
【考察】アプリ申請に必要なスクリーンショットのパターンを集めてみた
こんにちは!島根県松江市にて、スマホアプリやWEBシステムの開発を行う、株式会社ブレイブスタジオです!
本日もデザイナー兼note担当の佐伯がお送りいたします。
本日は、アプリ申請に必要な『スクリーンショットの考察』をしていこうと思います👏
アプリ申請に必要なスクリーンショットとは何かといいますと、アプリをアピールする上で大事なプレビュー画像のことです!
アプリの画面をそのまま載せるものもありますが、大抵は、どんなアプリかの説明文を載せたり、アプリのイメージに合ったイラストを載せたりなどをします。
ユーザーにインストールをしていただくためにアピールをする、大事な画像です。

ということで、どういうパターンが多いのかを覗き、具体的に観察し、色々と集めてみました!
スクリーンショットを作成する方の参考になれば幸いです!
***
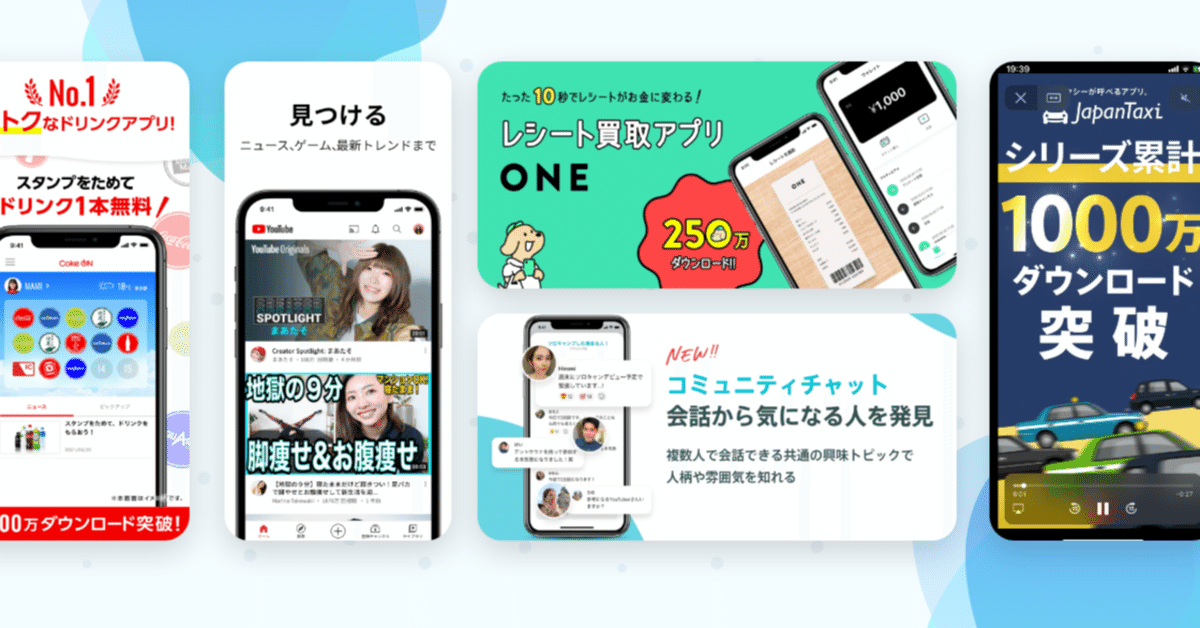
1.最初のページに、利用者数やダウンロード数などの『数字』を載せる
どのアプリも共通ですが、スクリーンショットの最初のページには、ユーザーが特に目に入る大事な情報を載せています。
そこで1番多く載せていたものが、『数字』。



ニュースや本に『20代から知っておきたいこと』『〇〇をするための5選』のようなタイトルをよく見かけます。数字を入れることで目に留まりやすくなると聞きますが、アプリも同じですね。
『100万ダウンロード突破!』や、『〇〇業界のアプリ利用率No.1』などの数字はユーザーの目を瞬時に引き、インストールのきっかけをつくる大事な要素になりそうです。
2.最初のページに、動画を載せる
少し前まではあまり見ないパターンだと思うのですが、ここ最近、動画を載せているアプリが増えた印象です。


動画だとアプリの動きも見ることができるので、よりアプリの使用イメージが湧きやすい気がしますね。
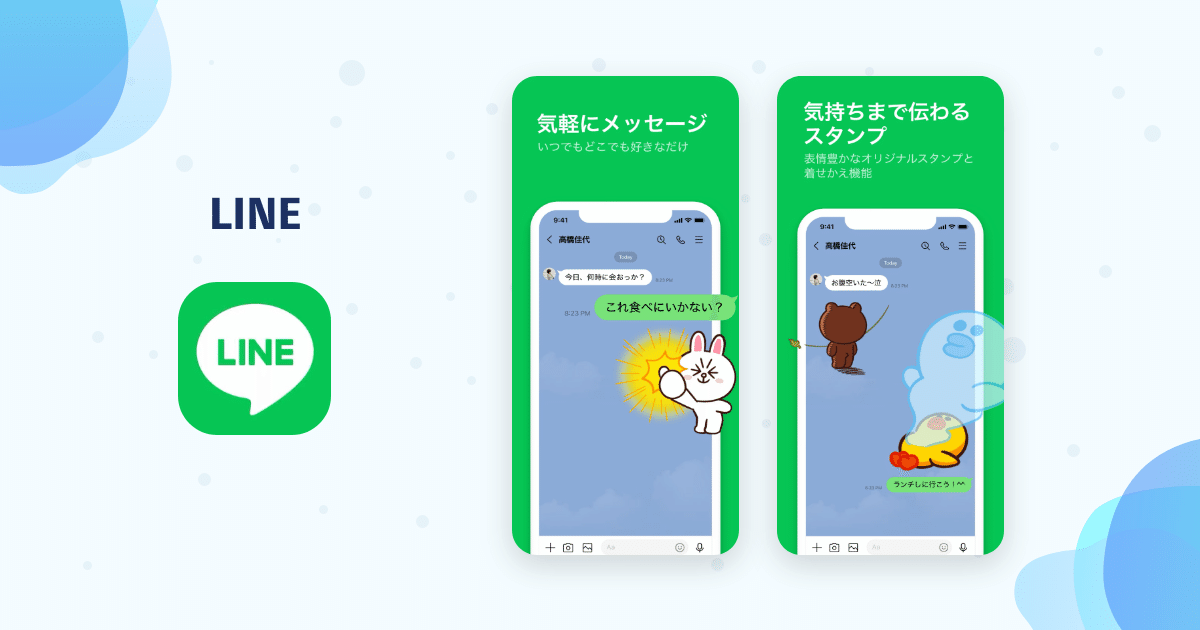
3.シンプルな説明文とアプリ画面のみ
アプリの画面のみ、またはシンプルな説明文とアプリ画面のみのパターンも多くありました。


