
インターンを通してデザイナーが伝えるホワイトスペースの重要性:バランスと番外編
こんにちは!
今回は前回投稿した、インターンを通してデザイナーが伝えるホワイトスペースの重要性:視線誘導と強調編の後編になります!まだ前編をお読みでない方はぜひ前回の記事もご参照ください。
ホワイトスペースの紹介と、基礎の定義についても記載してますのでぜひ。
それでは後編のバランスと番外編に移りたいと思います!
ホワイトスペースの効果的な使い方3つ
バランスの意識(2/3)
デザインはバランスだ!と言われても難しいですしバランスってどのようにとるのだろうと考えちゃいますよね。
この時もホワイトスペースが活躍します。
例えばですが、ホワイトスペースのフォントの演出は3点から構成されるとゆうさんは言います。
・文字と文字の間のスペース
・行と行の間のスペース
・フォントの造形のスペース
これらを考えつつデザインにバランスを持たせることを意識するのが大切です。これら紹介した3点の要素はしっかりと意図が存在します。これらの意図は特にフォントに関係なくとも応用が利きます。
それが下記に記したポイントたちです。
読みやすさを向上させる
テキストの行間や文字サイズを調整することで、読みやすさを向上させることができます。また、段落や見出しを適切に配置することで、文章の流れをわかりやすくすることもできます。余裕や高級感を演出する
ホワイトスペースを多めに配置することで、余裕や高級感を演出することができます。例えば、高級ブランドのショップのディスプレイでは、余裕のある空間を演出することで、高級感をアピールしています。コンテンツとホワイトスペースのバランスをとる
