
【Illustrator】文字のウェーブデザイン
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
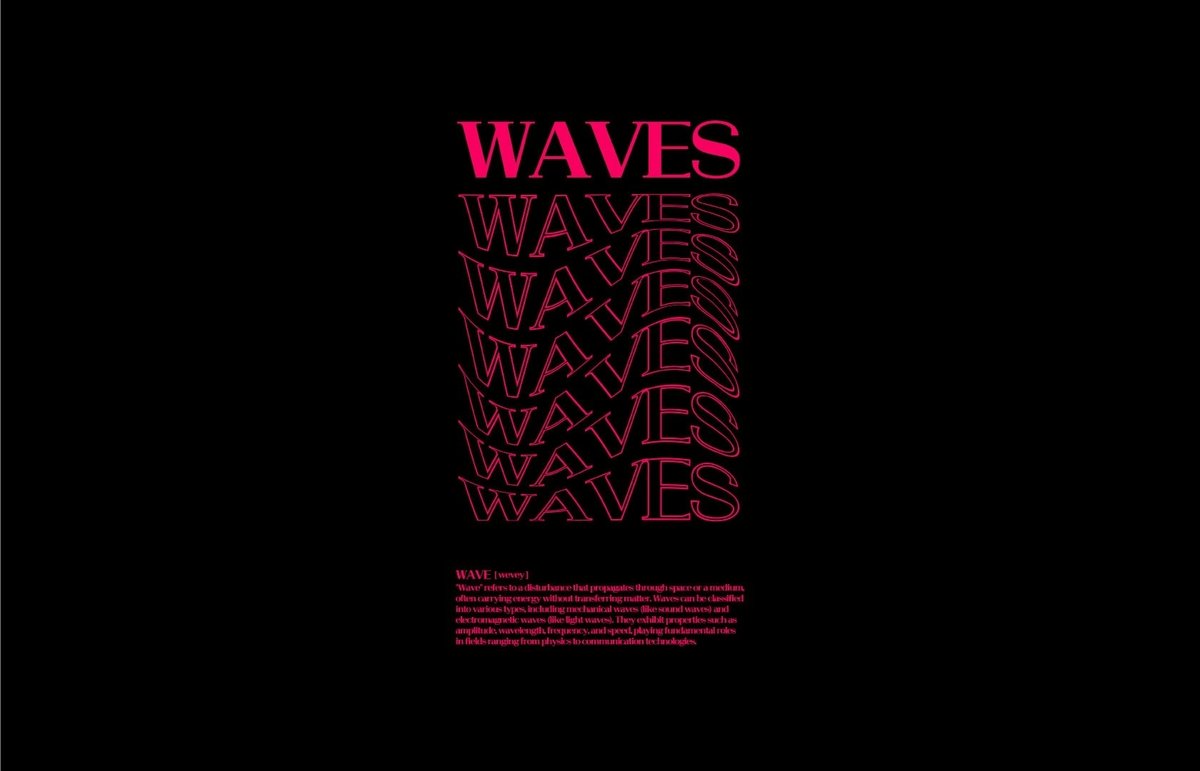
皆さんは、お洒落なポスターかなにかで見たことはありませんか?
