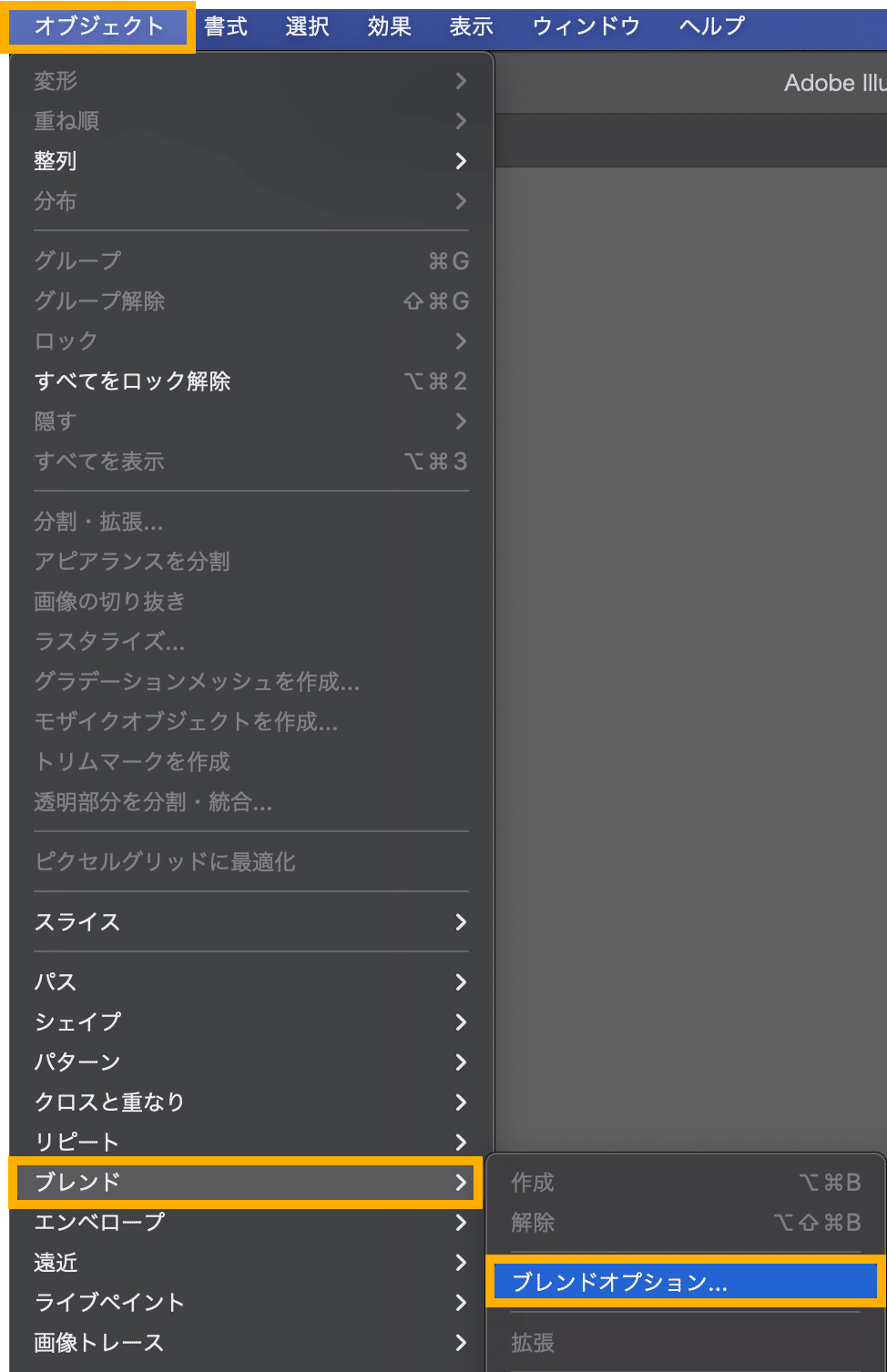
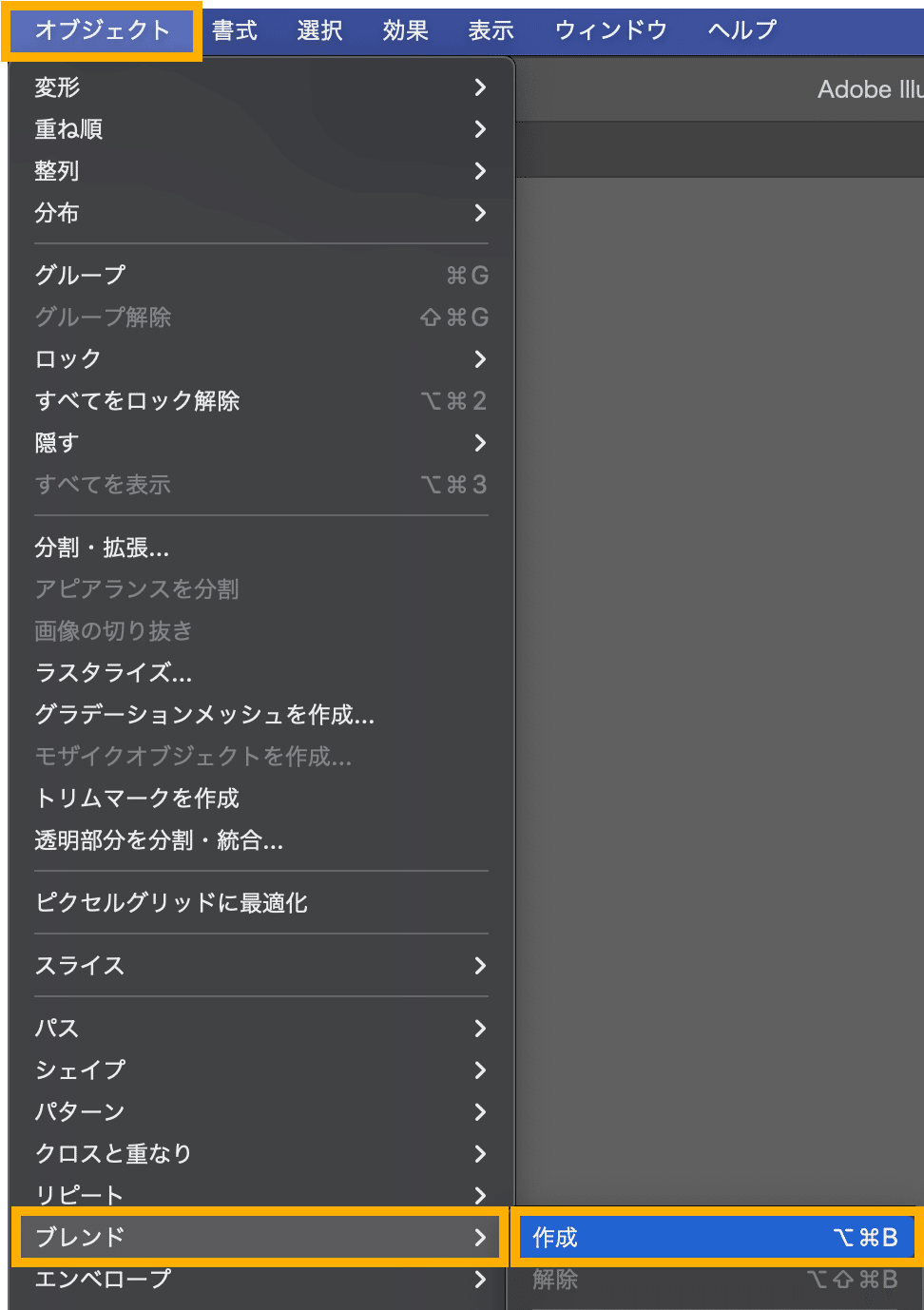
オブジェクトからブレンド、ブレンドオプションをクリック。

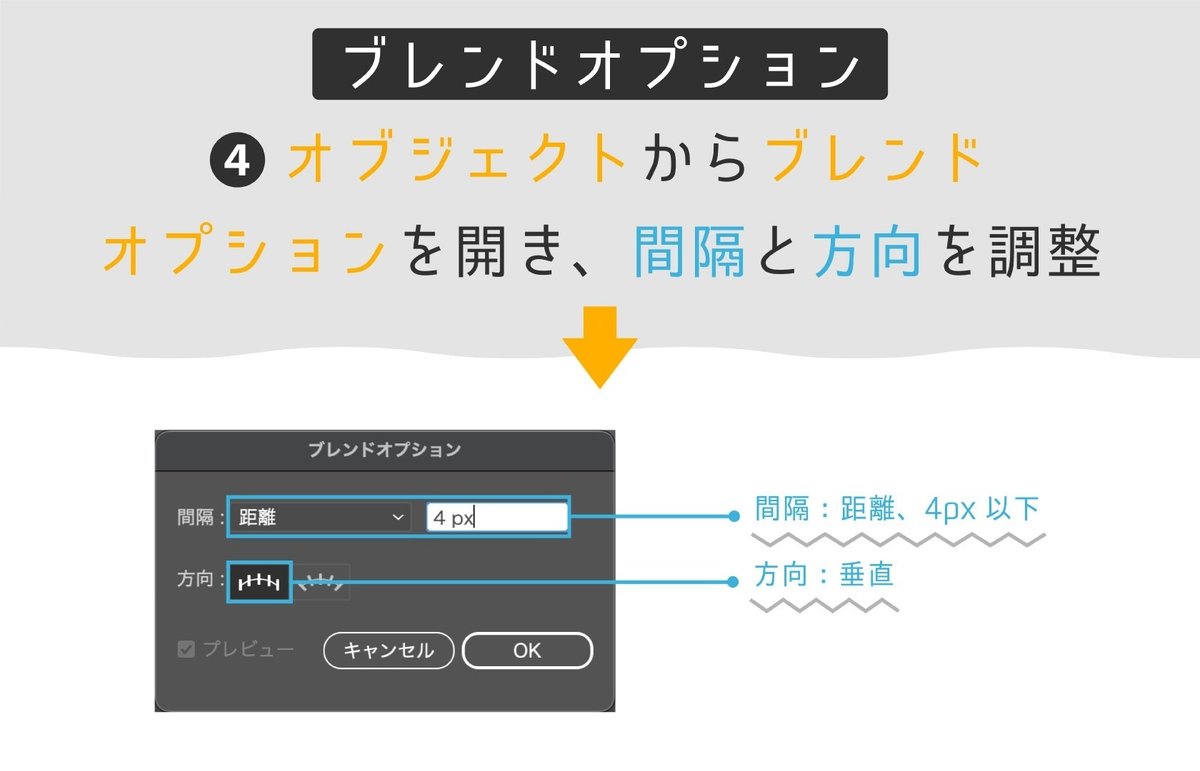
すると、ブレンドオプションのパネルが出てきます。
今回は間隔を「距離」に、数値は「4px以下」、方向は左側にある「垂直」を選択。
※4px以上の数値だとブレンド間の間隔が広くなり、バラバラとした印象になります。

ブレンドの設定が完了したら先ほどの円 2つを選択し、今度はオブジェクトからブレンド、ブレンドの作成をクリック。
◉ブレンドの作成 (Option + Commnd + B)

すると2つだったグラデーションの円が1つの長円のグラデーションにまとまりました!
…と思ってしまいがちですが実はこれ、最初に作成していた2つの円の間を、複数の円で埋めているだけなのです!