ホワイトスペースが多すぎると、コンテンツが埋もれてしまいます。一方、ホワイトスペースが少なすぎると、情報が詰め込まれすぎて読みにくくなってしまいます。コンテンツとホワイトスペースのバランスを適切にとることが重要です。
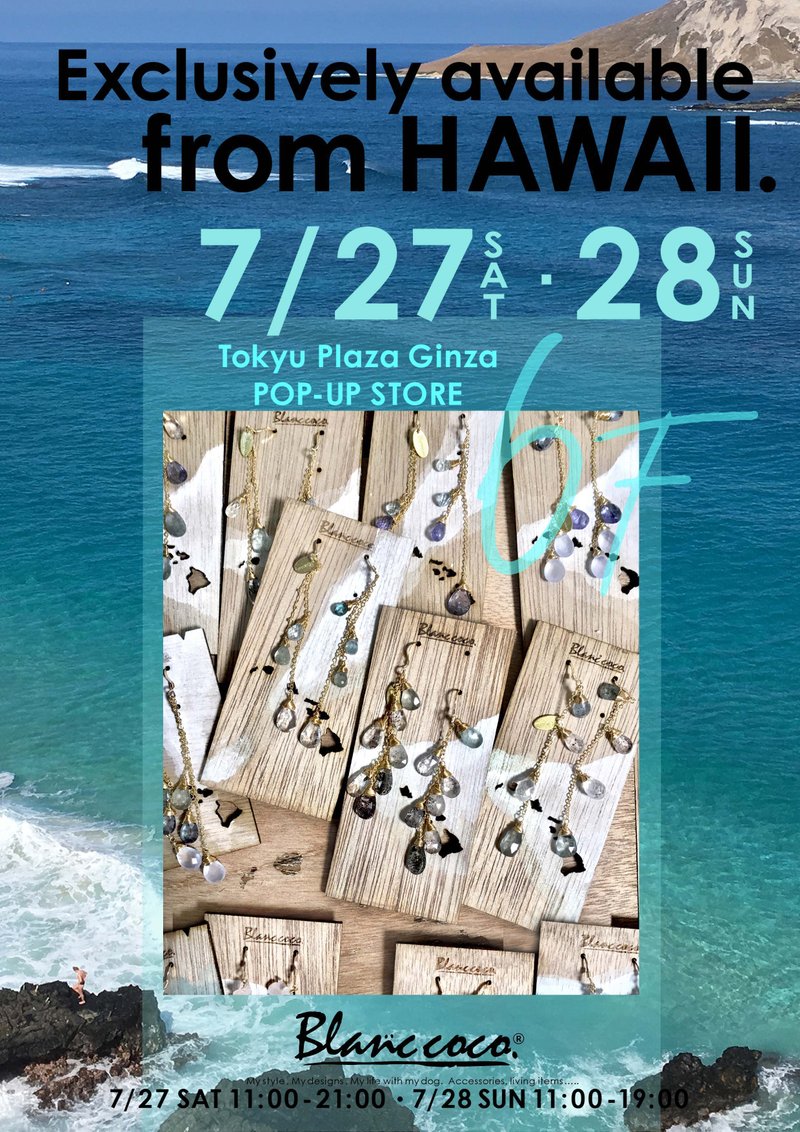
バランスはホワイトスペースでとる!ということで次の画像を見てみましょう。


文字と文字の間隔(ホワイトスペース)が少ないと詰まって見えてしまい流れが悪く、コンテンツが埋もれていってしまいます。ホワイトスペースが多用されると余裕が感じられ見やすくなっているのがわかるかと思います。
よくバランスは文字の大きさ、画像の大きさそれだけを見てしまいがちですが、他のアイテムとのスキマをしっかりと意識する=ホワイトスペースを意識することでバランスを保てるでしょう。
番外編 ホワイトスペースの工夫と活用(3/3)
ホワイトスペースの使い方に統一感を持たせる
ホワイトスペースの使い方に統一感を持たせることで、デザインにまとまりが生まれます。例えば、同じサイズのホワイトスペースを配置したり、同じ方向にホワイトスペースを配置したりすることで、統一感のあるデザインにすることができます。ホワイトスペースの使い方を工夫する
ホワイトスペースの使い方には、さまざまな工夫があります。例えば、斜めにホワイトスペースを配置することで、動きや変化を演出することができます。また、ホワイトスペースに模様やイラストを配置することで、デザインにアクセントを加えることができます。
これらの要素は少し基礎的なホワイトスペースの使い方よりかは難しくなってしまいますがしっかりと見ていくことでさらにきれいにバランスよく「魅せる」ということができるようになるでしょう。
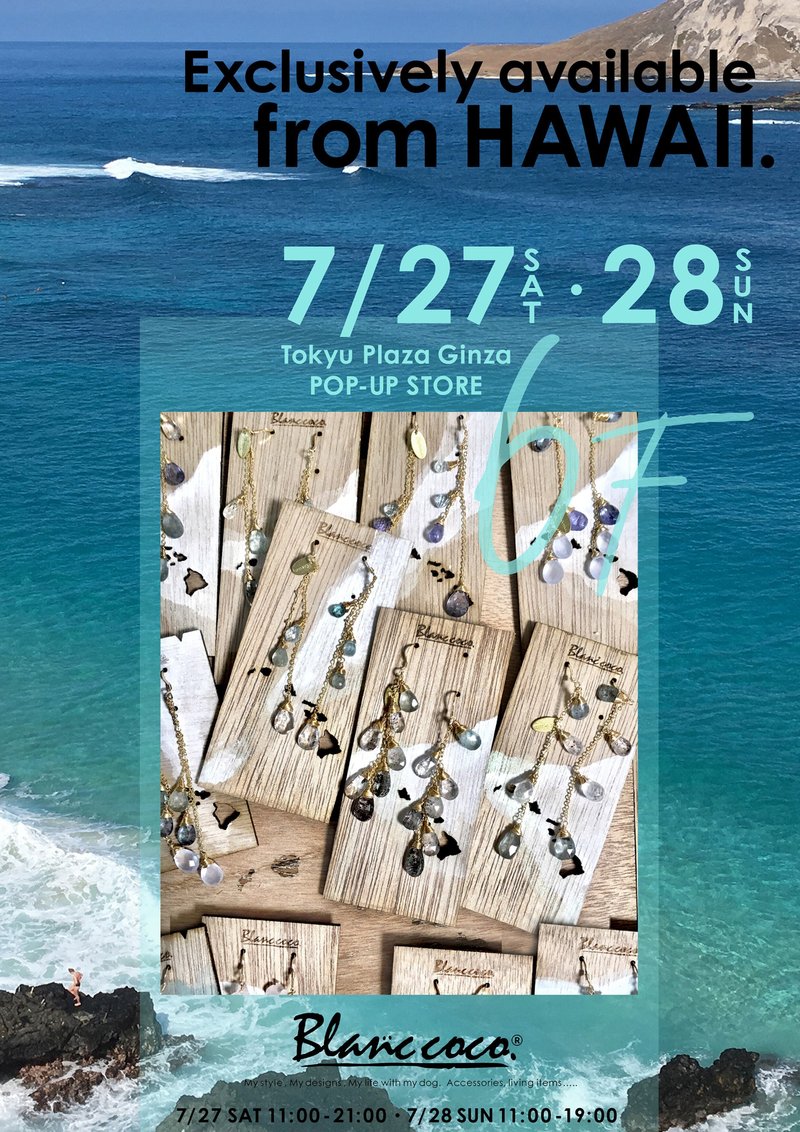