波波とウェーブ状に歪んでいる文字のデザイン。
今回は『アレ』の作り方を、紹介していきます…!😎✨
基本編:単色のウェーブデザイン
まずは基本編として、単色のウェーブデザインを作ってみましょう〜😌
手順1:テキストの複製
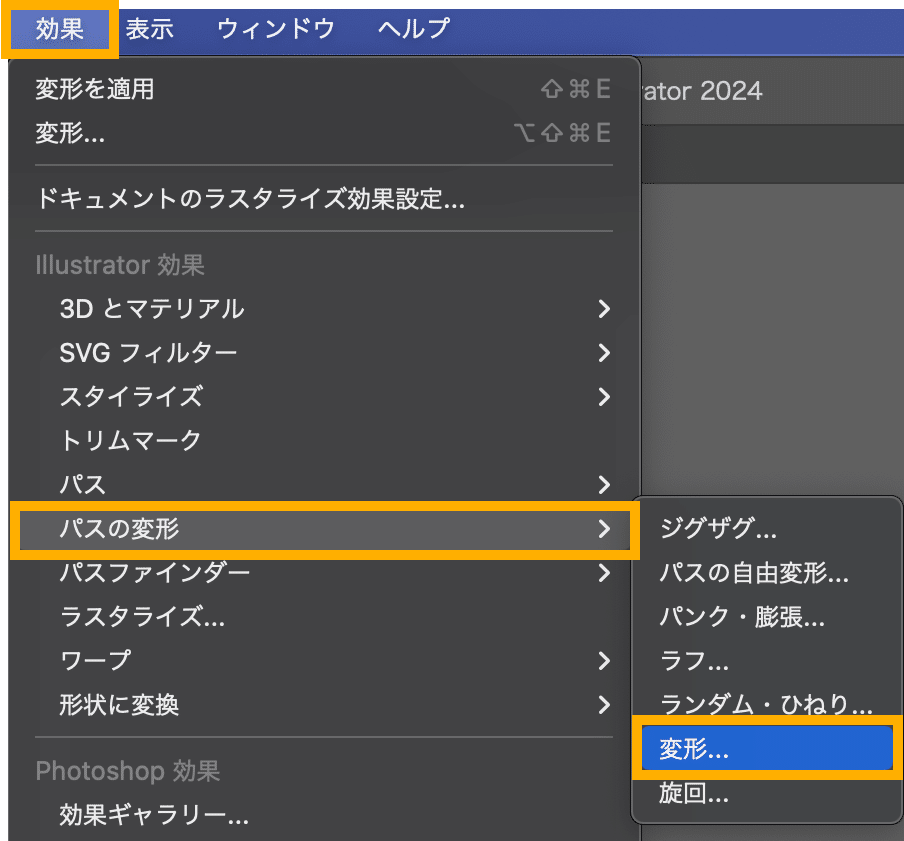
打ち込んだ任意のテキストを選択し、効果からパスの変形をクリック。

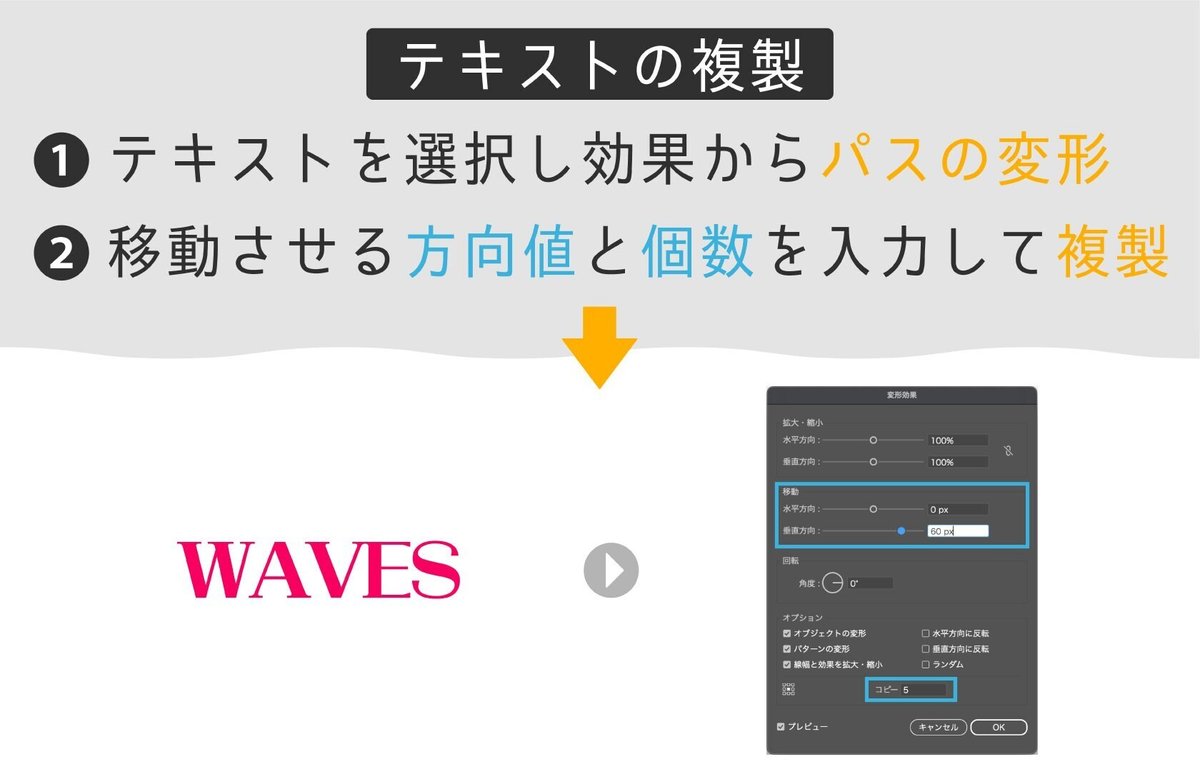
すると変形効果のダイアログが出てきますので、移動させる方向の配置距離とコピーする個数を入力します。
今回は垂直方向に60pxの配置距離で5個複製していきます!