何言ってるかわかりませんね笑
言い換えれば、ブレンドツールとは、 2つ以上のオブジェクトの中間に同じ形状のオブジェクトを作成して、均等に分布させることができるツールなんです!!すごい。

グラデーションのブレンドが完成したら次はいよいよ最後の工程になります。
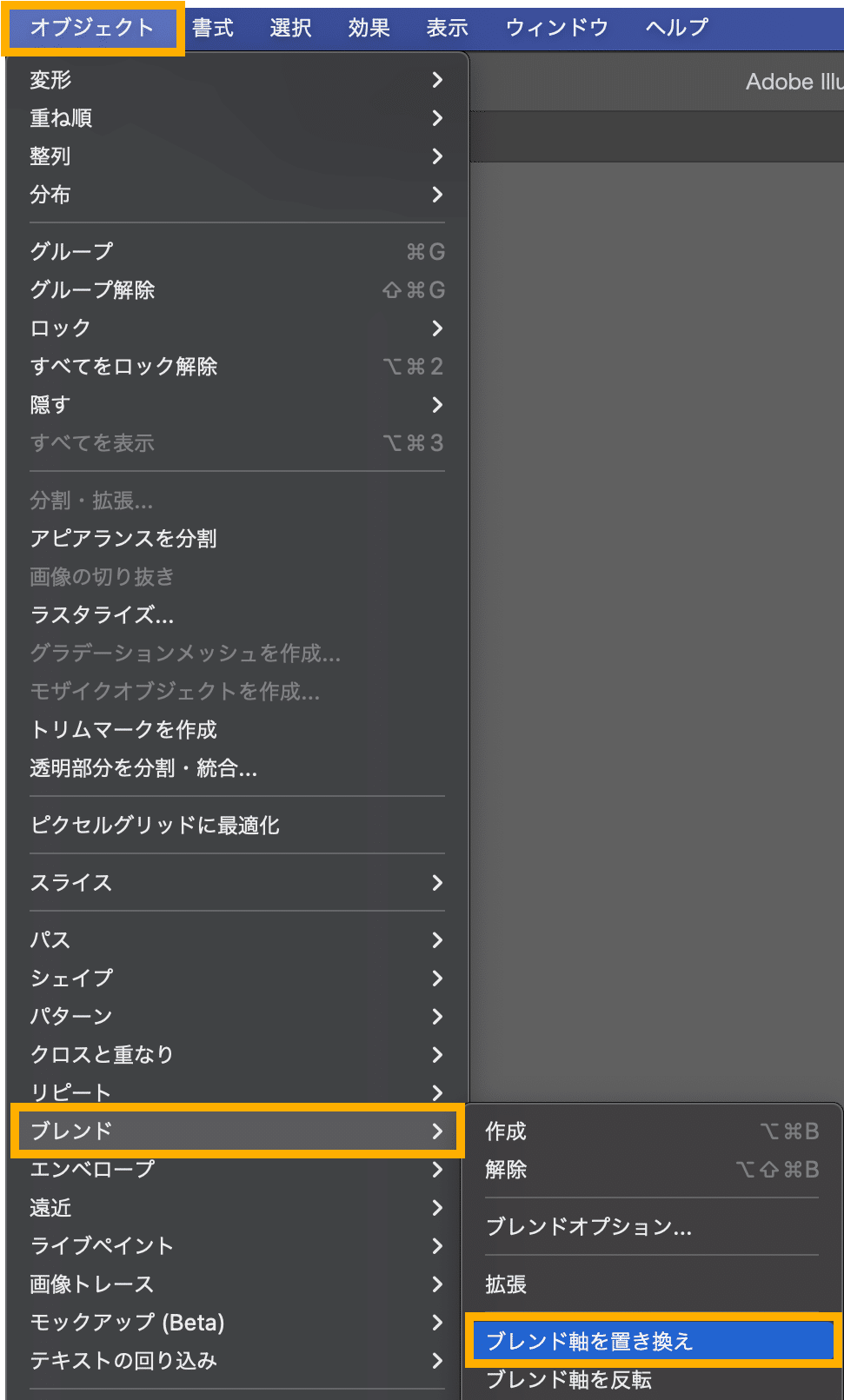
ブレンドされたグラデーションと最初に作成したライン文字を両方とも選択した状態で、オブジェクトからブレンド、ブレンド軸を置き換え。



はい、ブレンドがライン文字に適用されました〜
この状態からダイレクト選択ツールでなどでデザインの調整をすることも可能です。
今回も簡単にできてしまいまいましたね!🍬
まとめ
ブレンドツールを使った3Dのライン文字、いかがでしたでしょうか?
平坦な一筆書きを3Dにしただけで一気に雰囲気が変わりましたね〜😎🪅
デザイン制作に納得がいかない時の一工夫として覚えていただけたら幸いです☺️
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
この記事が気に入ったらサポートをしてみませんか?