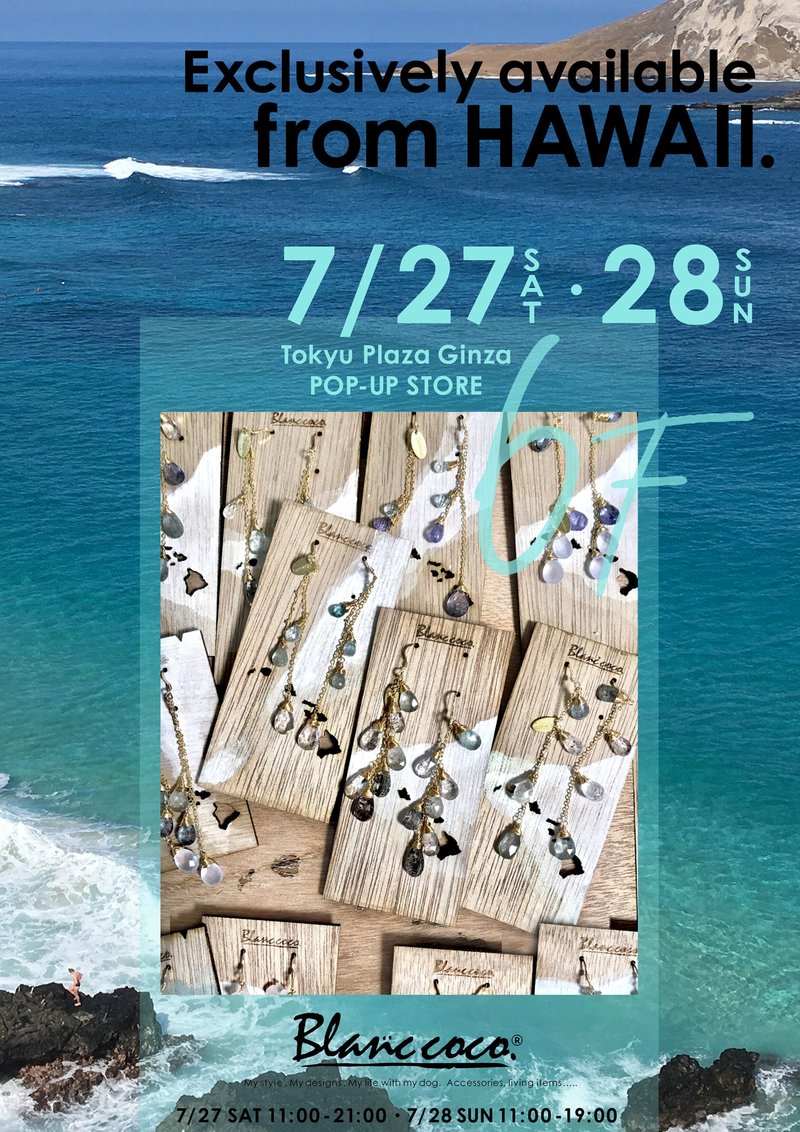
少し説明が長くなってしまいましたがそれを見てもう一度広告を見てみてください。

どうでしょう。
一番前編のイントロで見たときと少し違ってこの広告のホワイトスペースの分析ができるようになったのではないでしょうか。
街中にあるものをこの新しい知識を使ってたくさん分析してみてください。
まとめ
ホワイトスペースは、デザインにおいて重要な要素です。ホワイトスペースを効果的に活用することで、コンテンツをより強調したり、読みやすさを向上させたり、視線を誘導したり、デザインに統一感を与えたり、余裕や高級感を演出したりすることができます。
これらがプロになってくると、だいたいデザイナーはadobe illustratorやphotoshopのカーニング設定(特定の2文字の間隔を調整すること、もしくはその機能を指す)まで気にするようになります。この機能の値を最小にしつつ、必要な時に手動で調整を行います。それほど繊細かつ重要なポイントこそがホワイトスペースだとゆうさんは言います。
普段の生活の中で、ホワイトスペースを意識してデザインをしてみるのも良いでしょう。例えば、写真を撮るときに、被写体と背景の間にホワイトスペースを空けることで、被写体をより際立たせることができます。また、文章を書くときは、行間や文字サイズを調整することで、読みやすさを向上させることができます。
ホワイトスペースの使い方を少し意識するだけで、デザインの印象は大きく変わります。ぜひ、ホワイトスペースを活用して、より洗練されたデザインを作成してみてください。
ここまで読んでくださってありがとうございました!
スキとフォローぜひお待ちしています!
またぜひお会いしましょう。
この記事が気に入ったらサポートをしてみませんか?