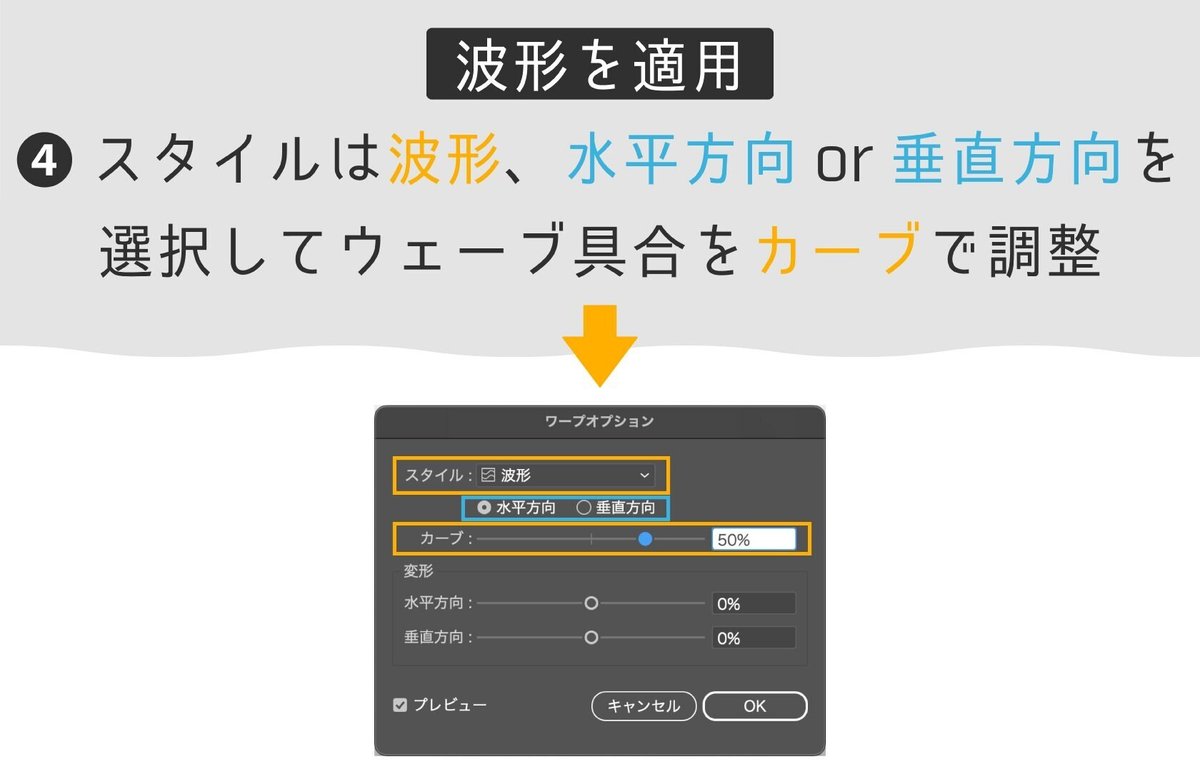
手順2:波形を適用
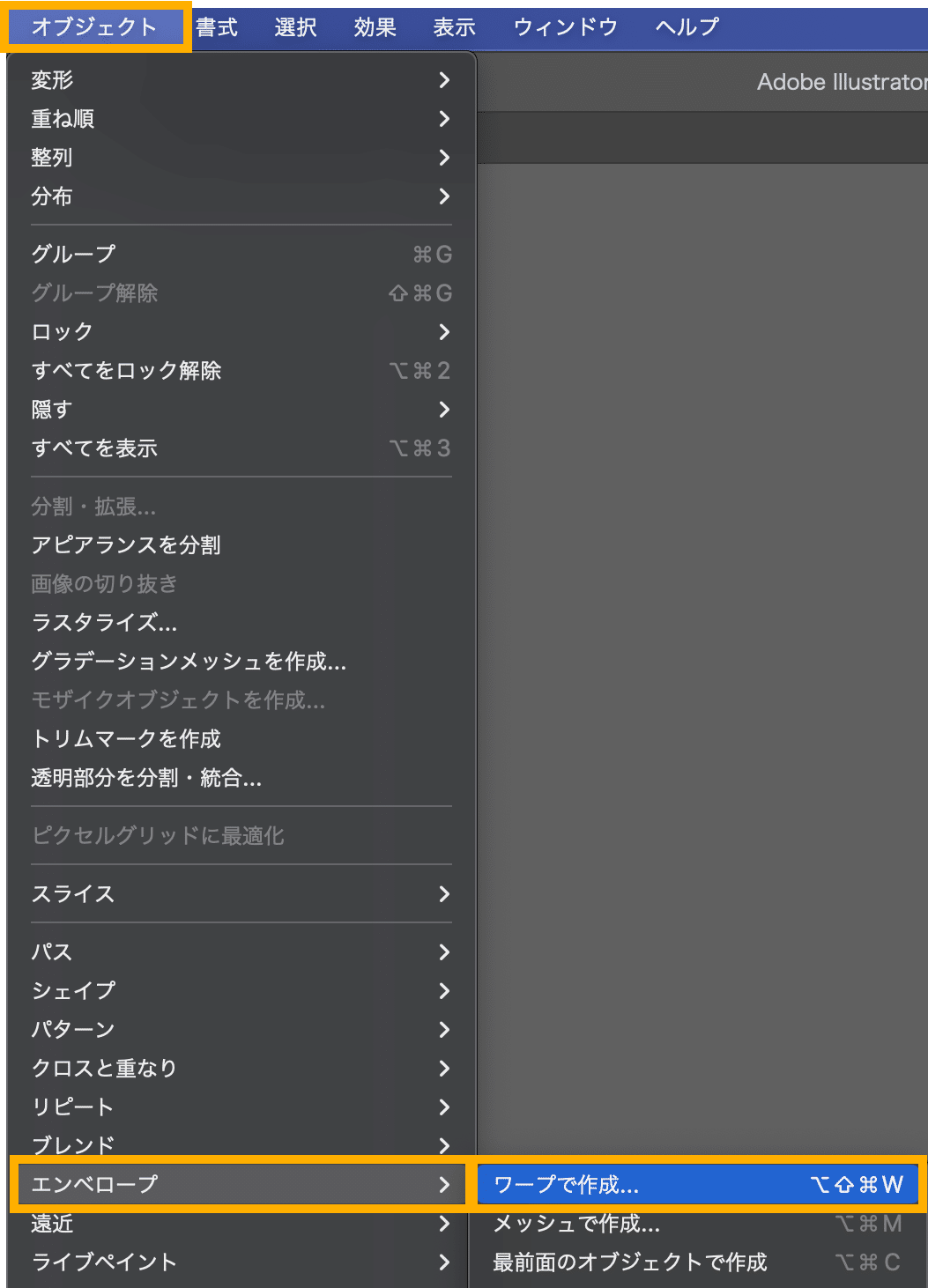
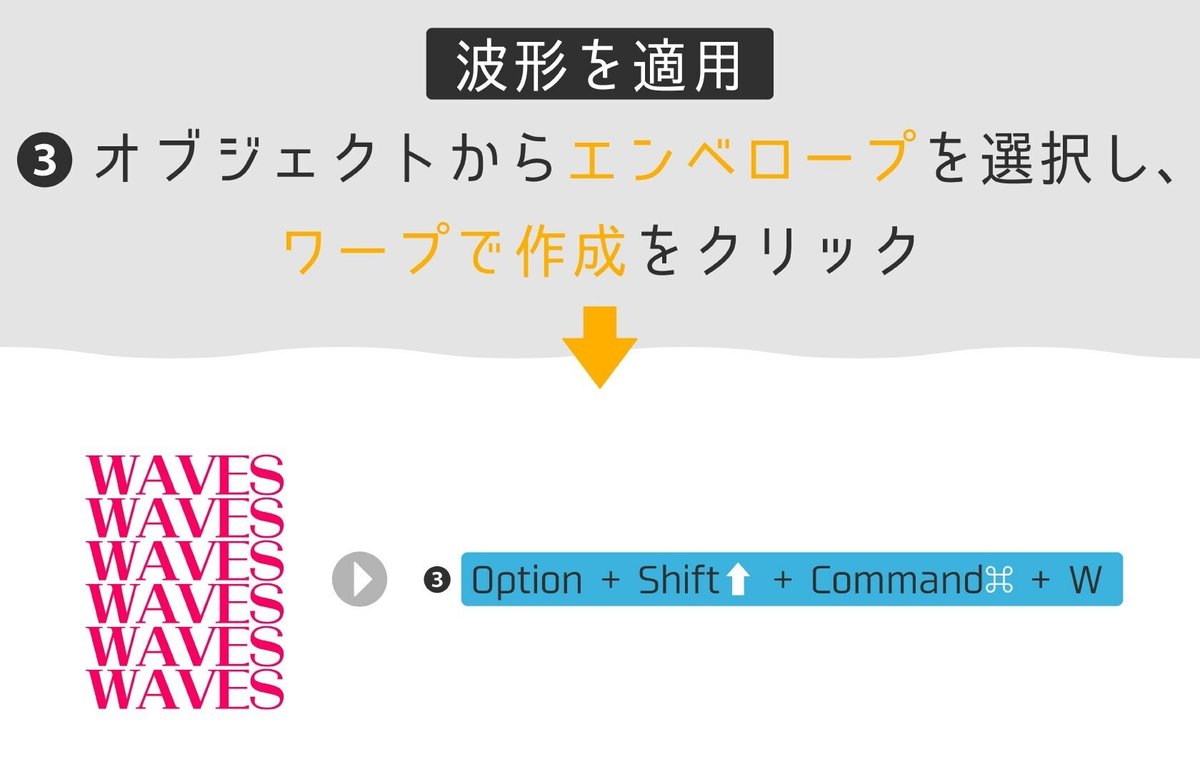
オブジェクトからエンベロープを選択し、ワープで作成をクリック。
◉ワープで作成(Option + Shift + Command + W)


ワープオプションダイアログが表示されたら、スタイルを波形、波形の方向を水平方向または垂直方向から選びましょう。
プレビューにチェックを入れ、お好みのウェーブになるようカーブを調節します。
今回は水平方向に50%のカーブを適用。

はい、あっという間に完成〜!🌊🌊🌊
塗りを無しにして線をつけてみました。
この機能を使えば、こんな感じのお洒落なポスターやロゴもパパッと簡単に作れてしまいます♪

応用編:グラデーションのウェーブデザイン
先ほどは単色のウェーブデザインを作ってみましたが、ここからは応用編で、カラフルなグラデーションのウェーブデザインに挑戦してみたいと思います!
一体どんな仕上がりになるのでしょうか?🤔💭
手順1:テキストの複製
まずは入力したテキストの垂直方向下にコピー&ペーストで複製しておきます。
※この間にさらに複製するテキストが入るよう、間隔を開けておいてください!
次に、コピー元のテキストとコピーしたテキストそれぞれにお好みのカラーを設定します。
ここのカラーはグラデーションの端と端のカラーになるのでそれぞれ違う色を指定してください!
※全く同じカラーだと単色になってしまいます!