意外にも、もう世間によく知られているサービスは、スクリーンショットがシンプルなものが多かったです。
4.横画像にする
スクリーンショットはアプリの画面を大きく見せるものがほとんどなので、縦画像が多いですが、横画像も増えています。


横画面のスクリーンショットは、アプリの一覧画面にキレイに収まります。まるで広告バナーのように見えますね。

また、背景にいろんなイラストを加えられたりするので、自由度が高いスクリーンショットが作成できそうです。
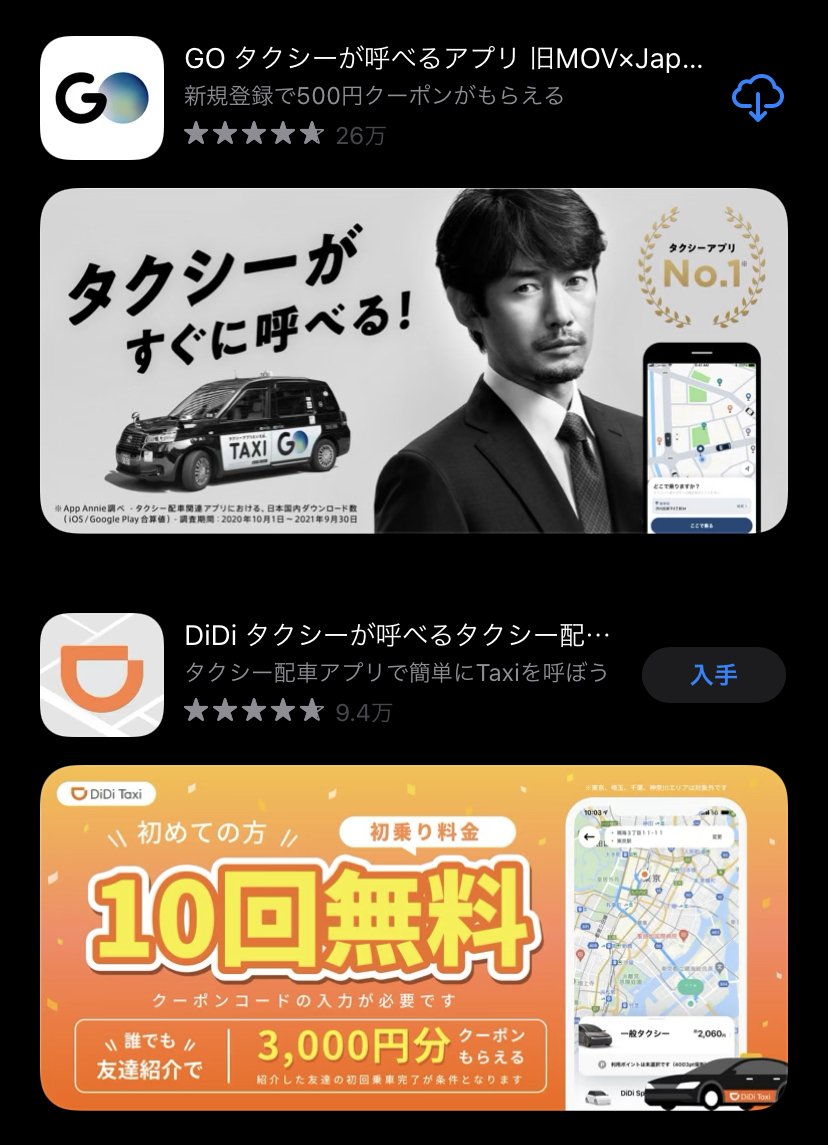
5.広告のように壮大に載せる
先ほど話が上がりましたが、説明文とアプリ画像だけのシンプルなものと対比して、『広告バナー』のような面白いスクリーンショットもありました。



説明を載せるだけではなく、アプリの世界観を壮大に載せてアピールするスクリーンショットも、ユーザー側はインストールする前からワクワクできそうです!
***
いかがでしたか?
説明文なしor説明文がシンプルなものから、広告バナーのようなものまで、さまざまな種類のスクリーンショットがあり、アプリの魅力は多方向に広げていけるものなんだな、と気づきました。
みなさんもぜひ、好きなアプリ、よく使っているアプリのスクリーンショットをぜひ見てみてください!意外と、「こんな機能があったの?!」なんて新しい発見ができるかもしれませんよ😆
***
◆株式会社ブレイブスタジオ コーポレートサイト
https://bravestudio.co.jp/
株式会社ブレイブスタジオでは、一緒に働く仲間を募集しています!
こちらにて応募を受け付けております!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