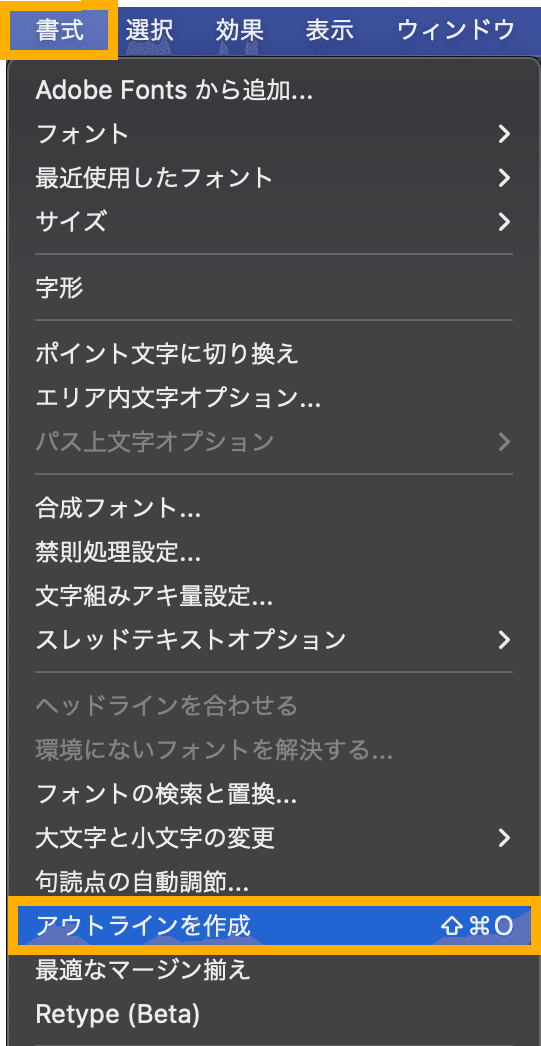
着色し終えたら書式のアウトライン化をしておきます。
◉書式のアウトライン化( Shift + Command + O)


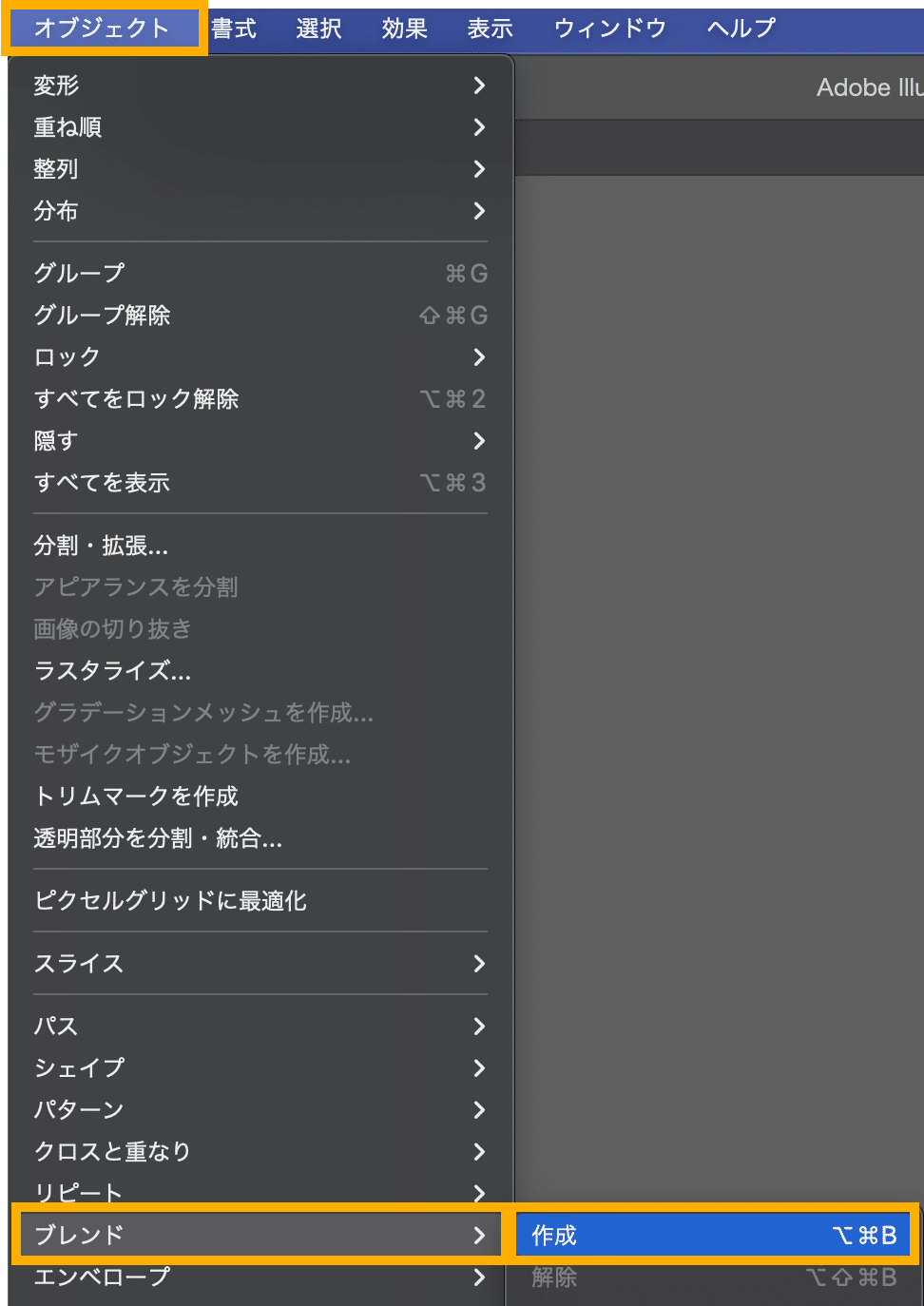
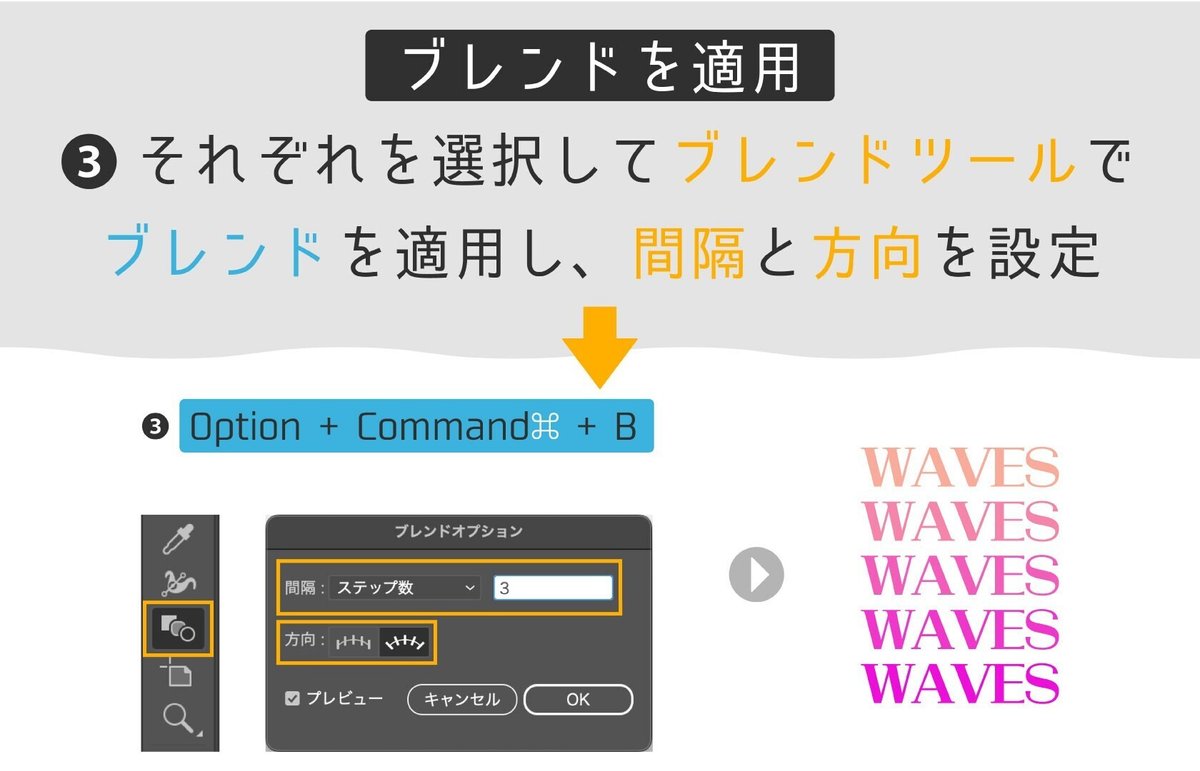
手順2:ブレンドを適用
コピー元のテキストとコピーしたテキストそれぞれを選択した状態でオブジェクトからブレンドを作成をクリック。
または左側のツールバーからブレンドツールをクリック。
◉ブレンドを作成( Option + Command + B)

左側のツールバーからブレンドツールをダブルクリックするとブレンドオプションが表示されるので、今回は間隔をステップ数 3 に、方向をパスに沿うに設定しブレンドを適用。
するとコピー元のテキストとコピーしたテキストとの間に同じテキストが3つ生成され、その間を埋めるように綺麗なグラデーションカラーに配色されました!

このあとは少し戻って先ほどの単色のウェーブデザインの手順2:波形を適用から同じ手順になります!
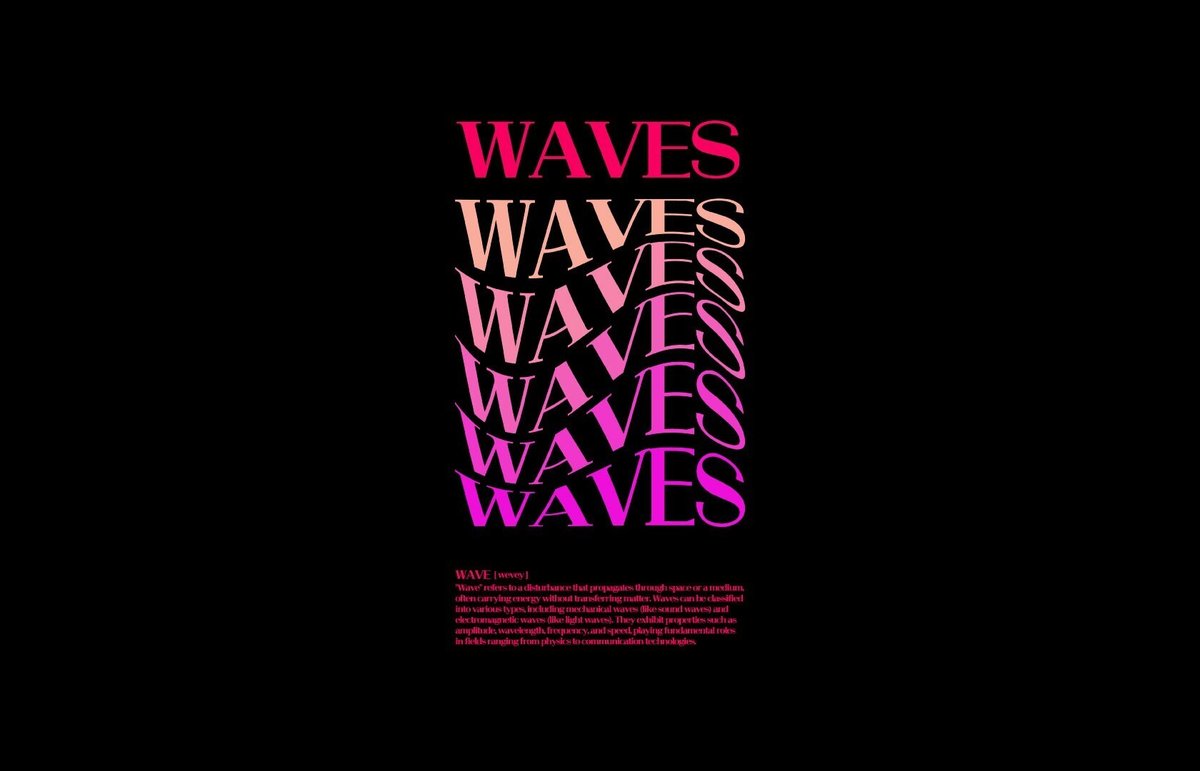
そして出来上がったグラデーションverのウェーブデザインはこちら。
一工夫加えてみるだけでとても色鮮やかで華やかな印象に変わりましたね!🌹💜

まとめ
いかがでしたでしょうか!
文字のウェーブデザイン。〰︎〰︎〰︎ ⭐️
もしかしたら今まで他のやり方で遠回りしながらこのデザインを作っていた方もいたのではないでしょうか?
Illustratorは様々な便利な機能が搭載されているので目標のものを作るにしても作り方は幾通りもあります。
そんな中で、今までのやり方よりも早く、そして簡単に!作れる手順や機能の使い方を今後も発信していけたら良いなと思っています😊
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
この記事が気に入ったらサポートをしてみませんか?
